- 1Ubuntu20.4 bs4安装的正确姿势_ubuntu安装 bash4
- 2【开源】基于JAVA+Vue+SpringBoot的智慧社区业务综合平台
- 3快速上手!使用Docker和Nginx部署Web服务的完美指南_nginx docker web
- 4Unity Render Texture 的使用
- 5systemctl重新加载_linux的systemctl 命令用法
- 6深度学习的十年经典之作_learning from delayed rewards
- 7硬件测试和软件测试,到底有啥区别? 新人该怎么学习入门_笔记本电脑的质量检测跟测试和软件测试的区别
- 8华为23年9月笔试原题,巨详细题解,附有LeetCode测试链接
- 9git 提交文件过大 解决办法_git 提交内容太大怎么办
- 10三分钟快速理解 ChatGPT 背后的大模型技术
docker安装nginx容器并进行系统目录挂载配置_挂载/data/index.html至nginx容器
赞
踩
说明:为什么要使用挂载配置
当我们在docker中创建nginx容器后,nginx容器中的目录和linux中的目录是独立的,而我们项目只能放在linux目录中,nginx实际上是不能访问到我们的目录的,所以进行挂载,使nginx访问容器中的目录时,实际上是去找linux中的目录,从而解决问题。
-
docker下载nginx镜像:
docker pull nginx -
创建nginx容器并自启动:
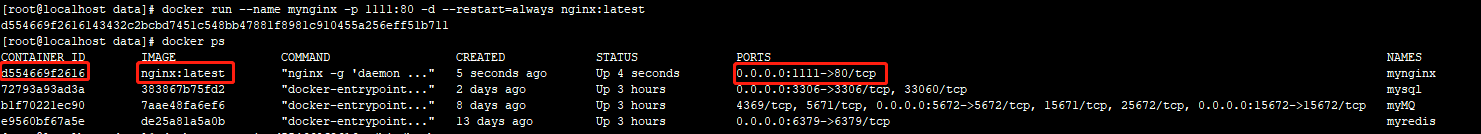
docker run --name mynginx -p 1111:80 -d --restart=always nginx:latest
注:这里我的虚拟机的端口80被占用了,所以我就用了1111来映射容器的端口 -
查看nginx启动情况:


启动成功。 -
需求:在我们安装nginx成功之后,如果需要用nginx做代理,发现直接使用是不行的。
查看nginx配置:
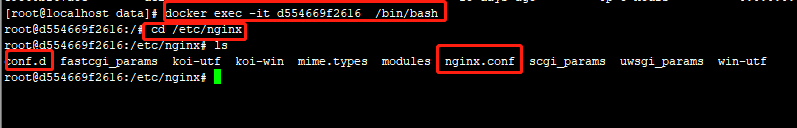
通过docker exec命令进入容器:docker exec -it d554669f2616 /bin/bash,其中d554669f2616是容器ID。

查看nginx.conf:nano nginx.conf
注:这里如果nano不能使用,则需要apt-get update,apt-get install nano来安装nano
我们发现这里的具体配置在conf.d文件夹下,打开default.conf,可以发现默认访问的是/usr/share/nginx/html文件夹下的index.html




这里我们发现,这个目录只存在于nginx容器内,系统中是不存在这个目录的!!! -
通过挂载解决代理设置问题。
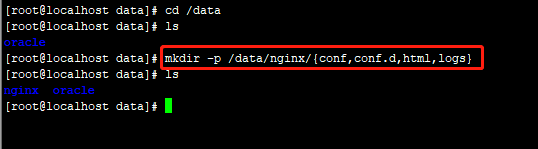
5.1 创建将要挂载的目录:mkdir -p /data/nginx/{conf,conf.d,html,logs}

目前新创建的目录里是没有任何数据和文件的:

5.2 删除已有的nginx容器,重新创建新的容器
docker stop d554669f2616
docker rm d554669f2616
- 1
- 2

5.3 配置文件
创建/data/nginx/conf/nginx.conf
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; #tcp_nopush on; keepalive_timeout 65; #gzip on; include /etc/nginx/conf.d/*.conf; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
创建/data/nginx/conf.d/default.conf:
server { listen 80; server_name localhost; #charset koi8-r; #access_log /var/log/nginx/log/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
创建/data/nginx/html/index.html文件
hello world
- 1
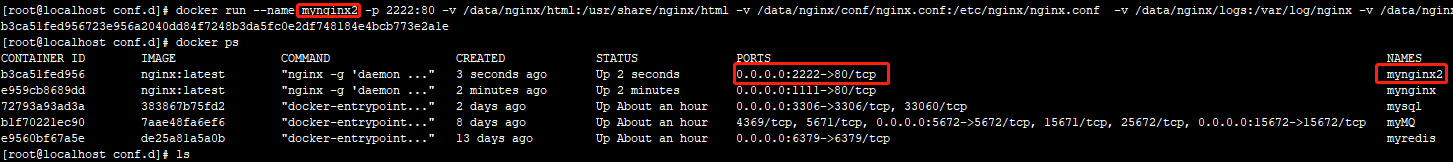
创建nginx容器:
docker run --name mynginx2 -p 2222:80 -v /data/nginx/html:/usr/share/nginx/html -v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /data/nginx/logs:/var/log/nginx -v /data/nginx/conf.d:/etc/nginx/conf.d -d --restart=always nginx:latest
- 1
其中-v 就表示挂载目录,也就是说当容器中的nginx配置的访问路径是/usr/share/nginx/html时,实际上访问的是linux中的/data/nginx/html。

测试:

题外话:其实这里可以更简单一点,只挂载项目的目录,配置文件,日志等目录不用挂载,当然,这样子可以使配置更加方便。
docker run --name mynginx3 -p 3333:80 -v /data/nginx/html:/usr/share/nginx/html -d --restart=always nginx:latest
- 1

进入容器命令:docker exec -it e959cb8689dd /bin/bash e959cb8689dd 为容器id
容器中安装vi vim命令:apt-get update
apt-get install vi
apt-get install vim
apt-get install nano
- 1
- 2
- 3



