- 1使用postman进行数据传输_postman event-stream数据接收
- 2No8.【spring-cloud-alibaba】基于OAuth2,新增加手机号验证码登录模式(不包含发短信,还没找到合适的短信发送平台)_oauth2.0手机号登录功能
- 3golang的map是不是并发安全的?怎么保证安全?
- 4力扣面试经典150 —— 1-5题
- 5基于微信小程序网上外卖订餐点餐系统设计与实现 毕业设计论文大纲提纲参考
- 6每天一个数据分析题(一百六十六)
- 7为什么LLM都用的Decoder only结构?_decoder-only的参数量只有encoder-decoder一半时,两者在预训练时的算力消耗相
- 8linux麒麟系统二级等保【三权分立策略】_银河麒麟操作系统怎么创建三权用户
- 9UE5 Python执行swarm lightmass构建_ue5添加lightmas
- 10ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(二)
Axure教程—中继器分页_axure分页组件
赞
踩
本文是关于Axure中继器的运用操作,详细讲解利用Axure中继器实分页的操作流程,比较基础,供初学者参考学习。
效果

预览地址:https://hd42dm.axshare.com
功能
1、点击“数字”显示相应页面的内容
2、点击“首页”显示第一页内容
3、点击“尾页”显示最后一页内容
4、点击“上一页”显示当前页面上一页内容
5、点击“下一页”显示当前页面下一页内容
制作
一、 需要的元件:
- 中继器
- 矩形
二、制作过程
1、表头
拖入五个矩形元件(与中继器列数一致),分别命名为学号、姓名、年龄、性别、班级,五个矩形组合一起,命名为表格title,如图:

2、中继器
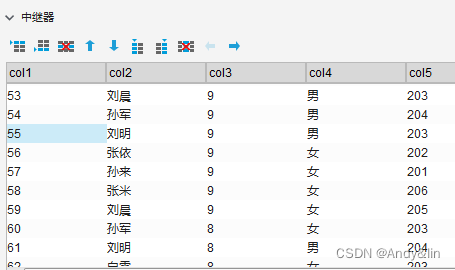
在矩形下方拖入一个中继器元件,命名为list,并对中继器赋值,如图:

3、中继器内部
拖入五个矩形元件(与中继器列数一致),分别命名为学号、姓名、年龄、性别、班级,五个矩形组合一起,命名为data,如图:
4、页码按钮
拖入12个矩形元件,分别命名为ijndex、previous、p1、p2、p3、p4、p5、p6、p7、p8、next、last,组合一起命名为分页,如图:

元件制作完毕
交互设置
1、中继器
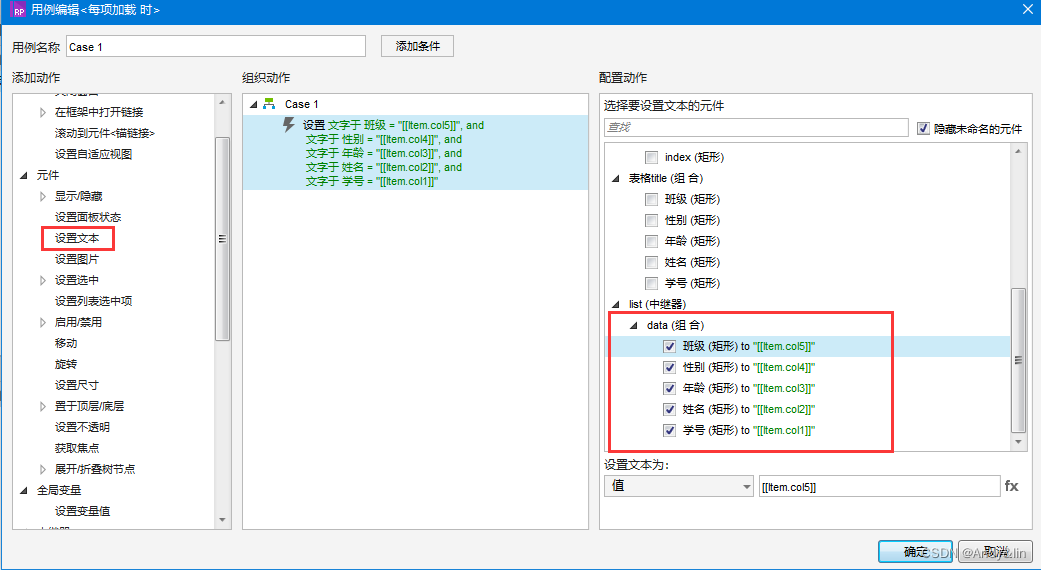
中继器每项加载时,分别对中继器内部矩形学号设置文本[[Item.col1]]、姓名[[Item.col2]]、年龄[[Item.col3]]、性别[[Item.col4]]、班级[[Item.col5]],如图:

2、页码按钮
-
首页
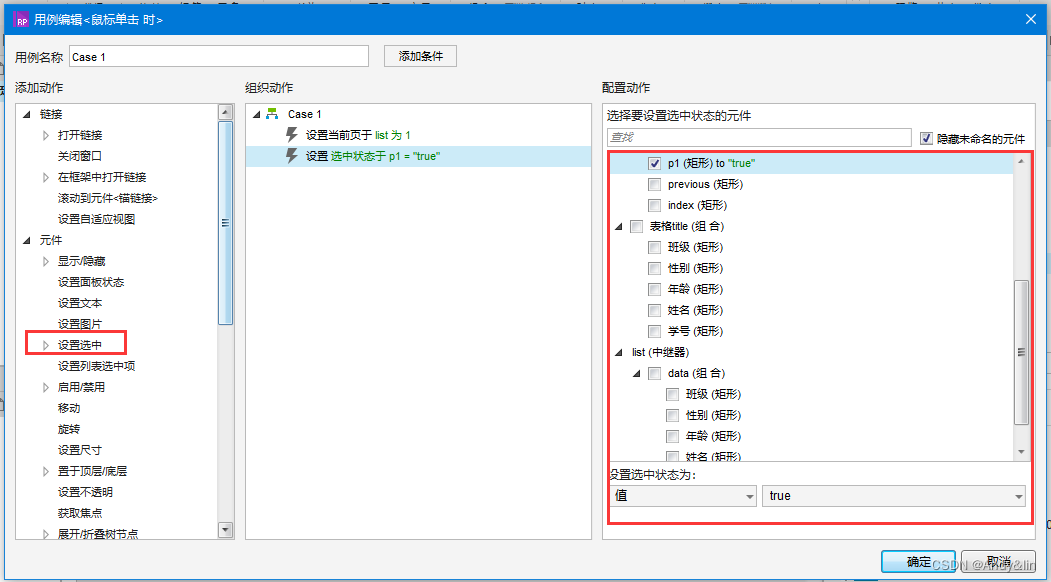
鼠标点击时,设置中继器页面为1,设置P1的状态为“ture”,如图


-
上一页
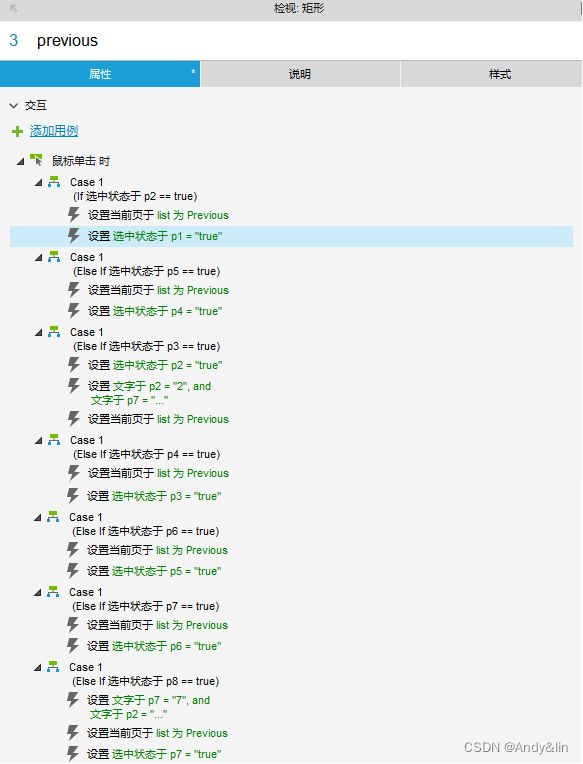
鼠标点击时设置,如图:

-
P1
鼠标点击时,设置当前元件为选中状态为”true“,并对p1、p2、p3、p4、p5、p6、p7、p8进行文字设置,设置中继器当前页面为[[LVAR1]],如图:

-
P3
鼠标点击时,设置当前元件为选中状态为”true“,并对p1、p2、p3、p4、p5、p6、p7、p8进行文字设置,设置中继器当前页面为[[LVAR1]],如图:

-
P4
鼠标点击时,设置当前元件为选中状态为”true“,并对p1、p2、p3、p4、p5、p6、p7、p8进行文字设置,设置中继器当前页面为[[LVAR1]],如图:

-
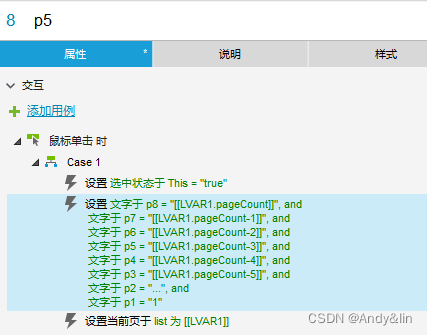
P5
鼠标点击时,设置当前元件为选中状态为”true“,对p1设置文本1、p2设置为本…、p3设置文本[[LVAR1.pageCount-5]]、p4设置文本[[LVAR1.pageCount-4]]、p5设置文本[[LVAR1.pageCount-3]]、p6设置文本[[LVAR1.pageCount-2]]、p7设置文本[[LVAR1.pageCount-1]]、p8设置文本[[LVAR1.pageCount]],设置中继器当前页面为[[LVAR1]],如图:

-
P6
鼠标点击时,设置当前元件为选中状态为”true“,对p1设置文本1、p2设置为本…、p3设置文本[[LVAR1.pageCount-5]]、p4设置文本[[LVAR1.pageCount-4]]、p5设置文本[[LVAR1.pageCount-3]]、p6设置文本[[LVAR1.pageCount-2]]、p7设置文本[[LVAR1.pageCount-1]]、p8设置文本[[LVAR1.pageCount]],设置中继器当前页面为[[LVAR1]],如图:

-
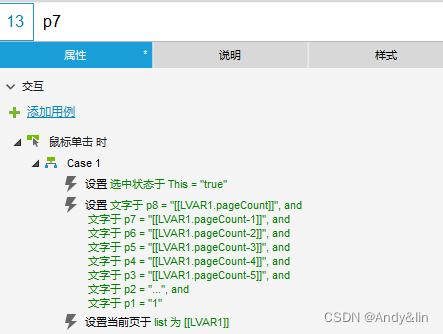
P7
鼠标点击时,设置当前元件为选中状态为”true“,对p1设置文本1、p2设置为本…、p3设置文本[[LVAR1.pageCount-5]]、p4设置文本[[LVAR1.pageCount-4]]、p5设置文本[[LVAR1.pageCount-3]]、p6设置文本[[LVAR1.pageCount-2]]、p7设置文本[[LVAR1.pageCount-1]]、p8设置文本[[LVAR1.pageCount]],设置中继器当前页面为[[LVAR1]],如图:
-
P8
鼠标点击时,设置当前元件为选中状态为”true“,对p1设置文本1、p2设置为本…、p3设置文本[[LVAR1.pageCount-5]]、p4设置文本[[LVAR1.pageCount-4]]、p5设置文本[[LVAR1.pageCount-3]]、p6设置文本[[LVAR1.pageCount-2]]、p7设置文本[[LVAR1.pageCount-1]]、p8设置文本[[LVAR1.pageCount]],设置中继器当前页面为[[LVAR1]],
载入时设置 当前元件文本[[LVAR1.pageCount]]
如图:

-
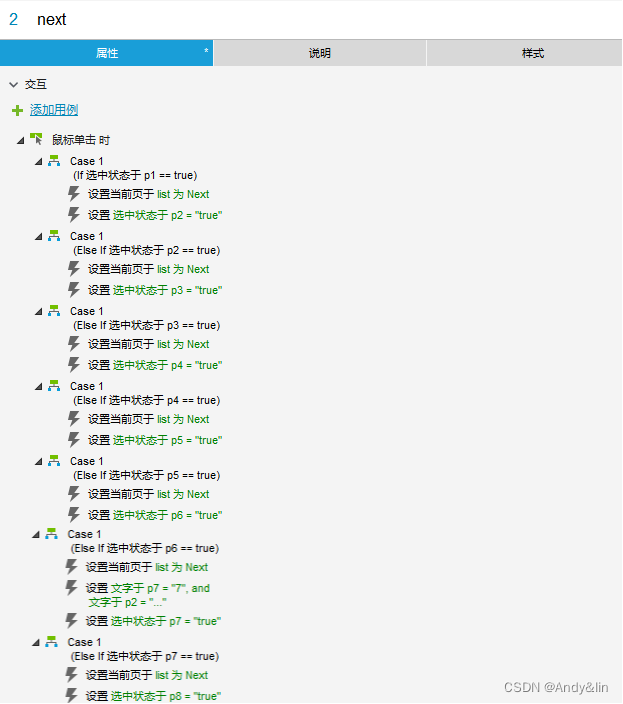
下一页
鼠标点击时设置,如图:

-
尾页
鼠标点击时设置,如图:

-
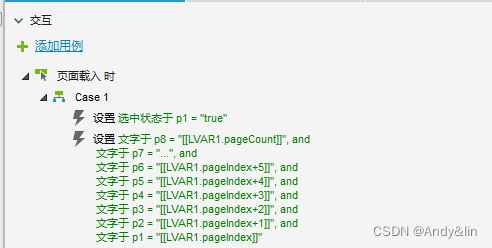
整体页面
页面加载时设置,如图”

制作完毕。


