- 1android_brightness_resolving_android brightnesssliderview
- 2计算机鹅点云,CVPR 2020 | 用于点云中3D对象检测的图神经网络
- 3基于Springboot的疫情物资管理系统(有报告)。Javaee项目,springboot项目。
- 4华为鸿蒙学习笔记_华为 鸿蒙 如何学习
- 5解决wget无法下载GLDAS数据的问题_wget username/password authentication failed.
- 6【后台部署】Windows服务器部署RuoYi-Vue前后端分离项目_win本地怎么运行若依项目
- 7机器学习导论:概念、分类与应用场景
- 8常见异常
- 9鸿蒙开发实例 | ArkUI JS飞机大战游戏开发_鸿蒙版飞机大战
- 10【鸿蒙 HarmonyOS 4.0】开发工具安装_鸿蒙ide工具
uniapp实现微信小程序富文本之mp-html插件详解_uniapp 中使用 mp-html
赞
踩
1 文章背景
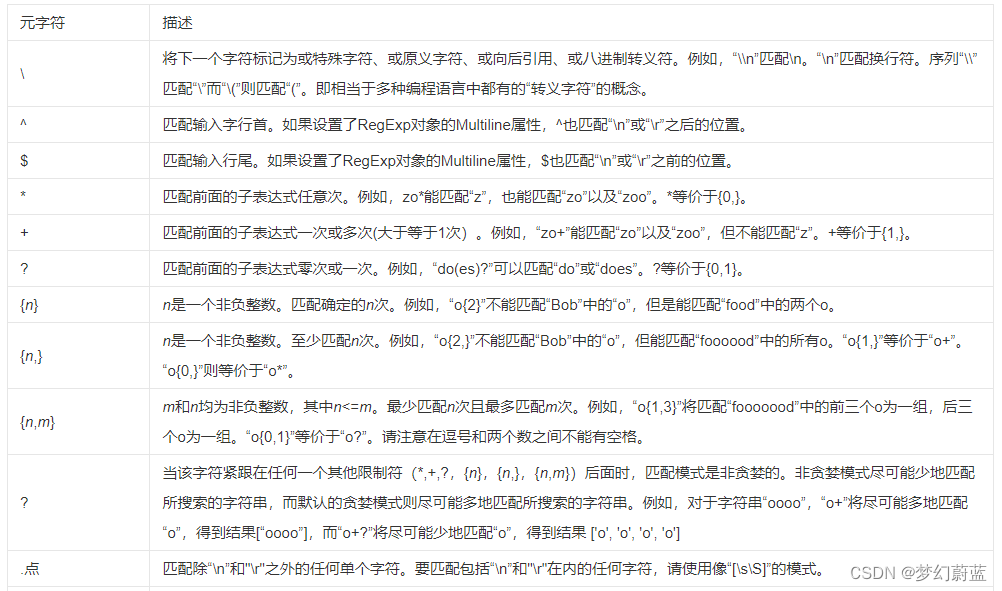
1.1 正则表达式
正则表达式,又称规则表达式,(Regular Expression,在代码中常简写为regex、regexp或RE),是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符"),是计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列匹配某个句法规则的字符串,通常被用来检索、替换那些符合某个模式(规则)的文本。
许多程序设计语言都支持利用正则表达式进行字符串操作。例如,在Perl中就内建了一个功能强大的正则表达式引擎。正则表达式这个概念最初是由Unix中的工具软件(例如sed和grep)普及开来的,后来在广泛运用于Scala 、PHP、C# 、Java、C++ 、Objective-c、Perl 、Swift、VBScript 、Javascript、Ruby 以及Python等等。正则表达式通常缩写成“regex”,单数有regexp、regex,复数有regexps、regexes、regexen。

1.2 mp-html插件
功能介绍
- 支持大部分 html 实体
- 支持锚点跳转、长按复制等丰富功能
- 支持设置占位图(加载中、出错时、预览时)
- 支持丰富的标签(包括 table、video、svg 等)
- 支持在多个主流的小程序平台和 uni-app 中使用
- 支持丰富的事件效果(自动预览图片、链接处理等)
- 丰富的插件(关键词搜索、内容编辑、latex 公式等)
- 效率高、容错性强且轻量化(≈25KB,9KB gzipped)
1.3 uniapp
uni-app(uni,读you ni,是统一的意思) [2]是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。
产生背景:
DCloud于2012年开始研发小程序技术,优化webview的功能和性能,推出了HBuilder开发工具,为后续产业化做准备。
2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它不是模式的轻应用,而是能接近原生功能、性能的App,并且即点即用,第一次使用时可以做到边下载边使用。
2 过程详解
2.1 下载mp-html插件
-
插件市场:
mp-html一个强大的小程序富文本组件 -
mp-html 富文本组件
mp-html 富文本组件【全端支持,支持编辑、latex等扩展】 -
mp-html git 地址
mp-html-GitHub地址 -
直接导入Hbuilder之后就可以了
当然,插件市场也有对应教程,可按教程操作。

2.2 项目中引入mp-html
- 接口数据展示
{ "total": 18, "rows": [ { "createBy": "超级管理员", "createTime": "2024-01-11 15:05:49", "updateBy": "超级管理员", "updateTime": "2024-01-12 15:42:53", "remark": null, "productId": 25, "summaryId": 206, "summaryName": "环保信息化软件研发", "productTitle": "【企业】e云管家", "productType": "text", "productContent": "<p><img src=\"https://sdddeesp.com/prod-api/upload/2024/01/12/54231A025.jpg\"></p>", "status": "0", "coverPhoto": "/upload/2024/01/12/154226A024.jpg", "intro": "免费版污染源在线查看、报警终端!", "delFlag": "0" }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
其中重要的参数:
productType:传递的类型包括:link\text
productContent:文章的内容包括富文本和连接。
- 引入类型
mp-html 引入
<template>
<view class="content">
<view v-if="articleDetail.productType == 'link'" class="container">
<!-- 接受的是连接格式 -->
<web-view :src="articleDetail.productContent"></web-view>
</view>
<view v-else class="are-contnet">
<!--接受的不是连接格式 -->
<mp-html :content="strings" selectable="true" show-img-menu="true" />
</view>
</view>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
data中重要参数:
data() {
return {
strings: '', //用于富文本中间传递的参数
}
},
- 1
- 2
- 3
- 4
- 5
method方法:
methods: { get_Product(articleTitle){ // 请求右侧文章列表 uni.request({ url: 你的接口url, method: "GET", success: (article_res) => { if(article_res.data.total!=0){ let artical_data = article_res.data.rows[0]; this.strings = artical_data.productContent,//这个是必须的,需要将文章内容传递为Strings。 } }, fail: () => {}, complete: () => {} }); }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
通过以上的配置信息,基本可以实现数据的展示,但是还需要一定的优化,有些文本传递的HTML数据,可能有些自带的样式,这就造成数据展示的混乱。
2.3 引入正则规范图片自适应
首先需要在模板里设置一个过滤器
<mp-html :content="strings|formatRichText" selectable="true" show-img-menu="true"/>
- 1
过滤器方法:
注意:这个过滤器方法是和onLoad(),和methods方法同级别的。里面用的是一些正则表达式进行筛选。
onLoad: () {}, filters: { /** * 处理富文本里的图片宽度自适应 * 1.去掉img标签里的style、width、height属性 * 2.img标签添加style属性:max-width:100%;height:auto * 3.修改所有style里的width属性为max-width:100% * 4.去掉<br/>标签 * @param html * @returns {void|string|*} * */ formatRichText(html) { //控制小程序中图片大小 let newContent = html.replace(/<img[^>]*>/gi, function(match, capture) { match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, ''); match = match.replace(/width="[^"]+"/gi, '').replace(/width='[^']+'/gi, ''); match = match.replace(/height="[^"]+"/gi, '').replace(/height='[^']+'/gi, ''); return match; }); newContent = newContent.replace(/style="[^"]+"/gi, function(match, capture) { match = match.replace(/width:[^;]+;/gi, 'max-width:100%;').replace(/width:[^;]+;/gi, 'max-width:100%;'); return match; }); newContent = newContent.replace(/<br[^>]*\/>/gi, ''); newContent = newContent.replace(/\<img/gi, // '<img style="max-width:100%;height:auto;display:inline-block;margin:10rpx auto;" src="https://syqdxs.sdeesp.com'); '<img style="max-width:100%;height:auto;display:inline-block;margin:10rpx auto;"'); return newContent; } }, methods: {},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
上述需要介绍的一点:如果文章中的图片给的路径不是全路径怎么办?比如:
"productContent": "<p><img src=\"/upload/2024/01/12/A025.jpg\"></p>",
- 1
这样会造成mp-html在读取文章图片的时候,由于路径不对,找不到图片,从而不能显示,那该怎么办呢?
这就就要用到正则替换原来的一些内容。
需要用下面的方法对图片相同的地方进行替换
newContent = newContent.replace(/\<img src="/gi,
'<img style="max-width:100%;height:auto;display:inline-block;margin:10rpx auto;" src="https://sdddeesp.com');
return newContent;
- 1
- 2
- 3
- 上述正则的意思是
将文章中所有的<img src="替换为:
<img style="max-width:100%;height:auto;display:inline-block;margin:10rpx auto;" src="https://sdddeesp.com
- 1
也就是将文中所有的标签的:
<img src=\"https://sdddeesp.com/prod-api/upload/2024/01/12/54231A025.jpg\">
- 1
替换为:
<img style="max-width:100%;height:auto;display:inline-block;margin:10rpx auto;" src=\"https://sdddeesp.com/prod-api/upload/2024/01/12/54231A025.jpg\”>
- 1
这样图片的路径就变成了全路径,
其他同类型的可是参考这个修改。
2.4 效果展示



3 全部代码
<template> <view class="content"> <view v-if="articleDetail.productType == 'link'" class="container"> <!-- 接受的是连接格式 --> <web-view :src="articleDetail.productContent"></web-view> </view> <view v-else class="are-contnet"> <!-- 接受的是其他格式 --> <mp-html :content="strings|formatRichText" selectable="true" show-img-menu="true" /> </view> </view> </template> <script> export default { data() { return { strings: '', //富文本 } }, onLoad: function(options) { uni.showLoading({ title: '正在加载', mask: false }); let articleTitleId = options.articleTitleId this.get_Product(articleTitleId ) }, filters: { /** * 处理富文本里的图片宽度自适应 * 1.去掉img标签里的style、width、height属性 * 2.img标签添加style属性:max-width:100%;height:auto * 3.修改所有style里的width属性为max-width:100% * 4.去掉<br/>标签 * @param html * @returns {void|string|*} * */ formatRichText(html) { //控制小程序中图片大小 let newContent = html.replace(/<img[^>]*>/gi, function(match, capture) { match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, ''); match = match.replace(/width="[^"]+"/gi, '').replace(/width='[^']+'/gi, ''); match = match.replace(/height="[^"]+"/gi, '').replace(/height='[^']+'/gi, ''); return match; }); newContent = newContent.replace(/style="[^"]+"/gi, function(match, capture) { match = match.replace(/width:[^;]+;/gi, 'max-width:100%;').replace(/width:[^;]+;/gi, 'max-width:100%;'); return match; }); newContent = newContent.replace(/<br[^>]*\/>/gi, ''); newContent = newContent.replace(/\<img/gi, '<img style="max-width:100%;height:auto;display:inline-block;margin:10rpx auto;"'); return newContent; } }, methods: { // 返回上一页 back() { uni.navigateBack({ delta: 1 }) }, get_Product(articleTitleId ){ // 请求右侧文章列表 uni.request({ url: '你的URL连接'+articleTitleId , method: "GET", success: (article_res) => { if(article_res.data.total!=0){ let artical_data = article_res.data.rows[0]; this.articleDetail = artical_data; this.strings = artical_data.productContent, console.log("articleDetail",this.articleDetail); uni.hideLoading() } }, fail: () => {}, complete: () => {} }); }, } } </script> <style> .content {padding: 10upx 2%;width: 96%; flex-wrap: wrap;} .title {line-height: 2em;font-weight: 700;font-size: 38upx;} .art-content {line-height: 2em;} .container { width: 100%; height: 100vh; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- articleTitleId 上个页面传递的参数
感谢能看到这里的没一位大佬,我在此宣布:下班!




