- 1Python不能做游戏?一小时做出一个游戏!_python做游戏要多久
- 2如何通过 IP + 端口远程访问服务器上的jupyter notebook_ip加端口号怎么访问
- 3解决Pycharm打印结果折叠问题_pandas head print不折叠
- 4OpenBCI:Brainflow更新说明
- 5SpringBoot+Vue打包为war,以及在Tomcat部署后,页面访问不到静态资源_springboot前后端项目打成war包页面位置有问题
- 6苹果安卓鸿蒙对比,【华为Mate40Pro评测】为什么说鸿蒙与iOS、安卓不在一个赛道(全文)_华为 Mate40 Pro_手机评测-中关村在线...
- 7Linux那些事儿之我是Hub(3)
- 8学生类-构造函数
- 9在Android Studio3.0以上使用 Java 8 语言功能_android studio 3 默认java语言
- 10springboot 中websocket的使用_spring websocket 设置opcode
DevEco Hvigor高效编译,构建过程新秘籍
赞
踩
作者:Lewei,华为终端BG编译构建技术专家
DevEco Hvigor是使用TypeScript语言开发的全新轻量化的任务调度工具,针对HarmonyOS应用提供了一系列编译构建任务,支持将HarmonyOS应用编译构建出对应的产物包。作为一款HarmonyOS应用编译构建任务流工具,DevEco Hvigor具备许多可以提升构建效率的特性,支持多产物差异化构建,也支持HarmonyOS应用可分可合等特性。可以称得上是"麻雀虽小五脏俱全"。
一、任务并行
DevEco Hvigor具备任务并行执行的能力。对于C++编译、ArkTS任务等耗时而没有依赖关系的任务,DevEco Hvigor可以使用不同的工作线程并行执行,提高构建效率。在多模块的中大型工程中,将带来可观的耗时节省。
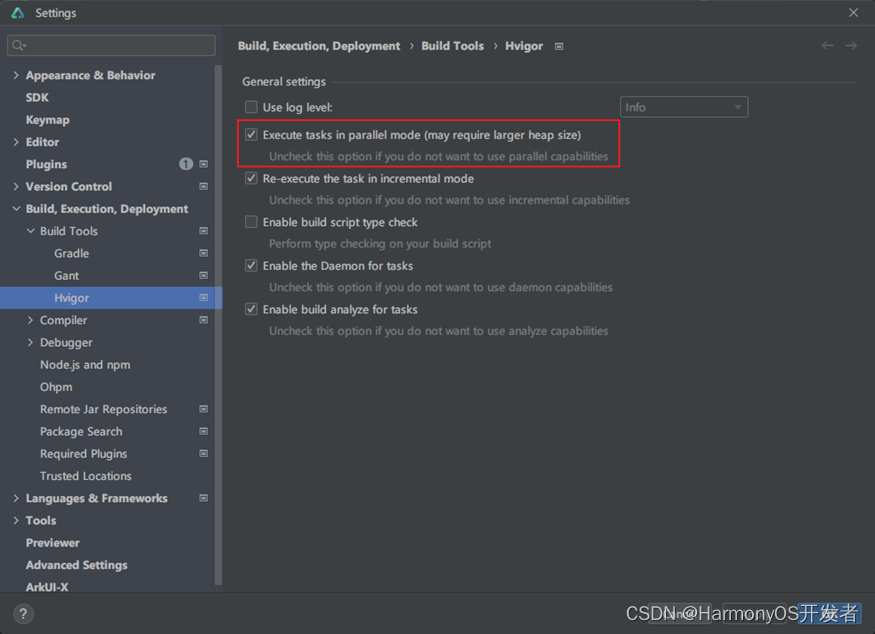
在DevEco Studio中开启DevEco Hvigor的并行编译构建能力,需要在DevEco Studio中打开Settings - Build, Execution, Development - Build Tools - Hvigor选项,并勾选"Execute tasks in parallel mode"。

二、任务增量
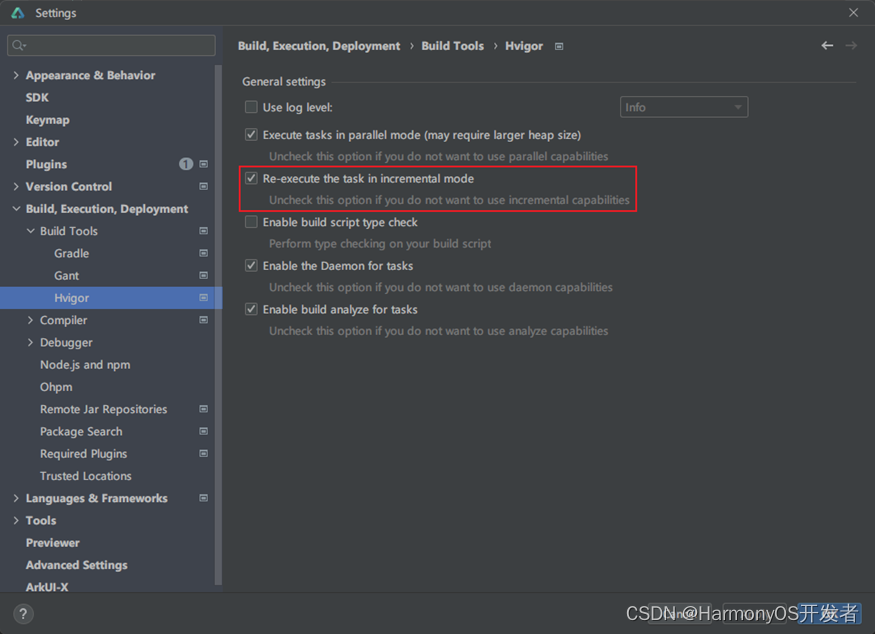
HarmonyOS应用的编译构建流程是由任务组成的。DevEco Hvigor具备任务增量执行的能力,通过判断任务的输入与输出,对于输入与输出没有变化的任务,可以复用上次构建产物,从而跳过对应的任务,节省构建时间。在DevEco Studio中开启DevEco Hvigor的任务增量能力,需要在DevEco Studio中打开Settings - Build, Execution, Development - Build Tools - Hvigor选项,并勾选"Re-execute the task in incremental mode"。

三、常驻进程
DevEco Hvigor提供了常驻进程的功能机制。通过将进程常驻在内存中,一方面避免了Node进程重复启动、减少了加载js文件的耗时,另一方面可以复用构建过程中的增量缓存、减少增量缓存信息的读取与落盘操作。另外,启用DevEco Hvigor的常驻进程功能,还可以支持预览器的急速预览功能和调试的Hot reload功能。DevEco Hvigor通过对代码文件的监听,可以快速编译代码片段,急速更新预览画面和在设备上实时调试代码修改。
在DevEco Studio中开启DevEco Hvigor的常驻进程构建能力,需要在DevEco Studio中打开Settings - Build, Execution, Development - Build Tools - Hvigor选项,并勾选"Enable the Daemon for tasks"。

在命令行中,可以通过使用hvigorw命令行工具来查看常驻进程状态或关闭常驻进程。
- 在工程目录下执行./hvigorw --status-daemon,可以查看所有常驻进程的状态。
- 在工程目录下执行./hvigorw --stop-daemon,可以关闭当前工程对应的常驻进程。
- 在工程目录下执行./hvigorw --stop-daemon-all,可以关闭当前运行的所有DevEco Hvigor常驻进程。
四、构建过程可视化
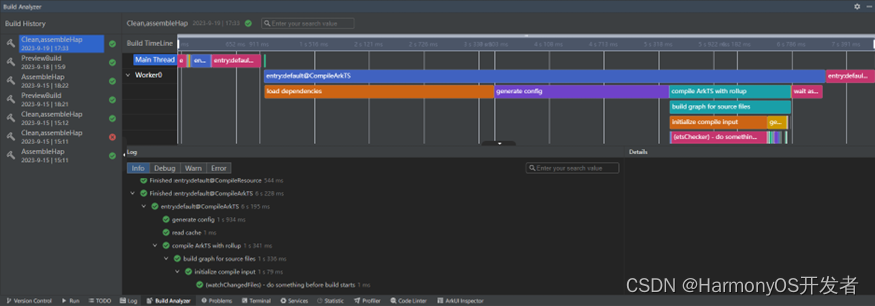
DevEco Hvigor会记录每次构建任务的日志信息,并通过可视化的图表界面进行展示。记录的信息包括任务执行的耗时与线程、ArkTS编译中的各环节的细分耗时情况等。开发者可以藉此分析构建过程中的耗时情况、进而改善构建效率。
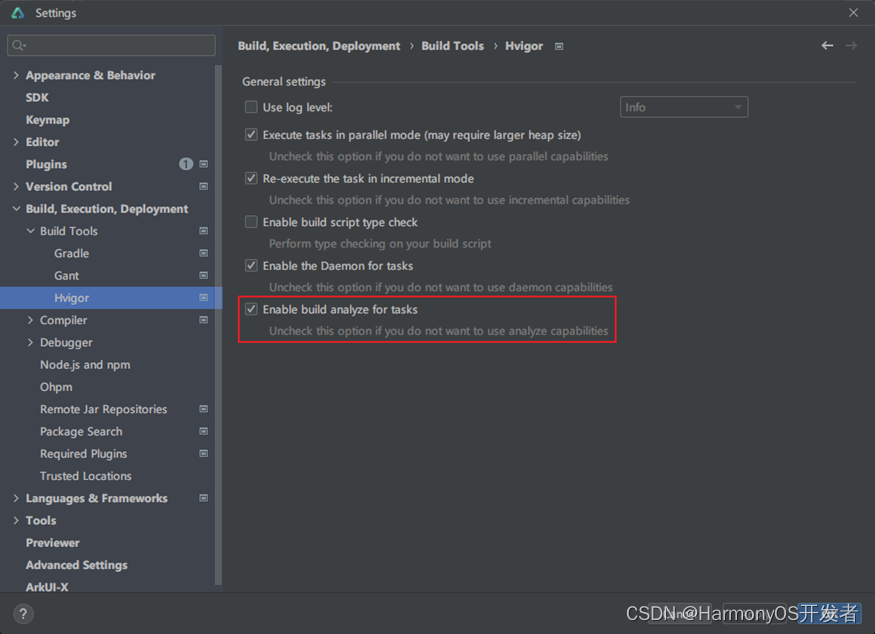
在DevEco Studio中开启DevEco Hvigor的常驻进程构建能力,需要在DevEco Studio中打开Settings - Build, Execution, Development - Build Tools - Hvigor选项,并勾选"Enable the Daemon for tasks"。

随后,可以点击DevEco Studio下方的"Build Analyzer"标签页,查看构建过程中的日志信息和耗时情况。

五、差异化构建打包
通常情况下,应用厂商会根据不同的部署环境、不同的目标人群以及不同的运行环境等,将同一个应用定制为不同的版本。DevEco Hvigor支持差异化构建打包,在构建配置文件中将差异化部分显示配置出来,即可在编译构建过程中实现一个应用构建出不同的目标产物版本,从而实现源代码、资源文件等的高效复用。
通过配置Target,每个HAP包都可以定制功能和资源。在每个HAP模块的build-profile.json5中,可以配置该模块支持的Targets:
-
- {
- "apiType": 'stageMode',
- "buildOption": {
- },
- "targets": [ //定义不同的target
- {
- "name": "default", //默认target名称default
- "runtimeOS": "HarmonyOS",
- },
- {
- "name": "free", //免费版target名称
- "runtimeOS": "HarmonyOS"
- },
- {
- "name": "pay", //付费版target名称
- "runtimeOS": "HarmonyOS",
- }
- ]
- }

在每个target中,可以定制其页面源码集、资源目录、支持的设备类型等,比如当你只希望某个hap对应平板设备、而某个hap包对应手机配置时,可以如下配置:
- {
- "apiType": 'stageMode',
- "buildOption": {
- },
- "targets": [
- {
- "name": "default",
- "runtimeOS": "HarmonyOS",
- },
- {
- "name": "phone",
- "runtimeOS": "HarmonyOS",
- "config": {
- "deviceType": [ //定义free支持的设备类型为phone
- "phone"
- ]
- }
- },
- {
- "name": "tablet",
- "runtimeOS": "HarmonyOS",
- "config": {
- "deviceType": [ //定义pay支持的设备类型为phone
- "tablet"
- ]
- }
- }
- ]
- }

通过配置将哪些HAP模块的Target与Product绑定,让定制化的HAP可以组合成APP包、发布上架应用市场。在工程级的build-profile.json5中,先定义Product,并可以定制使用不同的bundleName和签名材料:
- "app": {
- "signingConfigs": [],
- "compileSdkVersion": 9,
- "compatibleSdkVersion": 9,
- "products": [
- {
- "name": "default",
- "bundleName": "com.example00.com", //定义default的bundleName信息
- "signingConfig": "default" //定义default的签名文件信息
- },
- {
- "name": "productA",
- "bundleName": "com.example01.com", //定义productA的bundleName信息
- "signingConfig": "productA" //定义productA的签名文件信息
- },
- {
- "name": "productB",
- "bundleName": "com.example02.com", //定义productB的bundleName信息
- "signingConfig": "productB" //定义productB的签名文件信息
- }
- ]
- }

再定义需要将哪些HAP模块的Target与Product绑定,就可以在上架应用商店时提供不同的APP包。
- {
- "app": {
- "signingConfigs": [],
- "compileSdkVersion": 9,
- "compatibleSdkVersion": 9,
- "products": [
- {
- "name": "default",
- "bundleName": "com.example00.com",
- "signingConfig": "default"
- },
- {
- "name": "productA",
- "bundleName": "com.example01.com",
- "signingConfig": "productA"
- },
- {
- "name": "productB",
- "bundleName": "com.example02.com",
- "signingConfig": "productB"
- }
- ]
- },
- "modules": [
- {
- "name": "entry",
- "srcPath": "./entry",
- "targets": [
- {
- "name": "default", //将default target分别打包到default、productA和productB APP中
- "applyToProducts": [
- "default",
- "productA",
- "productB"
- ]
- },
- {
- "name": "free", //将free target打包到productA APP中
- "applyToProducts": [
- "productA"
- ]
- },
- {
- "name": "pay", //将pay target打包到productB APP中
- "applyToProducts": [
- "productB"
- ]
- }
- ]
- }
- ]
- }

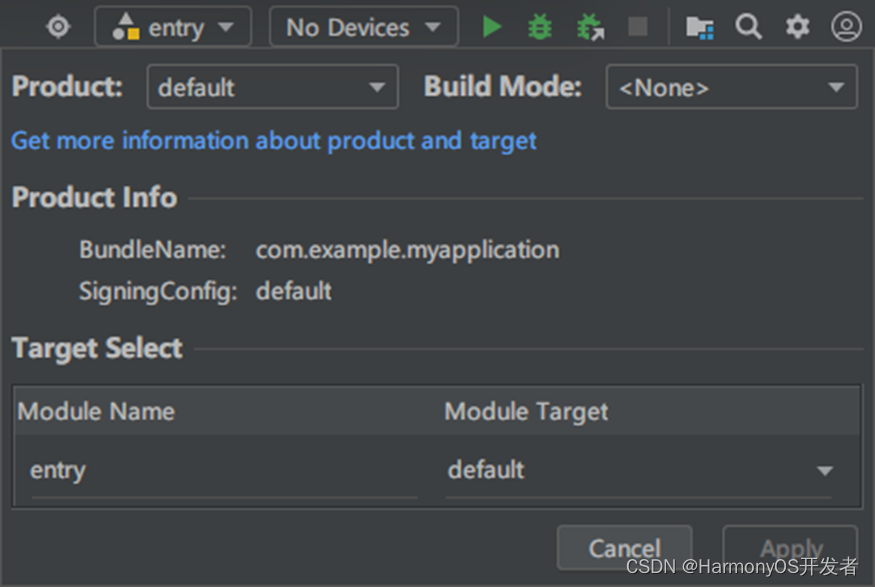
最后,在DevEco Studio中,可以使用可视化界面来选择运行和调试指定模块和Target。从DevEco Studio界面的右上角打开面板,执行需要调试或运行的Target,DevEco Hvigor就会执行指定模块、指定Target的编译构建,并在预览和调试中都使用该配置。

六、未来特性与总结
目前,DevEco Hvigor作为全新开发的编译构建工具,虽然已经有了不少可以提升编译效率的地方,但仍有许多新的特性、功能和性能优化还在路上。比如,DevEco Hvigor即将开放的自定义构建任务插件能力和编译流程插桩接口、在运行时获取构建配置的BuildProfile机制等。我们会继续努力,力求将更好的编译效率、更便捷的构建体验,带给每一位HarmonyOS应用的开发者。


