- 1Capture One快捷键
- 2查询优化的几种方法
- 3Windows基础命令_windows type命令
- 4sql去重复操作详解SQL中distinct的用法_distinct执行时间
- 5【FAQ】解决报错Could not initialize class org.bytedeco.javacpp.avutil
- 6【鸿蒙 HarmonyOS】UI 组件 ( 拖动条 Slider 组件 )_拖动条组件是
- 7新建ccs工程_ccs左侧目录如何弄出来
- 8一个很有意思的程序_程序挺有意思
- 9uniapp H5 $el.querySelectorAll is not a function
- 10Android进程间通信---AIDL
深入浅出 CSS 动画
赞
踩
关注公众号 前端开发博客,领27本电子书
回复加群,自助秒进前端群
本文将比较全面细致的梳理一下 CSS 动画的方方面面,针对每个属性用法的讲解及进阶用法的示意,希望能成为一个比较好的从入门到进阶的教程。
CSS 动画介绍及语法
首先,我们来简单介绍一下 CSS 动画。
最新版本的 CSS 动画由规范 -- CSS Animations Level 1[1] 定义。
CSS 动画用于实现元素从一个 CSS 样式配置转换到另一个 CSS 样式配置。
动画包括两个部分: 描述动画的样式规则和用于指定动画开始、结束以及中间点样式的关键帧。
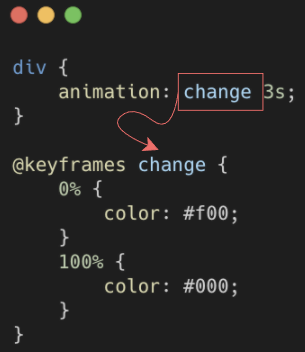
简单来说,看下面的例子:
- div {
- animation: change 3s;
- }
-
- @keyframes change {
- 0% {
- color: #f00;
- }
- 100% {
- color: #000;
- }
- }
animation: move 1s部分就是动画的第一部分,用于描述动画的各个规则;@keyframes move {}部分就是动画的第二部分,用于指定动画开始、结束以及中间点样式的关键帧;
一个 CSS 动画一定要由上述两部分组成。
CSS 动画的语法
接下来,我们简单看看 CSS 动画的语法。
创建动画序列,需要使用 animation 属性或其子属性,该属性允许配置动画时间、时长以及其他动画细节,但该属性不能配置动画的实际表现,动画的实际表现是由 @keyframes 规则实现。
animation 的子属性有:
animation-name:指定由 @keyframes 描述的关键帧名称。
animation-duration:设置动画一个周期的时长。
animation-delay:设置延时,即从元素加载完成之后到动画序列开始执行的这段时间。
animation-direction:设置动画在每次运行完后是反向运行还是重新回到开始位置重复运行。
animation-iteration-count:设置动画重复次数, 可以指定 infinite 无限次重复动画
animation-play-state:允许暂停和恢复动画。
animation-timing-function:设置动画速度, 即通过建立加速度曲线,设置动画在关键帧之间是如何变化。
animation-fill-mode:指定动画执行前后如何为目标元素应用样式
@keyframes 规则,当然,一个动画想要运行,还应该包括 @keyframes 规则,在内部设定动画关键帧
其中,对于一个动画:
必须项:
animation-name、animation-duration和@keyframes规则非必须项:
animation-delay、animation-direction、animation-iteration-count、animation-play-state、animation-timing-function、animation-fill-mode,当然不是说它们不重要,只是不设置时,它们都有默认值
上面已经给了一个简单的 DEMO, 就用上述的 DEMO,看看结果:

这就是一个最基本的 CSS 动画,本文将从 animation 的各个子属性入手,探究 CSS 动画的方方面面。
animation-name / animation-duration 详解
整体而言,单个的 animation-name 和 animation-duration 没有太多的技巧,非常好理解,放在一起。
首先介绍一下 animation-name,通过 animation-name,CSS 引擎将会找到对应的 @keyframes 规则。

当然,它和 CSS 规则命名一样,也存在一些骚操作。譬如,他是支持 emoji 表情的,所以代码中的 animation-name 命名也可以这样写:
- div {
- animation: 声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/266223推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


