- 1新睿云帮你轻松搞定:自建云邮箱
- 2pikachu靶场通关之sql注入系列_pikachu靶场sql注入
- 3【开发模板】Vue和SpringBoot的前后端分离开发模板_springboot+vue系统的程序结构图
- 4kali安装卡在最后一步_手机端(安卓)安装 Kali Linux 系统详细教程
- 5第八阶段:uni-app小程序 --首页开发(2)
- 6凡亿PCB笔记总结——快捷键操作及绘制PCB的操作要点_ad 快捷键 凡亿
- 7【移动端】微信小程序开发从入门到成神(精兵)_微信小程序有移动版的吗
- 8Mac取消Chrome自动更新_chorme关闭自动更新mac
- 9Android应用开发:禁用FallbackHome,直接进入默认Launcher_关闭fallbackhome
- 101.1.2 Mac上面搭建Eclipse+Java+Maven环境_在mac中eclipse中使用maven创建java项目
案例学习——创建你的第一个Substance Designer材质球_sd贴图软件
赞
踩
案例学习——创建你的第一个Substance Designer材质球
- 1-01: 什么是SD What is Substance Designer
- 1-02: 什么是节点 What is a node?
- 1-03: 理解材质工作流 Understanding the material workflow
- 2-01: 创建Substance package与项目设置 Creating a Substance package and project setup
- 2-02: 设置base material节点 Setting up the base material node
- 2-03: 从大结构开始 Working on large form shapes
- 2-04: 创建中小结构1 Working on small shapes part one
- 2-05: 创建中小结构2 Creating small shapes part two
- 2-06: 创建散布结构 Creating spatter shapes
- 2-07 使用结构散布—中小结构 Using the Shape Splatter node to create medium dirt mounds
- 2-08 使用结构散布—小泥土 Using the Shape Splatter node to create small dirt mounds
- 2-09 鹅卵石 Creating rocks/pebbles
本案例学习资料来源
原版:Substance Academy Series:Getting Started with Substance Designer
翻译:创建你的第一个SD材质球
对操作过程做一个记录
1-01: 什么是SD What is Substance Designer
1 软件简介
简要来说,SD是一个用来制作贴图的软件,其工作模式以图形化节点为基础

使用SD的人更像是使用一款数字化合成软件,可以用一些对于艺术家来说非常友好的节点(比如noises,wraps,blends等等)去创造多种多样的的图案,来构建我们的贴图
在使用时,SD可以提供3D和2D的渲染预览

2 SD文件联动
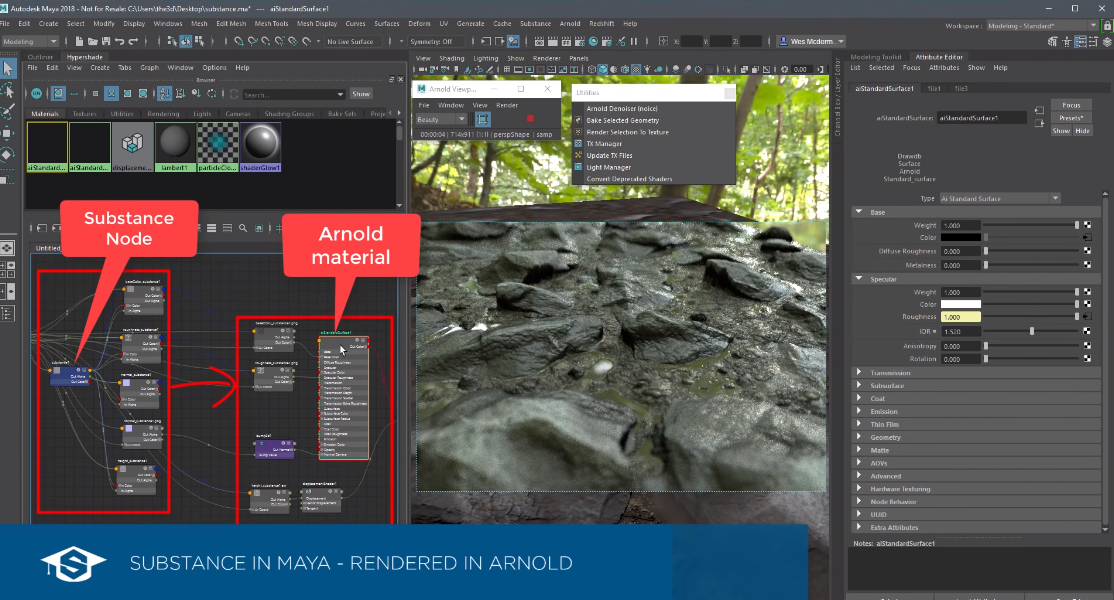
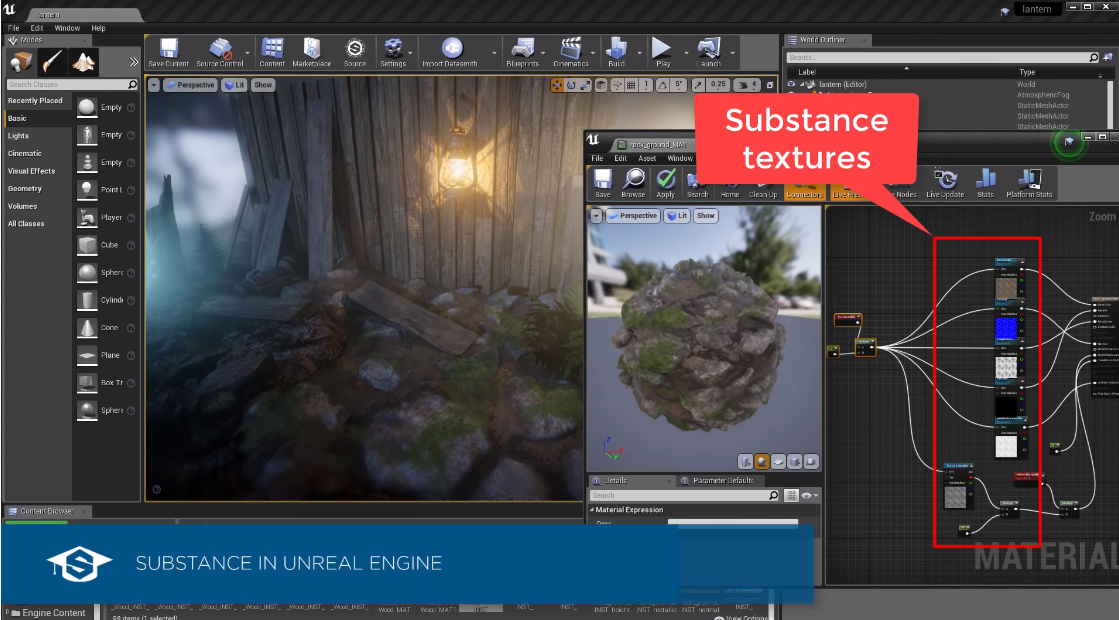
最终我们导出的贴图可以导入各种建模软件和游戏引擎(直接导入贴图,或者可以使用sd的插件导入)


可以暴露参数,在引擎中实时调整

也可以导入到SP作为基础材质进一步使用

SD作为一个功能强大的材质工具,可以用来创建基础材质,可以程序化批量处理扫描贴图,也可以创建各种程序化的工具节点
1-02: 什么是节点 What is a node?
1 Package&Graph&Node
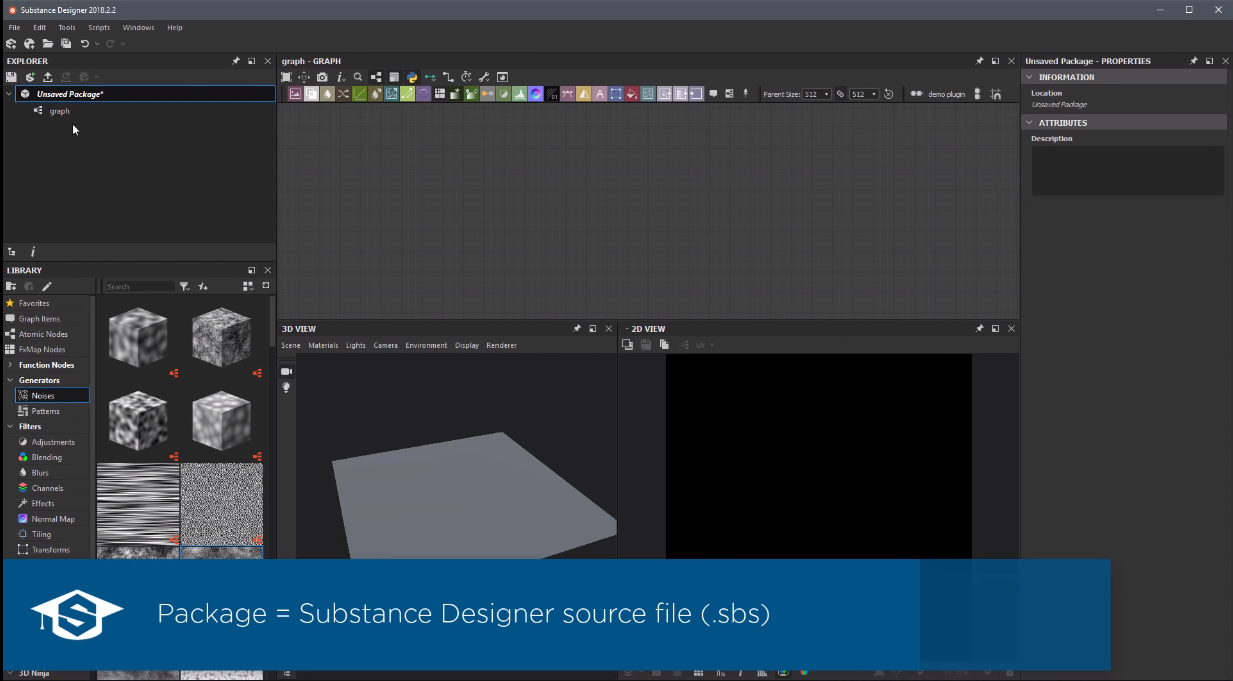
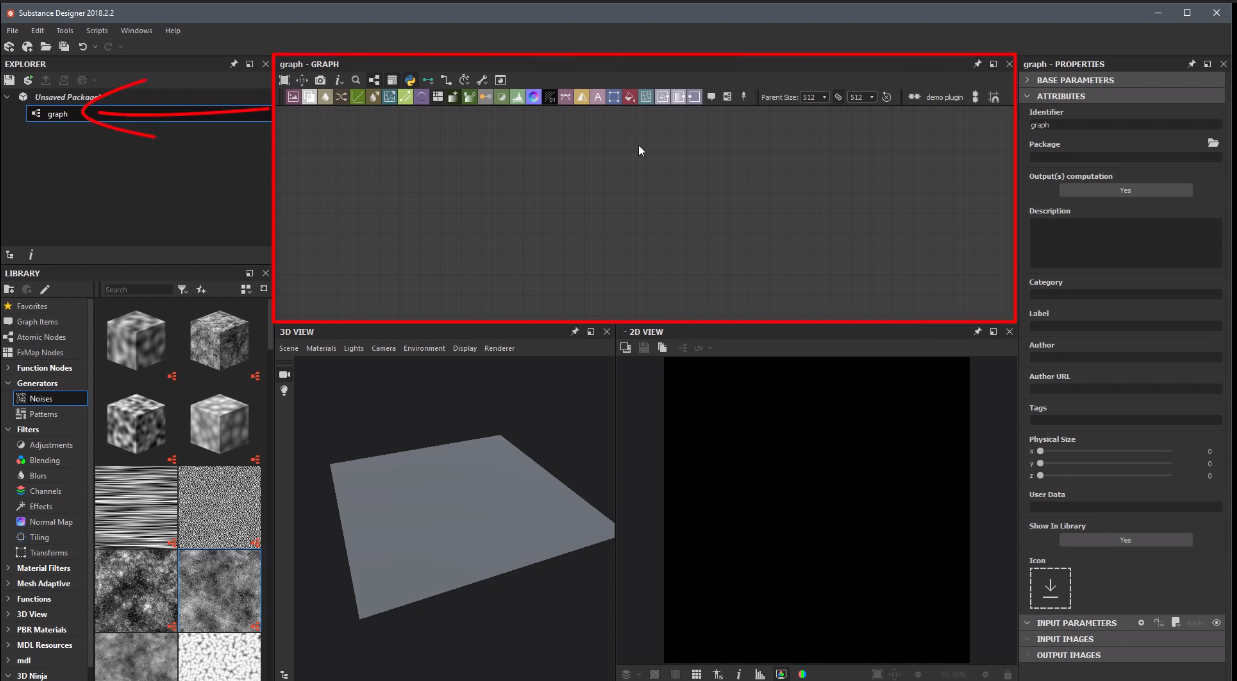
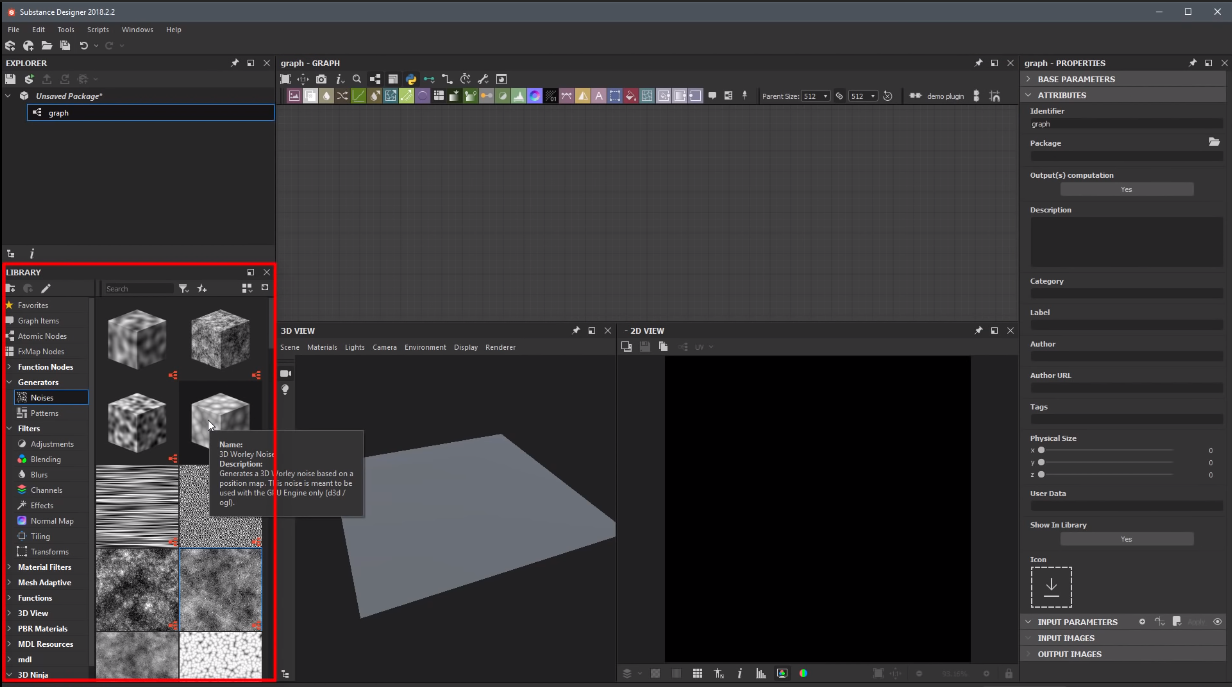
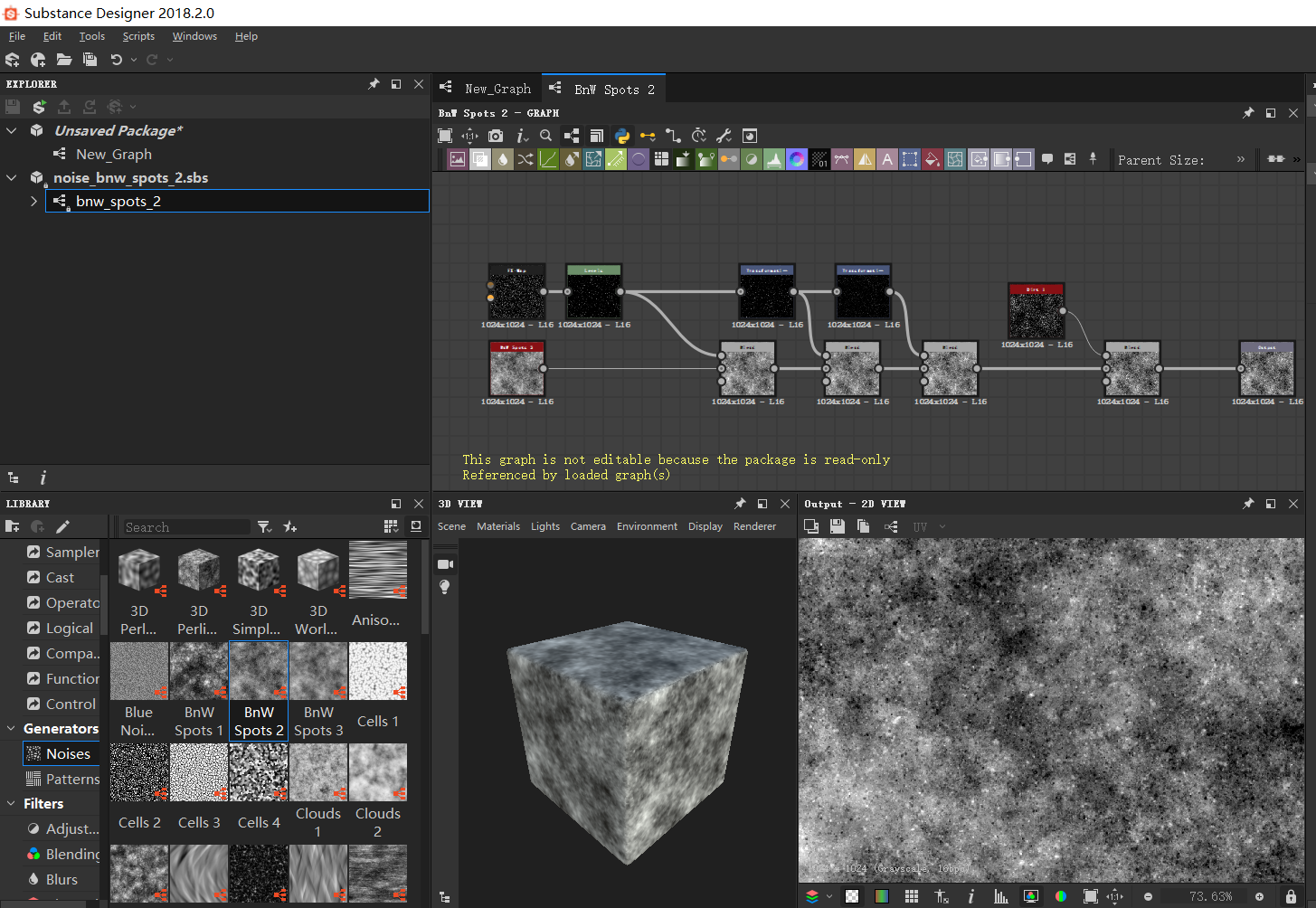
左边的Package代表一个sd文件,内有Graph

右边的工作区就是Graph里的内容,容纳包括了所有节点

左侧的library是所有节点的目录

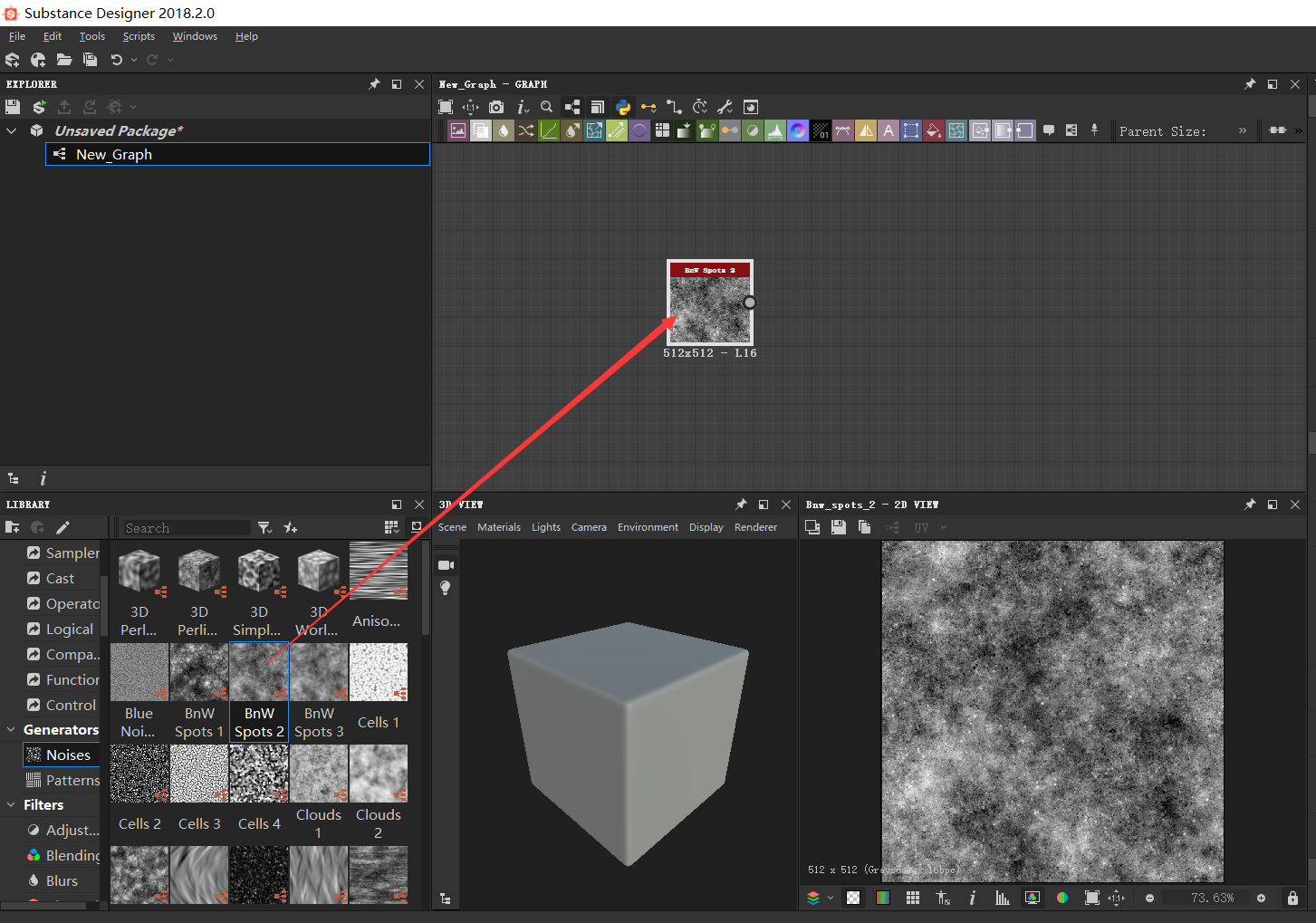
以文件夹中的噪声节点为例,我们拖住一个图案拉到工作区
也就是在graph中实例化了这么一个节点
右边显示了这个节点在2d情况下的样子,如图是一个噪声

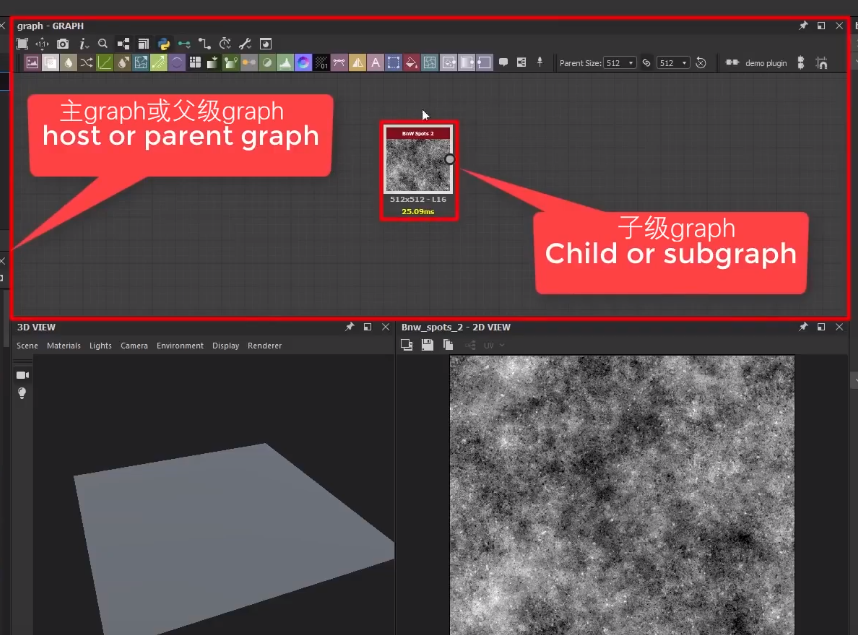
对于我们操作的graph来说,其内部的节点里面可能还有graph

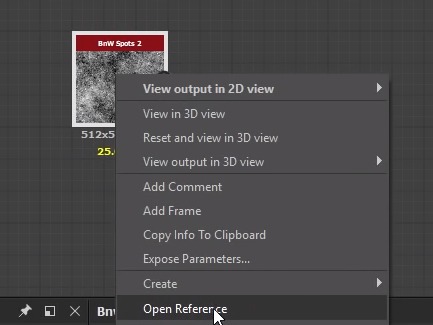
当我们选择打开这个节点的时候,就会导入这个节点的sbs文件,可以看到内部又有graph以及很多节点,我们也可以创造我们自己的sbs文件和节点


2 初始节点
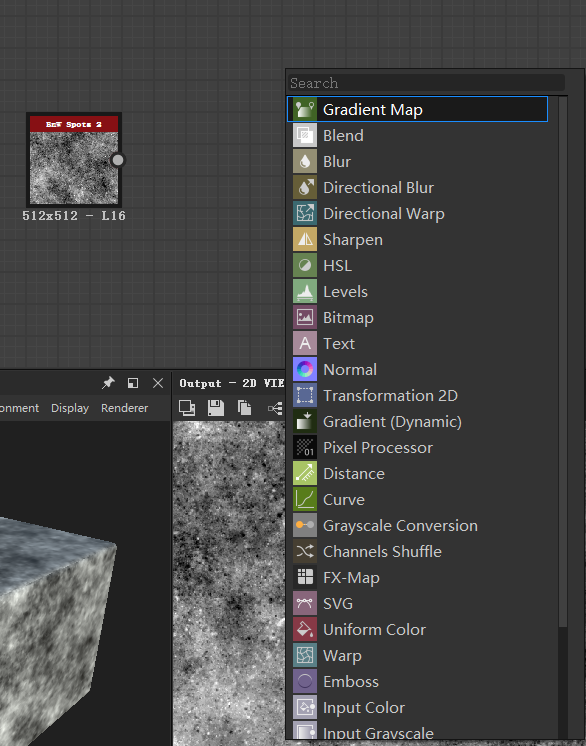
回到最初的graph,当我们在graph界面按下空格,我们可以获得初始节点列表,其是硬编码写成的节点,不是可以点开的graph,这些节点经过了优化,是我们平时会经常用到的工具

在上边栏同样有这些节点

1-03: 理解材质工作流 Understanding the material workflow
本节来了解一下材质的工作流程

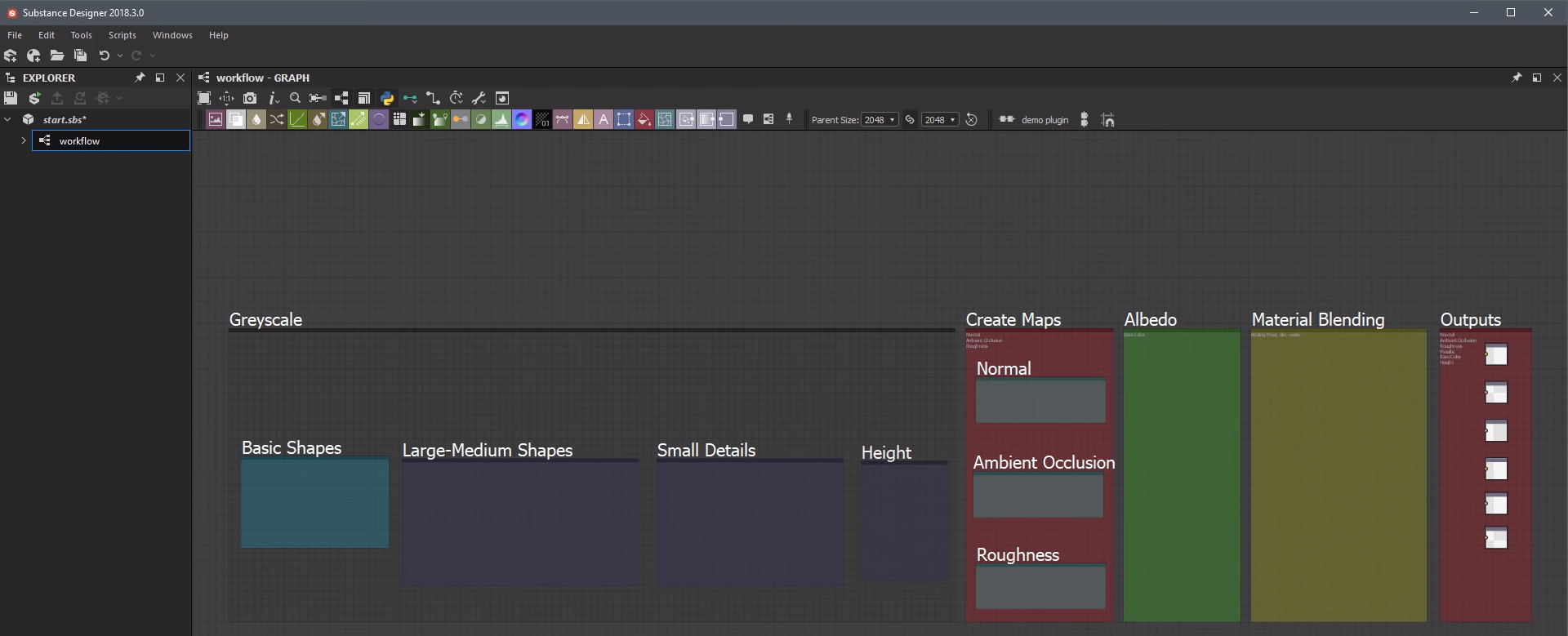
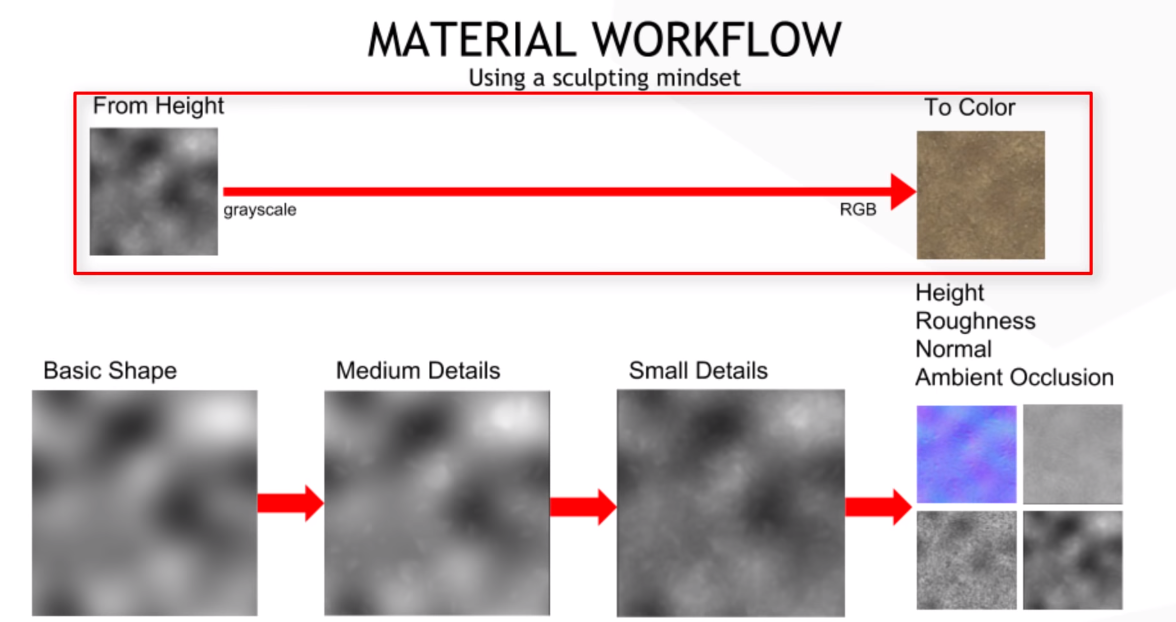
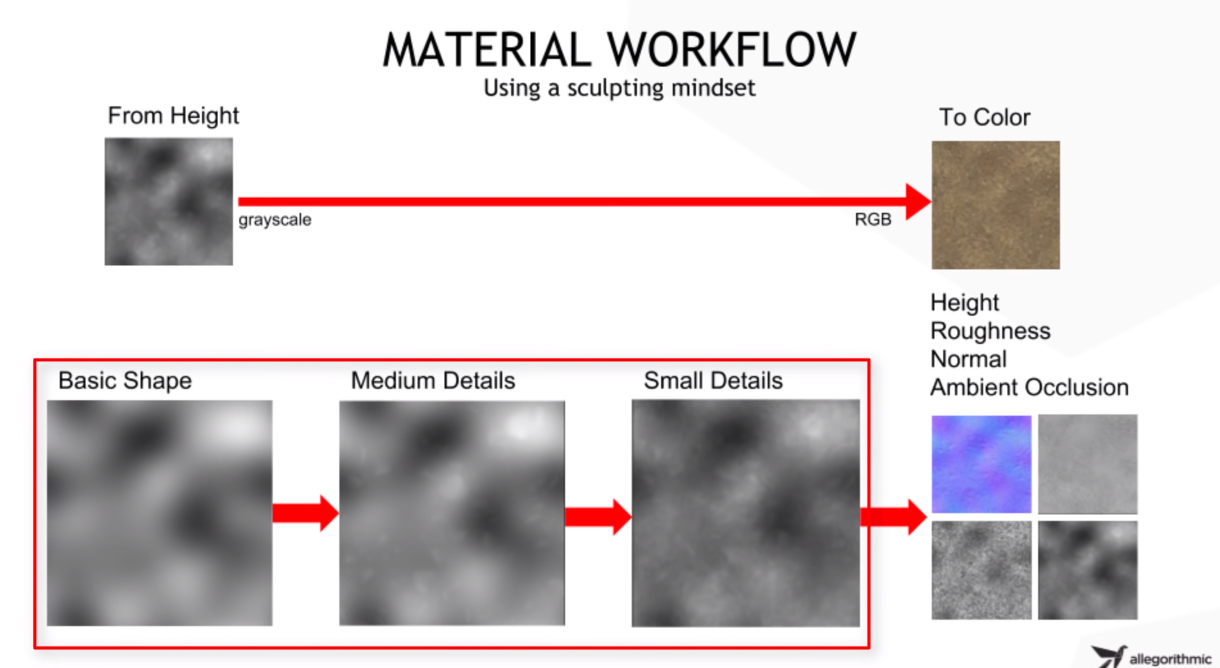
- 我们首先构建高度数据(灰度Grayscale),然后基于此创建其他的贴图(比如Normal,AO,Roughness),然后基于此创建Albedo,再之后合并所有贴图到一个Material Node,再进行后续复杂的操作
- 在这一工作流中,我们从高度开始,从灰度Grayscale→Color
这么做我们可以从物体表面的总体特征开始构建,逐步制作细节

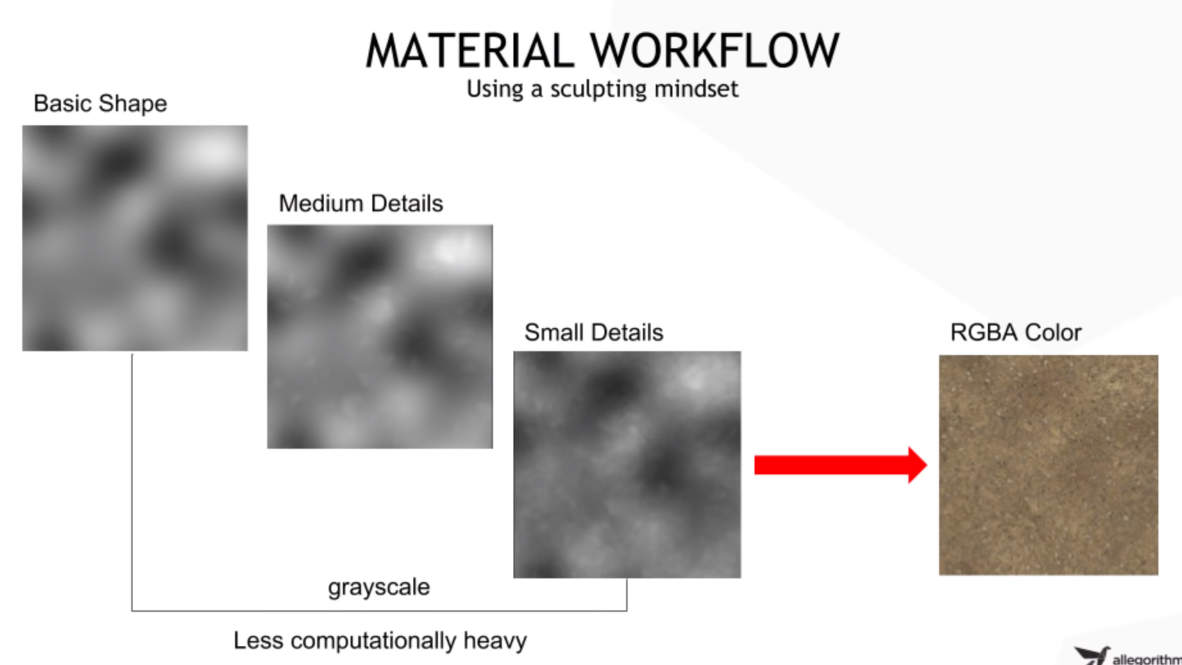
- 使用灰度来进行工作是一种比较好的工作方式
它能让我们为之后的工作存下更多复杂的RGB信息
同时它也让我们对正在制作的细节保持专注,不会轻易受到其他颜色的感染

- 当我们创作高度数据的图案时,这一过程非常像建模和雕刻的过程
建模和雕刻的时候,我们会从基本形状开始,创建大体的形状,然后细分网格来处理中等级别的细节,再细分来处理更精细的细节
这在SD中也是类似的处理思路

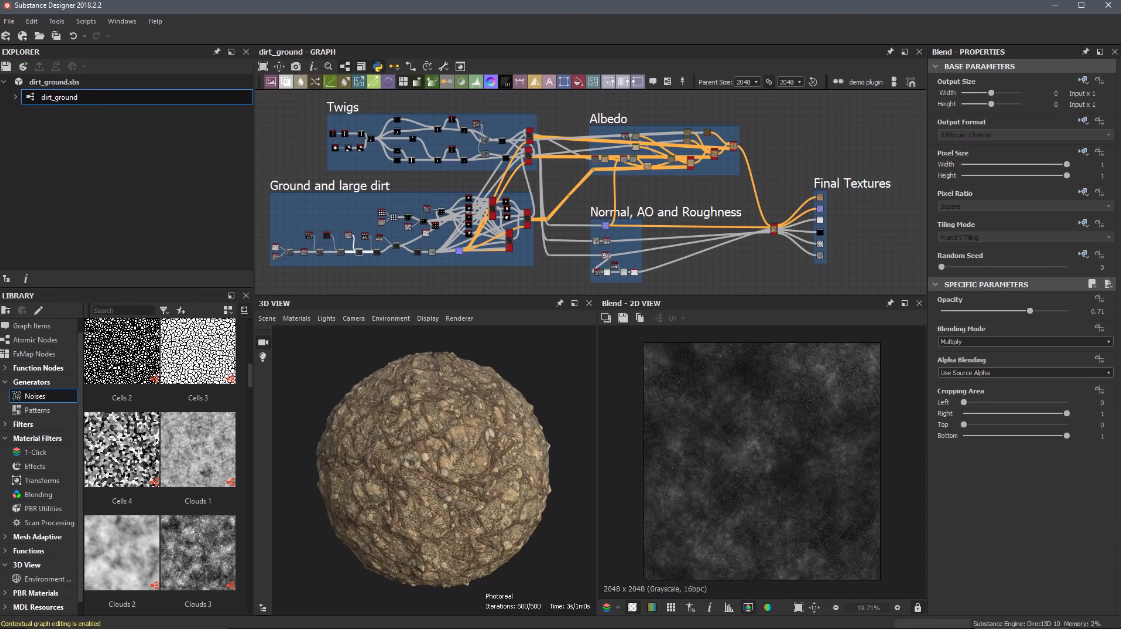
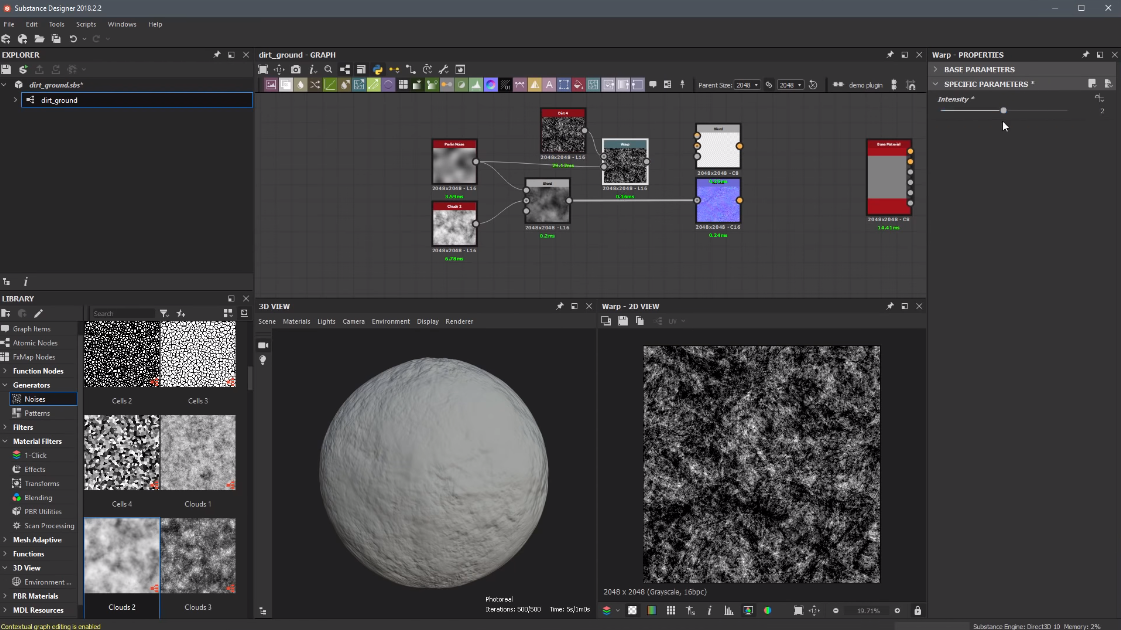
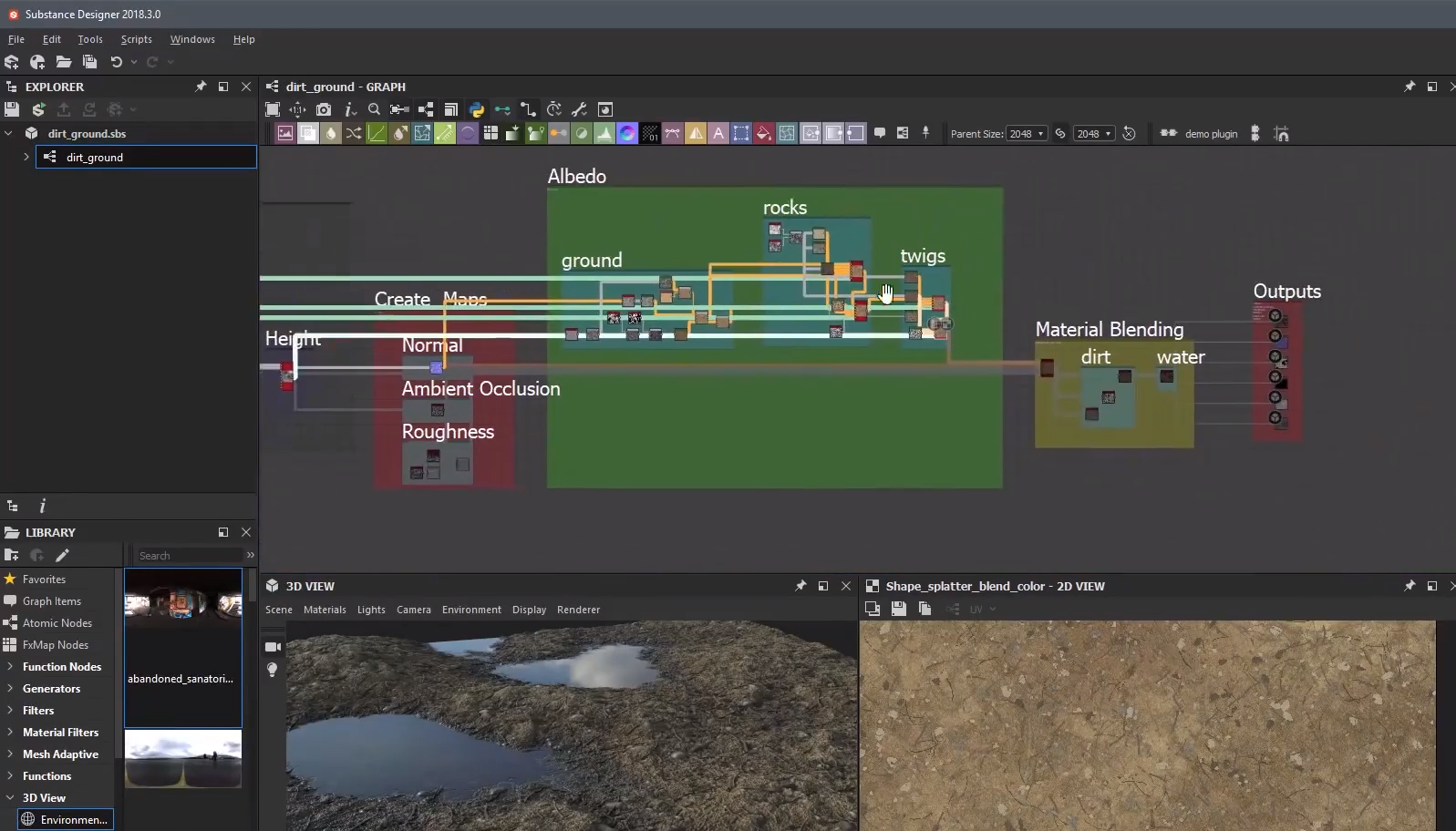
基于材质工作流程,我们提前看一看本教学案例的步骤
首先一切的根基起源于一个基础图像

接着对它进行一系列操作,制作细节

而后制作各种map,制作albedo,混合材质输出

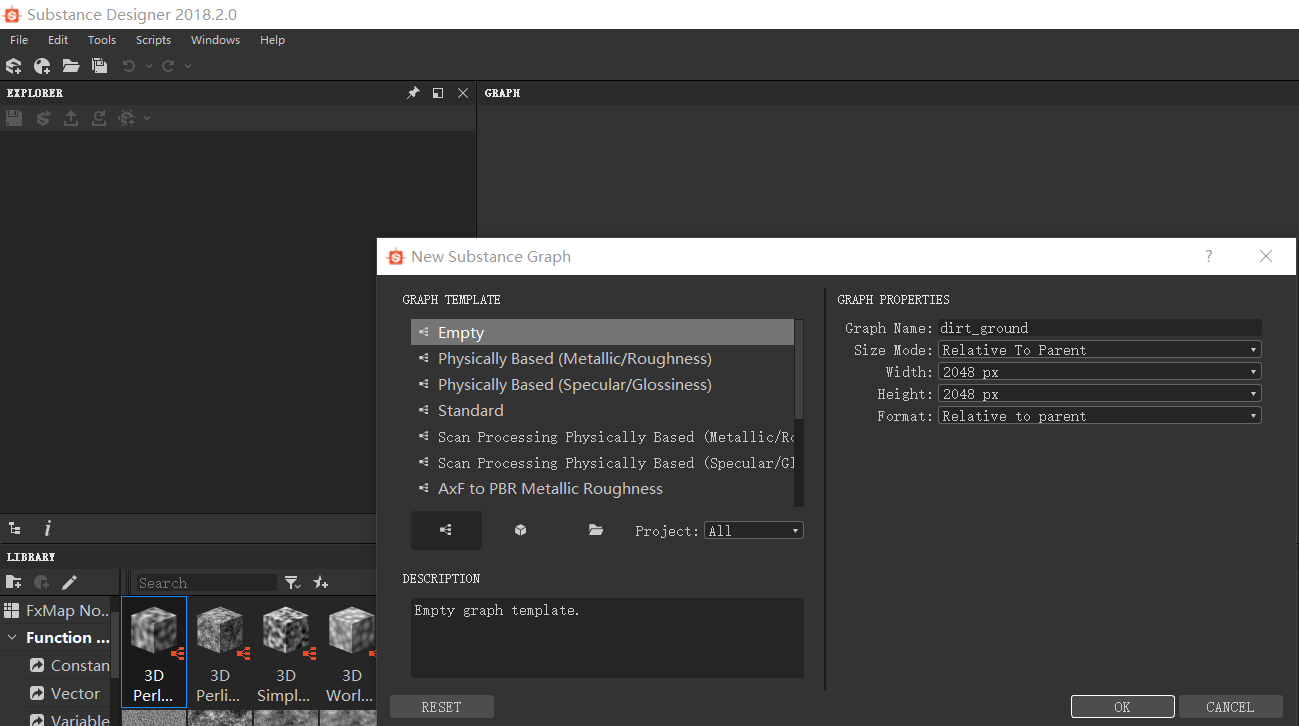
2-01: 创建Substance package与项目设置 Creating a Substance package and project setup
1 文件创建
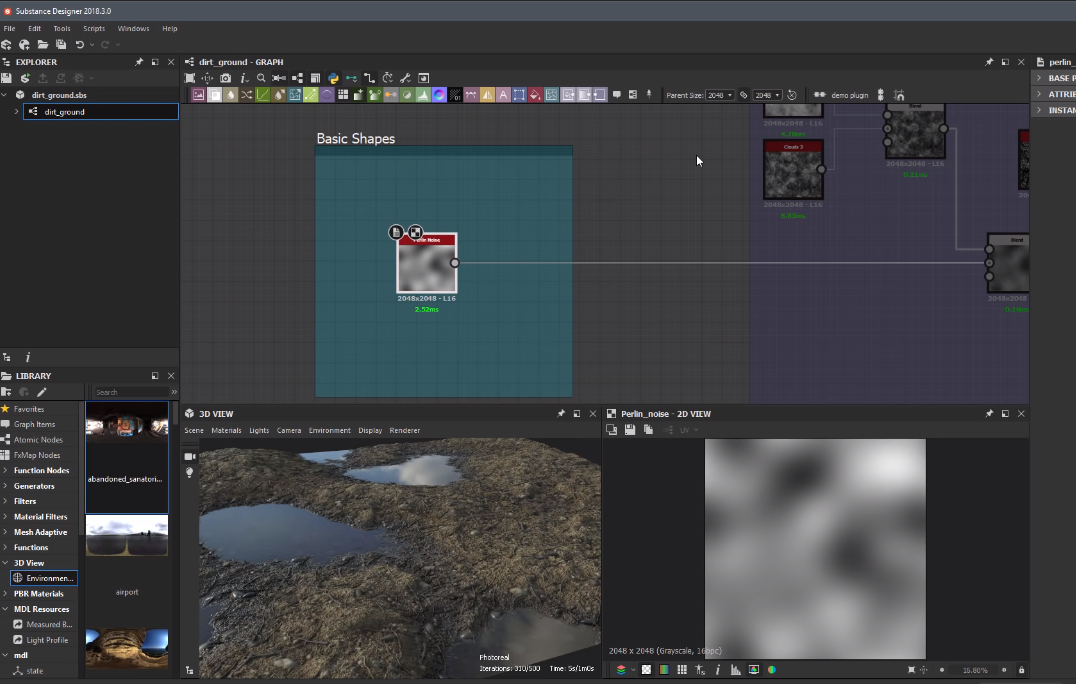
本节学习创建Substance package以及3D窗口的设置
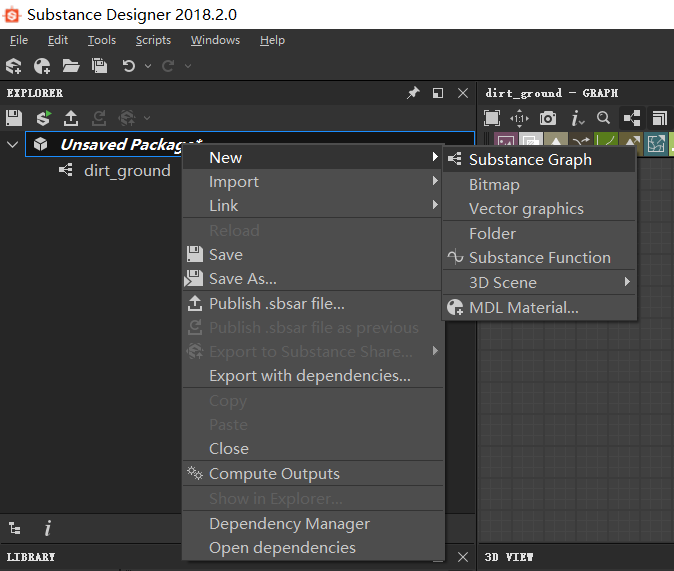
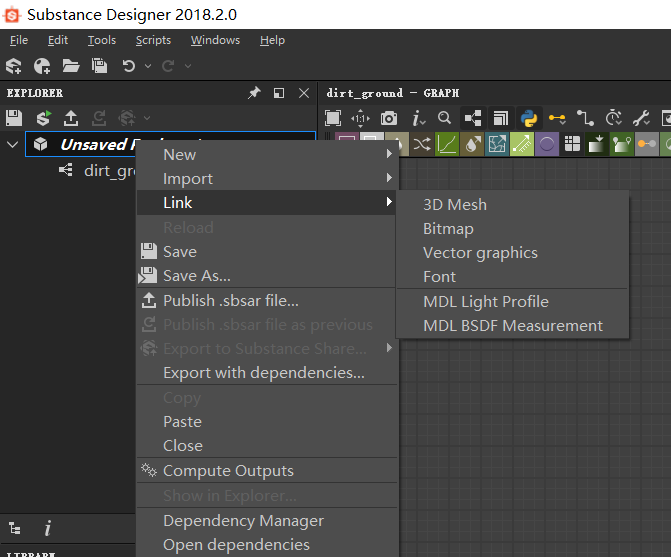
点击File→NewSubstance,在创建面板选择Relative To Parent可以达到参数继承的作用

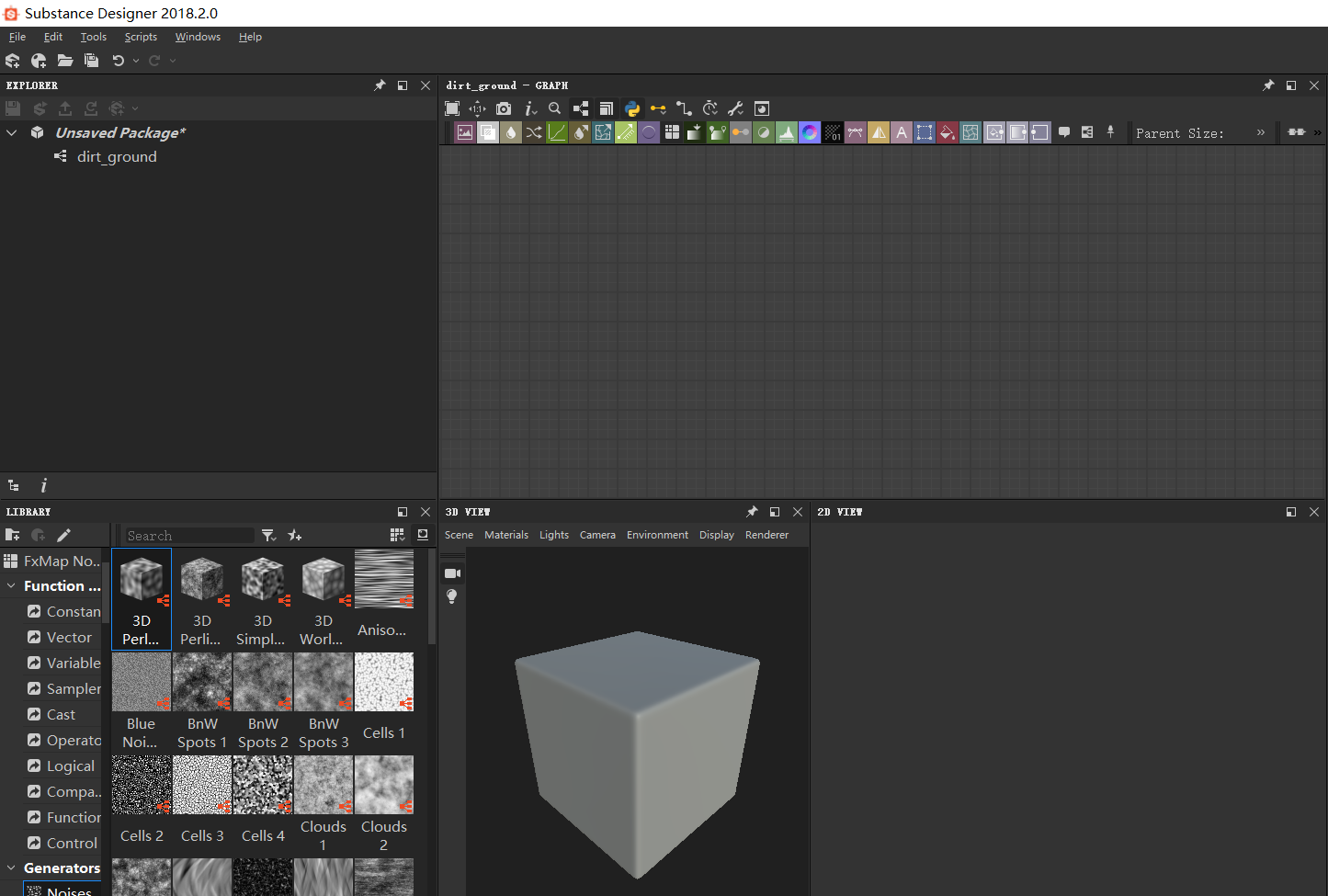
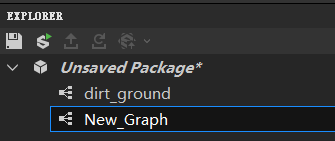
创建以后可以看到在左边的Explore栏出现了Unsaved Package,底下有我们建立dirt_ground

- 什么是Package?Package=source porject file(.sbs file),sbs文件可以类比Photoshop中的psd
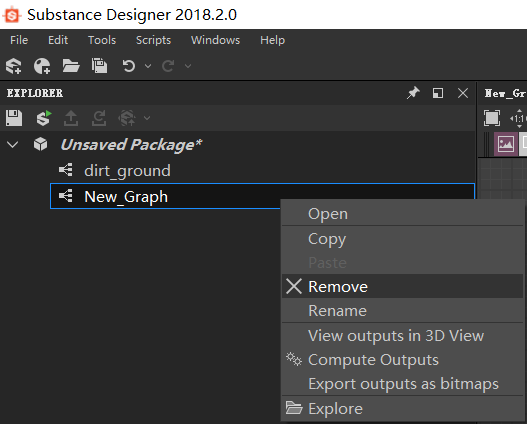
- Package中有graph,可以有很多个graph,可以添加删除



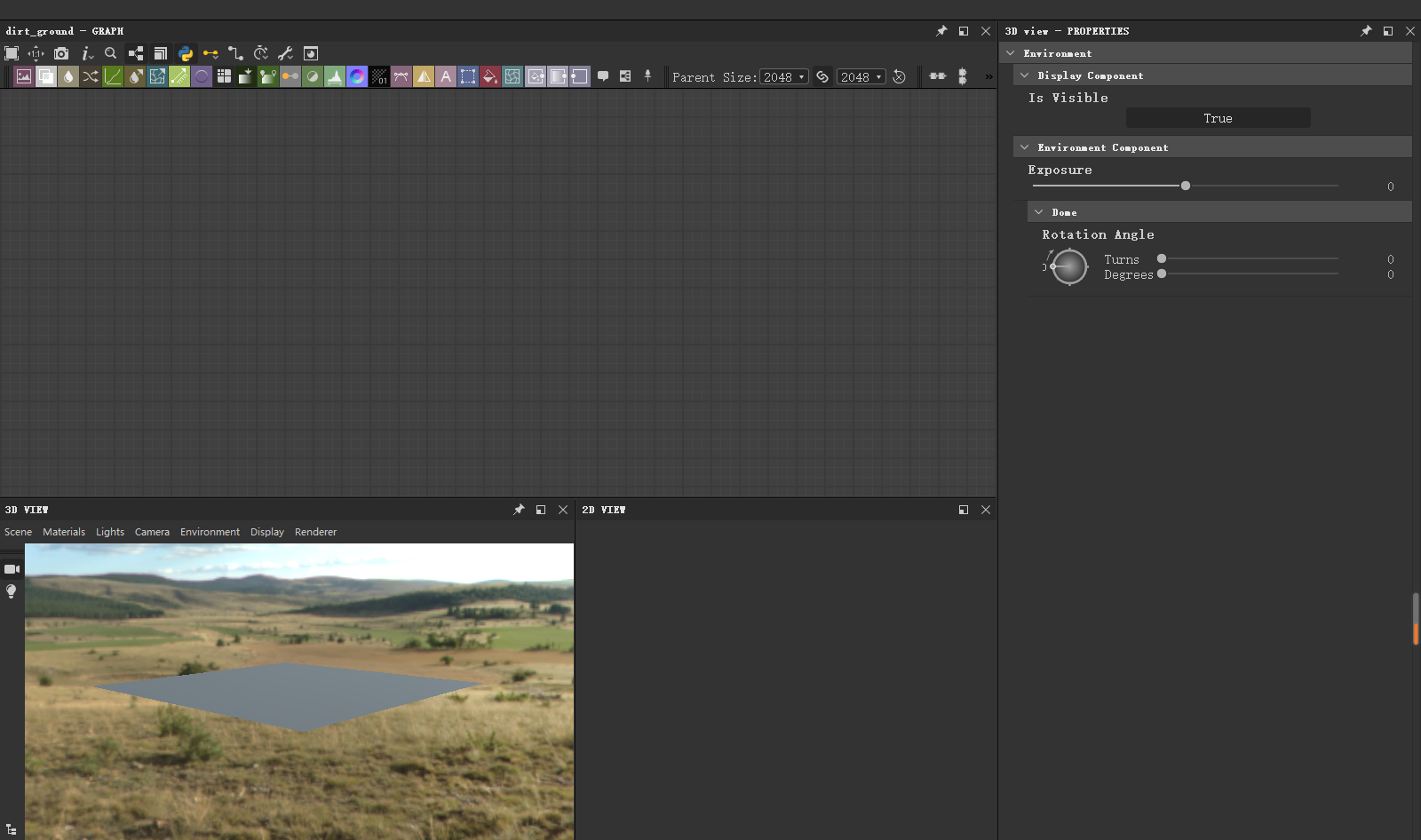
2 3d预览窗
2.1 操作
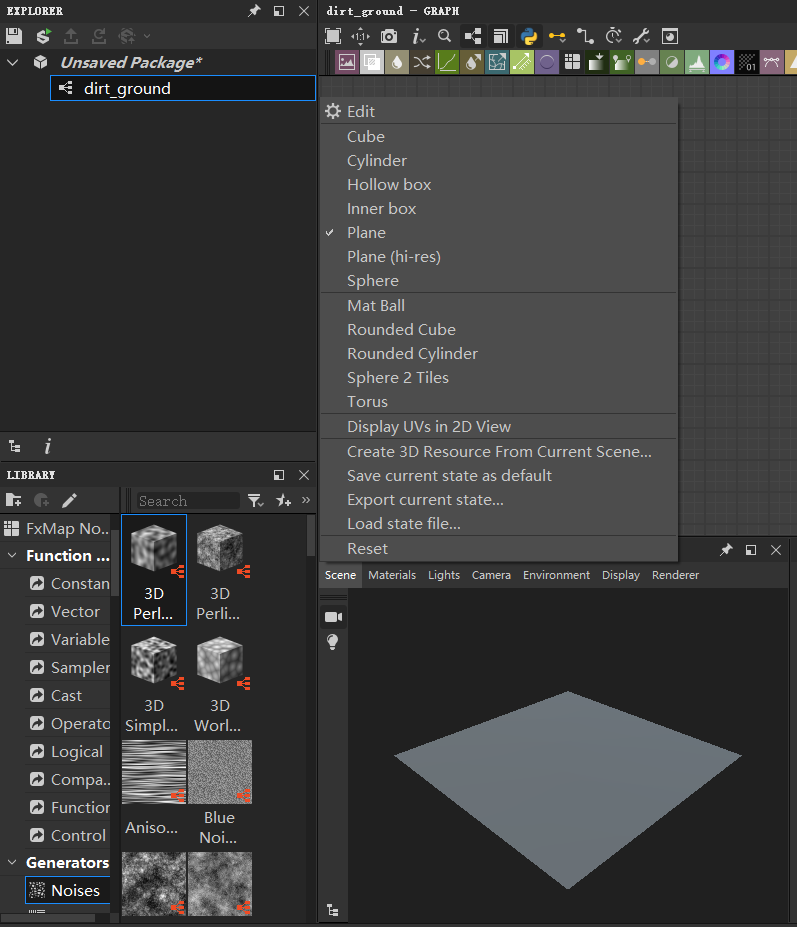
对于底下的3d预览窗,我们可以点击scene,修改它的模型
这些模型相当于本身就装载在SD上的FBX

我们也可以导入自己的模型

不过该案例,我们并不会导入特定的模型,因为我们创造的是完全程序化可调整的材质,所以用默认模型展示就好了(我们选择Plane(hi-res))
在3d视图中按住左键进行旋转,中键进行平移,右键前后进行缩放
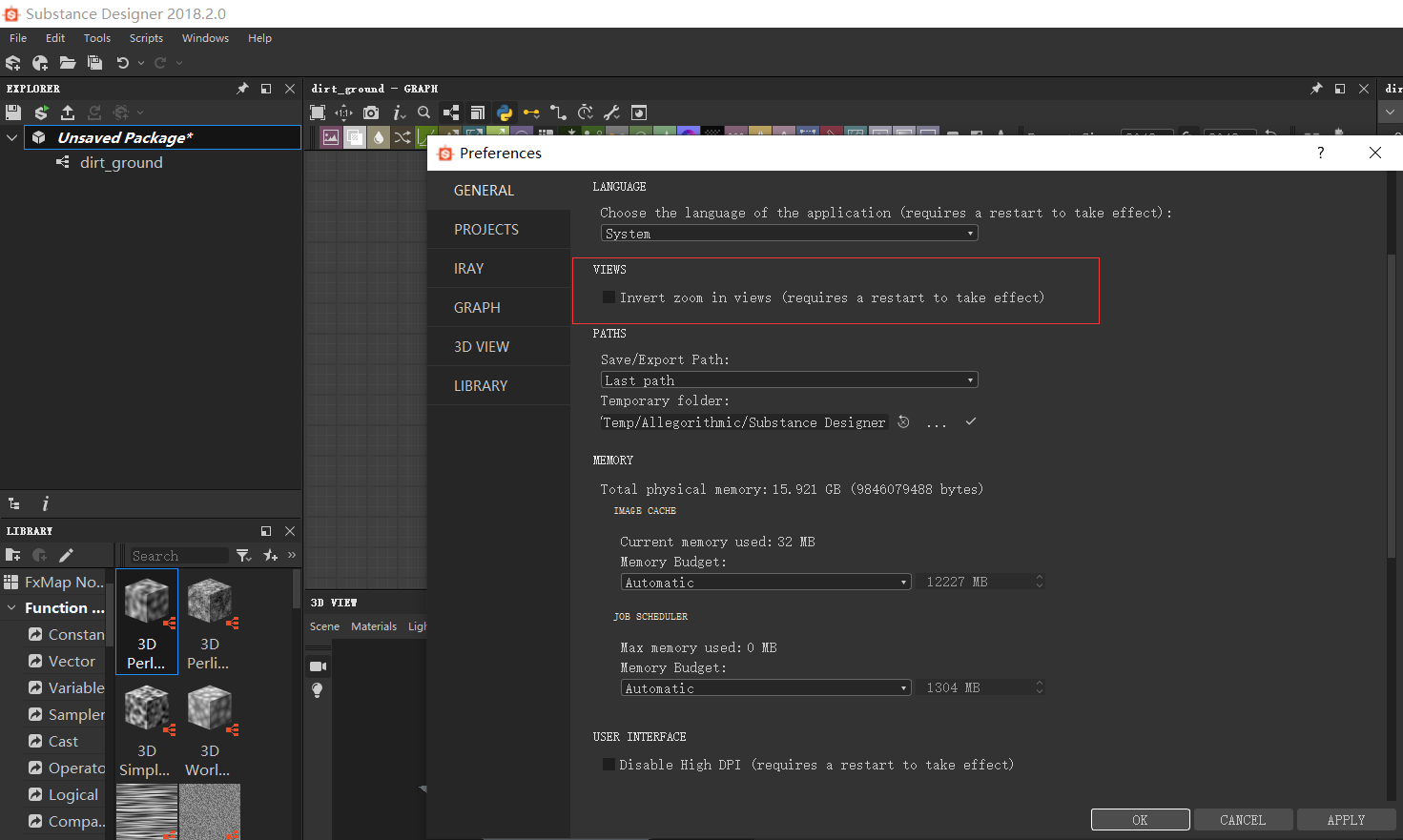
如果右键缩放的前后感觉反了,那么可以打开Edit→Preference,在红框处进行反转

2.2 材质/灯光/相机/环境
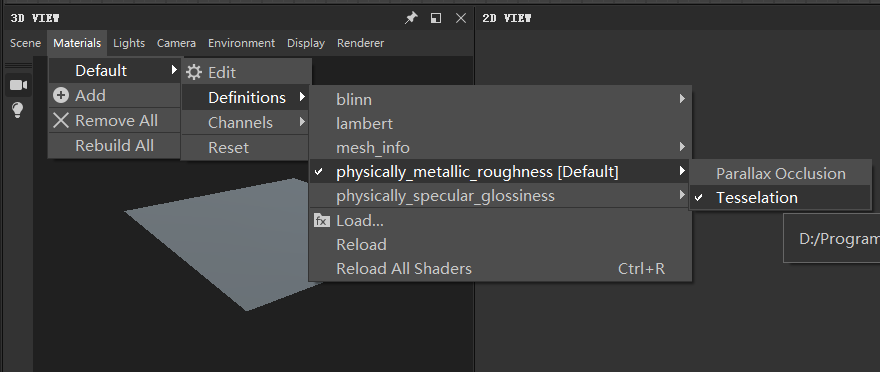
点击预览窗的Material按钮,可以进入材质选择,默认有一个default,我们可以这么选

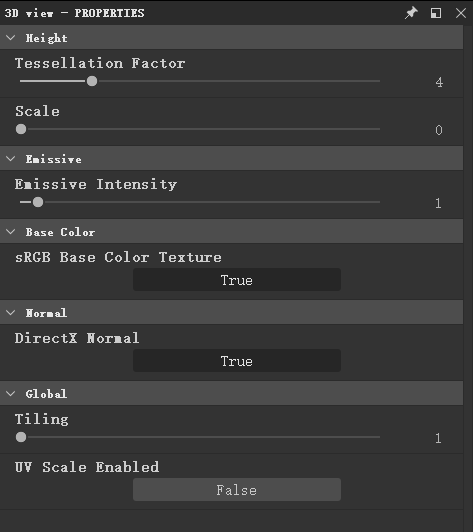
选了这个以后,右边的属性栏就会出现该选择的对应属性,我们先不怎么研究,

灯光不做多介绍,在做PBR材质是也推荐尽量不使用灯光
相机会在后续小节介绍
环境(Enviroment)我们可以进行编辑,右边可以控制是否显示,曝光程度,以及旋转
关于环境HDR图的旋转也可以用 shift+ctrl+右键

我们也可以选择一个图,直接拖进去进行替换

左边的library栏,我们可以选择缩放大小以及文件名显示


2-02: 设置base material节点 Setting up the base material node
我们有很多方式可以在SD中创建节点,比如按下空格或者TAB然后找到节点单击,或者在library中搜索后拖入graph,都可以建立base material
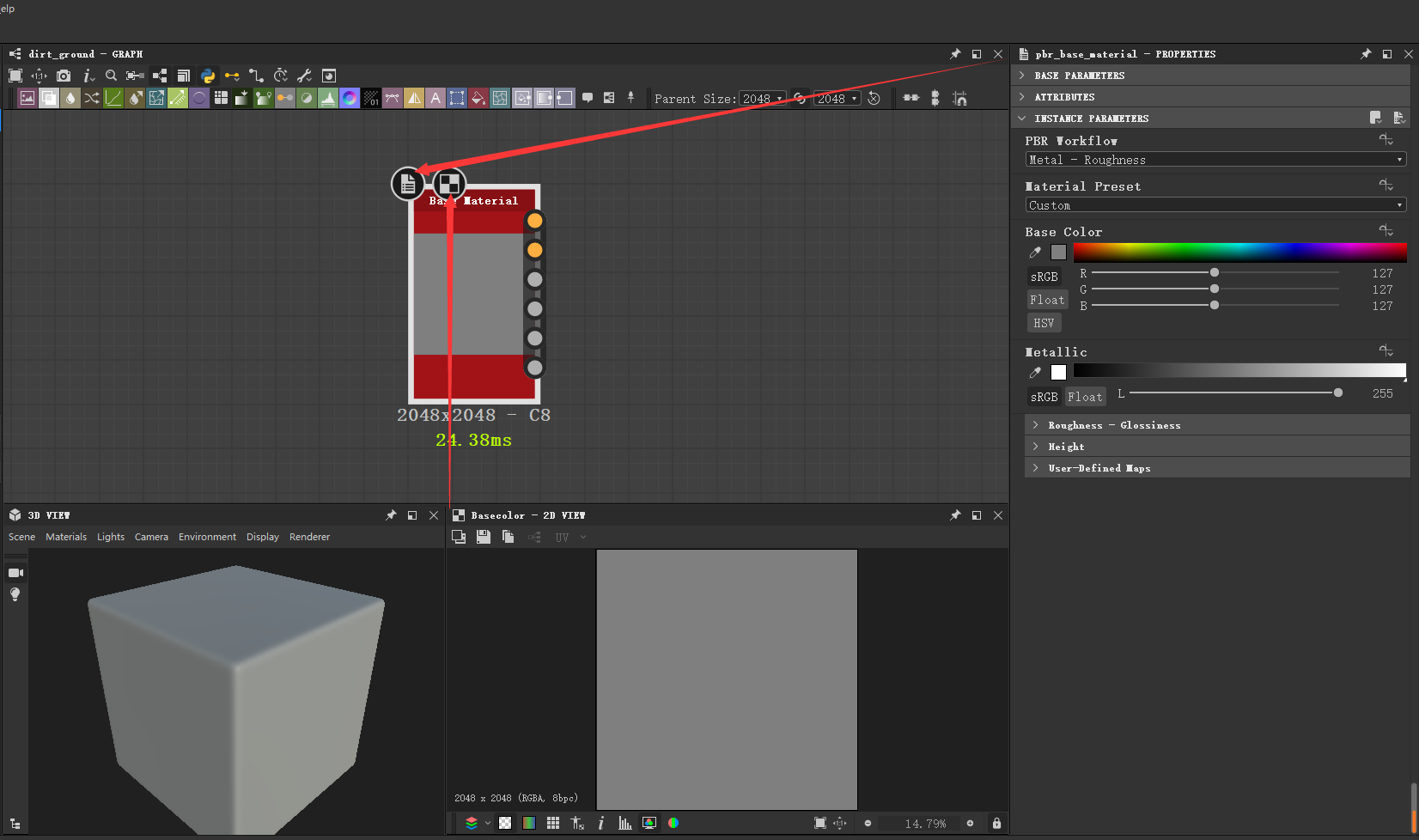
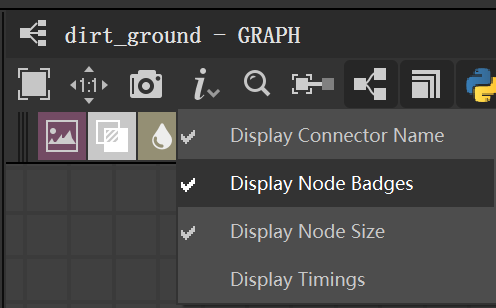
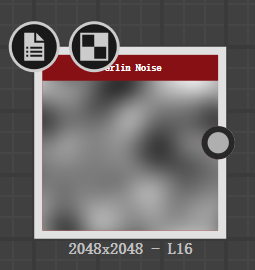
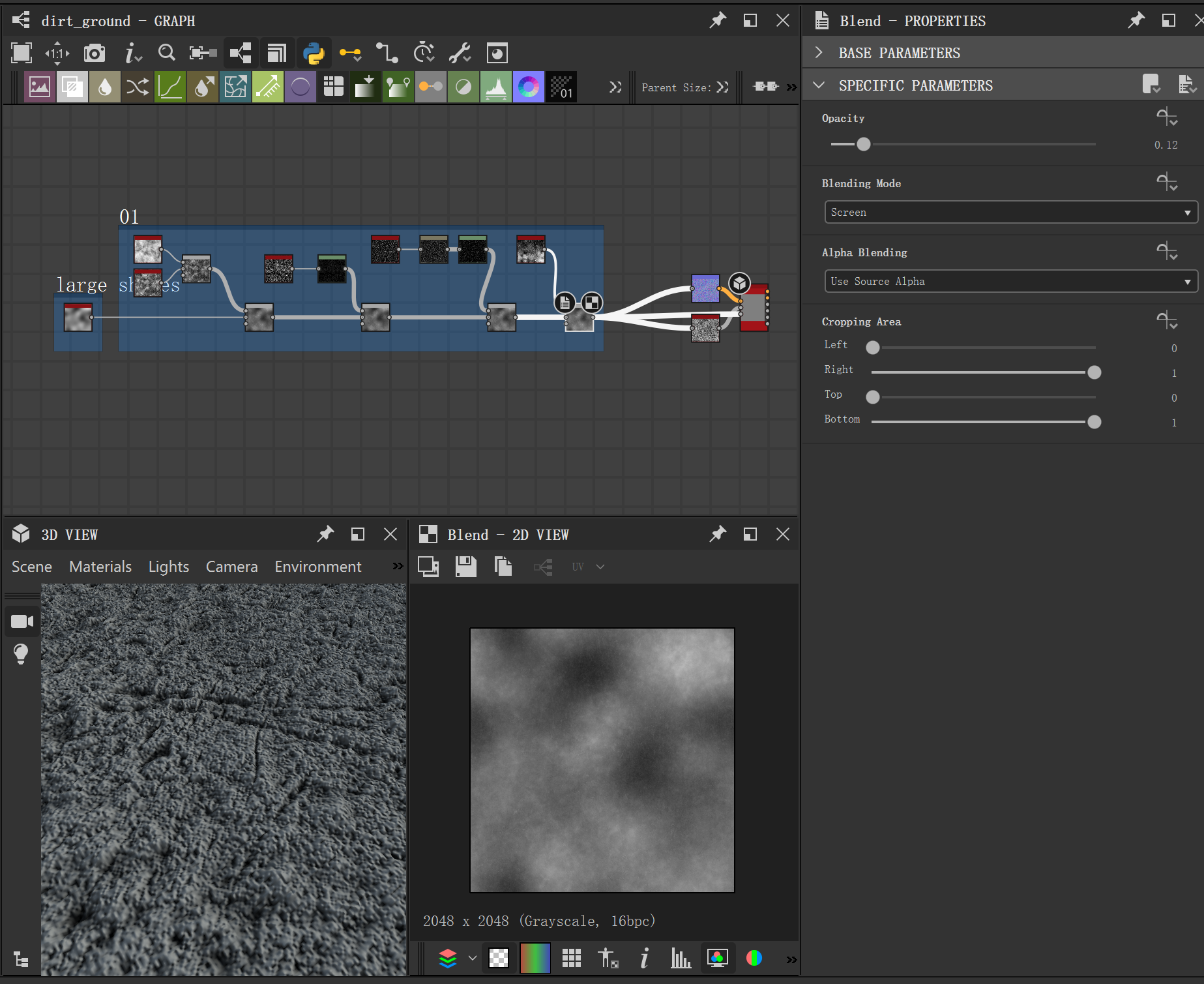
节点上方的图标含义如下图,分别代表属性和2dview
双击节点即可在右下角的2dView展示,单击节点即可在属性面板显示

两个小图标可以通过display node badges来显示

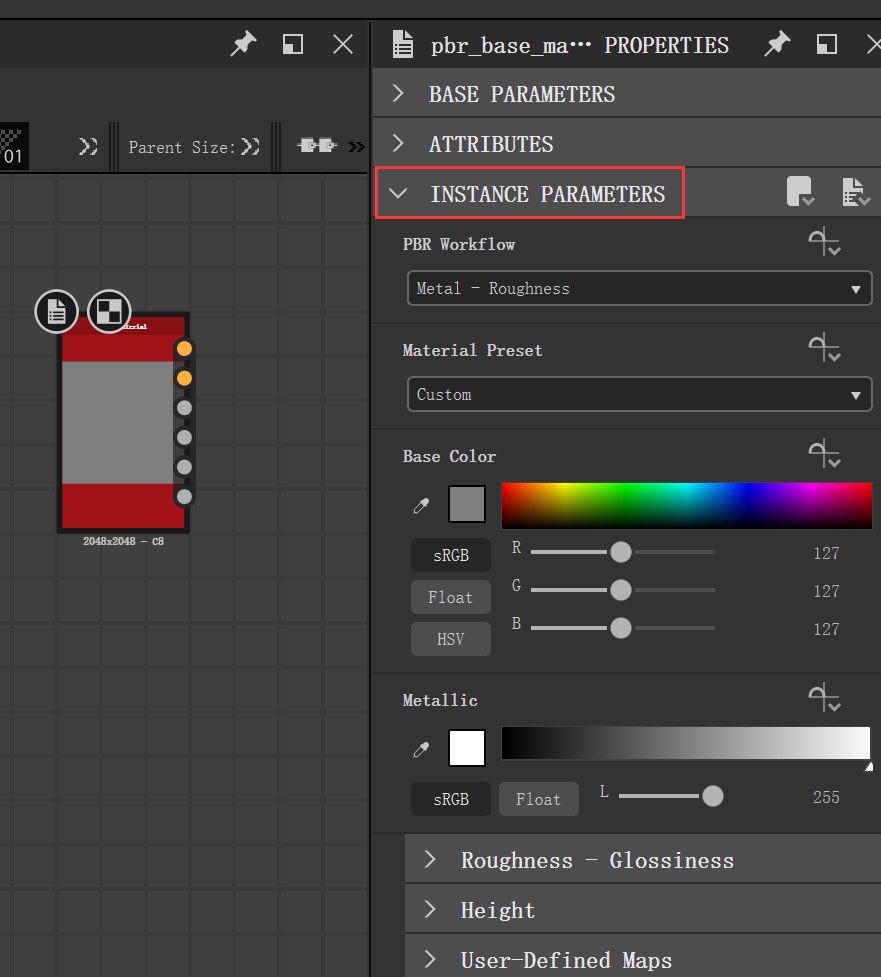
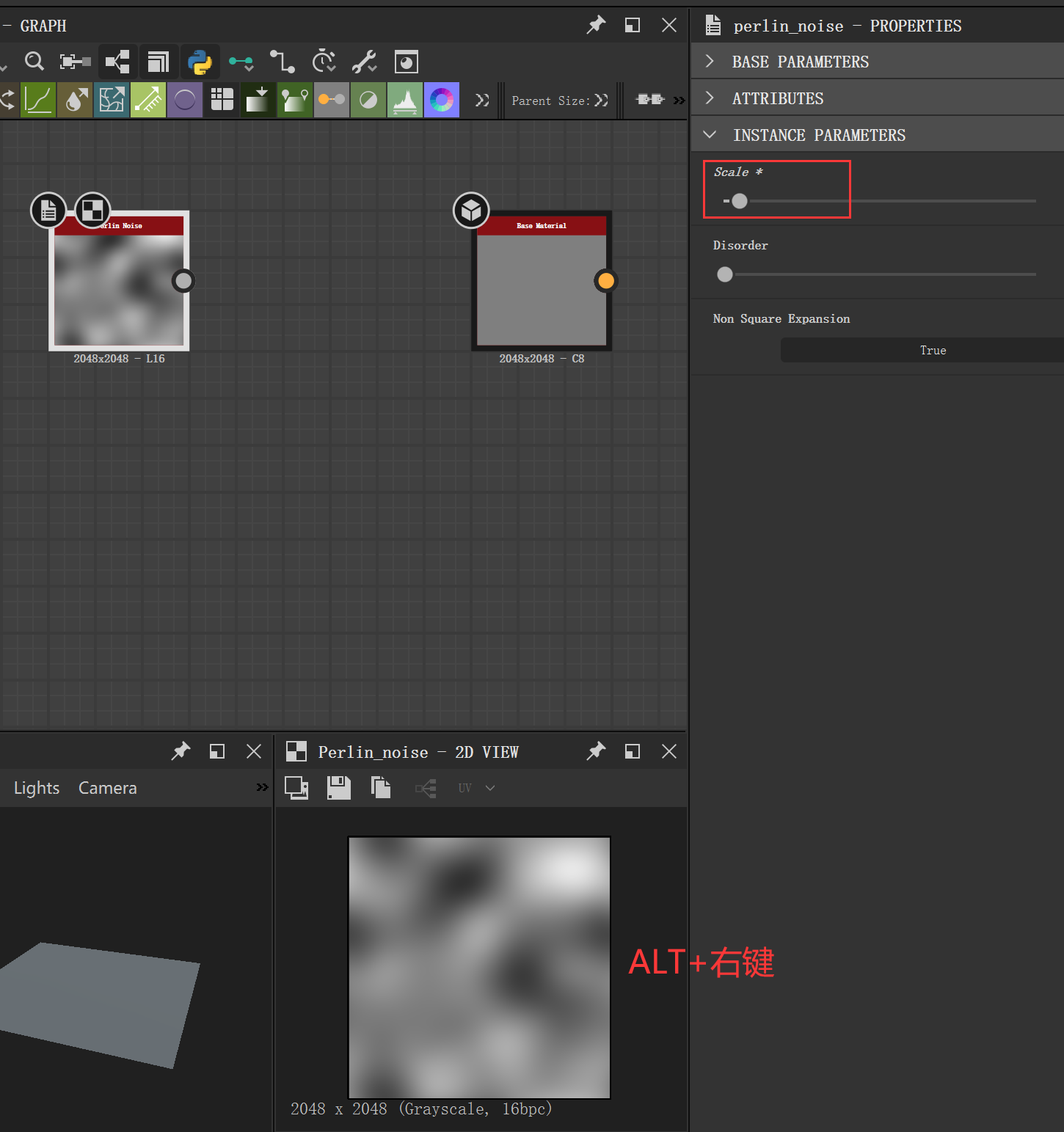
我们在Graph中建立一个节点,也就是建立一个该节点的Instance,于是属性栏中有Instance Parameters

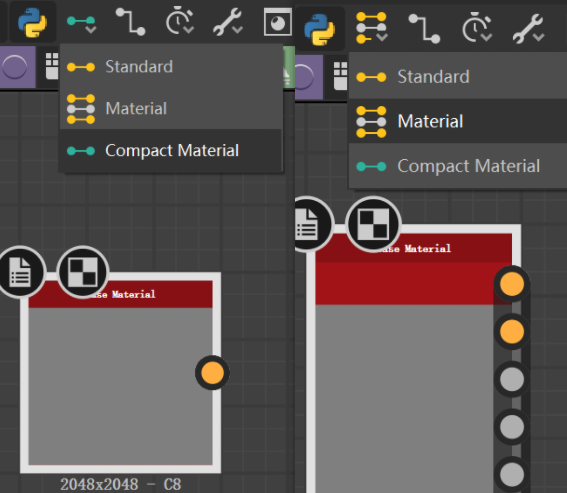
可以选择上方的图标来展开和收起输出节点(或者按下键盘上的数字 1 2 3 切换节点显示),双击节点即可在2dView展示

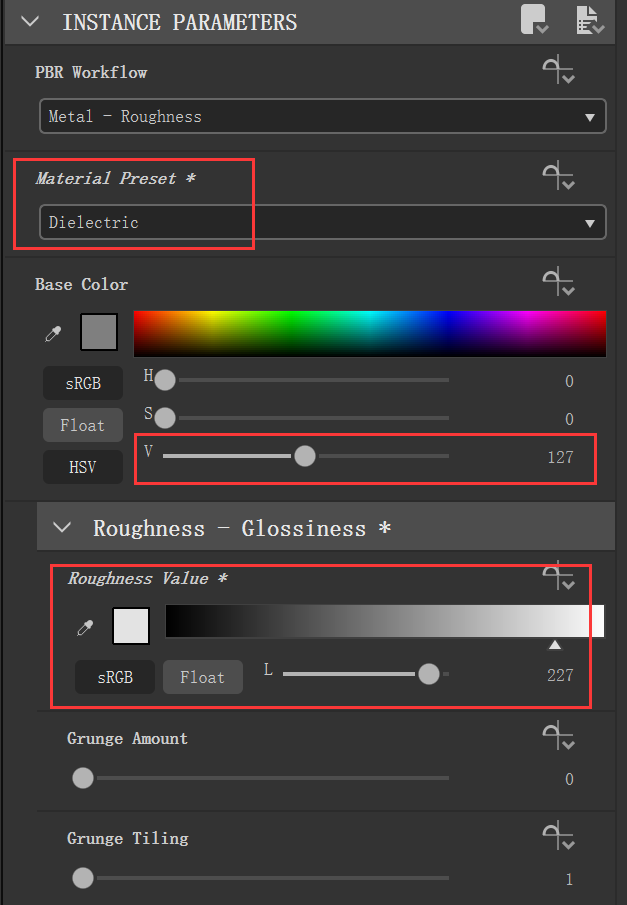
调整一下属性,选成电介质,明度居中,粗糙度拉满

右键点击BaseMaterial,拖到3d预览窗口,即可预览
2-03: 从大结构开始 Working on large form shapes
1 噪声
找到PerlinNoise节点拖入,该噪声能创造出大致的地形起伏
调节InstanceParameters内的Scale调节噪声缩放比例
在2dview中,按住alt和右键可以调节显示大小

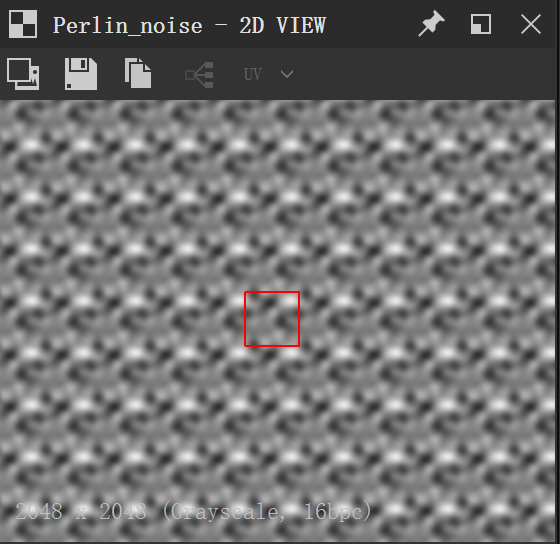
在2dview中按空格,可以查看tilling情况,默认是四方连续

2 分辨率继承
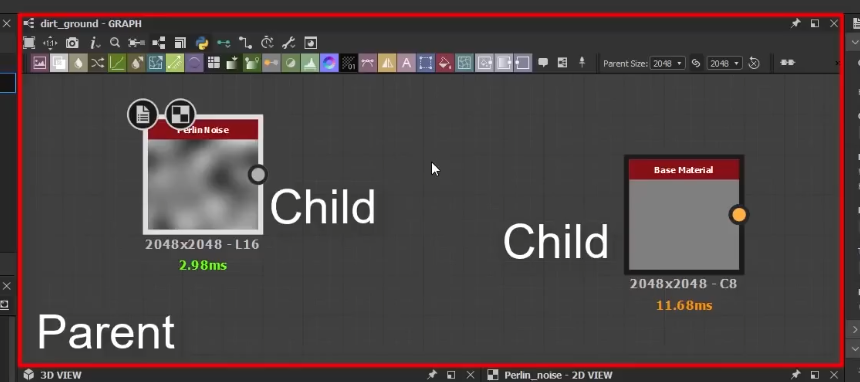
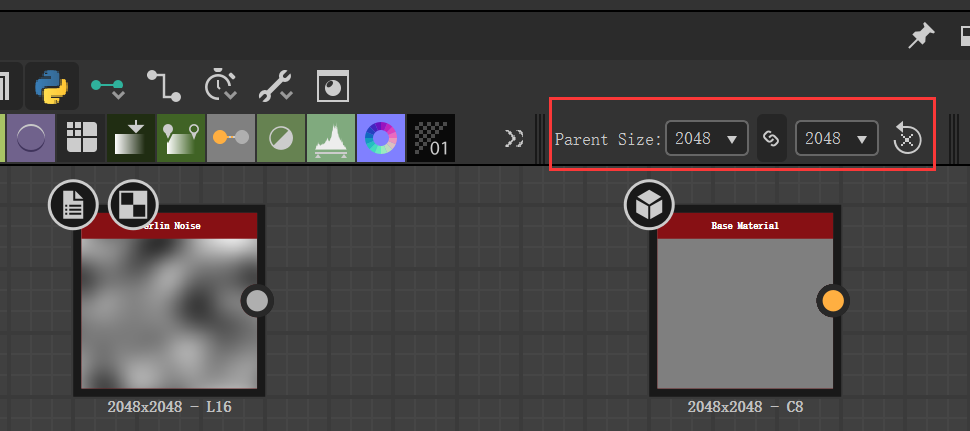
将每一个graph中的节点看成是一个实例

下图为2048*2048的分辨率,16位灰度级的PerilinNoise
(同时我们可以发现因为是灰度图,所以输出节点也是灰色的)

关于SD中的父子关系,PerilinNoise分辨率继承了parent,也就是继承了我们这个graph的分辨率

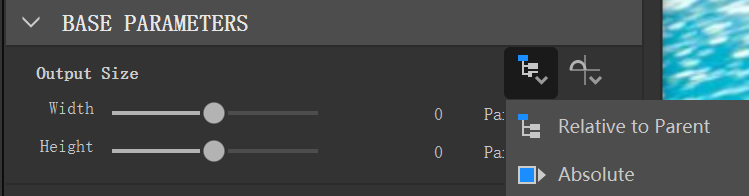
我们也可以在BaseParamenters中选择绝对模式

因为分辨率都继承自graph,所以可以直接修改整体的分辨率来控制所有节点

3 自定义输入与基本效果
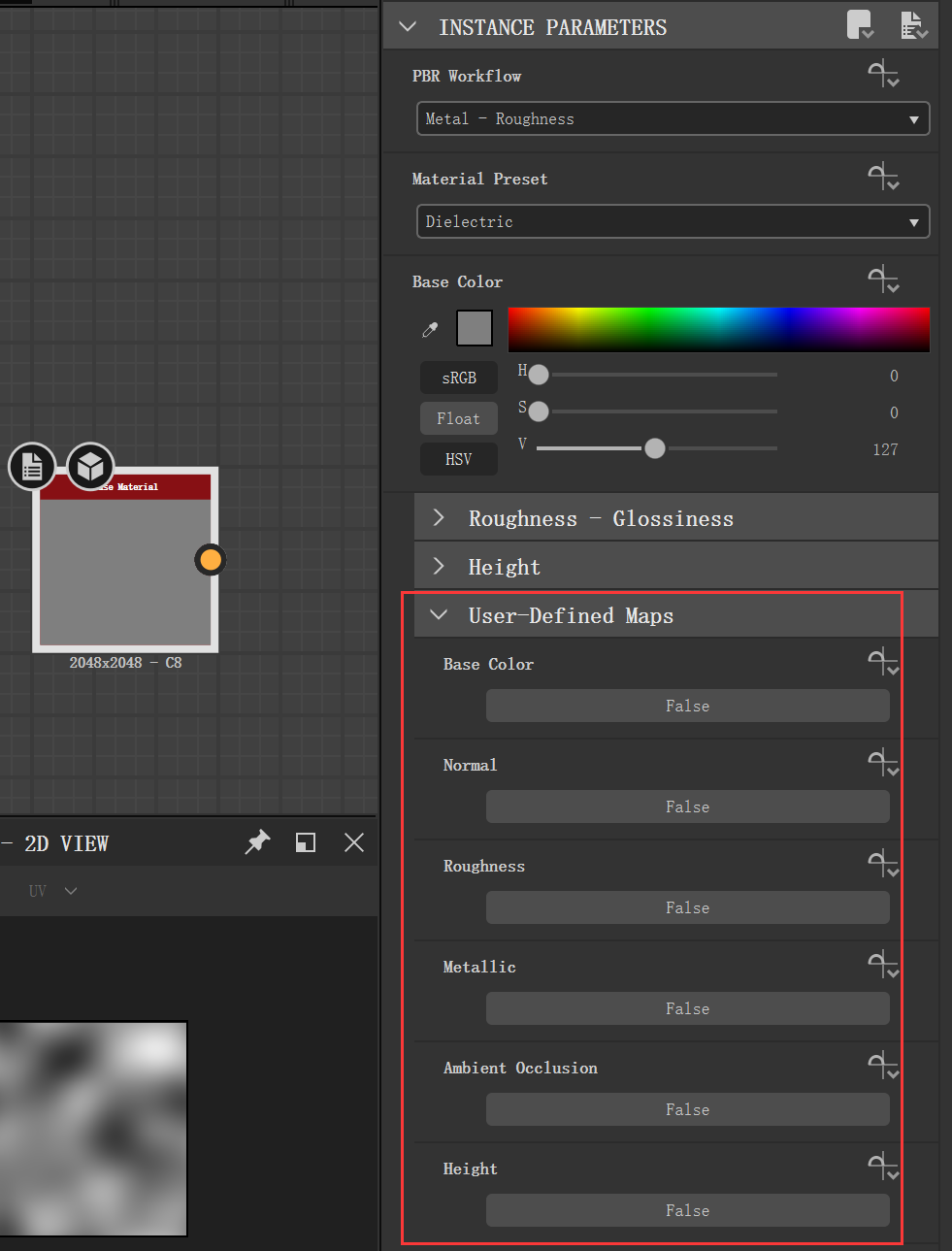
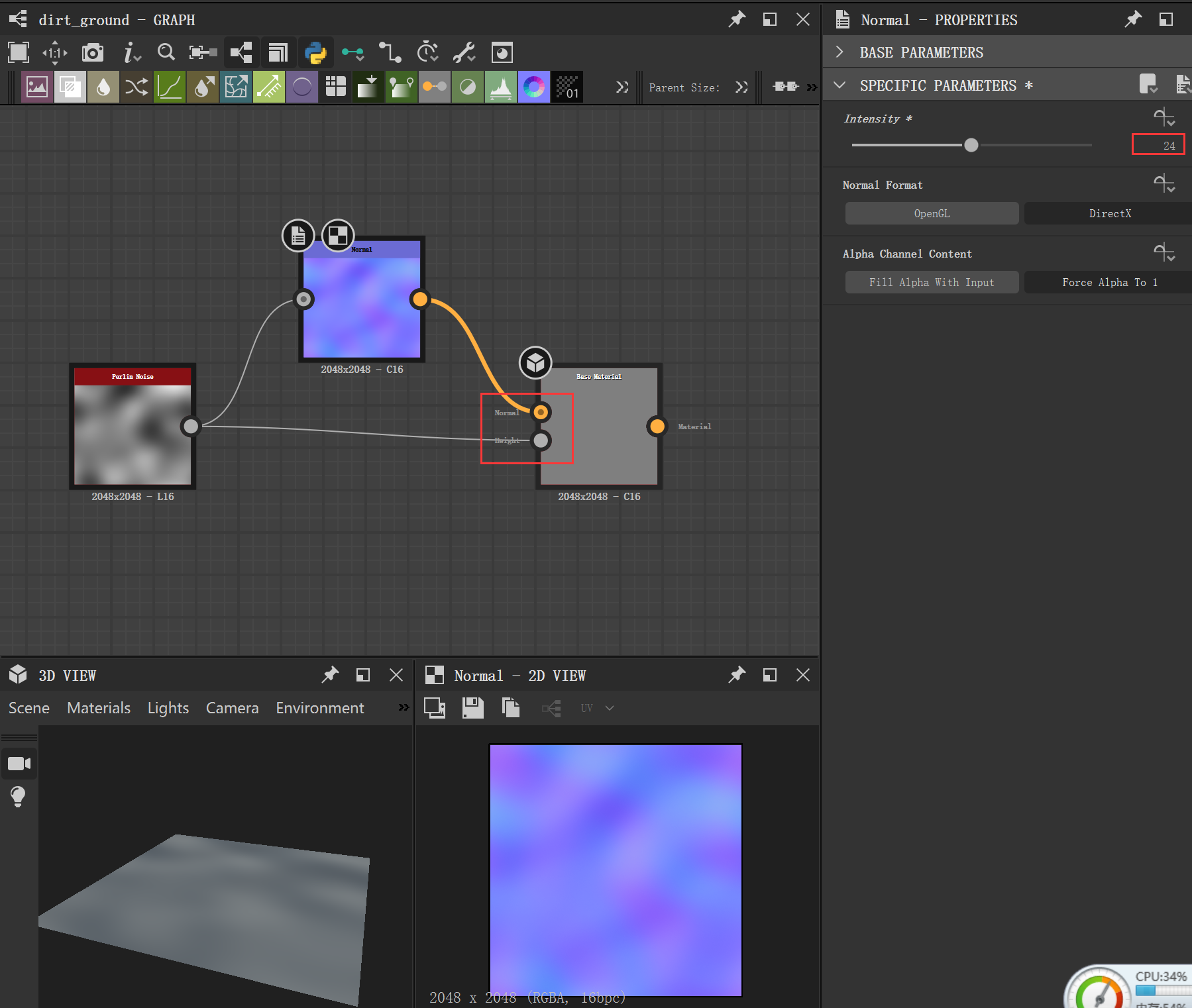
在BaseMaterial的InstanceParamenters中,打开User-Defined Maps,可以自定义节点的输入。

我们输入height和normal,在调节height强度时,拉杆最高为3,其实可以手动输入数字

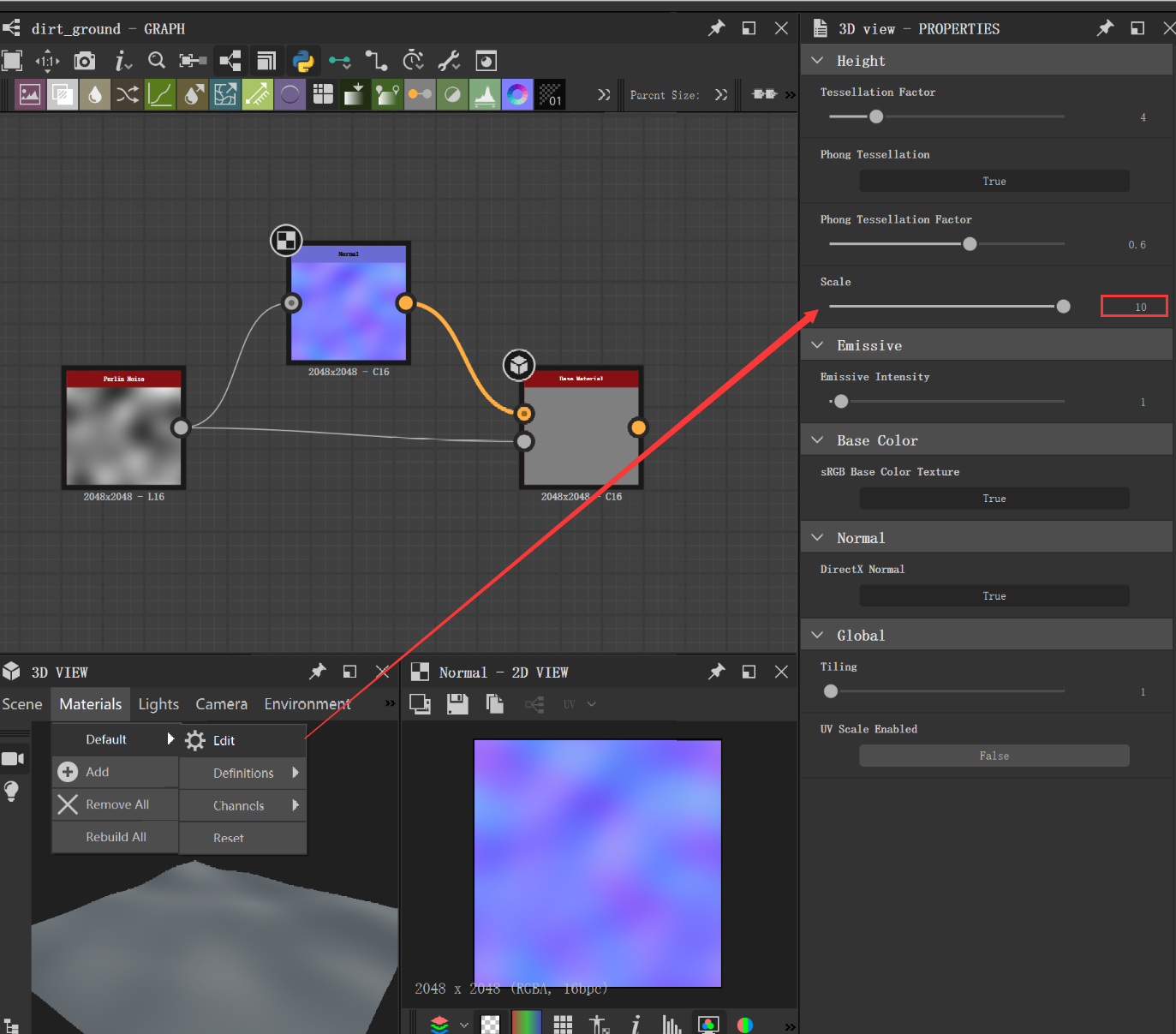
我们可以调节shader的细分缩放比例来凸显效果

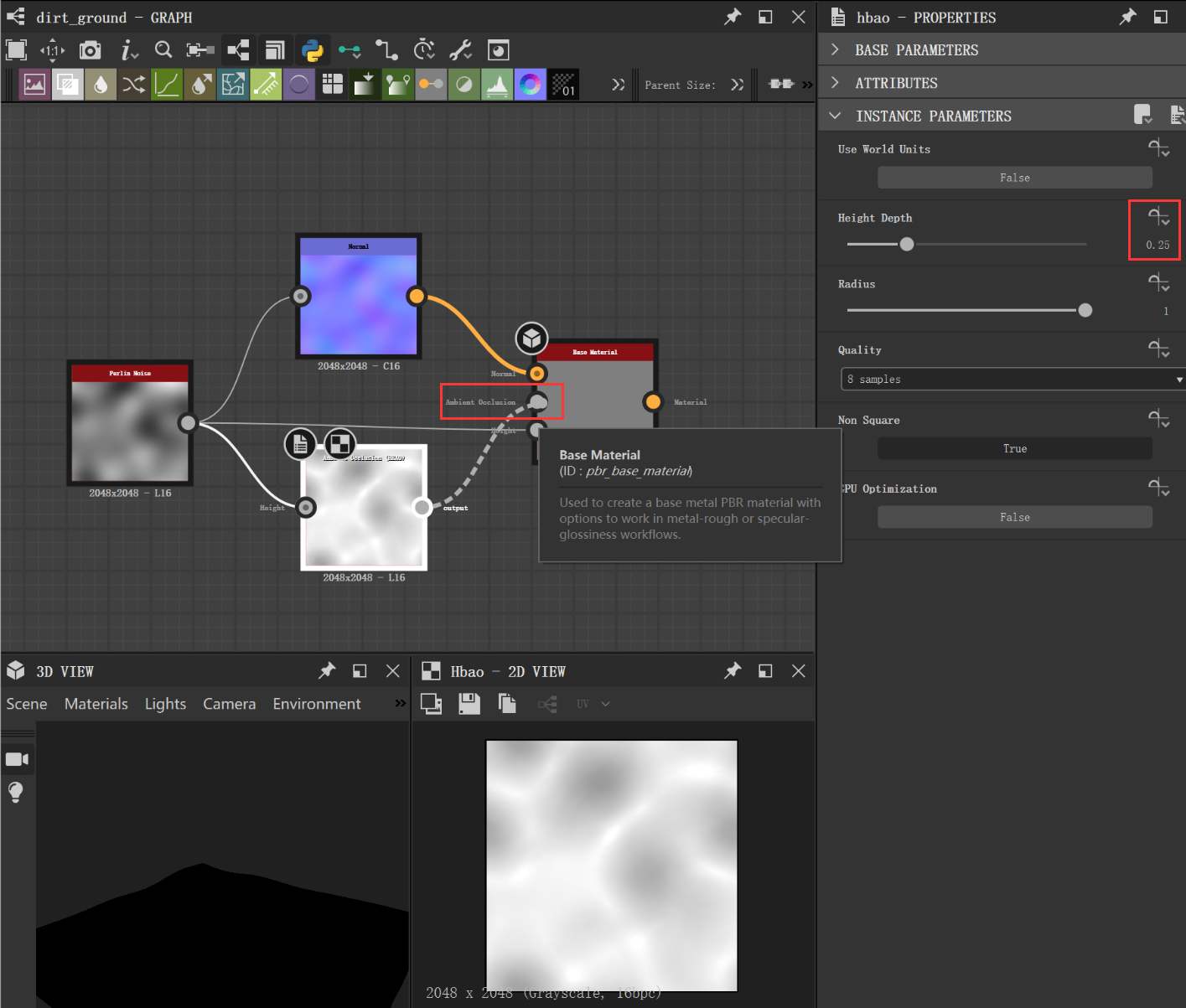
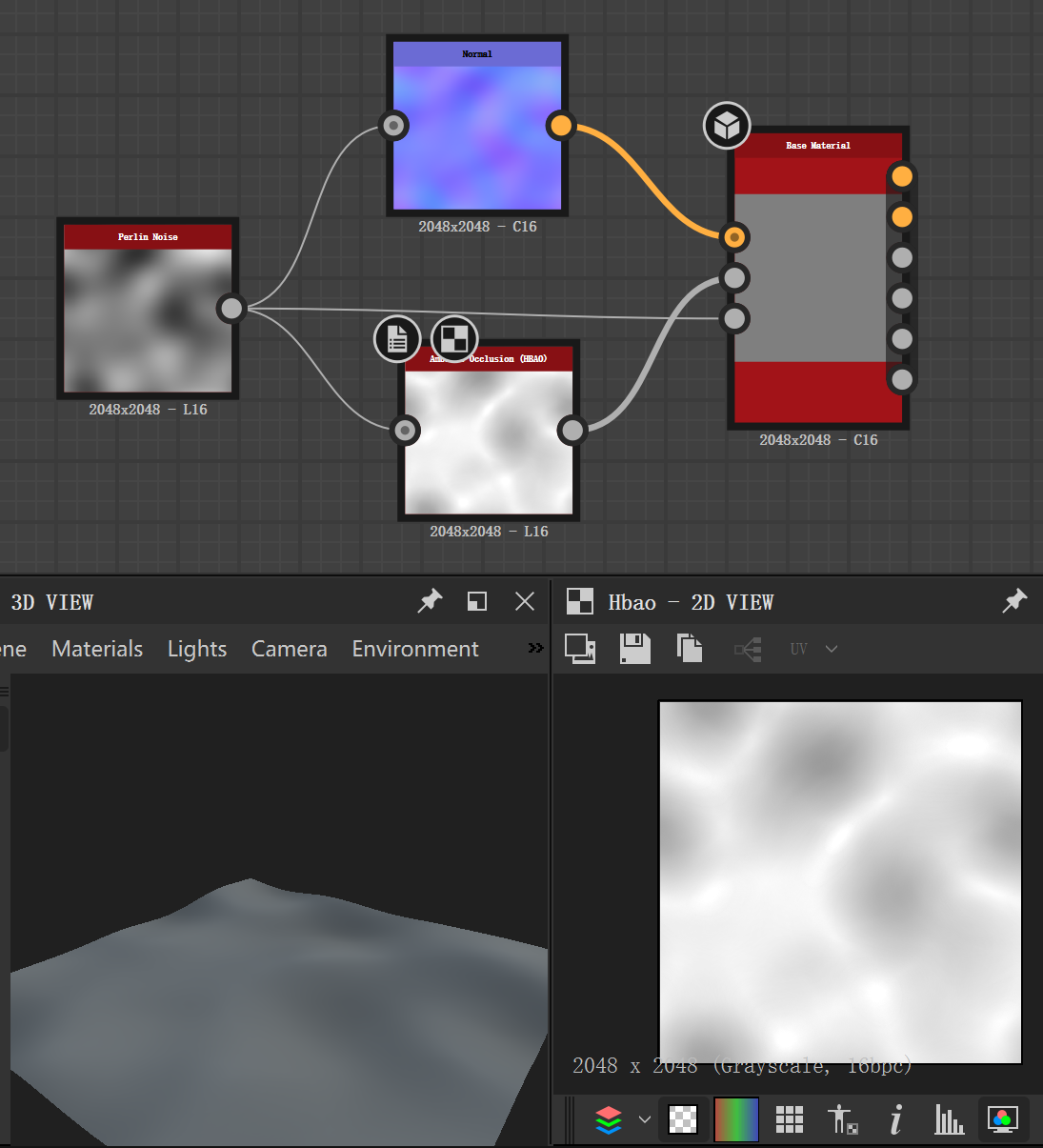
输入hbao即可查找到AO节点,调节其Heigh Depth调节效果
在BaseMaterial中增加AO输入,但是发现连不上去

因为此时的连接模式为CompactMaterial,软件没法连,选回Standard模式即可

2-04: 创建中小结构1 Working on small shapes part one
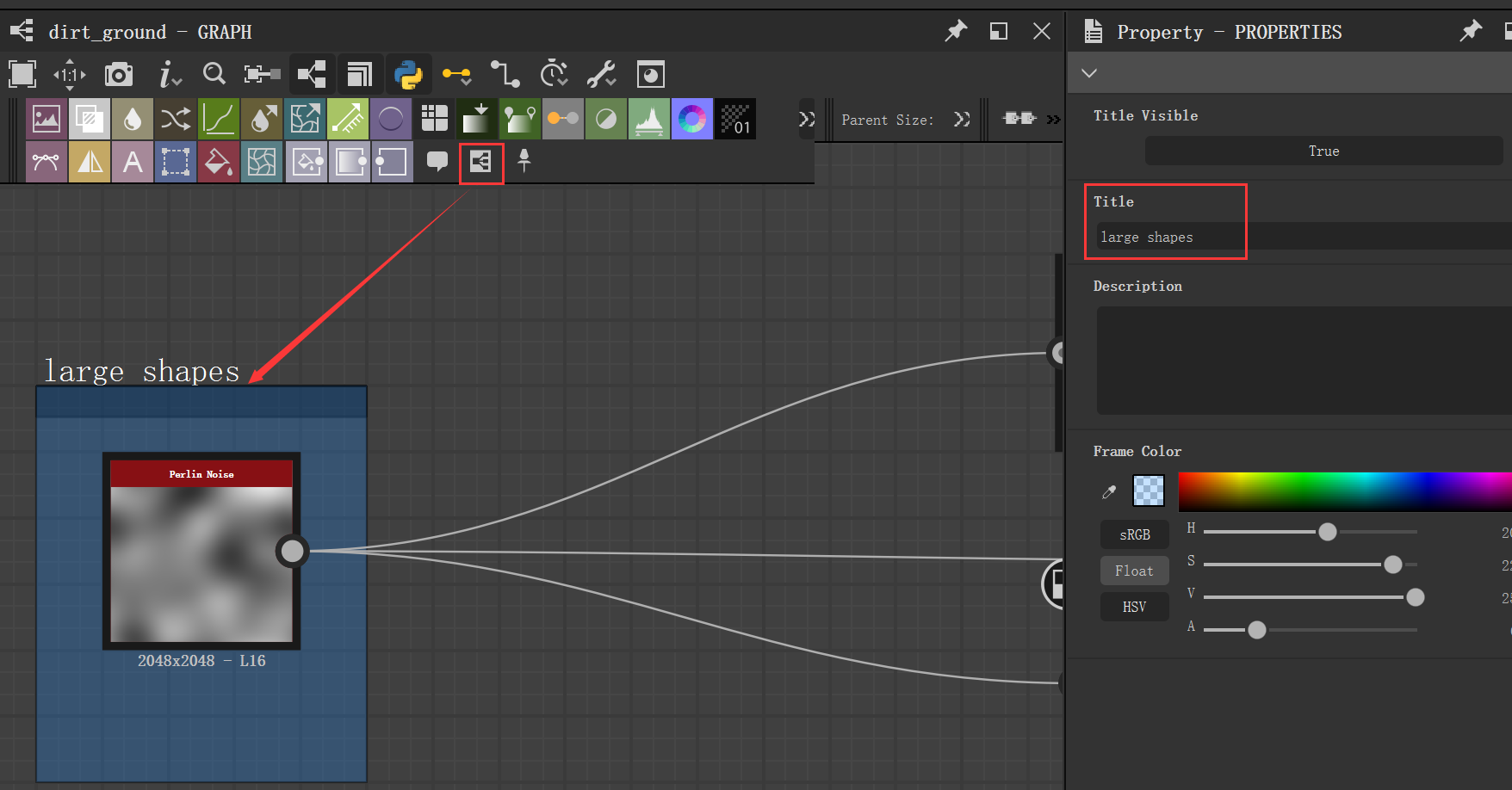
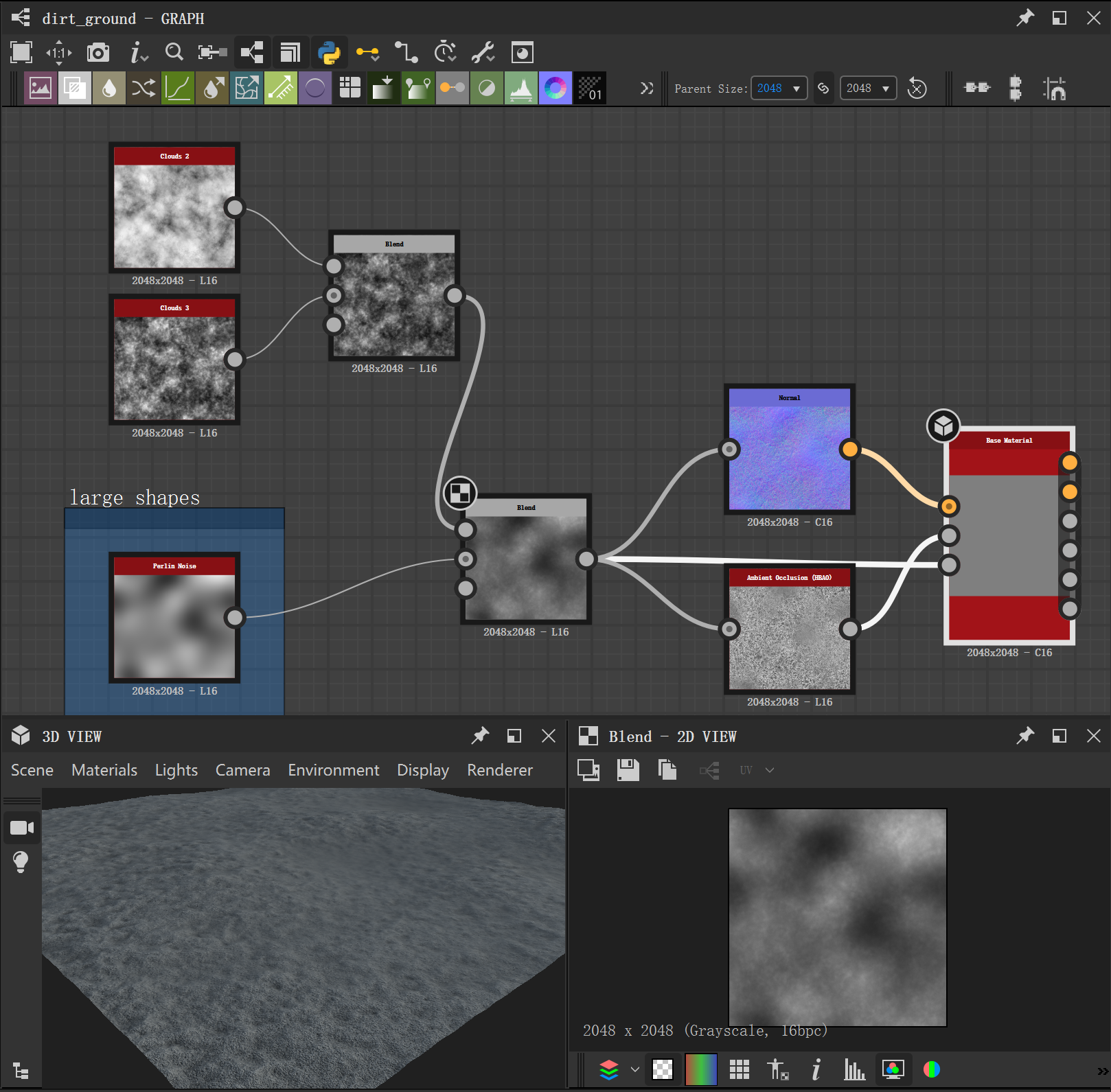
点击上方的Frame即可建立一个标记,我们可以用来分组

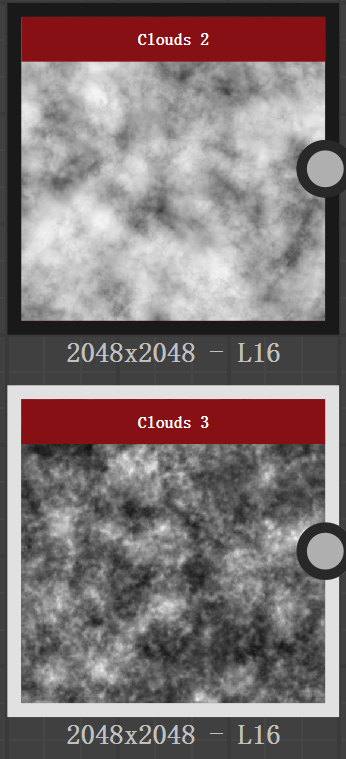
我们选择cloud2和cloud3的纹理,因为云的纹理很像泥土地的样子,cloud2比较光滑,cloud3边缘清晰具有颗粒感
不止用一种噪声,而是混合多种噪声,可以更具随机性

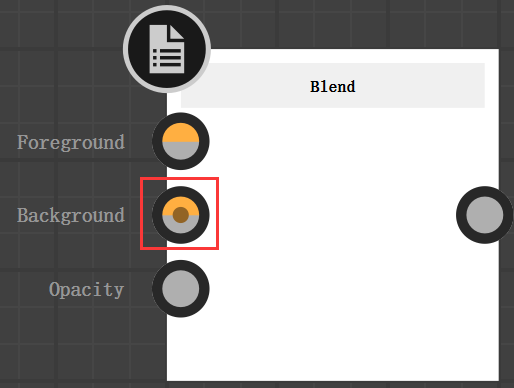
节点半黄半灰代表灰度和彩色图都行,但是注意要数据类型匹配,节点中心有小黑点代表是主要输入节点

两次都采用multiply的叠加模式进行blend

(在输出节点上 shift+左键 可以拖动所有接入该节点的线)

2-05: 创建中小结构2 Creating small shapes part two
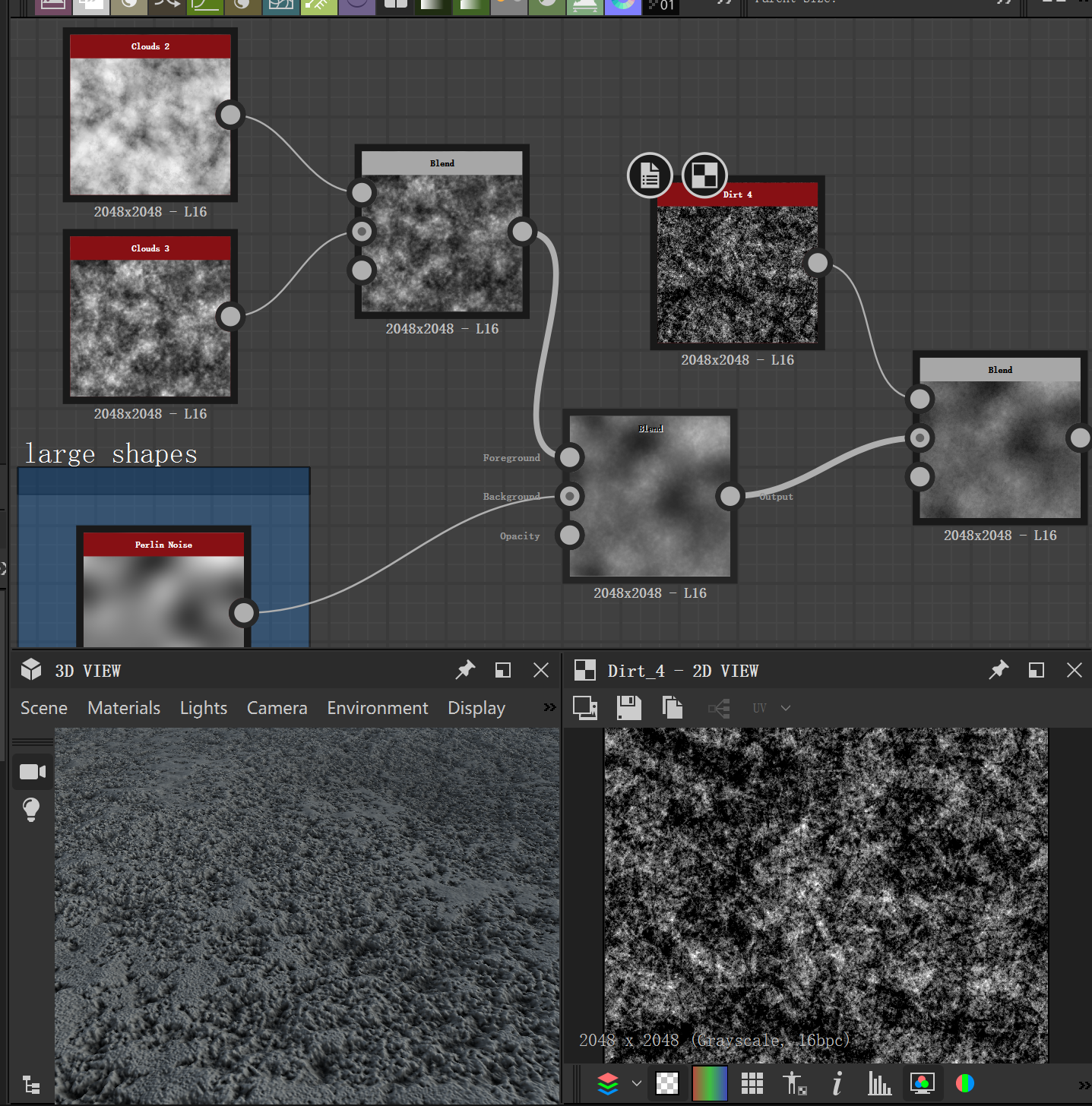
接来下使用dirt4这个噪声,其表面具有一些条纹,有助于泥土外观的构建
(在2dView窗口按下F键,可以快速缩放到窗口大小)

将之前的结果与该纹理用subtract模式叠加

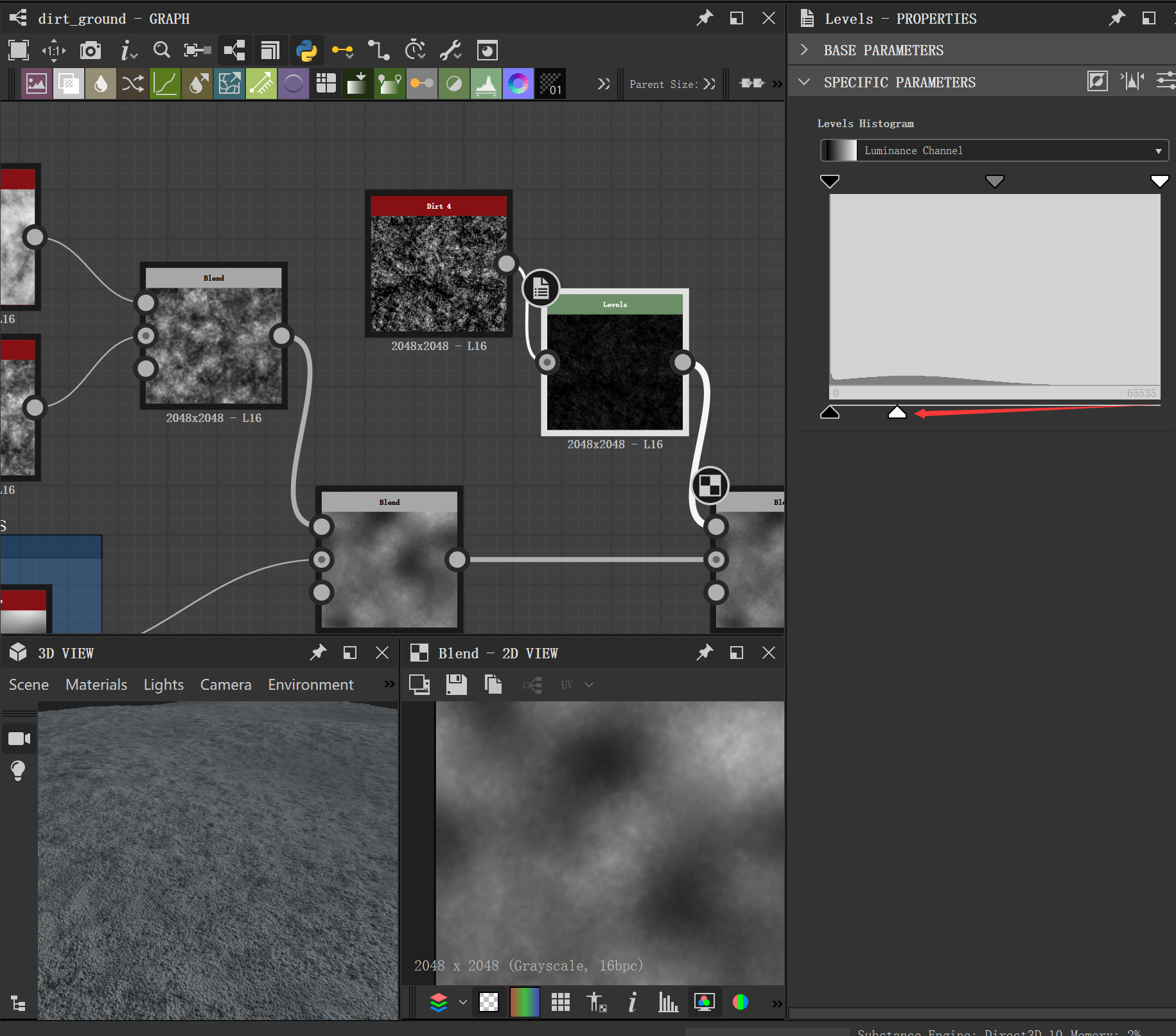
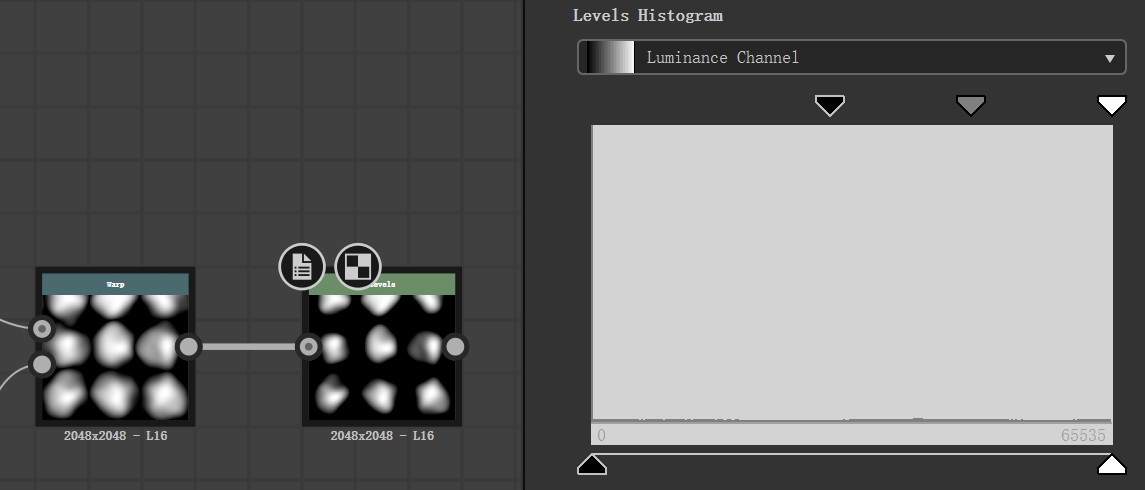
效果太剧烈,于是我们对dirt4后面加入level节点(点击一条线,按空格加入节点可以直接在线上加)
level即重映射,将上方小标的范围映射到下方小标的范围

————————————————————
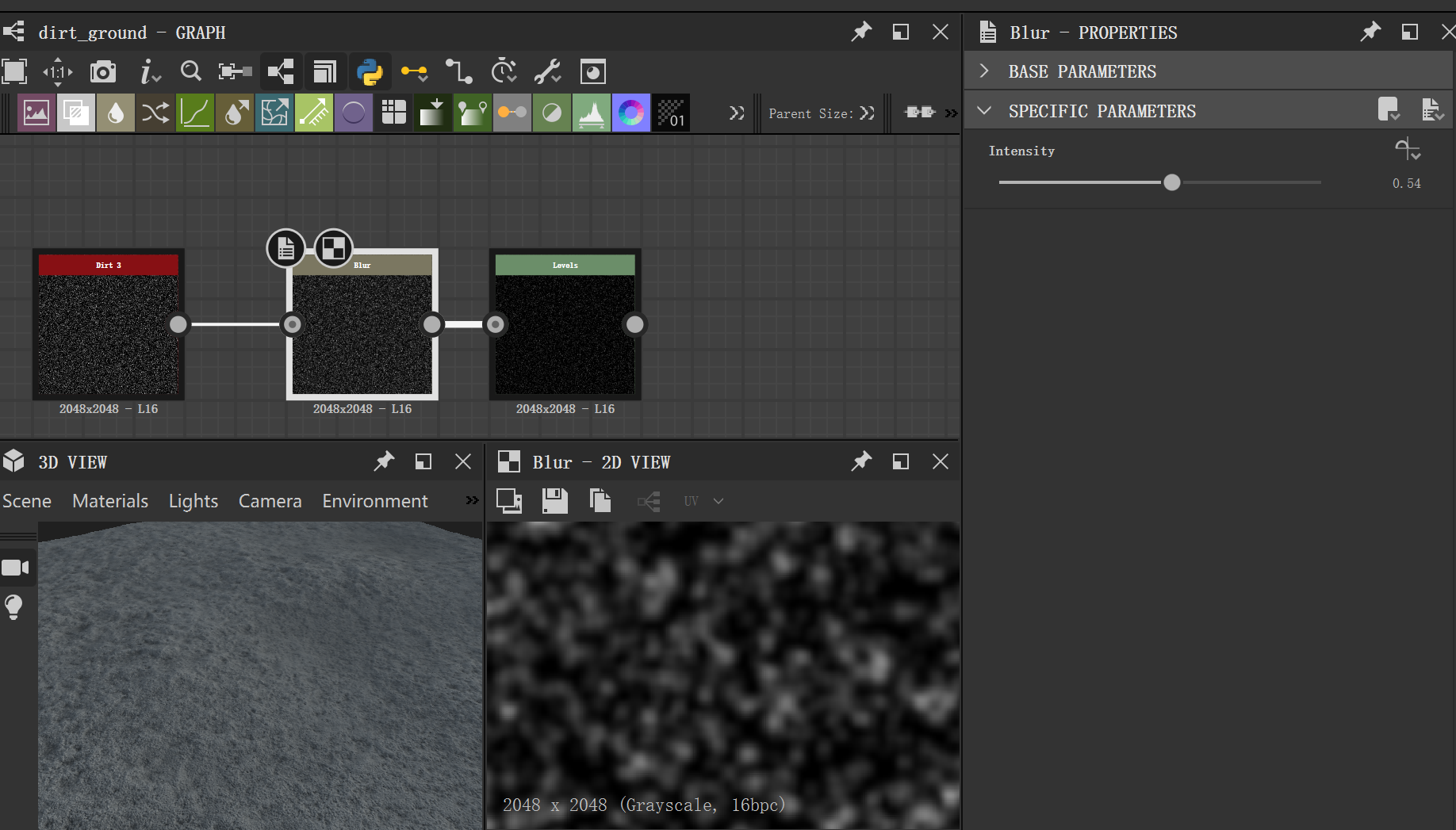
接着使用dirt3,该纹理颗粒感比较大,可以用来做土块或者鹅卵石

对其加一个blur

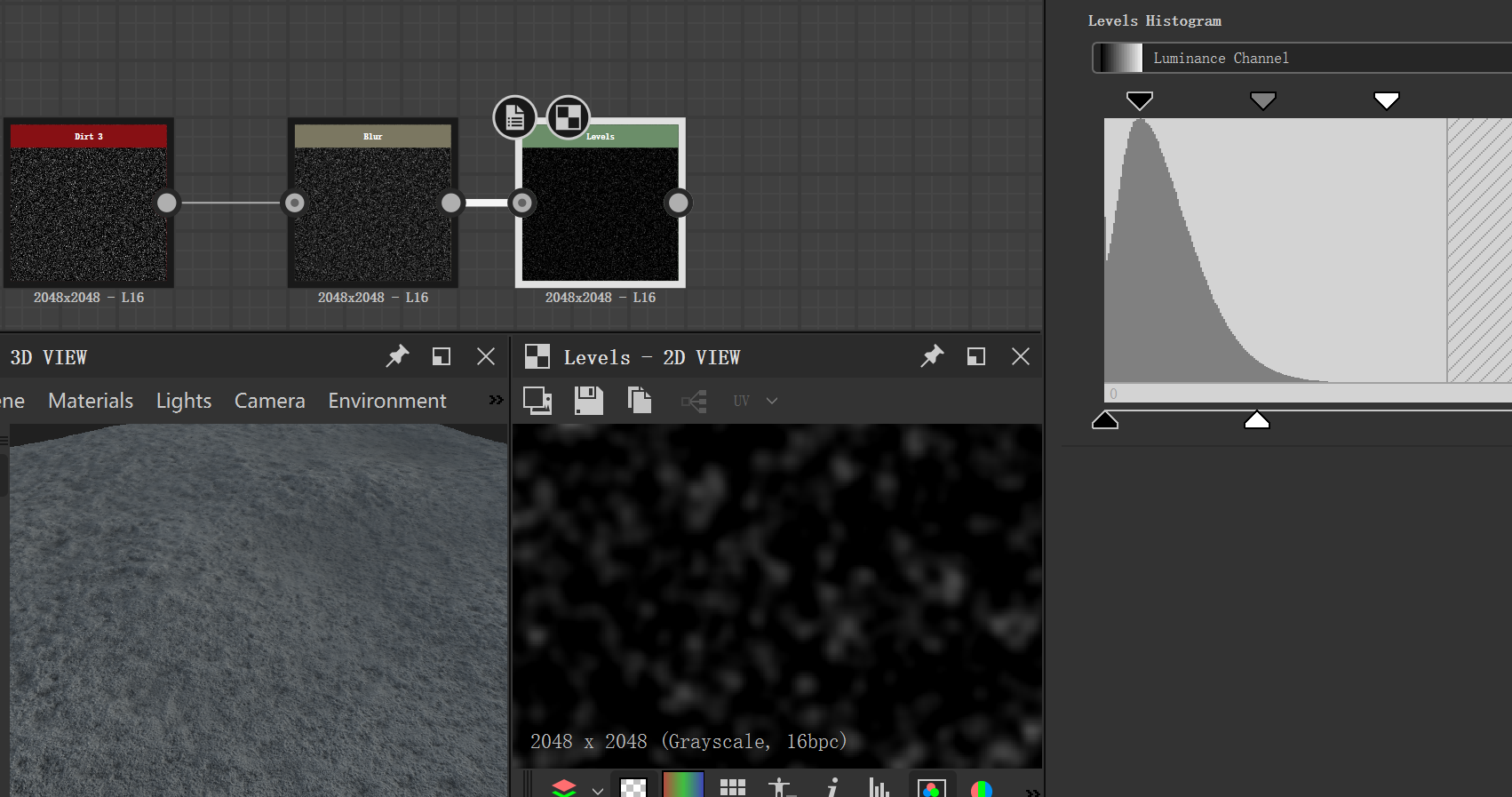
然后level重映射去掉一些不需要的噪声层次

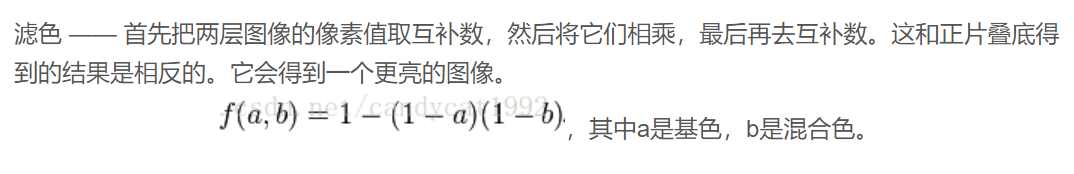
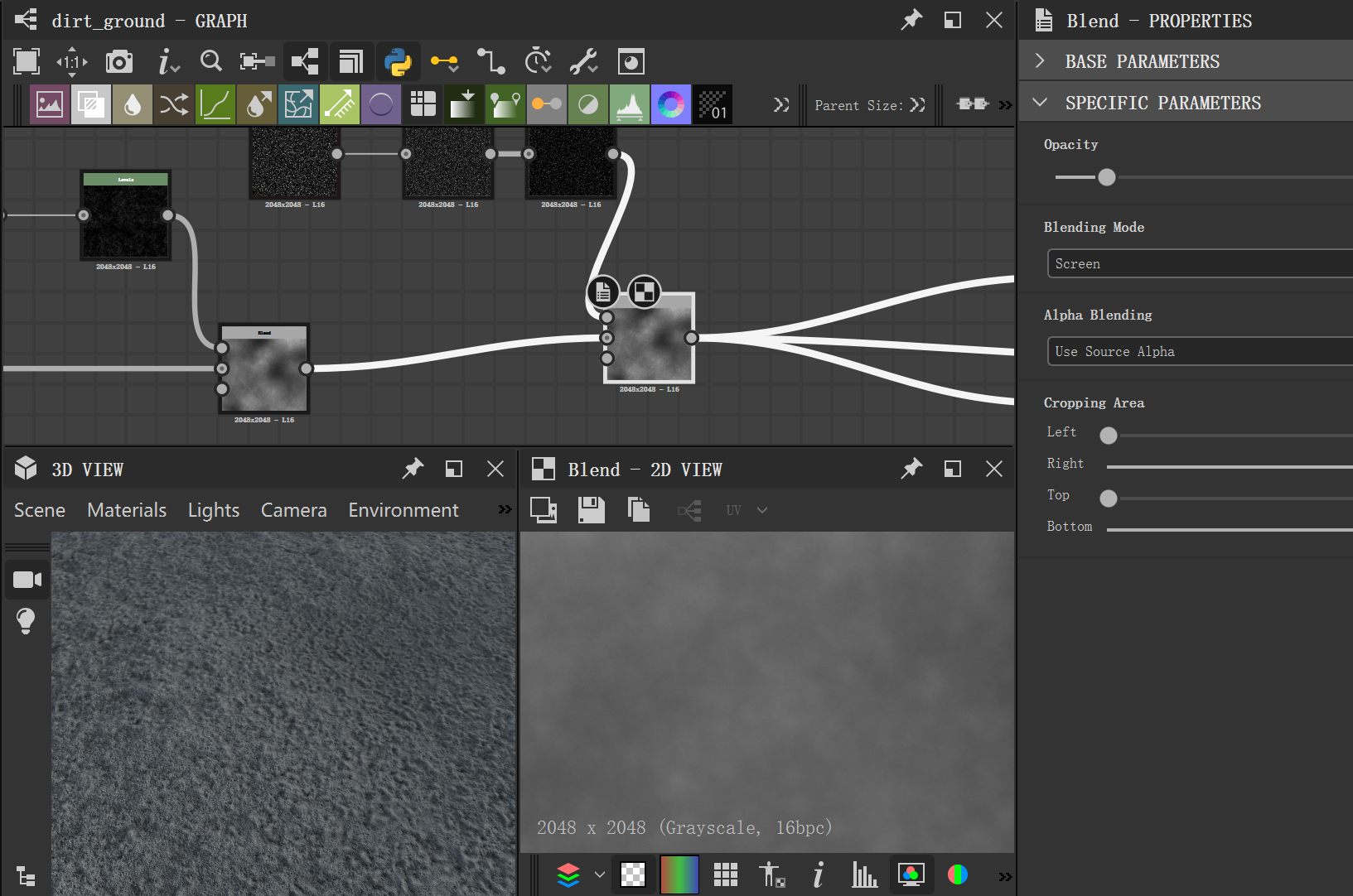
将该结果以 滤色(Screen) 的叠加模式进行混合


————————————————————
接着用grungeMap,该图具有刮痕和耙子的印记,适合泥土地,使用Screen模式进行blend


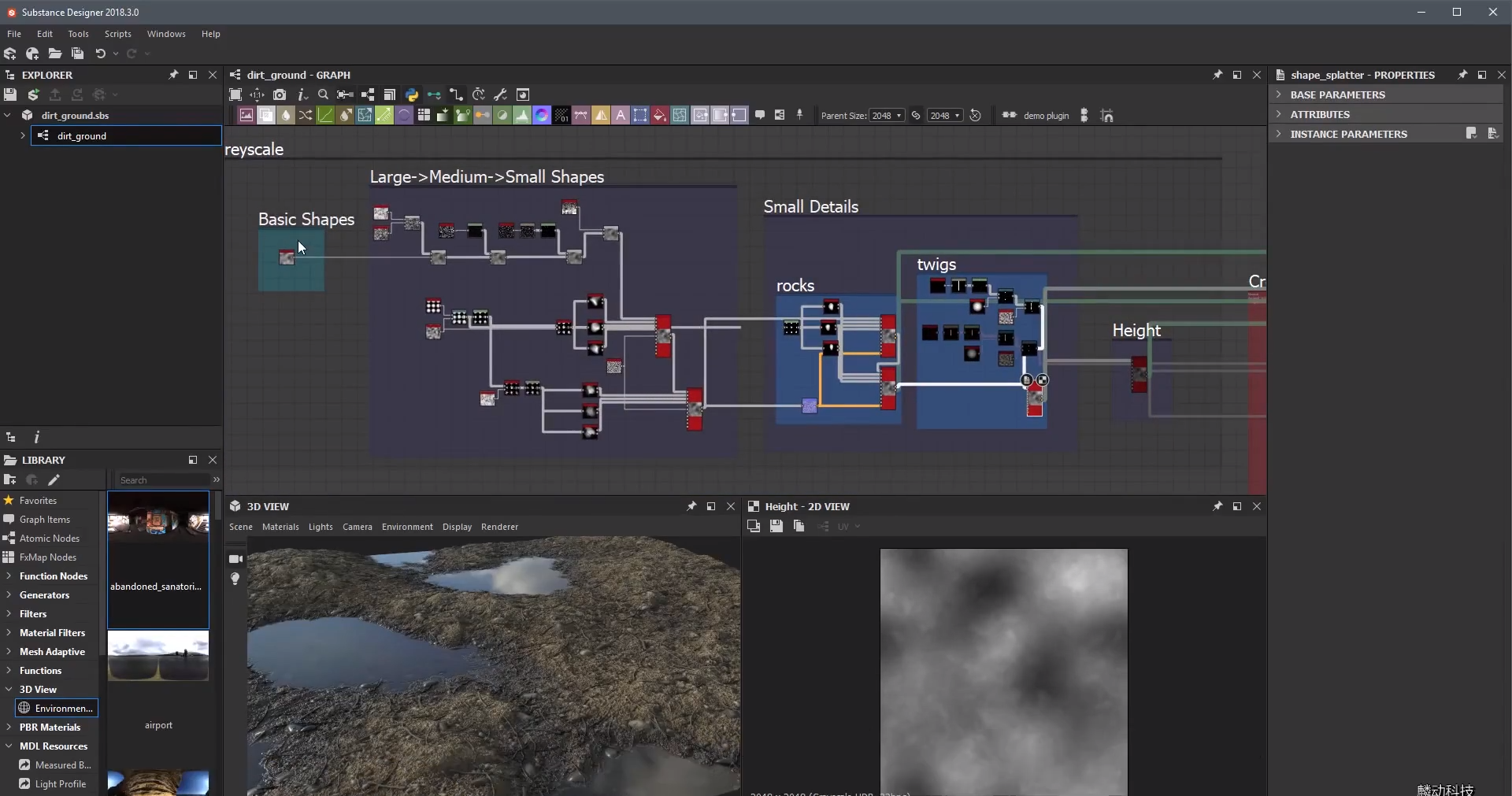
2-06: 创建散布结构 Creating spatter shapes
该节来创建一些中等水平的结构,以后可以将其scatter到整个面上
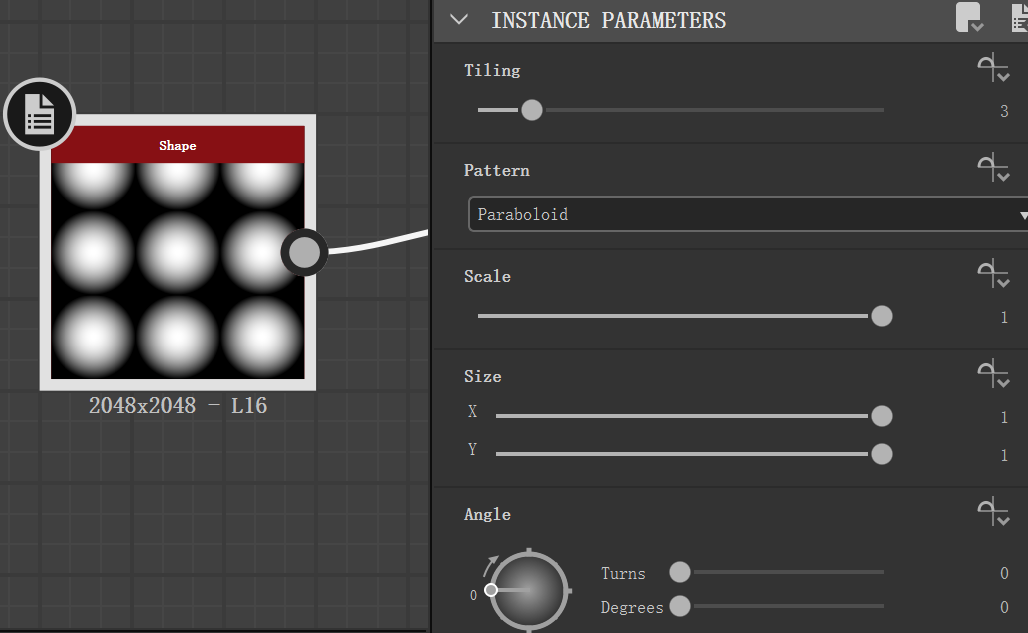
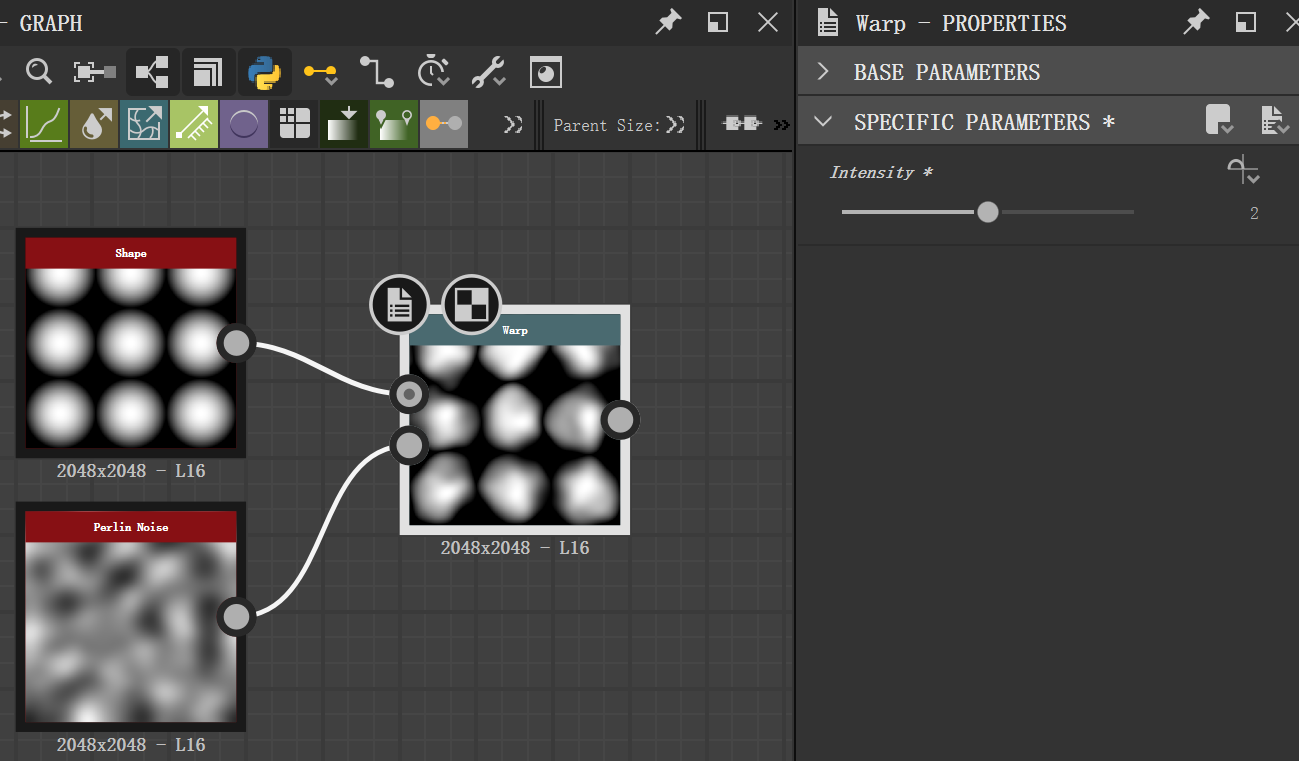
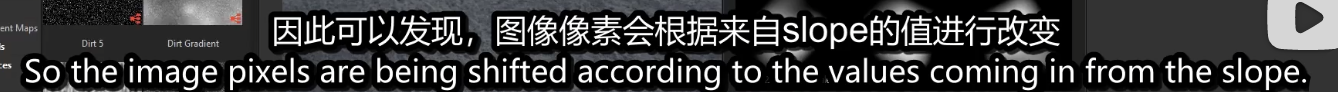
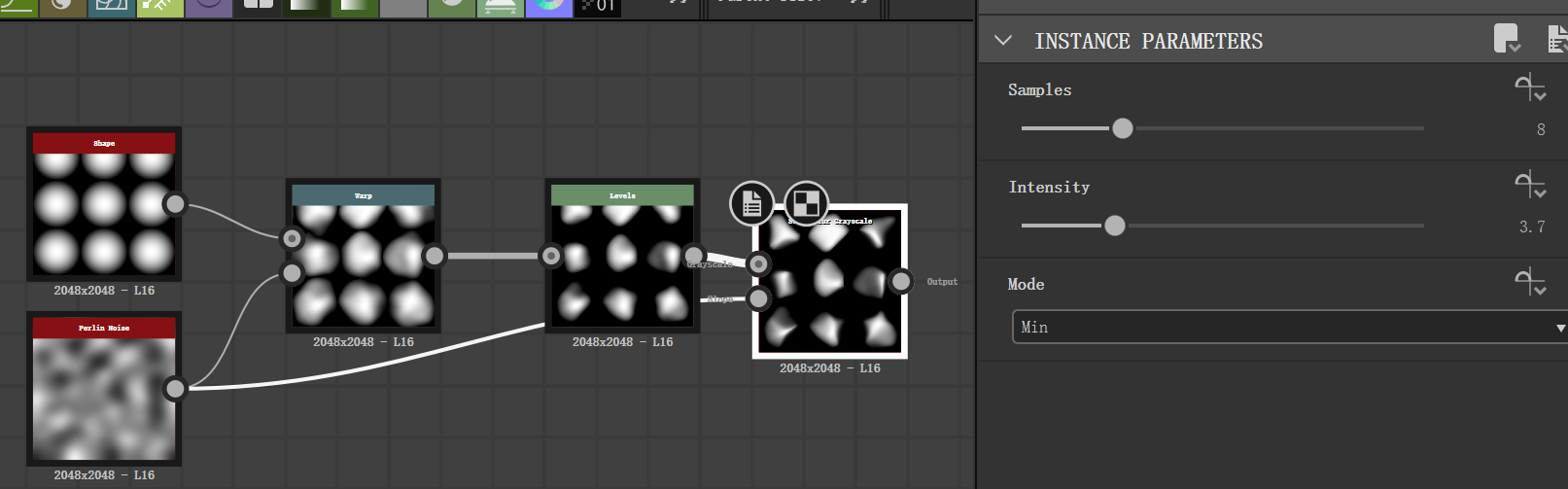
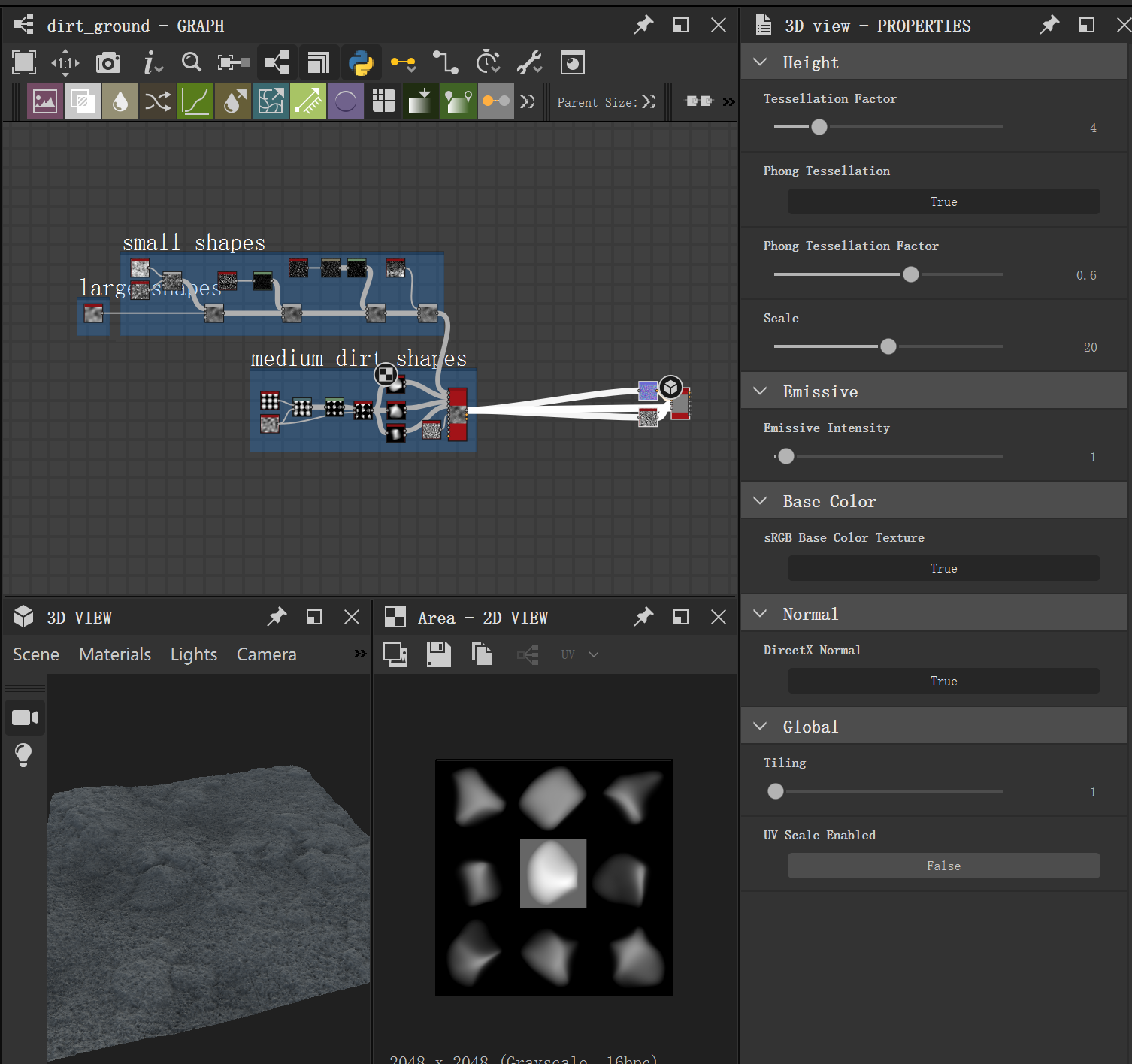
使用shape节点创建形状,指定pattern为抛物面paraboloid,till指定成3

作为一个input输入wrap节点,再选一个perlin noise作为gradient的坡度
再用一个level重映射一下缩小形状

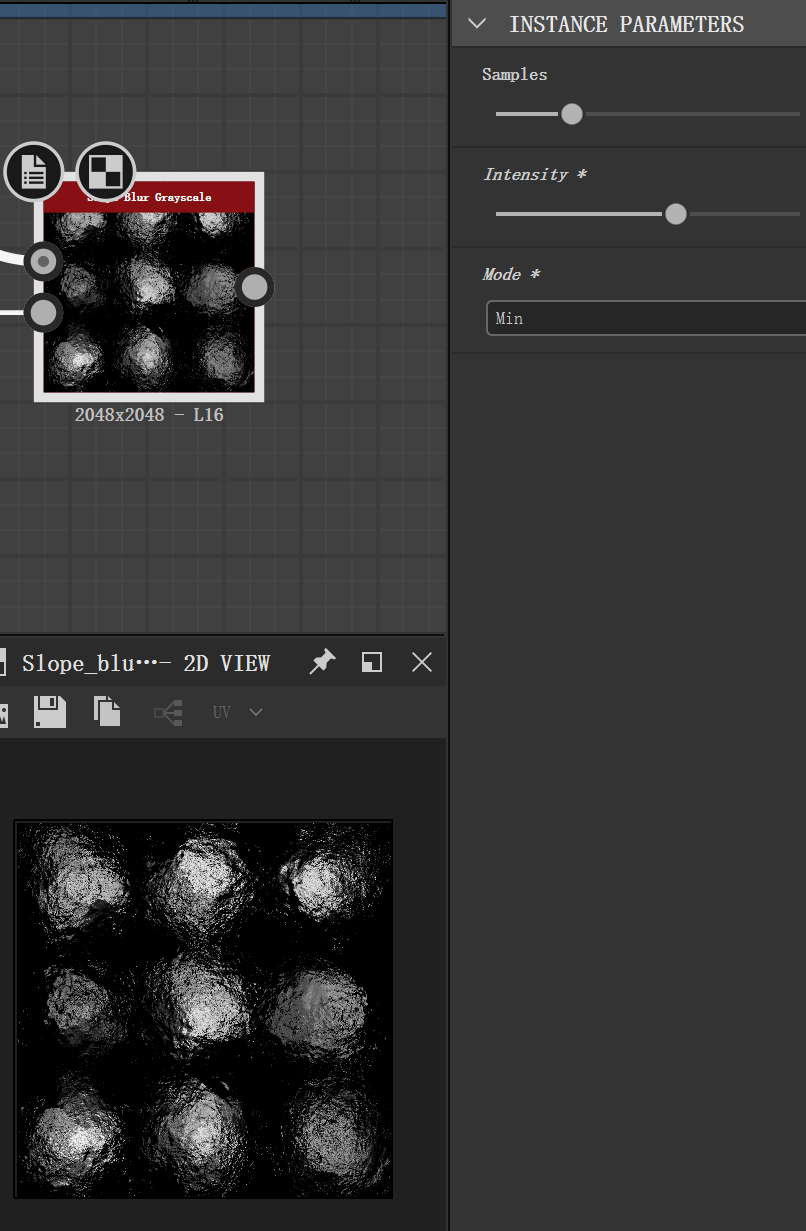
接着使用slop blur gray scale,选择合适的mode来修剪形状


2-07 使用结构散布—中小结构 Using the Shape Splatter node to create medium dirt mounds
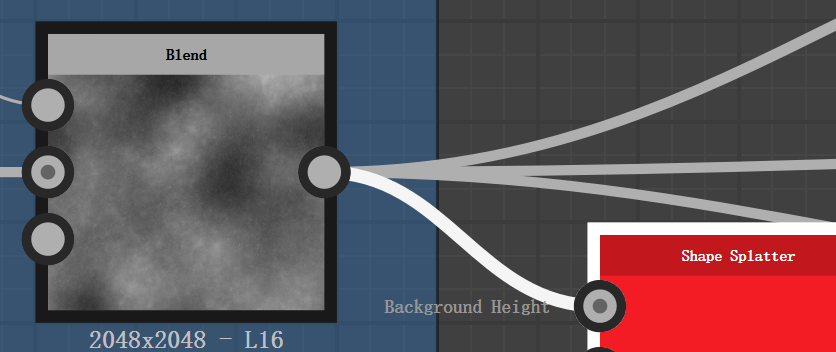
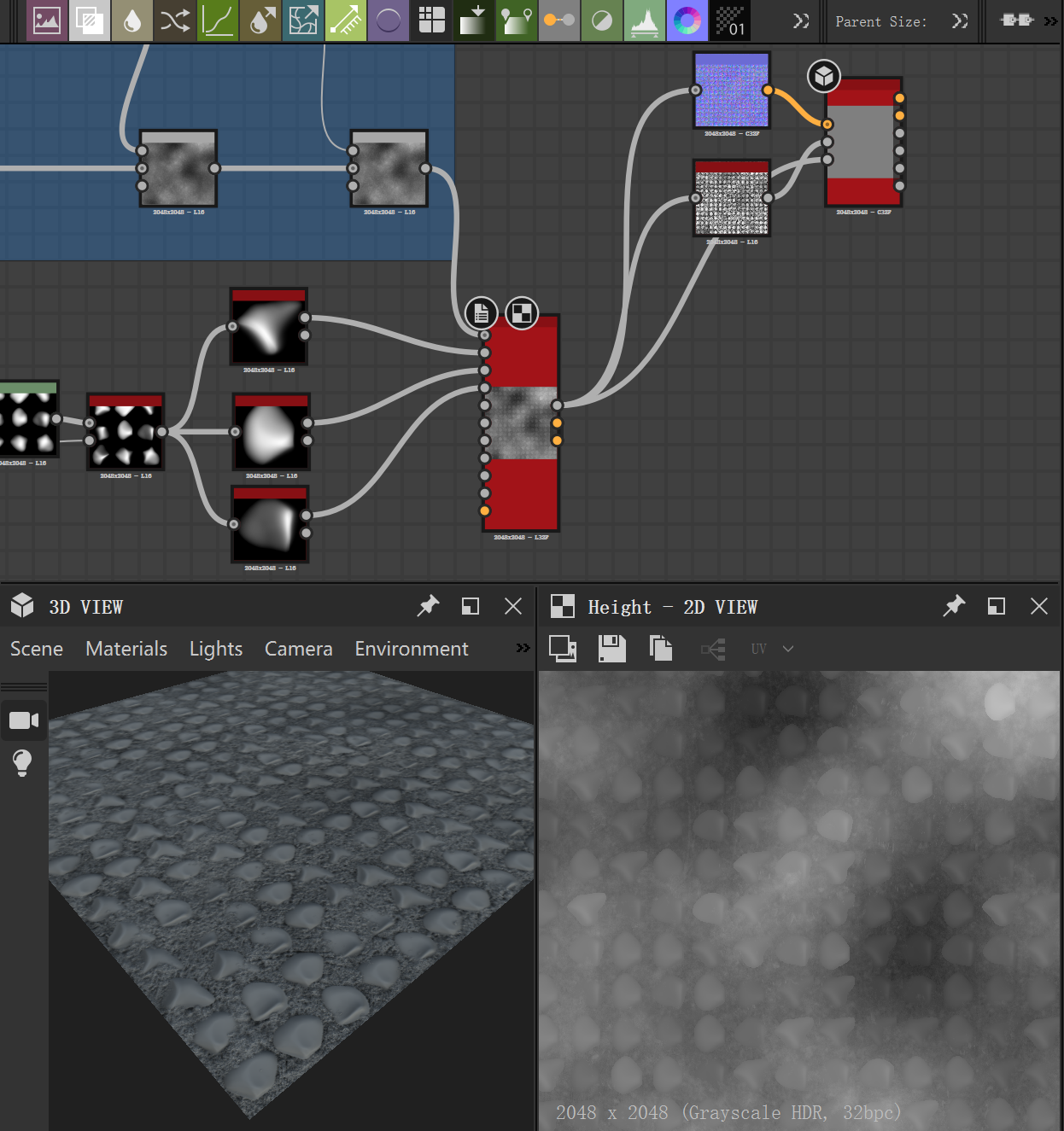
使用shape splatter节点进行撒点,将之前的地形连到BackGround Height上

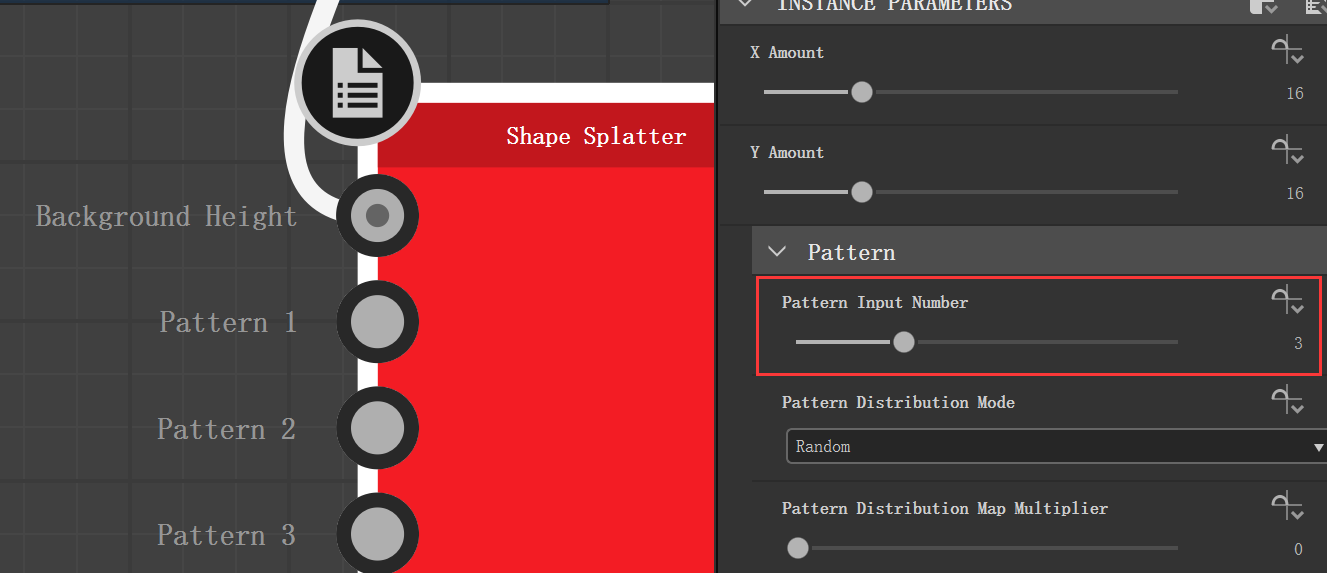
增加pattern数量,让其更有随机感

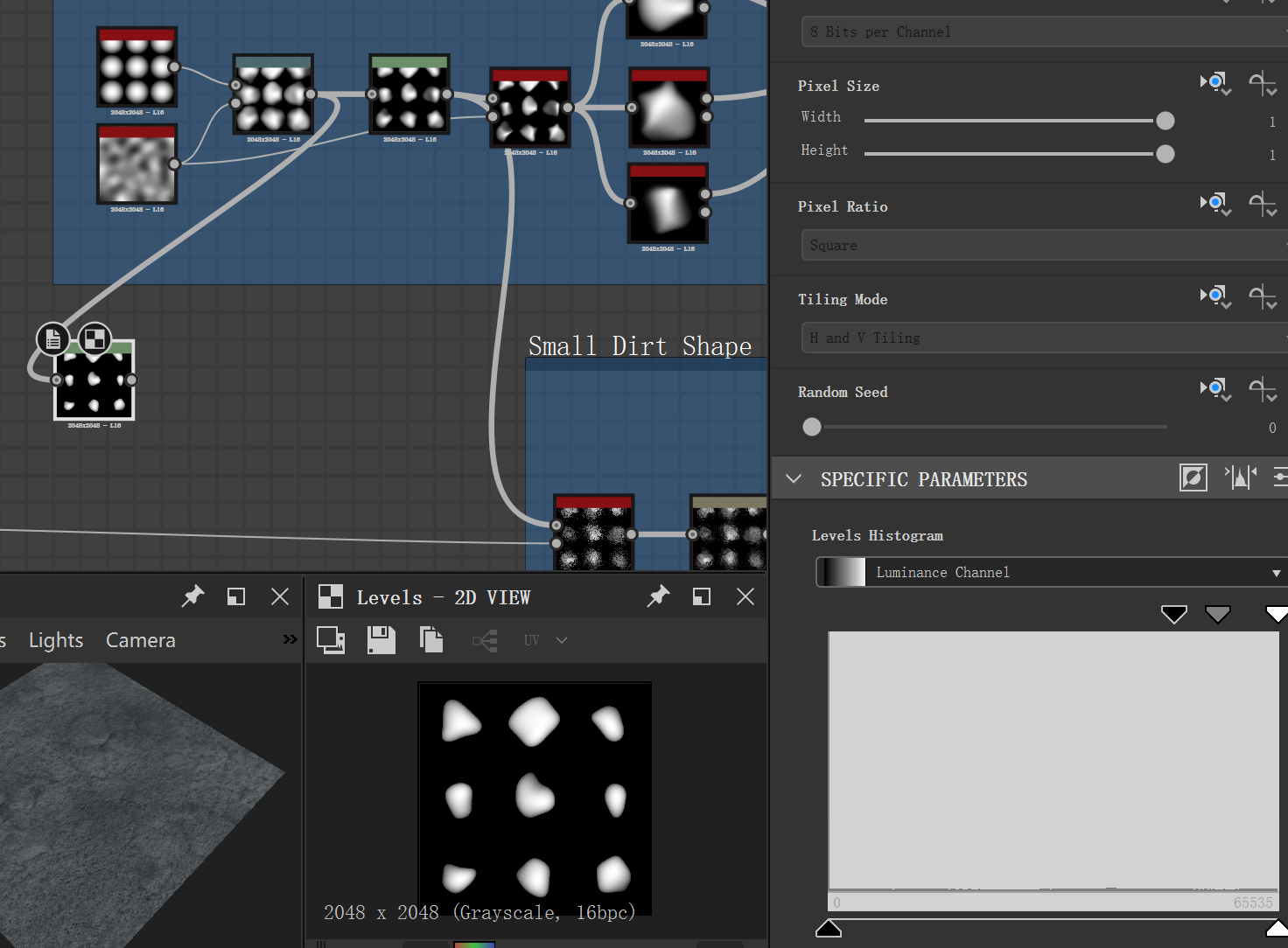
使用CropGrayscale裁剪出三个pattern(连线时,按一下要连的节点,然后按住中键即可拖动窗口)

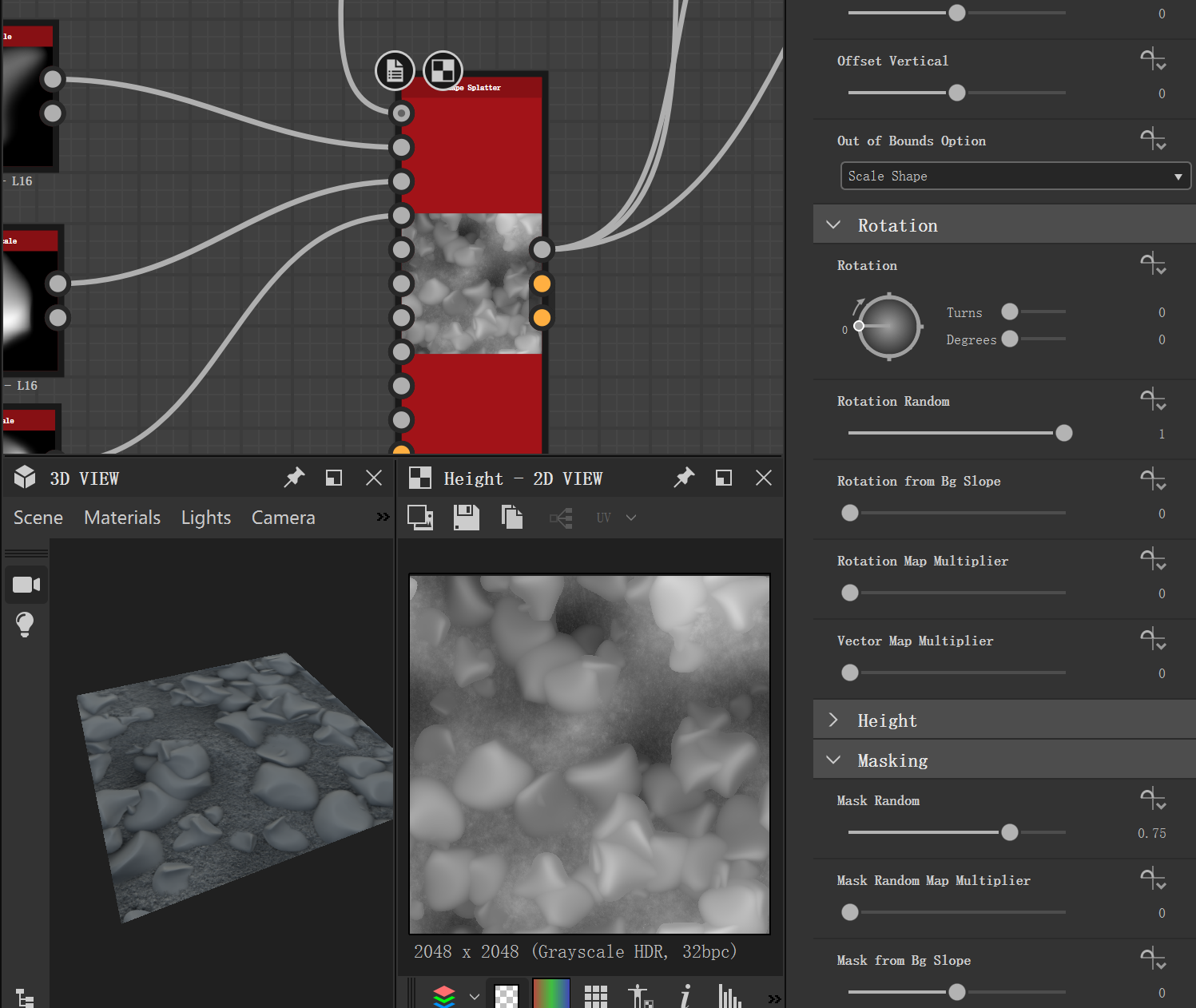
设置一下shape splatter里的各种random以及参数

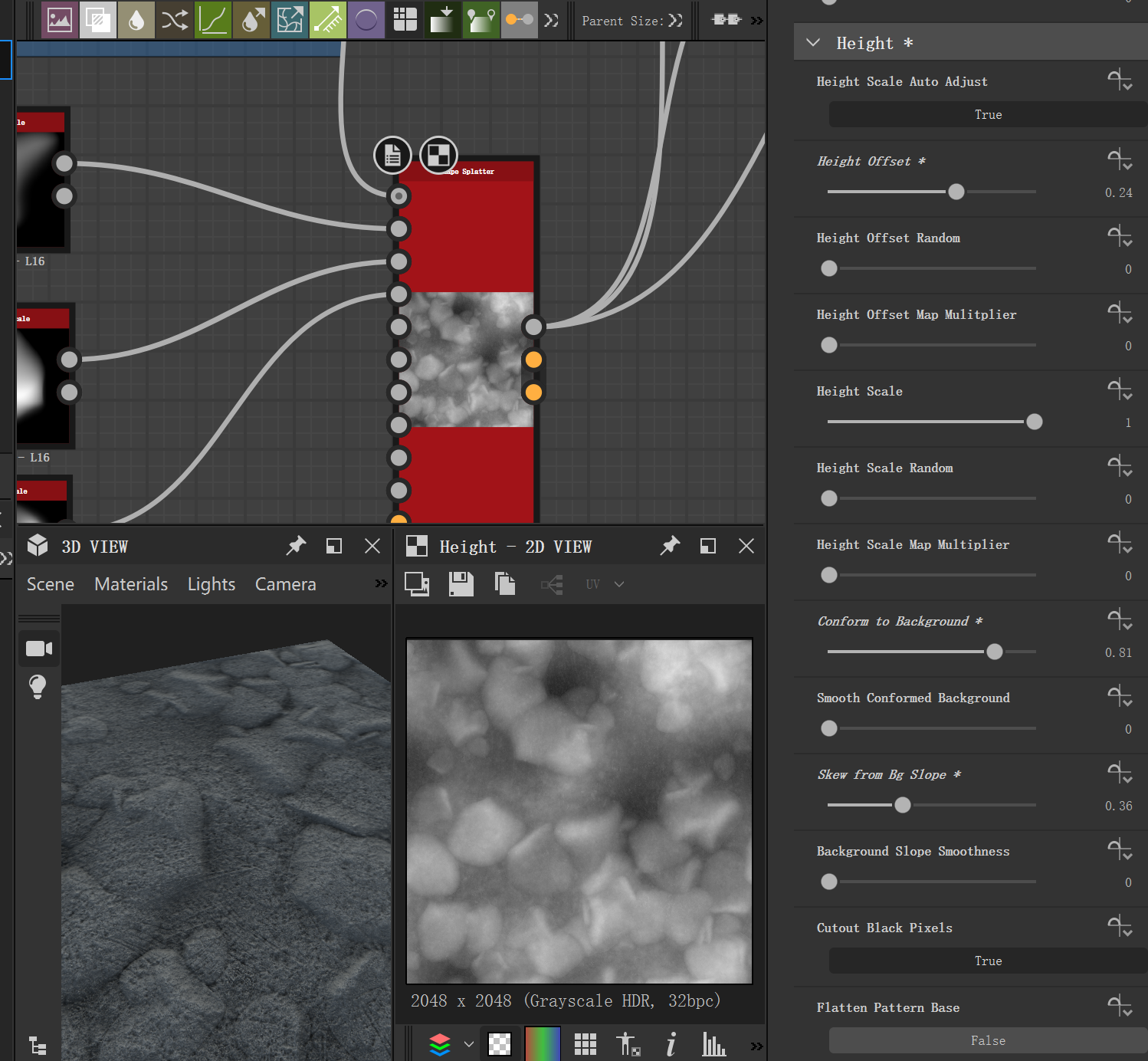
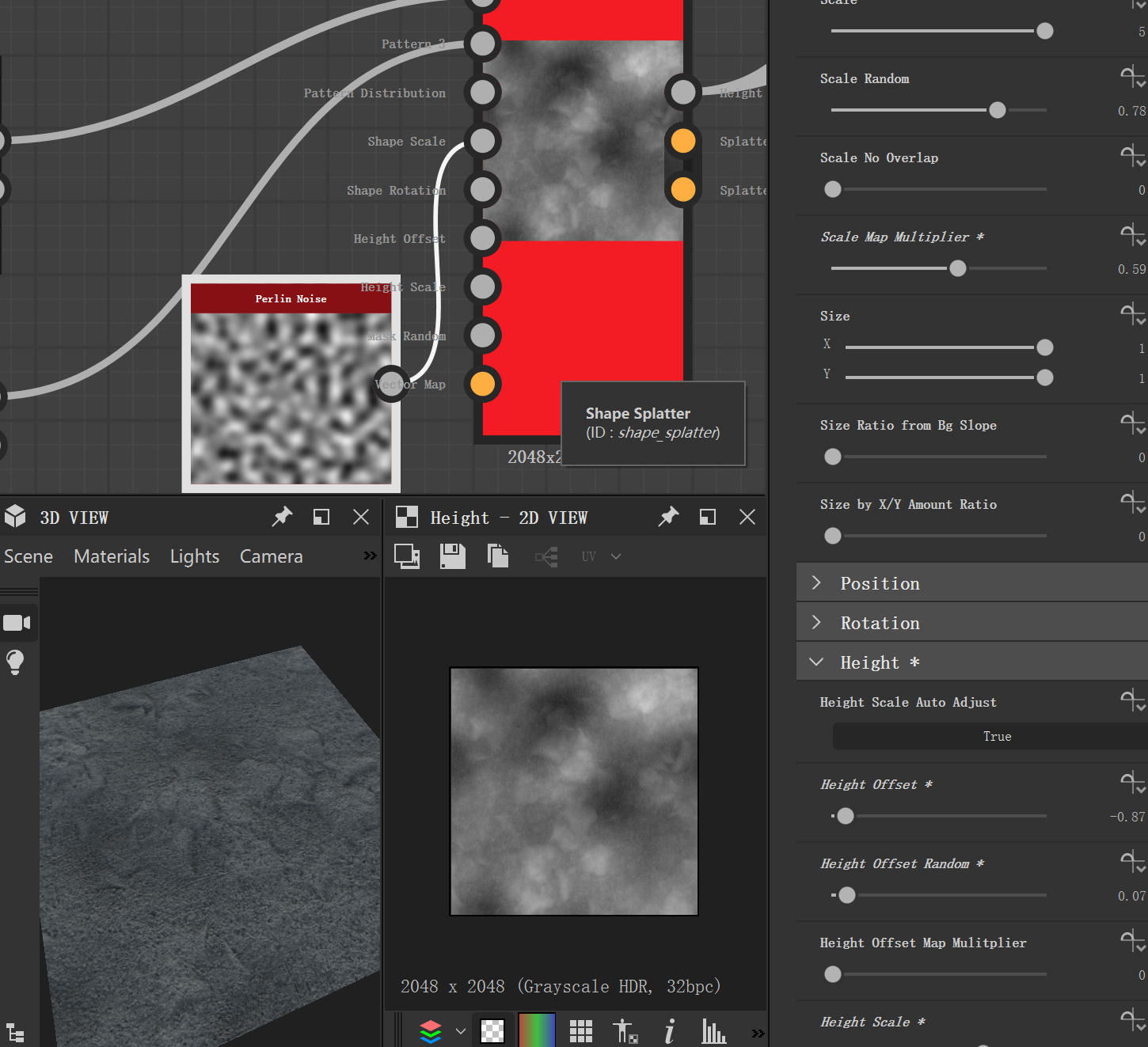
调节shape splatter里的height参数可以调整图案的高度以及与原始高度的契合度

可以接入其他噪声来影响Size内的参数(感觉就是参数多调调)


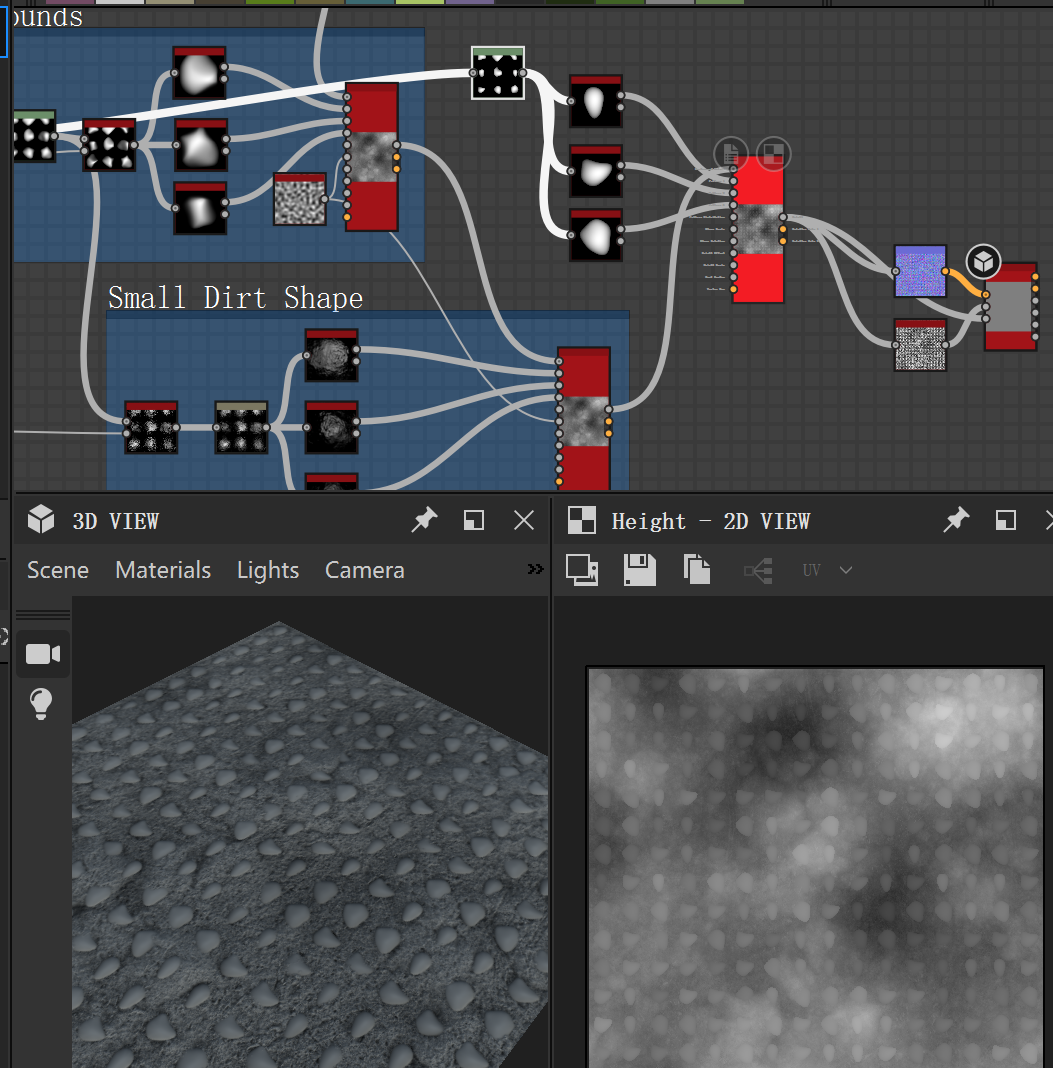
2-08 使用结构散布—小泥土 Using the Shape Splatter node to create small dirt mounds
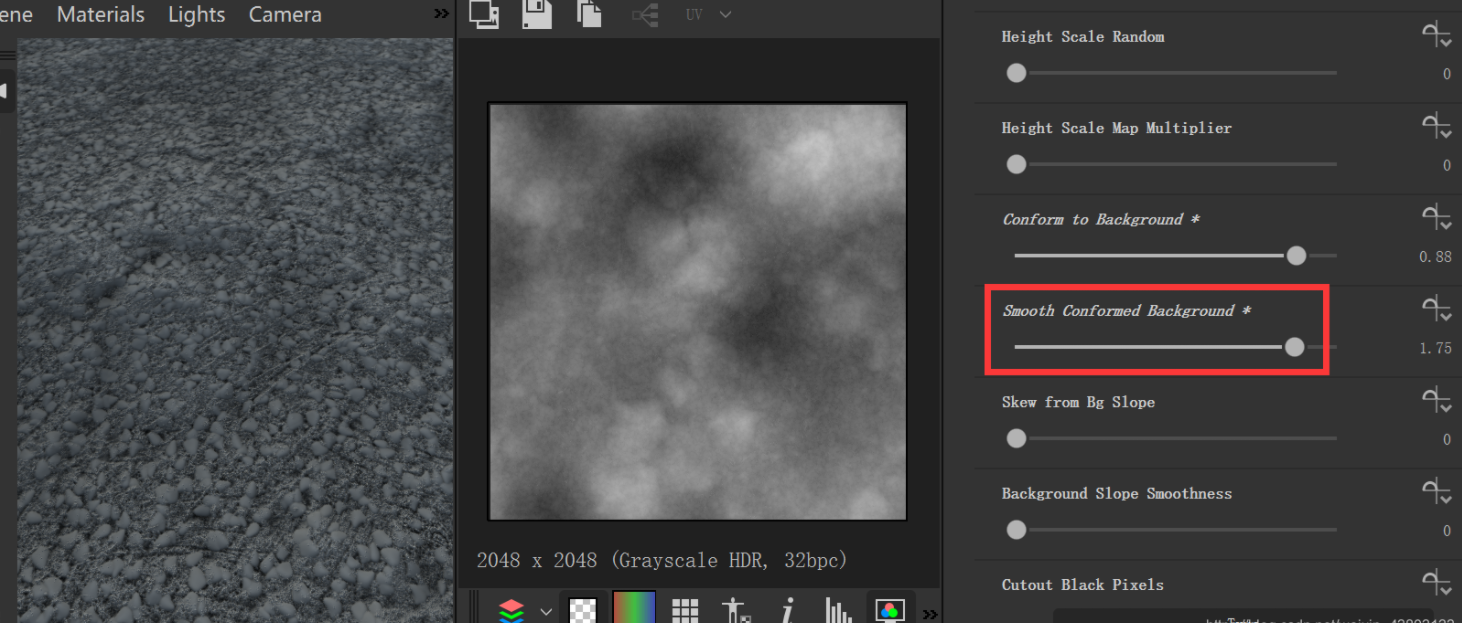
将之前level完的pattern重新使用,连到新的slop blur grayscale,将cloud2作为slope,这么做会有点像岩石
(按住shift+alt可以在连线中出现黄点,给连线造成弯折效果)

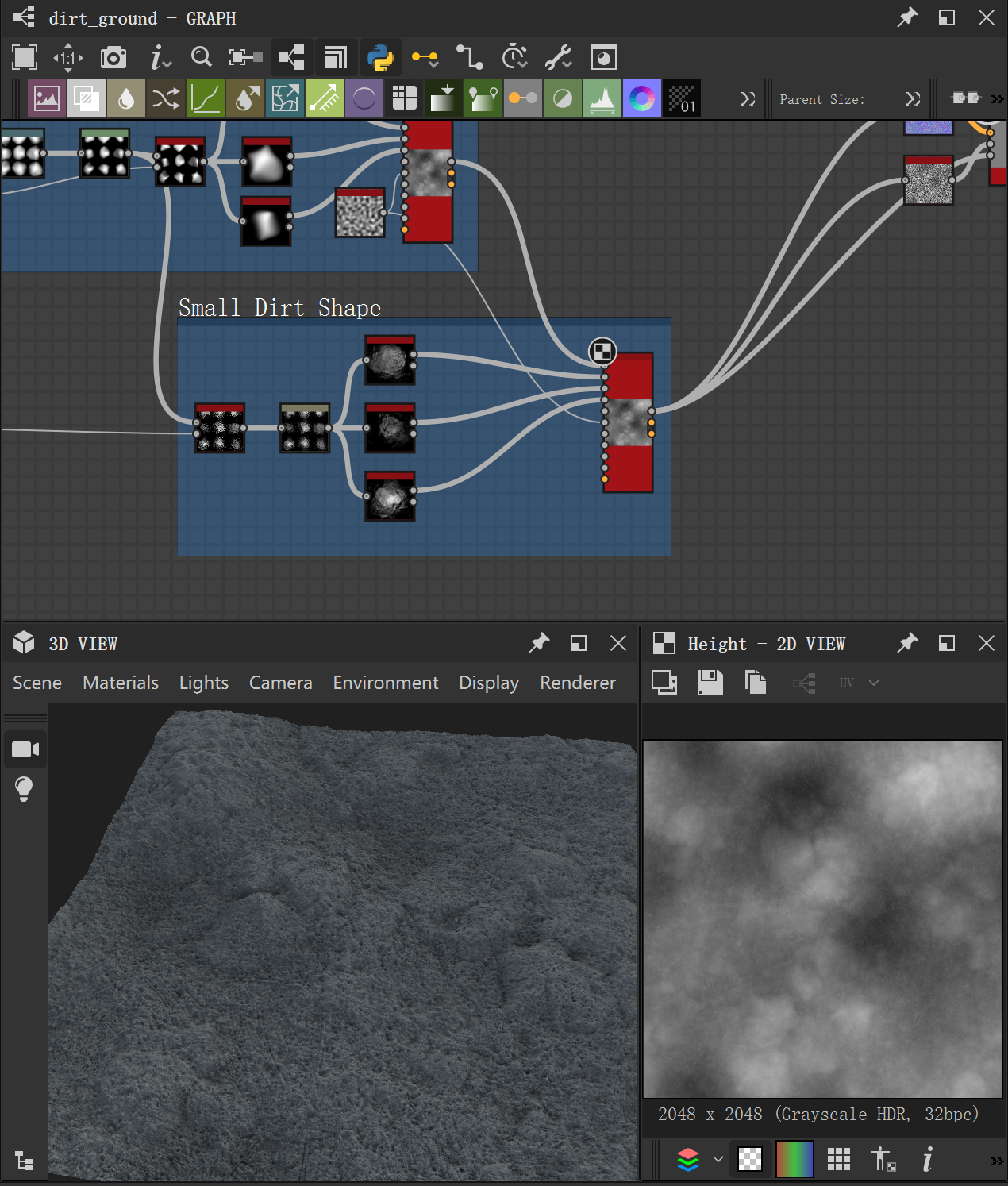
给它再加个blur,模糊一点,使用crop选出三份图案,使用shape splatter叠加到之前的结果上
这也时shape splatter经常要做的事情:混合各个结构
调整参数

2-09 鹅卵石 Creating rocks/pebbles
拿之前medium dirt mounds的部分,加个level缩小它
想让它变圆就可以把中间的键往黑的拉

然后crop grayscale,选出三种鹅卵石,使用shape splatter撒点

调调撒点的属性,粗细度很影响

这是底层的小鹅卵石,我们可以再做几层
……………………


