- 1还不懂 ConcurrentHashMap ?这份源码分析了解一下_concurrenthashmap源码分析
- 2非常实用的log调试工具:logcat
- 3Springboot网上租车系统的设计与实现 计算机毕设源码64297_基于spring boot的车辆租赁管理系统设计与实现流程图
- 4分布式锁初探--redis锁_sessioncallback
sessioncallback = new ses - 5前端学习(20):无序列表_前段无序
- 6FPGA/IC秋招经典100题(含详解)_对11.916无损定点化
- 7使用hping3网络工具构造TCP/IP数据包和进行DDos攻击
- 8若将瑞星比Borland 刘旭略胜Anders_anders delphi4.0
- 9CSS知识点汇总(第三篇:为网页添加列表)_请简要描述,使用背景图像定义列表项目符号的好处。
- 10xxx cannot be cast to xxx_cannot cast xx to xx
小程序跨端组件库 Mpx-cube-ui 开源:助力高效业务开发与主题定制
赞
踩
Mpx-cube-ui 是一款基于 Mpx 小程序框架的移动端基础组件库,一份源码可以跨端输出所有小程序平台及 Web,同时具备良好的拓展能力和可定制化的能力来帮助你快速构建 Mpx 应用项目。
Mpx-cube-ui 提供了灵活配置的主题定制能力,在组件设计开发阶段对表现层的结构和样式进行抽离,利用预编译器和 CSS 变量的能力,提供细粒度(颜色、字体、圆角、阴影等)的样式定制能力,你的项目可以按需使用主题的编译方案还是运行时方案来满足不同样式风格的业务场景开发。
Mpx-cube-ui 提供了开箱即用的跨端输出能力,源码基于 Mpx 小程序框架进行开发,依托于 Mpx 提供的跨平台能力即基于微信小程序跨平台编译输出为支付宝、百度、QQ、头条等目标平台的小程序代码,同时还可以输出到 Web。
接下来会通过这篇文章去分享一下 Mpx-cube-ui 是如何诞生的。
如需深入了解滴滴开源项目Mpx,请参阅相关文章:
背景
随着越来越多的业务产品通过小程序这一渠道进行推广和使用,各个技术团队也开始根据各自业务产品的需求进行定制化开发。在滴滴的所有小程序产品中,滴滴出行小程序作为最大的C端流量入口,负责将不同业务的流量进行有效分发。在具体的小程序产品研发过程中,这些不同业务的小程序被集成到滴滴出行小程序中,统一打包上线和发布。
在这种跨业务和技术部门的产品研发环境下,各技术团队都注重构建自身的基础能力。以小程序的组件库为例,每个独立业务产品都会根据自身的交互设计规范,构建一套符合业务需求的基础组件,以提高日常业务开发的效率。这些基础组件可能包括按钮、半浮层弹窗、Toast、Dialog、表单等。
除了在跨业务产品研发场景中,同一技术团队内部也可能需要应对来自不同业务产品方向的需求。这些不同业务产品同样具有独立发展和迭代的需求。由于业务场景的限制,团队内部也需要考虑如何积累和复用基础能力,以便在节约研发资源的同时提高业务项目交付的质量和效率。
在不同业务产品的发展初期,为了快速交付产品功能并确保上线时间,研发团队会尽可能地利用已有基础能力来快速构建产品功能。以小程序组件库的复用为例,常见的做法包括:
直接在原有组件代码中进行硬编码(Hard Code),使不同业务产品依赖于同一份组件代码。通过使用if/else或条件编译等手段,使原有组件既能满足最新业务需求,又不会影响原有业务的使用。
Fork 一份原有组件库的代码,并在其基础上进行单独迭代和维护,从而实现与原有组件的完全隔离,避免产生污染。
然而,这两种方案都存在一定的问题。对于第一种方案,由于组件本身需要满足差异化的增量需求,导致组件的维护成本增加。同时,在处理差异化代码时,可能会在编译打包环节出现代码冗余问题,即原本不属于当前业务产品的代码实现也会被一同打包。对于第二种方案,组件库维护的数量增多,使得后续的组件迭代和更新需要在多处进行修改。
此外,在小程序场景下,还需要面对平台规范对包体积的硬性约束。尤其是对于像滴滴出行小程序这样的大型小程序,众多小程序业务产品被集成到同一个小程序中,包体积成为日常研发过程中重点关注的一个指标。良好的模块或组件复用性和可扩展性意味着无需重复开发相同功能代码,从而避免因重复实现相同功能而导致代码包体积过快增长。
Mpx 技术生态
在 Mpx 的技术生态中,目前的组件体系尚不完善。
目前使用 Mpx 去开发实际的业务产品的过程中,我们基于小程序平台的基础组件去搭建了特定业务场景的基础业务组件,因为业务场景、功能和代码实现等各方面的原因,这些业务场景的基础组件是没法开放给社区的 Mpx 开发者来使用的。因此,社区开发者要么只能基于平台的基础组件开发上层基础组件,要么使用第三方原生小程序组件库。无论哪种方式,社区开发者都需要付出一定的学习和开发成本。
此外,社区中也有不少用户希望 Mpx 能够提供更基础、更通用的组件,以更好地支持上层业务开发。
无论是我们内部维护的业务组件库,还是之前开源的基于 Vue 的 Web 组件库 Cube-ui,组件的文档和示例都是组件库迭代过程中的重要组成部分,需要花费大量时间和精力。在示例和文档方面,通常需要编写多份文案,并确保它们之间的同步更新。因此,如何降低组件库本身的维护成本,也是我们亟待解决的问题之一。
以上这些问题促使我们重新审视整个 Mpx 组件体系的构建和发展。
Mpx 组件体系
经过长期的业务迭代和验证,我们将 Mpx-cube-ui 做为 Mpx 技术生态中组件体系的基础设施:一个从业务当中沉淀的基础组件库,同时又具备良好的拓展能力和可定制化的能力来更好的支持上层业务。

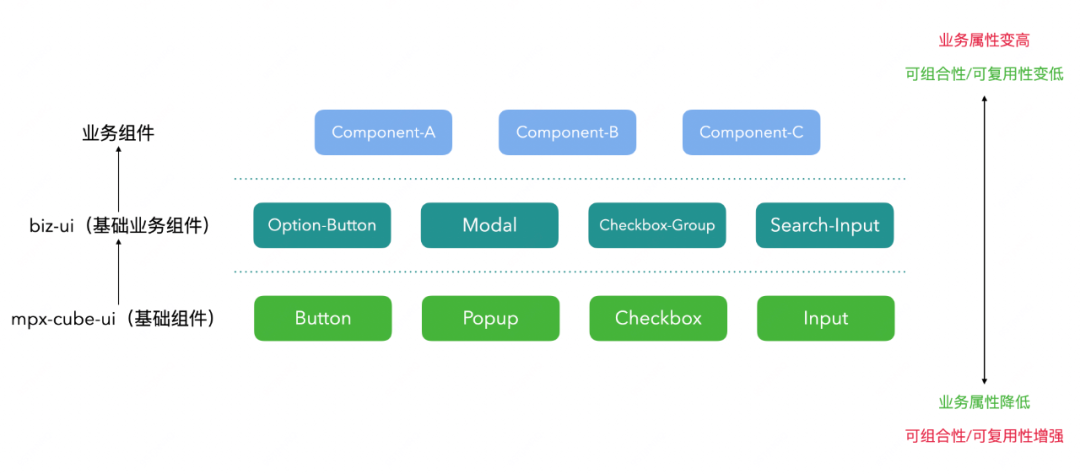
在组件体系的构建过程中,我们将组件划分为以下类型:
业务组件:通常源于某个具体的产品功能,用于解决特定问题领域,强调关注点分离和代码维护成本。
基础业务组件:通常源于某一类业务产品,在特定业务背景下较为通用,较少融合业务逻辑,介于基础组件和业务组件之间,强调解决效率、可复用性和可维护性。
基础组件:通常源于我们的设计交互元语言,用于定义业务产品和用户的交互、反馈,强调一致性、效率和可复用性。
底层的基础组件(具有可组合性、可扩展性和稳定性)旨在更好地服务于上层的(基础)业务组件。从底层的基础组件到业务组件(自下而上),组件的业务属性逐渐增强,解决的问题领域更加聚焦,更贴近具体问题和场景,但其可复用性相应降低。
Mpx-cube-ui 组件设计和开发思考
我们以乘客交易和司机运营这两个不同业务方向的组件为例。在这两个业务场景中,虽然都有Modal半浮层组件,但由于司乘业务的不同设计规范约束,组件间的差异仍然较大。

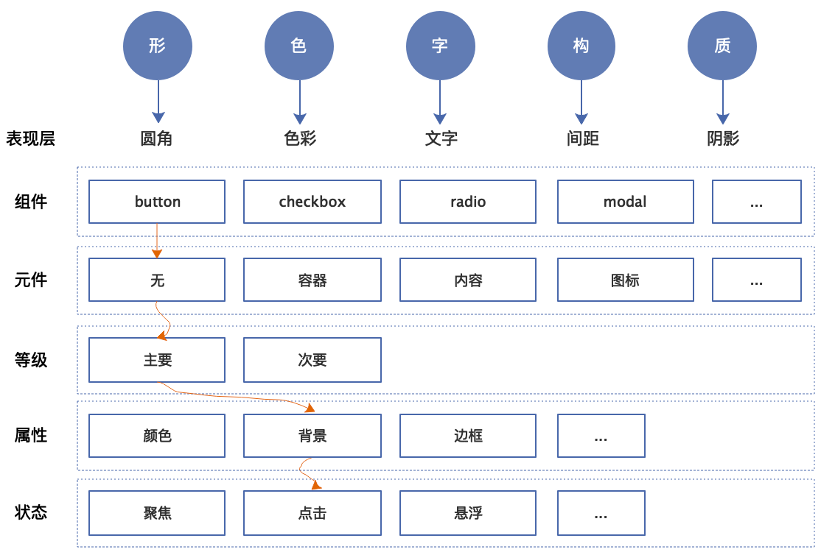
为了解决组件库在跨业务产品的可复用性和可扩展性问题,我们遵循以下原则:弱化不同业务场景的设计规范(去业务),回归组件本身的行为(逻辑)、结构和样式(表现)。
行为:组件特有的行为方法,如展示(show)、隐藏(hide)和关闭(close)。
结构:便于组件间的重新组合,如头部区、标题区、内容区和底部操作区。
样式:便于业务场景的主题定制,如颜色、字号、圆角和边距等。

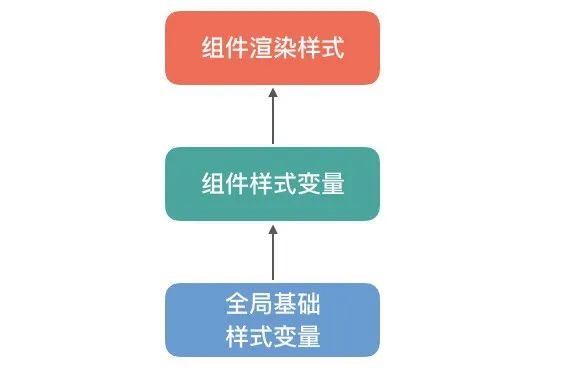
Mpx-cube-ui组件的主题定制有一个简单的逻辑关系:
全局基础样式变量:提供基本色值、字号等,影响所有组件的展示。
组件样式变量:继承全局基础变量的基本色值、字号等,涉及组件自身的结构、样式变量会单独定义。
组件渲染样式:直接依赖组件样式变量。

通过定制全局基础样式变量和组件样式变量,可以实现主题定制。关于主题定制的功能,请参见相关文档。
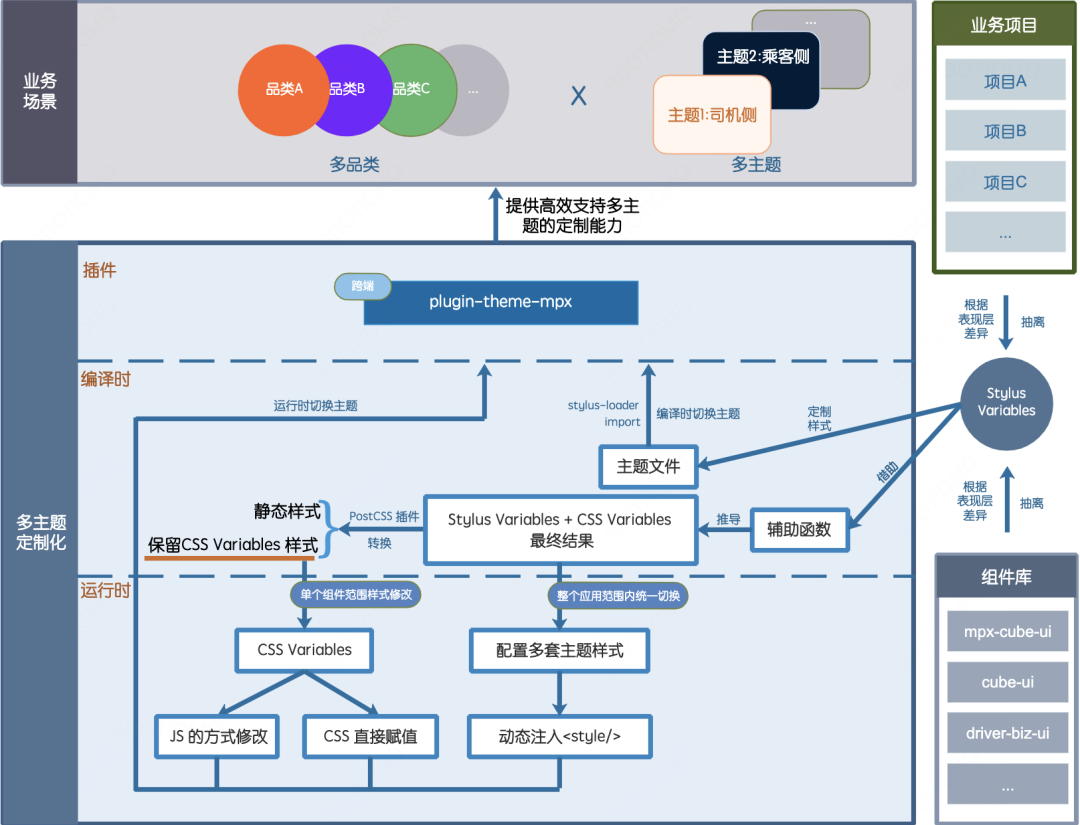
Mpx-cube-ui 实现的定制主题方案利用预编译器和 CSS Variables 的能力,提供细粒度的样式定制能力:
利用预编译器的可编程能力,在编译阶段即可完成主题能力的定制。当业务项目作为独立应用迭代时,可以仅利用预编译器的能力,以减小 CSS 代码体积。
利用 CSS Variables 的能力,可以解决更复杂的场景,例如同一个组件在巨型应用中,在不同业务场景页面需要有不同的主题样式。

在官网示例中,用户可以直接体验主题切换功能。
未来规划
开源更多内部沉淀的基础组件,以满足多样化的业务场景开发需求。
将文档示例一体化的能力独立打包开源,以便快速建立组件库网站,降低文档和示例代码的维护成本。
最后,诚邀大家加入 Mpx 用户群,共同参与和交流。


点阅读原文,跳转项目官网



