- 1STM32F4 HAL库学习笔记之GPIO 1_hal库io读取
- 2vue-light-timeline时间轴插件的使用
- 3RazorSQL连接Cassandra数据库和乱码解决方法_razorsql cassandra
- 4Keras神经网络模型训练
- 5ThinkPHP5-微信小程序获取用户授权登录信息_thinkphp5 wxbizdatacrypt
- 6Ubuntu环境配置命令备查(Ubuntu 20.04LTS、CUDA12.2、cudnn)_ubuntu 安装 cuda 12.2
- 7好文转载:基于深度学习的水果检测与识别系统(Python界面版,YOLOv5实现)_from utils.torch_utils import time_synchronized
- 8解决Plugin ‘org.springframework.boot:spring-boot-maven-plugin:‘ not found的问题_plugin 'org.springframework.boot:spring-boot-maven
- 9[笔记]MySQL查看事务信息_mysql查询事务
- 10Kafka-python 客户端导致的 cpu 使用过高,且无法消费消息的问题
【Node.js】介绍、下载及安装
赞
踩
目录
一、什么是 Node.js
-
Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
-
前端工程化:开发项目直到上线,过程中集成的所有工具和技术
Node.js 是前端工程化的基础(因为 Node.js 可以主动读取前端代码内容)
-
Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
二、Node.js下载
首先,进入官网:Node.js (nodejs.org)
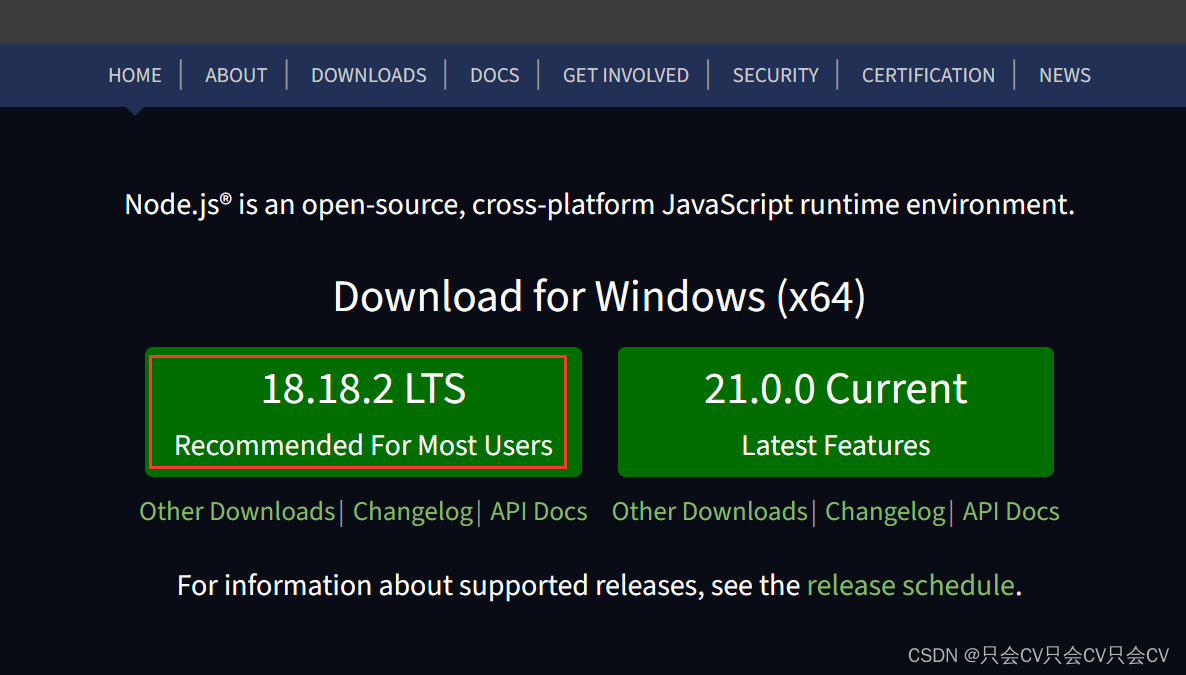
下载方式1:直接在首页下载(下载的是.msi后缀的安装包)
这里不使用最新版本,因为最新版本不是稳定版本。(第二个)
我们要用的是长期维护版,也就是最新的稳定版本。(第一个)

下载方式2:点击官网顶上的DOWNLOAD
.msi后缀的安装包下载后,需要点击下一步下一步
.zip文件直接启动起来就可以使用,也叫绿色版,安装的是64位的(这个根据自己系统类型来判断)


三、Node.js安装
.zip后缀的文件解压后配置完环境变量就可以直接使用,而.msi为后缀的文件安装完成之后它会自动帮我们配置好环境变量。
.zip后缀的安装步骤
1.解压

2.配置Node.js中的资源管理器,npm的全局安装路径
npm 是 Node Package Manager 的缩写,意思是 Node 的包管理系统。
Node.js中自带npm。

在解压好后的文件夹node-v20.11.1-win-x64下创建2个文件夹
- node_global(依赖库)
- node_cache(缓存)
然后打开在当前项目路径的终端

在终端中执行以下两条命令
- npm config set prefix "E:\software\node-v20.11.1-win-x64\node_global"
- npm config set cache "E:\software\node-v20.11.1-win-x64\node_cache"
查看是否配置成功,显示出上面配置的路径,说明配置成功
- npm config get prefix
- npm config get cache
3.配置环境变量
在path中添加如下两条路径

- E:\software\node-v20.11.1-win-x64 // Node.js解压后的总目录
- E:\software\node-v20.11.1-win-x64\node_global // 全局依赖库的目录
4.在任意路径下打开dos窗口(终端)输入以下进行测试
执行完毕后,如果两个都出现对应的版本,说明Node.js安装成功
- node -v
- npm -v
5.切换npm的淘宝镜像
由于npm的下载源在国外,如果直接使用,下载速度会十分慢,所以需要切换国内的镜像源。
原来的老的淘宝npm地址(http://registry.npm.taobao.org/)即将停止解析,所以建议使用新地址,参考https://npmmirror.com/的页面说明
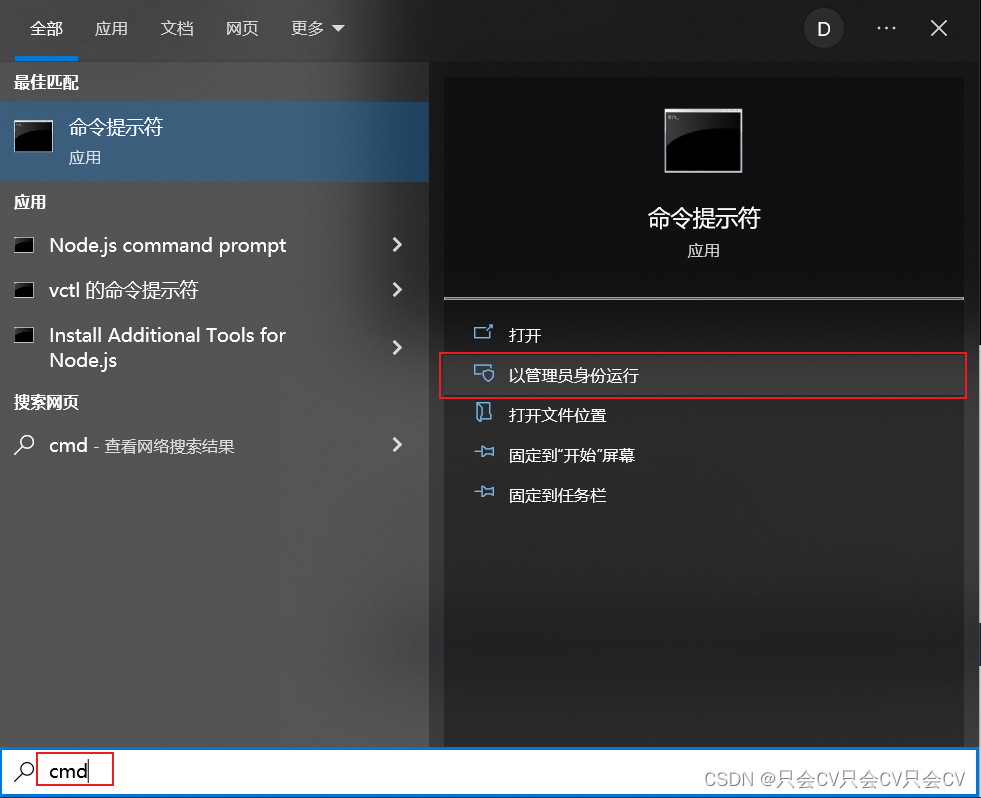
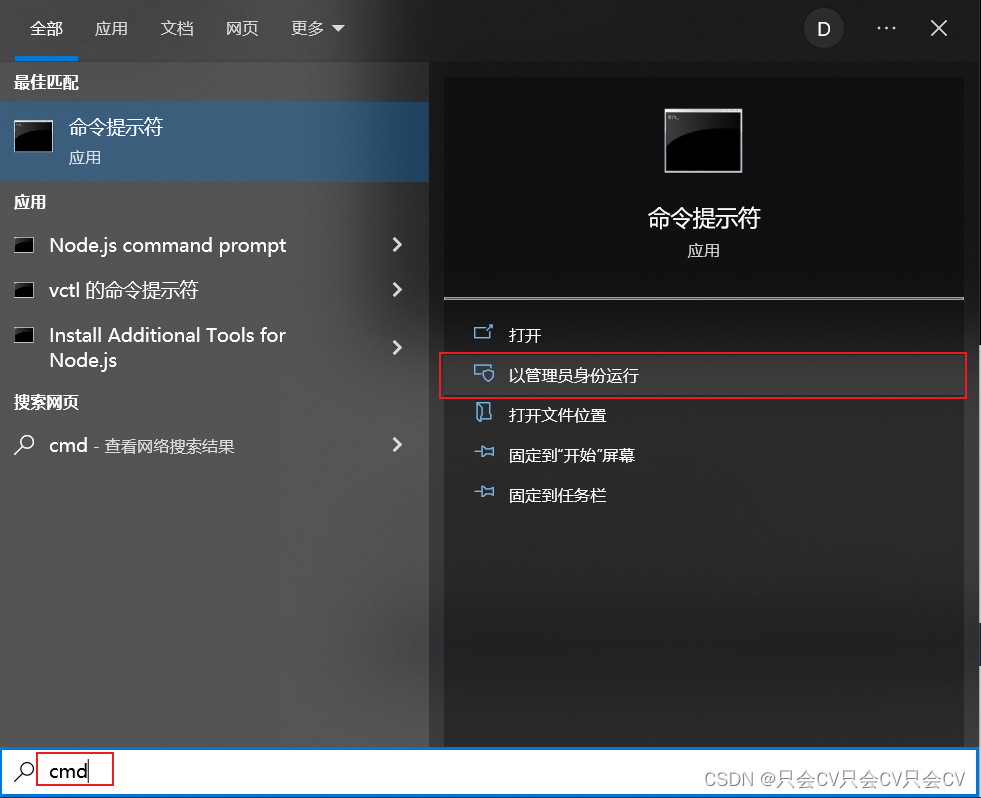
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npmmirror.com查看目前的 npm镜像源
npm config get registry6.测试
执行如下命令,安装完成后,安装在的地址为刚刚prefix所配置的地址,代表已经配置成功,可以正常使用。
其中-g是全局安装的意思。
全局安装会把axios模块安装到:E:\software\node-v20.9.0-win-x64\node_global目录下,如果不加-g就会安装到了当前执行命令所在的目录下:C:\Users\Administrator
- npm install axios -g
- # 或者下面这条命令,i是install的缩写
- npm i axios -g
.msi后缀的安装步骤
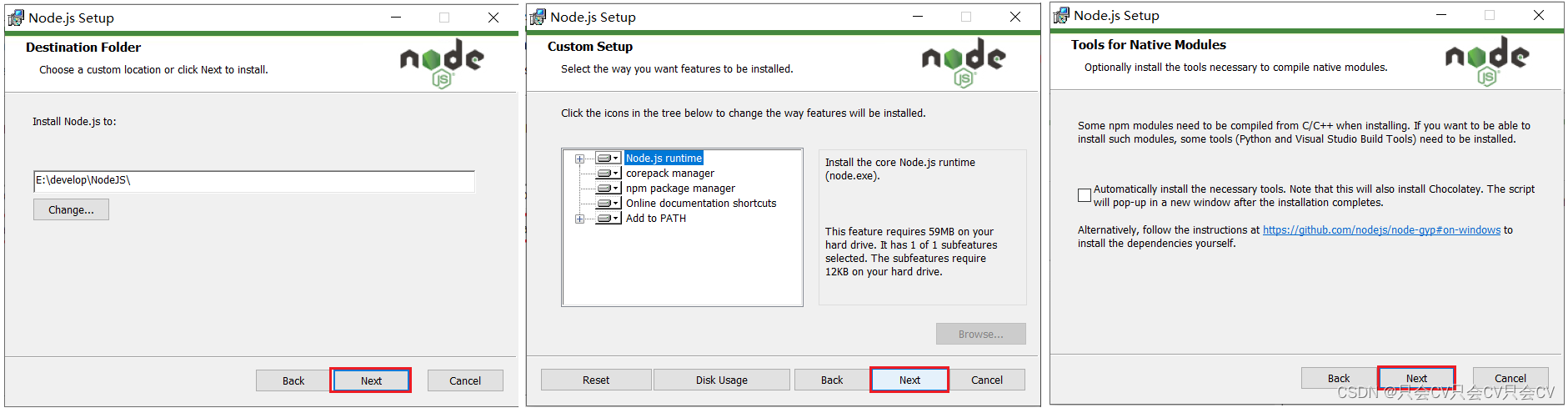
1.双击安装包
![]()

2.选择安装目录
选择安装到一个,没有中文,没有空格的目录下
比如这里新建一个文件夹,用来专门存放Node.js


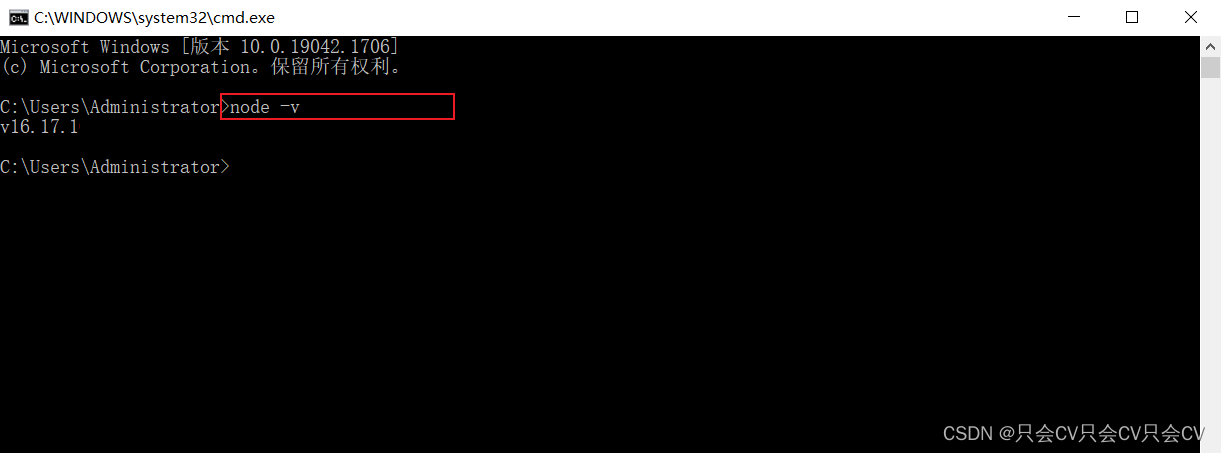
3. 验证Node.js环境变量
Node.js 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功,通过: node -v

4. 配置Node.js中的资源管理器,npm的全局安装路径
npm 是 Node Package Manager 的缩写,意思是 Node 的包管理系统。
Node.js中自带npm。

使用管理员身份运行命令行,在命令行中,执行如下指令:
- npm config set prefix "E:\develop\NodeJS\node_global"
- npm config set cache "E:\develop\NodeJS\node_cache"
注意:E:\develop\NodeJS 这个目录是NodeJS的安装目录
查看是否配置成功,显示出上面配置的路径,说明配置成功
- npm config get prefix
- npm config get cache
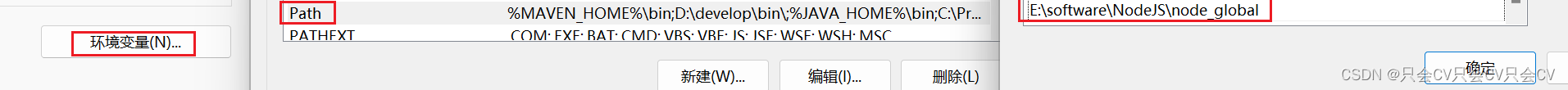
5.配置环境变量
在path中添加如下路径

npm config set prefix "E:\develop\NodeJS\node_global"6.在任意路径下打开dos窗口(终端)输入以下进行测试
执行完毕后,如果两个都出现对应的版本,说明Node.js安装成功
- node -v
- npm -v
7.切换npm的淘宝镜像
由于npm的下载源在国外,如果直接使用,下载速度会十分慢,所以需要切换国内的镜像源。
原来的老的淘宝npm地址(http://registry.npm.taobao.org/)即将停止解析,所以建议使用新地址,参考https://npmmirror.com/的页面说明
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npmmirror.com查看目前的 npm镜像源
npm config get registry8.测试
执行如下命令,安装完成后,安装在的地址为刚刚prefix所配置的地址,代表已经配置成功,可以正常使用。
其中-g是全局安装的意思。
全局安装会把axios模块安装到:E:\develop\NodeJS\node_global目录下,如果不加-g就会安装到了当前执行命令所在的目录下:C:\Users\Administrator
- npm install axios -g
- # 或者下面这条命令,i是install的缩写
- npm i axios -g


