热门标签
热门文章
- 1socket调试工具、socket调试软件、tcp调试工具、tcp调试软件(sokit),C#sokit工具包及其sokit使用说明
- 2图像多尺度特征融合、特征金字塔总结
- 3求一个数组中右边第一个比他大的数(单调栈)_给定数组求出所有数右边第一个比其大的数
- 4hbuilder能不能开发鸿蒙app_hbuilderx中h5打包鸿蒙
- 5树莓派Android系统下串口GPS模块驱动_车载安卓usbgps驱动
- 6adb新手入门_either specify it explicitly with --sdk_root= or m
- 7《实战Java高并发程序设计》读书笔记一
- 8使用Xcode获取沙盒文件(模拟器和真机)_xcode 查看模拟器沙河 container
- 9Vue3 + antv/x6 实现流程图_vue x6
- 10高版本linux内核编译驱动报错记录_uses symbol kernel_write from namespace vfs_intern
当前位置: article > 正文
vue表格根据属性值设置背景颜色、vue表格设置鼠标悬浮背景颜色、vue表格的隔行变色修改背景颜色_vue根据值改变颜色
作者:小蓝xlanll | 2024-03-15 14:38:35
赞
踩
vue根据值改变颜色
建议4种方法都看一变可以合起来一起使用哦
第一种方法:row-class-name

使用row-class-name时当鼠标悬浮上去时背景将会变色(表格默认)

第二种方法:cell-class-name

使用cell-class-name时鼠标悬浮上去后不会改变背景颜色
第三种方法:(cell-class-name和row-class-name)都可以

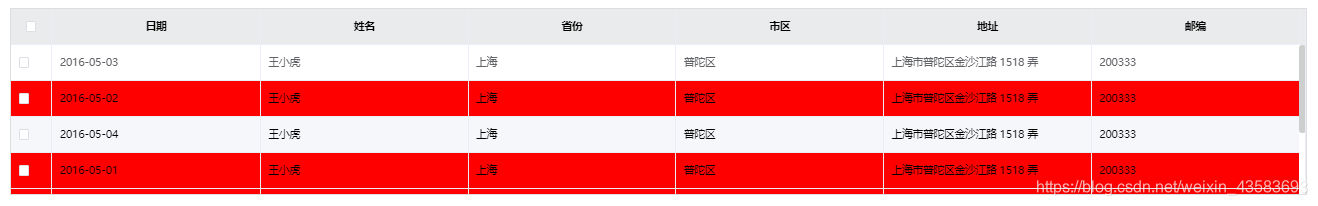
可以设置当鼠标悬浮上去后修改样式;这种方法悬浮到没有改变背景的第一行也会改变第一行的背景如

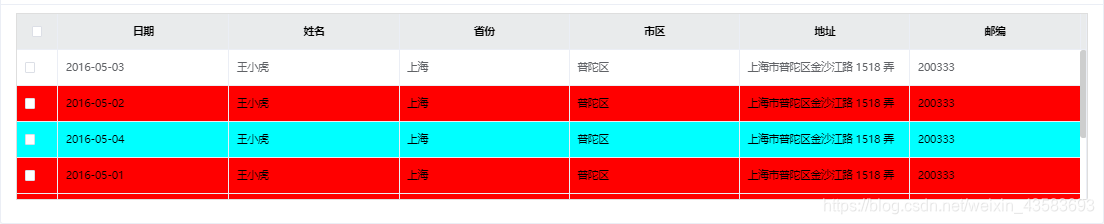
也可以设置不改变第一行,只改变鼠标悬浮到那些红色的上面的表格的背景颜色,见对应代码的样式上注释
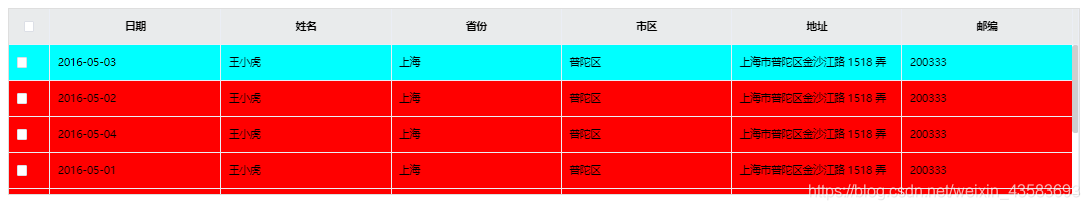
第四种方法:既想要vue表格的隔行变色又想根据数据改变对应行的背景颜色
有vue表格的隔行换色,表格的第二行和第四行为深色,在使用上面的方法也改变不了这种深色的表格的背景只能改变那些没有改变背景的表格行如(1,3行的背景);使用这种方法就可以改变了,现在使用的是表格的隔行换色,也改变了第二行的背景

第一种方法代码
注:row-class-name对应的方法返回的样式值必须在<style></style>中,style不能有其他属性否正不生效
<template> <div> <el-card shadow="hover"> <!-- 表格添加:row-class-name="tableRowClassName" tableRowClassName对应下面方法 --> <el-table @selection-change="handleSelectionChange" border :data="tableData" height="250" :row-class-name="tableRowClassName"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="date" label="日期"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="province" label="省份"> </el-table-column> <el-table-column prop="city" label="市区"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> <el-table-column prop="zip" label="邮编"> </el-table-column> </el-table> </el-card> </div> </template> <script> export default { data() { return { multipleSelection: [] tableData: [{ date: '2016-05-03', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: false //背景是否显示为红色 }, { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-04', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-01', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-08', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-06', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-07', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: false }], } }, methods: { //多选 handleSelectionChange(val) { this.multipleSelection = val; console.info(this.multipleSelection) }, //判断字段属性并修改背景颜色 tableRowClassName({ row, rowIndex }) { if (row.y) { return 'success-row' } else { return '' } } } } </script> <style> .el-table .success-row { background: red !important; color: #000; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
第二种方法代码
注:cell-class-name对应的方法返回的样式值必须在<style></style>中,style不能有其他属性否正不生效(跟上个方法比:修改了属性名称和方法名,下面的方法增加了个参数)
<template> <div> <el-card shadow="hover"> <!-- 表格添加:cell-class-name="tableCellClassName" tableCellClassName对应下面方法 --> <el-table @selection-change="handleSelectionChange" border :data="tableData" height="250" :cell-class-name="tableCellClassName"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="date" label="日期"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="province" label="省份"> </el-table-column> <el-table-column prop="city" label="市区"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> <el-table-column prop="zip" label="邮编"> </el-table-column> </el-table> </el-card> </div> </template> <script> export default { data() { return { multipleSelection: [] tableData: [{ date: '2016-05-03', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: false //背景是否显示为红色 }, { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-04', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-01', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-08', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-06', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-07', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: false }], } }, methods: { //多选 handleSelectionChange(val) { this.multipleSelection = val; console.info(this.multipleSelection) }, //判断字段属性并修改背景颜色 // tableCellClassName({ row, column, rowIndex }) { if (row.y) { return 'success-cell' } else { return '' } } } } </script> <style> .el-table .success-cell { background: red !important; color: #000; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
第三种方法代码
注:这里使用row-class-name方法,在下方style中添加了个样式!
<template> <div> <el-card shadow="hover"> <el-table @selection-change="handleSelectionChange" border :data="tableData" height="250" :row-class-name="tableRowClassName"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="date" label="日期"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="province" label="省份"> </el-table-column> <el-table-column prop="city" label="市区"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> <el-table-column prop="zip" label="邮编"> </el-table-column> </el-table> </el-card> </div> </template> <script> export default { data() { return { multipleSelection: [] tableData: [{ date: '2016-05-03', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: false //背景是否显示为红色 }, { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-04', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-01', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-08', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-06', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-07', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: false }], } }, methods: { //多选 handleSelectionChange(val) { this.multipleSelection = val; console.info(this.multipleSelection) }, //判断字段属性并修改背景颜色 tableRowClassName({ row, rowIndex }) { //要是想修改隔行变色的背景颜色判断rowIndex奇偶数即可 if (row.y) { return 'success-row' } else { return '' } } } } </script> <style> .el-table .success-row { background: red !important; color: #000; } /* // 如果想要设置只悬浮到红色的背景上才改变背景颜色 // 可以将选择器 .el-table tr:hover td // 改为 .el-table tr.success-row:hover td 就可以了 .el-table tr.success-row:hover td { background: #0ff !important; color: #000; } */ .el-table tr:hover td { background: #0ff !important; color: #000; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
第四种方法代码
注:注意下方style中的样式!
<template> <div> <el-card shadow="hover"> <!-- 表格添加隔行换色 stripe --> <el-table stripe @selection-change="handleSelectionChange" border :data="tableData" height="250" :row-class-name="tableRowClassName"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="date" label="日期"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="province" label="省份"> </el-table-column> <el-table-column prop="city" label="市区"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> <el-table-column prop="zip" label="邮编"> </el-table-column> </el-table> </el-card> </div> </template> <script> export default { data() { return { multipleSelection: [] tableData: [{ date: '2016-05-03', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: false //背景是否显示为红色 }, { date: '2016-05-02', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-04', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-01', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-08', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-06', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: true }, { date: '2016-05-07', name: '王小虎', province: '上海', city: '普陀区', address: '上海市普陀区金沙江路 1518 弄', zip: 200333, y: false }], } }, methods: { //多选 handleSelectionChange(val) { this.multipleSelection = val; console.info(this.multipleSelection) }, //判断字段属性并修改背景颜色 tableRowClassName({ row, rowIndex }) { if (row.y) { return 'success-row' } else { return '' } } } } </script> <style> /* 直接改变表格的背景颜色 跟上面的方法比修改了选择器.el-table tr.success-row td 意思是改变表格行中类型为.success-row的行 .success-row来源为上面tableRowClassName方法的返回值 如果返回的是aaa那就是.el-table tr.aaa td */ .el-table tr.success-row td{ background: red !important; color: #000; } .el-table tr:hover td { background: #0ff !important; color: #000; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



