- 1Java多线程:多线程下的其他组件之CyclicBarrier、Callable、Future和FutureTask_线程池cyclicbarrier
- 2python迭代器和生成器_python rbegin
- 3java web junit_Maven管理的Spring Web项目集成JUnit单元测试
- 4神经网络和深度学习(三)—— 反向传播工作原理_更改权重和偏差如何更改网络整体行为
- 5线上线下一体化,2024新零售收银系统横扫传统,引领未来-亿发
- 6稀疏表示分类(Sparse Representation for Classification,SRC)
- 7【定制开发】【M1】W字长文,基于Python+Flask+SQLAlchemy+LayUI实现的设备借用登记系统_设备登记 源码
- 8termux文件导入导出_termux文件夹在手机哪里
- 9【LeetCode力扣】75 快速排序的子过程partition(荷兰国旗问题)
- 10LeetCode127——单词接龙_leetcode 127 时间复杂度
DOM_通过调用 document 对象的 方法来删除一个子节点
赞
踩
DOM
DOM简介
- Dom简介
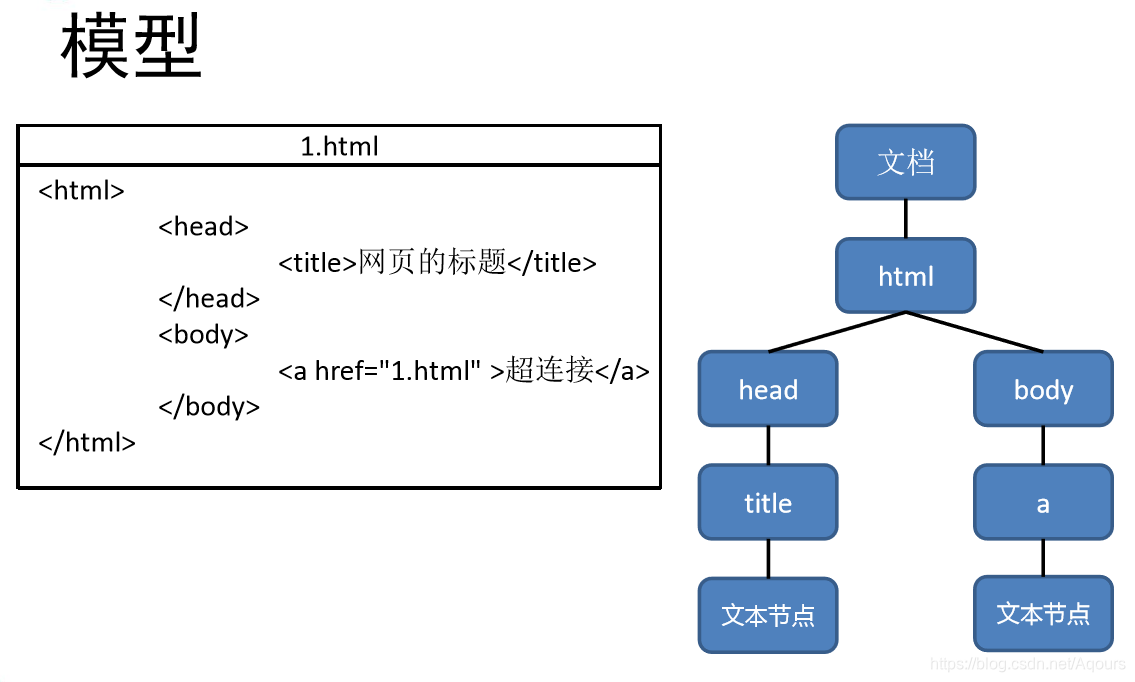
- 模型
- 节点
事件
-
简介: 事件就是用户和浏览器之间的交互行为 比如:点击按钮、鼠标移动、关闭窗口
我们可以在事件对应的属性中设置一些JS代码,这样当事件被触发时,这些代码会执行
onmousemove="alert('我弹出警告框')";这种写法我们称为结构和行为耦合,不方便维护,不建议使用 -
可以为按钮的对应事件绑定处理函数的形式来相应事件,这样当事件被触发时,其对应的函数将会被调用
<button id="btn"></button>var btn=document.getElementById("btn");btn.onclick=function(){绑定一个单击事件 像这种为单击事件绑定的函数,我们称为单击相应函数
alert("警告框");};
文档的加载
-
浏览器在加载一个页面时,是按照从上到下的顺序加载的,读取到一行就运行一行,
如果将script标签写到页面的上边,在代码执行时,页面还没有加载,页面没有加载则DOM对象也没有加载,这会导致无法获取到DOM对象
onload事件会在整个页面加载完成之后才触发,为window绑定一个onload事件,该事件对应的相应函数将会在页面加载完成之后执行,这样就可以确保我们的代码执行时所有的DOM对象已经加载完毕了
<script> window.onload= function(){ var btn=document.getElementById("btn"); btn.onclick=function(){ alert("这个script标签写在head前"); }; }; </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
获取节点
-
获取元素节点 通过document对象调用
- 1.getElementById() 通过id属性获取一个元素节点对象
- 2.getElementsByTagName() 通过标签名获取一组元素节点对象
- 3.getElementsByName() 通过name属性获取一组元素节点对象
注意:innerHTML用于获取元素内部的HTML代码(包括标签),对于自结束标签,这个属性没有意义
<input type="radio" name="gender" value="male"/>Male自结束标签var inputs=document.getElementsByName("gender");for(var i=0;i<inputs.length;i++){alert(inputs[i].innerHTML);}返回undefined注意 innerText——该属性可以获取到元素内部的文本内容,它和innerHTML相似,不同的是它会自动把HTML去掉只显示内容
innerHTML
 innerText
innerText 
读取元素属性 —— 如果需要读取元素节点属性 直接使用 元素.属性名
例子: 元素.id 元素.name 元素.value
注意:class属性不能采用这种方式,读取class属性时需要使用 元素.className
-
获取元素节点的 字节点 通过具体的元素节点调用
-
1.getElementsByTagName() 方法——返回当前节点的指定标签名后代节点
-
2.childNodes 属性——表示当前节点的所有子节点(标签间的空白也是一个文本节点)
-
childNodes属性会获取包括文本节点在内的所有节点
根据DOM标签 标签间空白也会变成文本节点
注意,在IE8及以下的浏览器中,不会将空白文本当成子节点
所以该属性在IE8中会返回4个子元素而其他浏览器会返回9个<ul id="city"> <li id="bj">北京</li> <li>上海</li> <li>东京</li> <li>首尔</li> </ul>- 1
- 2
- 3
- 4
- 5
- 6
<script> var btn05=document.getElementById("btn05"); btn05.onclick=function(){ var city=document.getElementById("city"); //返回#city的所有子节点 /* * childNodes属性会获取包括文本节点在内的所有节点 * 根据DOM标签 标签间空白也会变成文本节点 * 注意,在IE8及以下的浏览器中,不会将空白文本当成子节点 * 所以该属性在IE8中会返回4个子元素而其他浏览器会返回9个 */ var cns=city.childNodes; alert(cns.length); 返回9 }; </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
-
children属性可以获取当前元素的所有子元素(不包括标签间的空白)
-
-
3.firstChild 属性——表示当前节点的第一个子节点
-
firstChild可以获取当前元素的第一个子节点(包括空白文本节点)
firstElementChild可以获得到当前元素的第一子节点(不包括空白文本节点)
但是firstElementChild不支持IE8及以下的浏览器,如果需要兼容它们就尽量不要使用这个属性
-
-
4.lastChild 属性——表示当前节点的最后一个字节点
-
lastChild可以获取当前元素的最后一个子节点(包括空白文本节点)
lastElementChild可以获得到当前元素的最后一子节点(不包括空白文本节点)
但是lastElementChild不支持IE8及以下的浏览器,如果需要兼容它们就尽量不要使用这个属性
-
-
-
获取父节点和兄弟节点 ——通过具体的节点调用
-
1.parentNode ——属性,表示当前节点的父节点
-
2.previousSibling ——属性,表示当前节点的前一个兄弟节点(也可能获取到空白的文本)
perviousElementSibling ——获取到前一个兄弟节点(不包含空白的文本)
-
<script> MyClick("btn08",function(){ //返回#android的前一个兄弟节点 var and=document.getElementById("android"); var ps=and.previousSibling;//返回android的前一个兄弟节点(也可能获取到空白的文本) var pe=and.previousElementSibling;//获取到的一个兄弟元素,IE8及以下不支持 alert(ps); }); </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
-
<ul id="phone"><li>IOS</li> <li id="android">Android</li><li>Windows Phone</li></ul>前一个兄弟节点间有空格 alert(ps) 返回[Object Text]
-
<ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul>人前一个兄弟节点之间没有空格 alert(ps) 返回[Object HTMLLIElement]
-
-
3.nextSibling ——属性,表示当前节点的后一个兄弟节点
-
-
DOM查询的剩余方法
-
获取body标签
-
在document中有一个属性body,它保存的是body的引用
var body=document.body;
-
-
获取html标签
-
document.documentElement保存的是html根标签
var html=document.documentElement;
-
-
获取页面所有元素
- document.all代表页面中所有的元素
- document.getElementsByTagName("*") 也代表页面所有的元素
-
根据元素的class属性值查询一组元素节点对象
- getElementByClassName()可以根据class属性值获取一组元素节点对象,但是该方法不支持IE8及以下的浏览器
-
获取div标签
-
获取页面中所有的div标签
var divs=document.getElementsByTagName("div"); -
获取指定的div标签
<div class="box1">
<div>我是box1中第一个的div</div></div><div class="box1">
<div>我是box1中第二个的div</div></div>document.querySelector() 需要一个选择器的字符串作为参数,可以根据一个css选择器来查询一个元素节点对象
虽然IE8中没有getElementsByClassName()但是可以使用querySelector()代替
使用该方法总会返回唯一的一个元素,如果满足条件的元素有多个,那么它只会返回第一个
var div=document.querySelector(".box1 div");var box1=document.querySelector(".box1");console.log(box1.innerHTML);返回<div>我是box1中第一个的div</div>document.querySelectorAll()该方法与上一个方法类似,不同的是它会将符合条件的元素封装成一个数组中返回
即使只有一个元素,返回的也是数组
var box2=document.querySelectorAll(".box1");
-
-
DOM增删改
-
document.createElement()用于创建一个元素节点对象它需要一个标签名作为参数,将会根据该标签名创建元素节点对象,并将创建好的对象作为返回值返回
var li=document.createElement("li"); -
document.createTextNode()用于创建一个文本节点对象它需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新的节点返回
var gzText=document.createTextNode("广州"); -
**
appendChild()向一个父节点中添加一个新的子节点 **用法 父节点.appendChild(子节点);
li.appendChild(gzText); -
insertBefore()可以在指定的节点前插入新的节点语法:父节点.insertBefore(新节点,旧节点);
var bj=document.getElementById("bj");city.insertBefore(li,bj);使用父节点来操控 -
replaceChild()可以使用指定子节点替换已有子节点语法: 父节点.replaceChild(新节点,旧节点);
city.replaceChild(li,bj);使用父节点来操控 -
removeChild()删除一个子节点语法: 父节点.removeChild(子节点);
city.removeChild(bj); -
上述三个方法都要得到父节点,才能使用。提升——> 用parentNode直接得到父节点
bj.parentNode.insertBefore(li,bj);bj.parentNode.replaceChild(li,bj);bj.parentNode.removeChild(bj); -
使用innerHTML来加入一个新的子节点
city.innerHTML += "<li>广州</li>";使用innerHTML也可以完成DOM的增删改的相关操作,不过变化大(相当于把原有的删除,再把新的加入原有中,并写出来)
而使用节点方式创建 只会把新的加入其中,不会更改原有的东西
一般我们会将两种方式结合使用结合使用 :
var li=document.createElement("li");
li.innerHTML="广州";//向li中添加文本
city.appendChild(li);//将li添加到city中
a的索引问题
-
<script> window.onload=function(){ //点击超链接以后,删除一个员工的信息 //获取所有的超链接 var allA=document.getElementsByTagName("a"); //为每个超链接绑定一个单击响应函数 /* * for循环会在页面加载完成之后立即执行 * 而页面响应函数会在超链接被点击时才执行 * 当响应函数执行时,for循环早已执行完毕 */ for(var i=0;i<allA.length;i++){ alert("for循环正在执行"+i); allA[i].onclick=function(){ alert(allA[i]); return false; } } }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
使用DOM操作CSS
-
修改样式
-
语法: 元素.style.样式名=样式值
box1.style.backgroundColor="yellow";注意: 如果CSS的样式名中含有-(减号)
这种名称在JS中是不合法的比如background-color
需要将这种样式名修改为驼峰命名法
去掉- ,然后将-后的字母大写我们通过style属性设置的样式都是内联样式,而内联样式有较高的优先级,所以通过JS修改的样式会立即显示
但是如果在样式中写了 !important,则此时样式会有最高的优先级,即使通过JS也不能覆盖该样式,此时将会导致JS修改样式失效,所以尽量不要为样式添加 !important
background: red !important;
-
-
获取元素的样式
-
注意:通过style属性设置和读取的都是内嵌样式,无法读取样式表(内部样式)中的样式
-
currentStyle-
语法:元素.currentStyle.样式名
alert(box1.currentStyle.backgroundColor);它可以用来读取当前元素正在显示的样式,如果当前元素没有设置该样式,则读取它的默认值,
比如宽度没有设置时,就显示auto
currentStyle只有IE浏览器支持,其他的浏览器不支持
-
-
getComputedStyle-
这个方法是window的方法,可以直接调用
alert(getComputedStyle(box1,null).width);在其他浏览器中可以使用getComputedStyle()这个方法来获取元素当前的样式
这个方法需要传入两个参数
——第一个:要获取样式的元素
——第二个:可以传递一个伪元素,一般都传null
该方法会返回一个对象,对象中封装了当前元素对应的样式,可以通过 对象.样式名来读取样式
如果获取的样式没有设置,则会获取到真实的值,而不是默认值
比如 没有设置width它不会获取到auto,而是获取到你这个浏览器窗口的宽度
但是该方法不支持IE8及以下的浏览器
-
-
通过currentStyle和ComputedStyle()读取到的样式都是只读的,不能修改,如果要修改必须通过style属性
-
自己定义getStyle()方法来同时兼容所有的浏览器
-
定义一个函数,用来获取指定元素的当前的样式
参数:
——obj 要获取样式的元素
——name 要获取样式的样式名
-
<script> function getStyle(obj,name){ if(window.getComputedStyle){//加了window后,window.getComputedStyle相当于一个属性 //正常浏览器的方式 return getComputedStyle(obj,null)[name]; }else{ //IE8的方式 return obj.currentStyle[name]; } //return window.getComputedStyle?getComputedStyle(obj,null)[name]:obj.currentStyle[name]; //不推荐使用这种,因为IE11 IE9 IE10来说两种方法都有,我们应该优先使用getComputedStyle()这种方法 // if(obj.currentStyle){ // return obj.currentStyle[name]; // }else{ // return getComputedStyle(obj,null)[name]; // } </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
-
-
-
一些只读的其他属性
-
clientWidth clientHeight
-
这两个属性可以获取元素的可见宽度和高度
这些属性都是不带px的,返回的都是一个数字,可以直接进行计算
会获取元素宽度和高度,包括内容区和内边距 这些属性都是只读的,不能修改
-
-
offsetWidth offsetHeight
- 获取元素的整个的宽度和高度,包括内容区、内边距和边框(包括边框的宽度)
-
offsetParent
-
可以用来获取当前元素的定位父元素
会获取到离当前元素最近的开启了定位的祖先元素
如果所有的祖先元素都没有开启定位,则返回body
-
-
offsetLeft offsetTop
- 当前元素相对于其定位元素的水平偏移量
- 当前元素相对于其定位元素的垂直偏移量
-
scrollWidth scrollHeight
- 可以获取元素整个滚动区域的高度|宽度
-
scrollLeft scrollTop
- 获取水平滚动条滚动的距离
- 获取垂直滚动条滚动的距离
-
应用: 比如你注册一些东西,硬性要求你必须下拉滚动条,才能点击确认键
-
当满足scollHeight - scrollTop == clientHeight 说明垂直滚动条滚动到底了
-
当满足scrollWidth -scrollLeft == clientWidth 说明水平滚动条滚动到底
-
<script> window.onload=function(){ /* * 当垂直滚动条滚动到底 就可以注册 * onscroll * 该事件会在元素的滚动条滚动时触发 */ var info=document.getElementById("info"); var inputs=document.getElementsByTagName("input"); //为info绑定一个滚动条滚动事件 info.onscroll=function(){ //检查滚动条是否滚动到底 if(info.scrollHeight-info.scrollTop == info.clientHeight){ //alert("我已经滚动到底了"); //到底后 使表单项可用 inputs[0].disabled=false; inputs[1].disabled=false; /* * disabled属性可以设置一个元素是否禁用 * true 不可用 * false 可用 */ } }; }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
<!--如果表单为disabled,那么这个表就为不可用状态-->
<input type="checkbox" disabled="disabled"/>我已经阅读协议
<input type="submit" value="注册" disabled="disabled">
-
-
事件对象
-
——当事件的响应函数被触发时,浏览器每次都会将一个事件对象作为实参传递响应函数
在事件对象中封装了当前事件相关的一切信息。比如:鼠标的坐标 键盘上哪个键被按下
-
鼠标事件
-
onmousemove
该事件将会在 鼠标在元素中移动时被触发
<script> window.onload=function(){ /* *当鼠标在areaDiv中移动, 在showMag中显示鼠标的坐标 */ //获取俩个div var areaDiv=document.getElementById("areaDiv"); var showMsg=document.getElementById("showMsg"); areaDiv.onmousemove=function(event){ //在showMsg中显示鼠标的坐标 /* * 在IE8中,响应函数被触发时,浏览器不会传递对象 * 在IE8及以下的浏览器中,是将事件对象作为window对象的属性保存的 */ if(!event){//使用这种方式来解决事件兼容性问题 event=window.event; } //event=event || window.event; 这样写以时可以的 /* * clientX可以获取鼠标指针的水平坐标 * clientY可以获取鼠标指针的垂直坐标 * */ var X=window.event.clientX; var Y=window.event.clientY; showMsg.innerHTML="x="+X+", y="+Y; }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
-
-
冒泡(Bubble)
-
<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #box1{ width: 200px; height: 200px; background-color: yellowgreen; } #s1{ background-color: yellow; } </style> <script type="text/javascript"> window.onload=function(){ /* * 事件的冒泡(Bubble) * ——所谓的冒泡指的是事件的向上传导,当后代元素上的事件被触发时,其祖先元素的相同事件也会被触发 * ——在开发中大部分情况冒泡都是有用的,如果不希望发生事件冒泡可以通过事件对象来取消冒泡 */ var s1=document.getElementById("s1"); s1.onclick=function(event){ alert("我给span绑定一个单击响应函数"); //取消冒泡 //可以将事件对象的cancelBubble设置为true,即可取消冒泡 event.cancelBubble=true; }; //不取消冒泡的话就会 点击span的块会触发span的块、box的块以及body的块 var box1=document.getElementById("box1"); box1.onclick=function(){ alert("我给box1绑定了一个单击响应函数"); }; //点击box的块会触发box的块、body的块 //为body绑定一个单击响应函数 document.body.onclick=function(){ alert("我给body绑定了一个单击响应函数"); };//触发body的块 如果html也绑定单击响应函数 那么也会触发html的单击响应函数 //html往上还有document 如果给document也绑定一个单击响应函数 那么document也会被触发 }; </script> </head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
<div id="box1">
我是box1
<span id="s1">我是span</span>
</div>
-
-
事件的委派
-
<head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> window.onload=function(){ //点击按钮添加一个超链接 var u1=document.getElementById("u1"); var btn01=document.getElementById("btn01"); btn01.onclick=function(){ var li=document.createElement("li"); li.innerHTML="<a href='javascript: ;' class='link'>新建的超链接</a>"; u1.appendChild(li); }; /* * 为每一个超链接绑定一个单击响应函数 * 在这里我们为每一个超链接都绑定了一个单击响应函数,这种操作比较麻烦 * 而且这些操作只能为已有的超链接设置事件,而新添加的超链接必须重新绑定 */ var a=document.getElementsByTagName("a"); for(var i=0;i<a.length;i++){ a.onclick=function(){ alert("我是单击响应函数"); }; } /* * 这里我们希望 只绑定一次事件,即可应用到多个的元素上,即使元素是后添加的 * 我们可以尝试将其绑定给元素的共同的祖先元素 * * 事件的委派 * ——指将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡祖先元素 * 从而通过祖先元素的响应函数来处理事件 *——事件委派是利用了冒泡,通过委派可以减少事件绑定的次数,提高程序的性能 */ //为ul绑定一个单击响应函数 u1.onclick=function(event){ event=event||window.event; /* * target * ——event中的target表示的触发事件的对象 */ //alert(event.target); //如果触发的事件的对象是我们所期望的元素,则执行否则不执行 if(event.target.className== "link"){ alert("我是ul的单击响应函数"); } //事件给谁绑定 this就是谁 比如这个绑定事件this就是ul 在这里想要得到触发事件是谁就不能用this }; }; </script> </head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
<button id="btn01">添加超链接按钮</button> <ul id="u1" style="background-color: yellow;"> <li><a href="javascript: ;" class="link">超链接1</a></li> <li><a href="javascript: ;" class="link">超链接2</a></li> <li><a href="javascript: ;" class="link">超链接3</a></li> </ul>- 1
- 2
- 3
- 4
- 5
- 6
-
-
事件的绑定
-
<head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> window.onload=function(){ var btn01=document.getElementById("btn01"); /* * 使用 <对象.事件 = 函数>的形式绑定响应函数 * 它只能同时为一个元素的一个事件绑定一个响应函数 * 不能同时绑定多个,如果绑定多个,则后边会覆盖前边的 */ /* btn01.οnclick=function(){ alert(1); }; btn01.οnclick=function(){ alert(2); };*/ /* * addEventListener() * 通过这个方法也可以为元素绑定响应函数 * 参数: * 1.事件的字符串,不要on * 2.回调函数,当事件触发时该函数会被调用 * 3.是否在捕获阶段触发事件,需要一个布尔值,一般都传false * 使用addEventListener()可以同时为一个元素的相同事件同时绑定多个响应函数 * 这样当事件被触发时,响应函数将会按照函数的绑定顺序执行 * 注意:这个方法不支持IE8及以下浏览器 */ /* btn01.addEventListener("click",function(){ alert(1); },false); btn01.addEventListener("click",function(){ alert(2); },false); btn01.addEventListener("click",function(){ alert(3); alert(this);//addEventListener()方法中的this是绑定事件的对象 },false);*/ /* * 但是IE8中提供了一个attachEvent()方法来代替addEventListener()来绑定事件 * attachEvent() * 参数: * 1.事件的字符串,要on * 2.回调函数 * 这个方法也可以同时为一个事件绑定多个处理函数 * 不同的是它是后绑定先执行,执行顺序和addEventListener()相反(从后面开始执行) */ /*btn01.attachEvent("onclick",function(){ alert(1); }); btn01.attachEvent("onclick",function(){ alert(2); }); btn01.attachEvent("onclick",function(){ alert(3); alert(this);//attachEvent中的this是window });*/ bind(btn01,"click",function(){ alert(this); }); }; //定义一个函数,用来为指定元素绑定响应函数 /* * addEventListener()中的this是绑定事件的对象 * attachEvent()中的this,是window */ /* * 参数: * obj 要绑定事件的对象 * eventStr 事件的字符串 * callback 回调函数 */ function bind(obj,evenStr,callback){ if(obj.addEventListener){ //大部分浏览器兼容的方式 obj.addEventListener(evenStr,callback,false); }else{ /* * this是谁由调用方式决定 * callback.call(obj) */ //IE8及以下 obj.attachEvent("on"+eventStr,function(){ //在匿名函数中调用回调函数 callback.call(obj); }); } } </script> </head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
-
<div id="btn01" style="background-color: yellow; width: 100px; height: 100px;"></div>
-
-
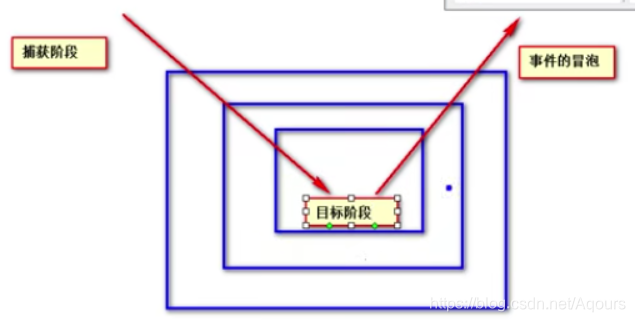
事件的传播
*

-
<head> <script type="text/javascript"> window.onload=function(){ var box1=document.getElementById("box1"); var box2=document.getElementById("box2"); var box3=document.getElementById("box3"); /* * 事件的传播 * ——关于事件的传播网景公司和微软公司有不同的理解 * ——微软公司认为事件应该是由内往外传播,也就是当事件被触发时,应该先触发当前元素上的事件 * 然后再向当前元素的祖先元素上传播,也就是说事件应该在冒泡阶段执行 * ——网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件 * 然后向内传播到后代元素 * ——W3C中和了两个公司的方案,将事件传播分成了三个阶段 * 1.捕获阶段 * ——在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件 * 2.目标阶段 * ——事件捕获到目标元素,捕获结束就开始在目标元素上触发事件 * 3.冒泡阶段 * ——事件从目标元素向他的祖先元素传递,分别依次触发祖先元素上的事件 * ——如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true * 一般情况下我们不会希望在捕获阶段触发事件,所以这个参数一般都是false * * _IE8及以下浏览器中没有捕获阶段 */ bind(box1,"click",function(){ alert("我是box1的响应函数"); }); bind(box2,"click",function(){ alert("我是box2的响应函数"); }); bind(box3,"click",function(){ alert("我是box3的响应函数"); }); }; function bind(obj,eventStr,callback){ if(obj.addEventListener){ obj.addEventListener(eventStr,callback,true); }else{ obj.attachEvent("on"+eventStr,function(){ callback.call(obj); }); } } </script> </head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
-
div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
-
-
拖拽
-
<head> <script type="text/javascript"> window.onload=function(){ /* * 拖拽box1元素 * 拖拽的流程 * 1.当鼠标在被拖拽元素上按下时,开始拖拽 onmousedown * 2.当鼠标移动时被拖拽元素跟随鼠标移动 onmousemove * 3.当鼠标松开时,被拖拽元素固定到当前位置 onmouseup */ var box1=document.getElementById("box1"); var box2=document.getElementById("box2"); var img1=document.getElementById("img1") //开启box1、box2的拖拽 drag(box1); drag(box2); drag(img1); }; //提取一个专门用来设置拖拽的函数 function drag(obj){ //为obj绑定一个鼠标按下事件 //当鼠标在被拖拽元素上按下时,开始拖拽 onmousedown obj.onmousedown=function(event){//onmousedown的事件对象event //设置box1捕获所有的鼠标按下事件 /* * setCapture() * 只有IE支持,但是在火狐中调用时不会报错 * 而使用chrome调用,会报错(一旦报错后面的代码就不会执行) */ if(obj.setCapture){//判断是否含有setCapture的属性 obj.setCapture(); } //box1.setCapture && box1.setCapture(); 这样也可以代替if语句 //使鼠标拖动元素移动时,鼠标固定在元素上 event= event||window.event; //div的偏移量 鼠标.clientX - 元素.offsetLeft //div的偏移量 鼠标.clientY - 元素.offsetTop var ol=event.clientX - obj.offsetLeft; var ot=event.clientY - obj.offsetTop; //为document绑定一个onmousemove事件 document.onmousemove=function(event){//onmousemove的事件对象event //当鼠标移动时被拖拽元素跟随鼠标移动 onmousemove var left=event.clientX - ol; var top=event.clientY - ot; //修改box1的位置 obj.style.left=left+"px"; obj.style.top=top+"px"; }; //为document绑定一个鼠标松开事件 document.onmouseup=function(){ //当鼠标松开时,被拖拽元素固定在当前位置 onmouseup //取消document的onmousemove事件 document.onmousemove=null; //取消document的onmouseup事件 document.onmouseup=null; //当鼠标松开时,取消对事件的捕获 obj.releaseCapture && obj.releaseCapture();//判断是否含有releaseCapture属性 }; /* * 当我们拖拽一个网页中的内容时,浏览器会默认去搜索引擎中搜索内容 * 此时会导致拖拽功能的异常,这个使浏览器提供的默认行为 * 如果我们不希望发生这个行为,则可以通过return false来取消默认行为 * * 但是这招对IE8不起作用 */ return false; }; } </script> </head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
-
<p>我是一段文字</p><div id="box1"></div><div id="box2"></div><img src="img/1.jpg" id="img1" style="position: absolute; width: 100px; height: 200px; top: 300px; left: 300px;"/><!--想要拖拽一个元素就必须为它设置绝对定位-->
-
-
滚动的事件
-
<head> <script type="text/javascript"> window.onload=function(){ /* * 当鼠标向下滚动时,box1变长 * 当滚轮向上滚动时,box1变短 */ var box1=document.getElementById("box1"); /* * 为box1绑定一个鼠标滚轮滚动的事件 * onmousewheel鼠标滚轮滚动事件,会在滚轮滚动时触发 * 但是火狐不支持该属性 * * 在火狐中需要使用DOMMouseScroll 来绑定滚动事件 * 注意该事件需要通过addEventListener()函数来绑定 */ box1.onmousewheel=function (event){ event=event||window.event; //判断鼠标滚动的方向 //event.wheelDelta 可以获取鼠标滚轮滚动的方向 //向上滚150 向下滚-150 wheelDelta这个值我们不看大小,只看正负 //alert(event.wheelDelta); /* * wheelDelta这个属性火狐里中不支持 * 在火狐中使用event.detail来获取滚动的方向 * 向上滚-3 向下滚3 */ //alert(event.detail); if(event.wheelDelta>0||event.detail<0){ //向上滚 box1变短 box1.style.height=box1.clientHeight -10 +"px"; }else{ //向下滚 box1变长 box1.style.height=box1.clientHeight +10+"px"; } /* * 使用addEventListener()方法绑定响应函数,取消默认行为时不能使用return false * 需要使用event来取消默认行为 event.preventDefault() * 但是IE8不支持event.preventDefault();这个方法,如果直接调用会出错 * 所以需要先判断是否有该属性 event.preventDefault */ event.preventDefault && event.preventDefault();//作用和return false一样 /* * 当滚轮滚动时,如果浏览器有滚动条,滚动条会随之滚动 * 这是浏览器的默认行为,如果不希望发生,则可以取消默认行为 */ return false;//取消浏览器的默认行为 }; bind(box1,"DOMMouseScroll",box1.onmousewheel); }; function bind(obj,eventStr,callback){ if(obj.addEventListener){ obj.addEventListener(eventStr,callback,true); }else{ obj.attachEvent("on"+eventStr,function(){ callback.call(obj); }); } } </script> </head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
-
<body style="height: 2000px;"><div id="box1"></div></body>
-
-
键盘事件
-
onkeydown-按键被按下 onkeyup-按键被松开
<head> <script type="text/javascript"> window.onload=function(){ /* * 键盘事件: * onkeydown * -按键被按下 * -对于onkeydown如果按着某个键不放,就一直会触发事件 * -当于onkeydown连续触发时,只有第一次和第二次之间的间隔会稍微长一点,其他的会很快的 * 这种设计是为了防止误操作的发生 * onkeyup * -按键被松开 * * 键盘事件一般都会绑定给一些可以获取到焦点的对象或者是document */ // document.οnkeydοwn=function(event){ // event=event || window.event; // /* // * keyCode // * 可以通过keyCode来键盘的编码 // * 通过它可以判断哪个按键被按下 // * 除了keyCode外,事件对象中还提供几个属性 // * altKey // * ctrlKey // * shiftKey // * ——这三个用来判断alt ctrl 和shift是否被按下 如果按下返回true 否返回false // */ // //判断y键是否被按下 y的编码是89 // if(event.keyCode==89){ // console.log("y被按下了"); // } // console.log(event.keyCode); // }; var input=document.getElementsByTagName("input")[0]; input.onkeydown=function(event){ event=event||window.event; //实验 使文本框中不能输入数字 数字的keyCode编码是48~57 if(event.keyCode >=48 && event.keyCode<=57){ //在文本框中输入内容,属于onkeydown的默认行为 //如果在onkeydown中取消了默认行为,则输入的内容,不会出现在文本框中 return false; } }; }; </script> </head>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
-