- 1logback读取spring的属性实现不同环境的日志灵活配置_logback读取spring配置信息
- 2100套基于Python的毕业设计-Django项目实战(附源码+论文+演示视频)_python毕业设计
- 3进化算法——多目标优化_多目标优化算法
- 4Kubernetes-Pod介绍(四)-Deployment_查看deployment
- 5【正点原子STM32连载】第四十六章 SD卡实验 摘自【正点原子】APM32E103最小系统板使用指南
- 6MySQL 索引_查询表字段含义 show
- 7科研及文章指南_ieee tifs要求
- 8Python pip 替换国内镜像源_pip国内换源
- 92.机器学习小记录--机器学习常用的python包_导入常用的包,分别介绍这几行代码导入的包是? import numpy as np import c
- 102024年美赛数学建模A题思路分析 - 资源可用性和性别比例_2024美赛a题
【鸿蒙4.0】安装DevEcoStudio_deveco studio 4.0
赞
踩
1.下载安装包
2.安装
下载好后,打开安装包,进入安装界面:

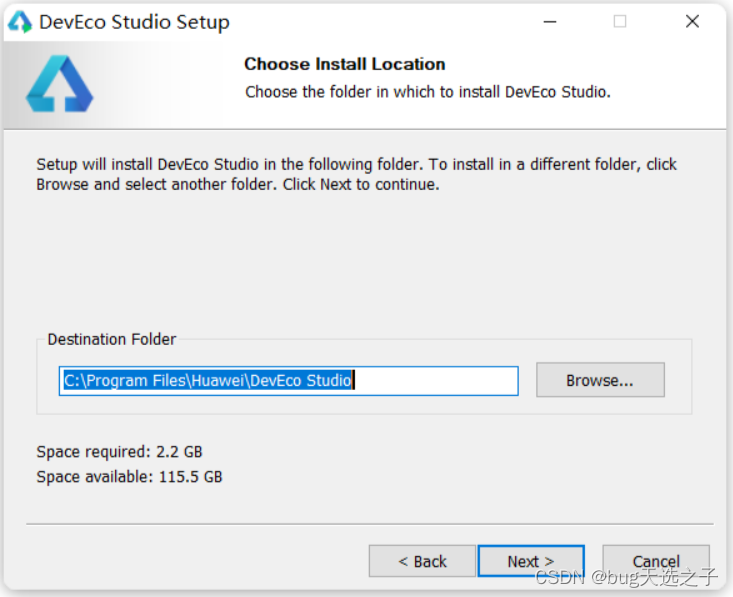
点击Next,进入安装目录选择页面(不要出现中文或特殊字符),可以走默认路径:

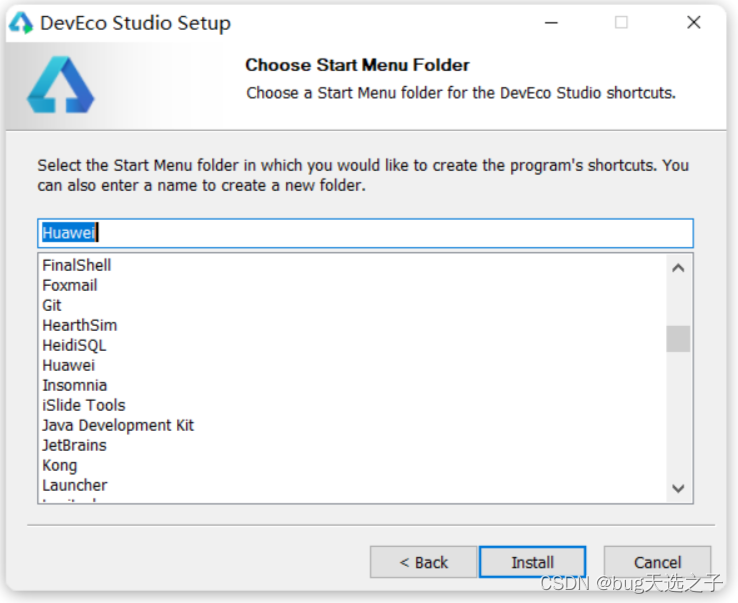
点击Next,进入安装选项页面,按照如图所示勾选即可:

点击Next,进入安装页,直接点击Install:

耐心等待安装完成:

选择重启电脑,Finish:

重启完成后,会在桌面看到DevEco Studio的图标:

3.配置开发环境
双击启动,进入首次运行的欢迎页面:

选择Agree,进入配置导入页面,选择不导入任何配置:

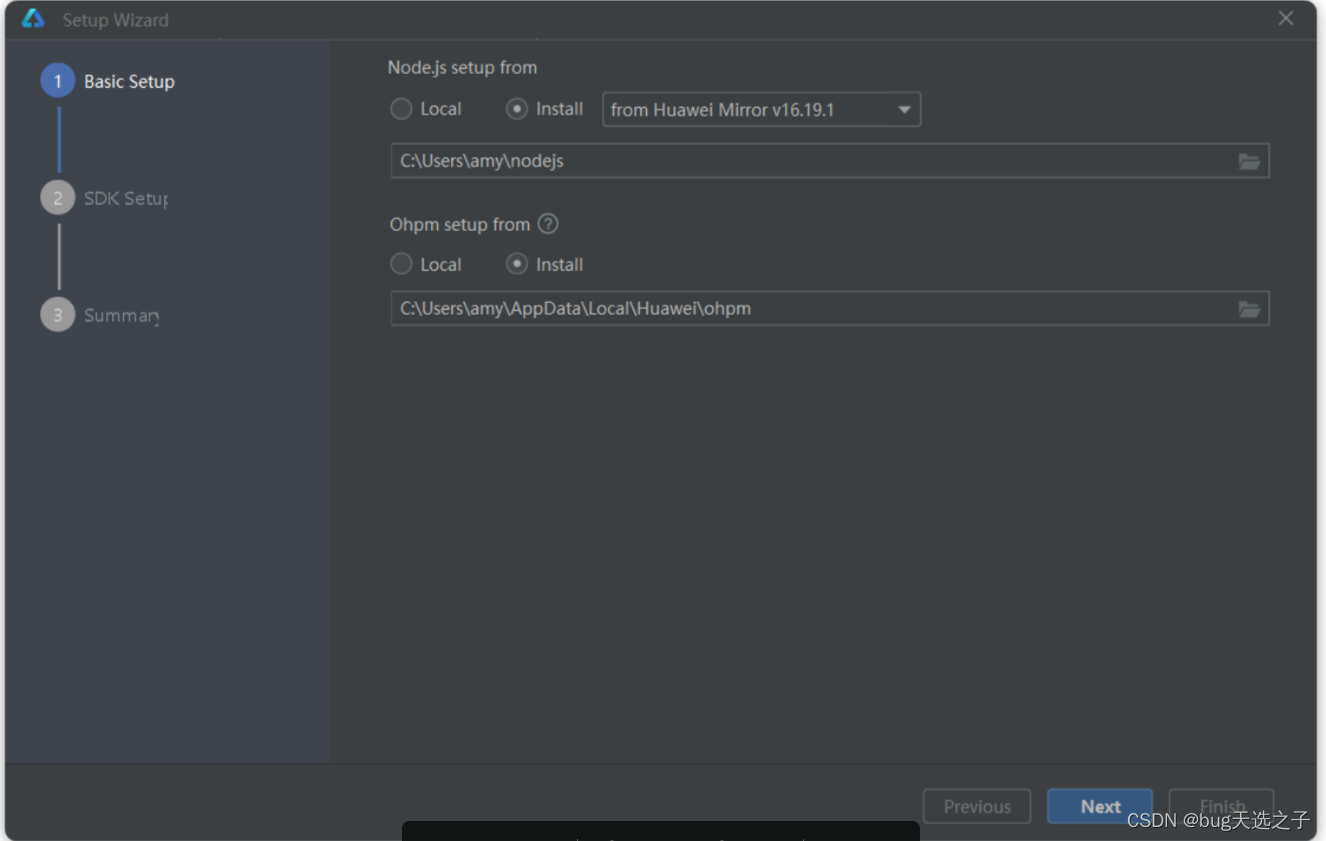
选择要安装的Node.js和Ohpm位置,其中ohpm是Open Harmony Package Management的缩写,也就是类似npm的包管理工具。这里有几点注意事项:
-
如果电脑上已经有Node.js,但是版本不一致,建议选择让工具重新安装
-
如果电脑上已经有Node.js,并且版本一致,可以选择Local,指定node目录即可
-
如果电脑上对Node.js做了一些特殊的options配置,建议先移除
-
配置目录中不要出现中文、特殊字符,建议用默认路径

选择Next后,进入HarmonyOS的SDK安装目录选择页面,同样注意不要出现中文和特殊字符,建议走默认路径:

选择Next后,进入协议页面,全部选择Accept:

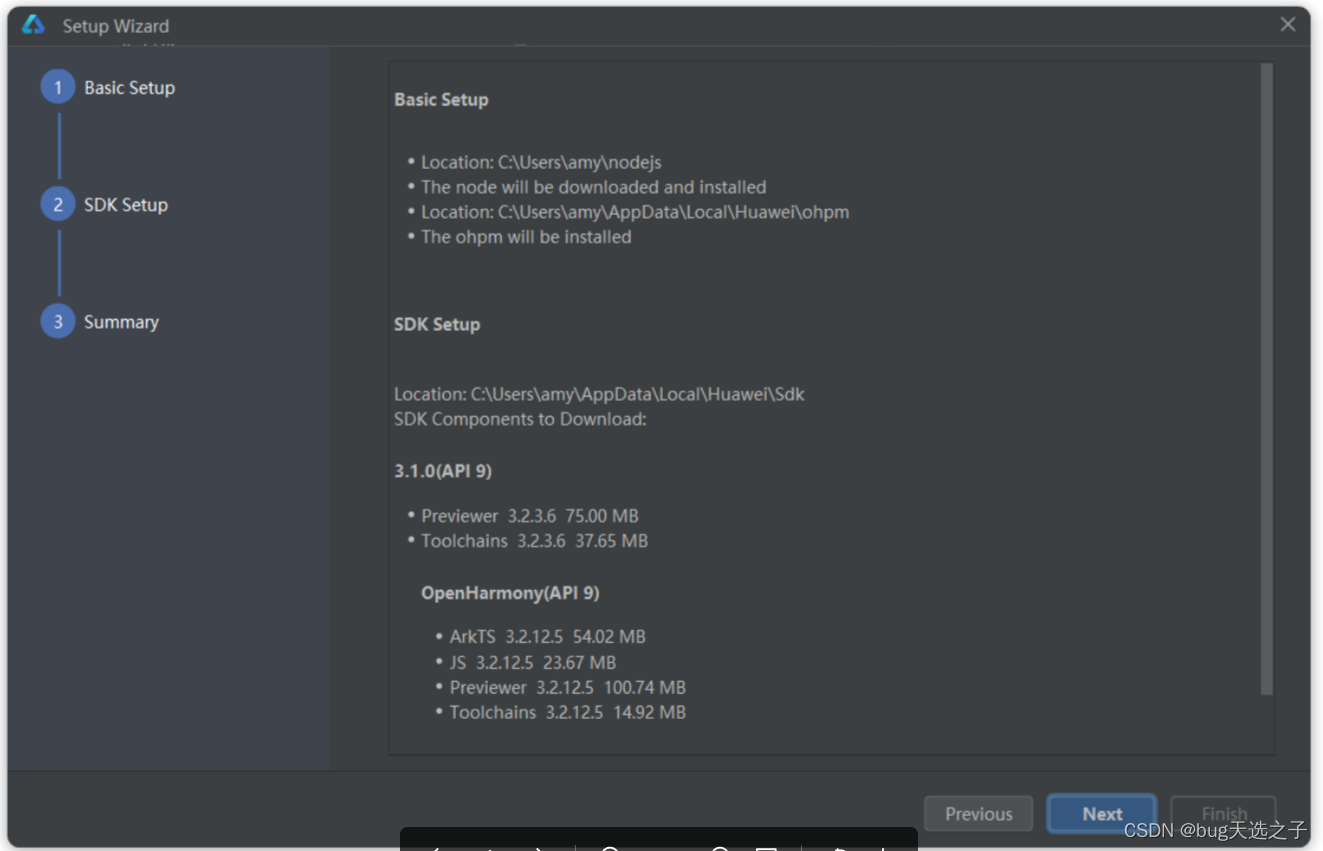
选择Next后,进入SDK确认信息页面:

直接点击Next安装即可。
4.环境错误处理
在安装的过程中,如果出现错误:
文档中心![]() https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/environment_config-0000001052902427-V3#section551917522319https://mp.csdn.net/mp_blog/creation/editor/135374394
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/environment_config-0000001052902427-V3#section551917522319https://mp.csdn.net/mp_blog/creation/editor/135374394
5.创建一个新的项目

然后进入创建应用页面,选择应用模板中的Empty Ability模板:

填写项目信息,其中Project name、Bundle name、Save location都可以自定义:

点击Finish完成创建。

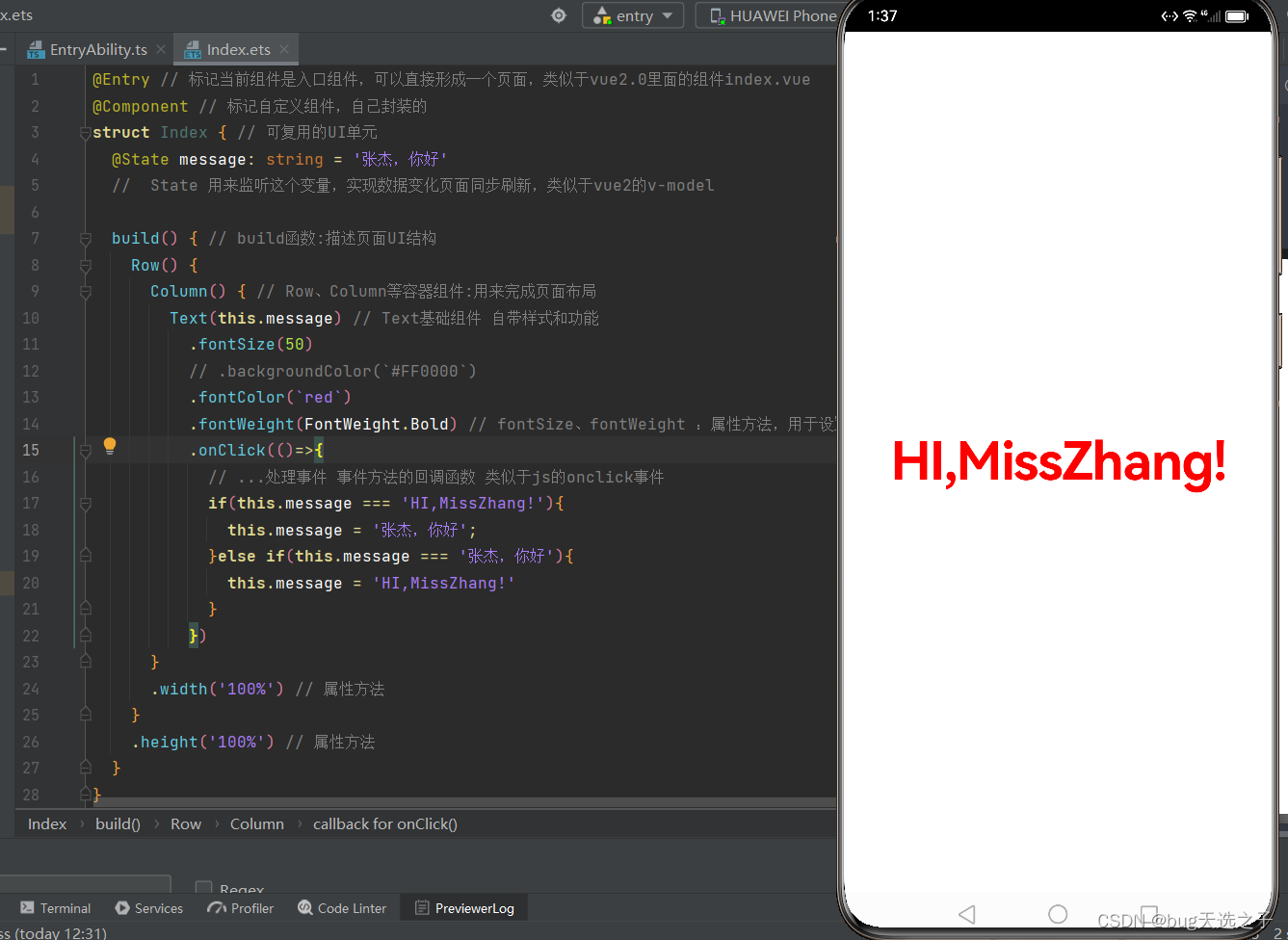
6.应用预览

7.安装模拟器
我们也可以利用设备模拟器来查看更真实的效果。不过需要先配置模拟器。
首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:

设备可以是远端设备,也可以是本地设备,我们以本地设备为例。
默认本地没有任何设备,选择install来安装一个:

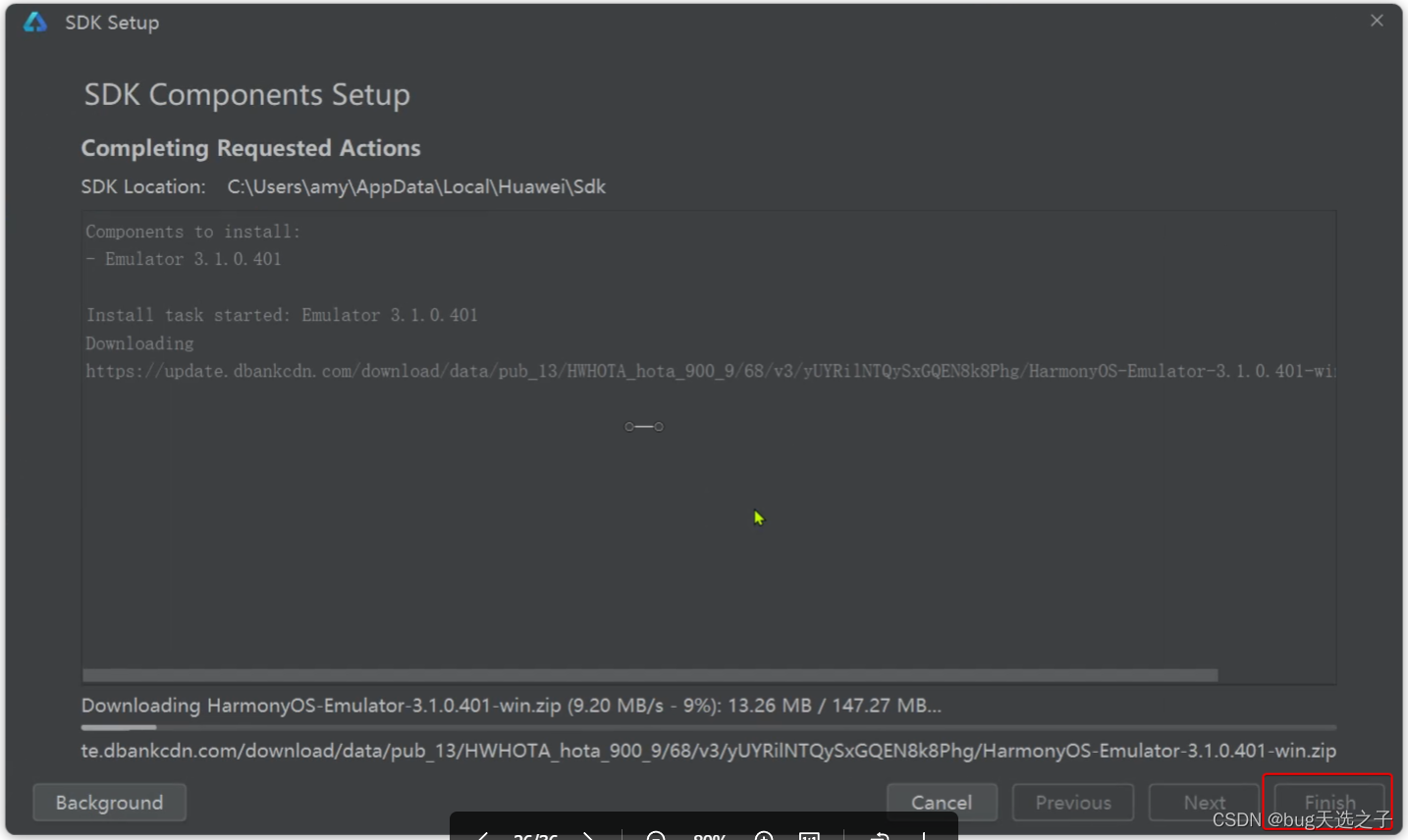
首次点击时,会弹出一个窗口,下载必要的SDK依赖:

等待一段时间的下载之后,选择Finish。
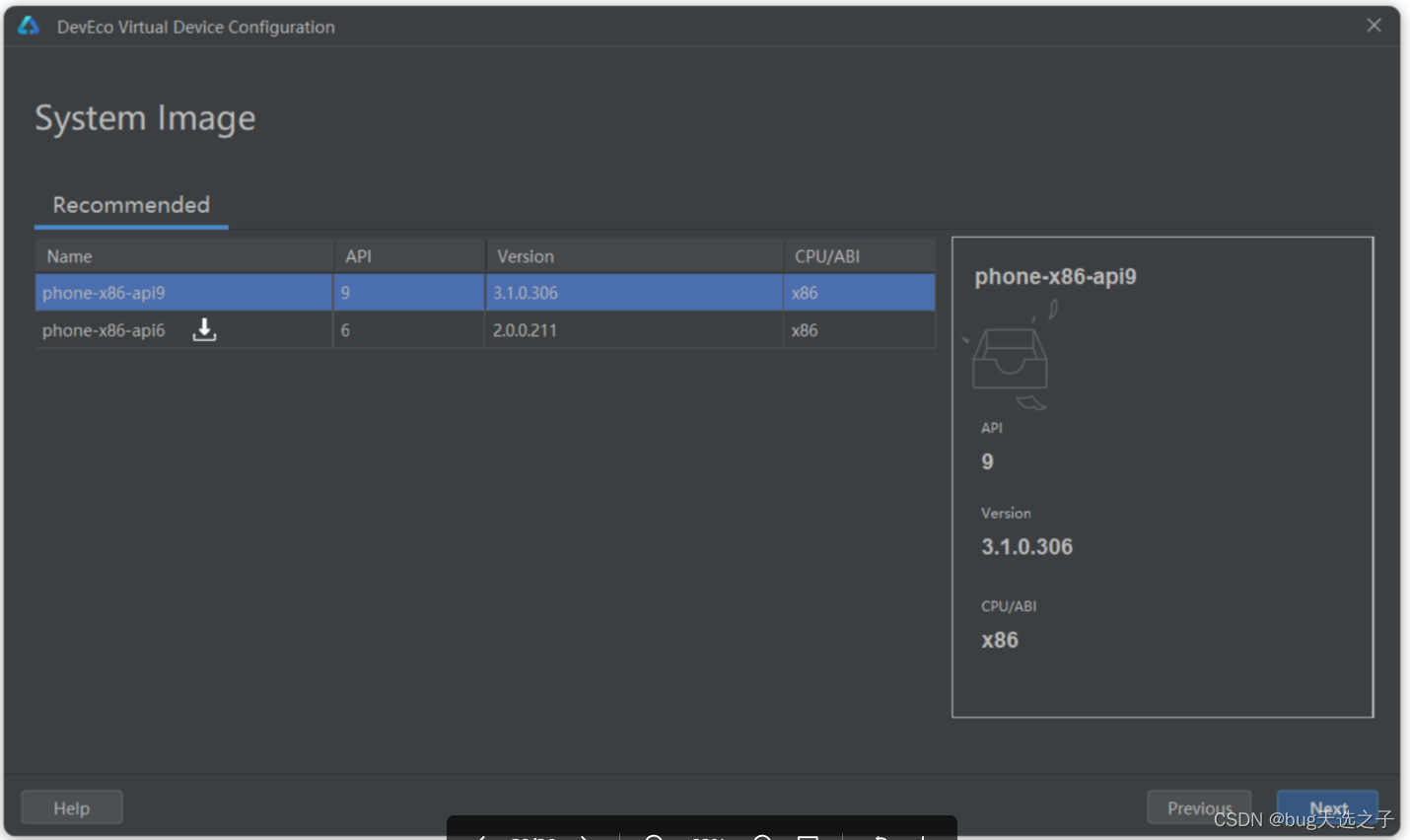
进入创建模拟器页面,选择New Emulator:

添加手机模拟器:

下载完成后,才可以选中,然后点击Next,进入下一步:

finish:

创建完成后,在设备列表中会出现一个本地设备,点击后面的运行按钮即可启动设备模拟器:

启动后如图:

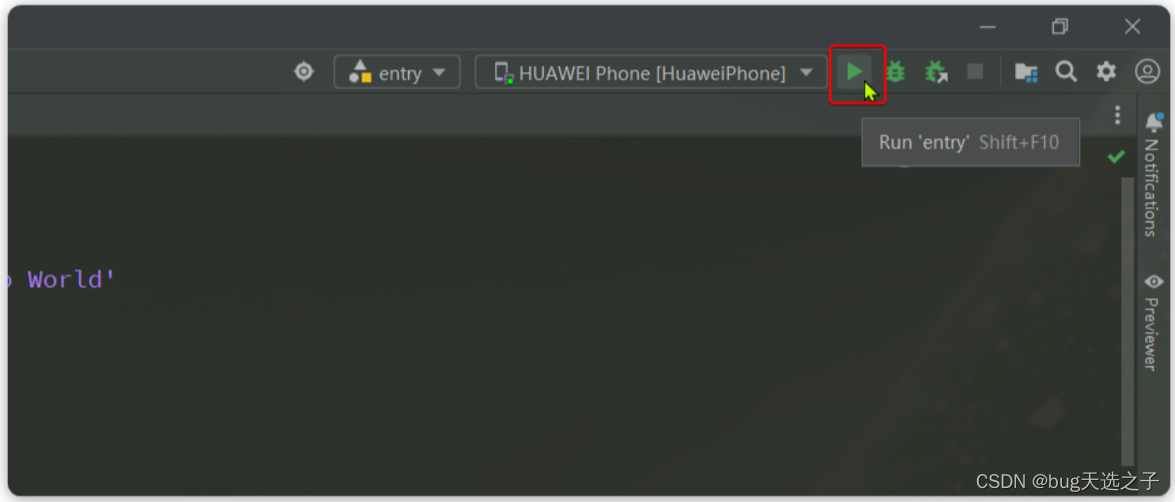
然后,在应用启动位置选择刚刚添加的模拟器:

点击启动,可以将应用部署到模拟器:

效果与预览类似: