热门标签
热门文章
- 1大数据毕业设计:图书推荐系统+可视化+Django框架 图书管理系统 (附源码+论文)✅_django一个图书推荐系统
- 2SQL进阶(二):复杂数据结构处理:让你的 SQL 更加高效
- 3pytorch 介绍以及常用工具包展示
- 4吐血推荐|2万字总结Mac所有应用程序、软件工具和相关资料_类似dataload的软件
- 5JavaWeb开发 —— Vue框架_java vue框架
- 6【数据结构和算法】八大排序算法(插入排序,希尔排序,选择排序,堆排序,冒泡排序,快速排序,归并排序,计数排序)_逐个处理待排序记录
- 72023前端大厂高频面试题之项目篇
- 8python语言基础(最详细版)
- 9高级检索增强生成技术(RAG)全面指南:原理、分块、编码、索引、微调、Agent、展望...
- 10ALL IN ONE:第一篇内容:部署网络架构+PVE8.0安装+PVE国内源优化_pve国内源设置
当前位置: article > 正文
Axure-变量_axure设置变量值
作者:小蓝xlanll | 2024-02-18 19:29:41
赞
踩
axure设置变量值
一、什么是变量?
- 用来存储特定种类值的特定容器;
二、变量类型:
- 全局变量:全局变量可以跨页面进行访问;
- 局部变量:局部变量仅适用于当前页面在元件的基础上,在单个动作或者条件字段中定义访问;
三、操作示例:
效果展示如下:

单价(299)与数量(9)为人为设定的局部变量值,合计(2691)是通过获取局部变量【单价、数量】相乘得到的结果。
操作流程如下:
- 新增单价矩形并赋值(299);
- 新增数量矩形并赋值(9);
- 新增合计矩形,选中合计矩形,点击右侧“新建交互”,选择“载入时”;
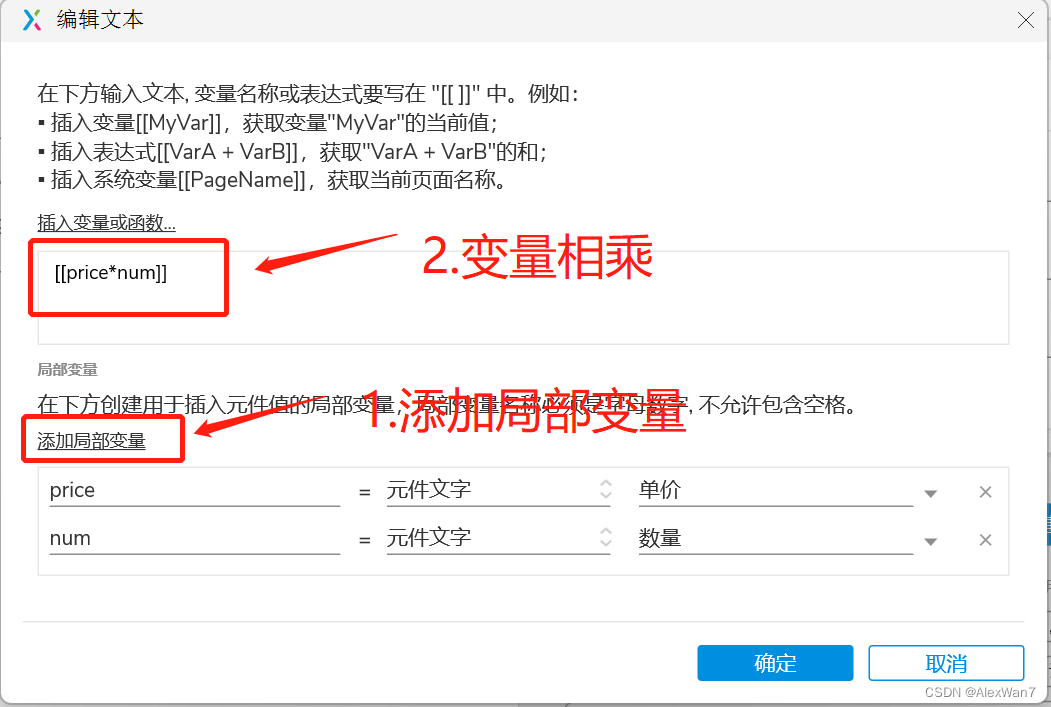
- 添加局部变量,并将局部变量进行乘法运算,如下图:

 处理完成点击预览,通过浏览器预览效果。
处理完成点击预览,通过浏览器预览效果。
-
全局变量:
1、新增全局变量:
点击项目-全局变量设置,如下图:

2.单个页面消费全局变量:
新增一个文本标签(上浮价格)和文本框(输入框),如下图:

选中文本框,点击新建交互-选择载入时,将全局变量赋值给文本框,如下图:


 点击预览,预览效果如下:
点击预览,预览效果如下:

3、给全局变量赋值:
新增一个“提交”按钮 ,如下图:

选中“提交”按钮,新建交互-单击时-设置变量值,如下图:


点击预览,效果如下:
未设置全局变量值前

设置全局变量值后
4、跨页面消费变量值:
新增里程费矩形框(2.8);
新增公里数矩形框(10);
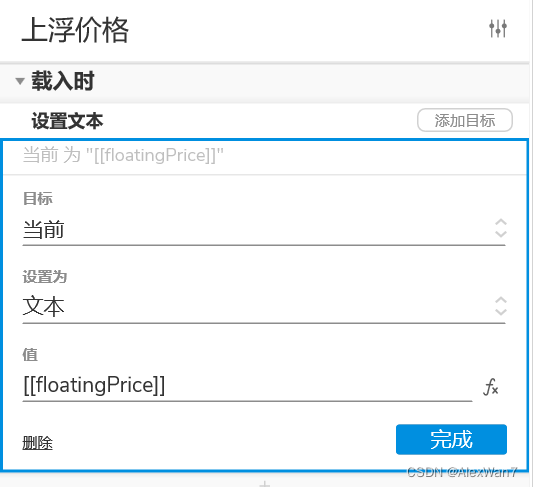
新增上浮价格矩形框,载入时设置文本,将全局变量赋值给上浮价格矩形框,如下图:

新增合计矩形框,将里程费、公里数、上浮价格(全局变量)相乘,如下图:

预览流程如下:
a、上浮价格默认为1.5,预览全局变量 取值页面,原型如下:

b、打开全局变量赋值页面,将全局变量赋值为3,并提交,如下图:

c、再次打开全局变量取值页面,如下图:

可以看到上浮价格和合计值都随之变化,如此可见,变量值在当前站点可进行跨页面消费。
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


