热门标签
热门文章
- 1A Tour of C++笔记
- 25、双亲委派机制
- 3Python项目开发:Django基于Python的班级管理系统的设计与实现_数据结构项目管理系统python
- 4python基础学习-元组_python tuple 倒序
- 5Python之GUI自动化---selenium基础_gui自动化测试
- 6知识增强系列 ERNIE: Enhanced Representation through Knowledge Integration,论文解读_ernie的论文
- 7【深度剖析HMM(附Python代码)】4.HMM代码测试及hmmlearn介绍_hmm相关库
- 8AIGC——ComfyUI使用SDXL双模型的工作流(附件SDXL模型下载)_comfyui sdxl base模型下载
- 92033: [蓝桥杯2022初赛] 刷题统计_刷题统计蓝桥杯
- 10还在用MathType编写数学公式吗,markdown纯手撸复杂数学公式
当前位置: article > 正文
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件_鸿蒙开发 arkts datepicker
作者:小蓝xlanll | 2024-03-25 08:35:49
赞
踩
鸿蒙开发 arkts datepicker
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、DatePicker组件
日期选择器组件,用于根据指定日期范围创建日期滑动选择器。
子组件
无。
接口
DatePicker(options?: {start?: Date, end?: Date, selected?: Date})
根据指定范围的Date创建可以选择日期的滑动选择器。
构造参数
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| start | Date | 否 | 指定选择器的起始日期。 默认值:Date('1970-1-1') |
| end | Date | 否 | 指定选择器的结束日期。 默认值:Date('2100-12-31') |
| selected | Date | 否 | 设置选中项的日期。 默认值:当前系统日期 |
属性
除支持通用属性外,还支持以下属性:
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| lunar | boolean | 日期是否显示农历。 - true:展示农历。 - false:不展示农历。 默认值:false |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: DatePickerResult) => void) | 选择日期时触发该事件。 |
DatePickerResult对象说明
| 名称 | 参数类型 | 描述 |
|---|---|---|
| year | number | 选中日期的年。 |
| month | number | 选中日期的月(0~11),0表示1月,11表示12月。 |
| day | number | 选中日期的日。 |
三、示例
代码
- // xxx.ets
- @Entry
- @Component
- struct DatePickerExample {
- @State isLunar: boolean = false
- private selectedDate: Date = new Date('2021-08-08')
-
- build() {
- Column() {
- Button('切换公历农历')
- .margin({ top: 30, bottom: 30 })
- .onClick(() => {
- this.isLunar = !this.isLunar
- })
- DatePicker({
- start: new Date('1970-1-1'),
- end: new Date('2100-1-1'),
- selected: this.selectedDate
- })
- .lunar(this.isLunar)
- .onChange((value: DatePickerResult) => {
- this.selectedDate.setFullYear(value.year, value.month, value.day)
- console.info('select current date is: ' + JSON.stringify(value))
- })
-
- }.width('100%')
- }
- }

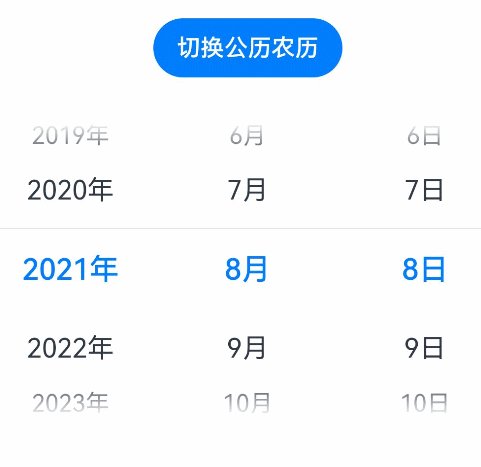
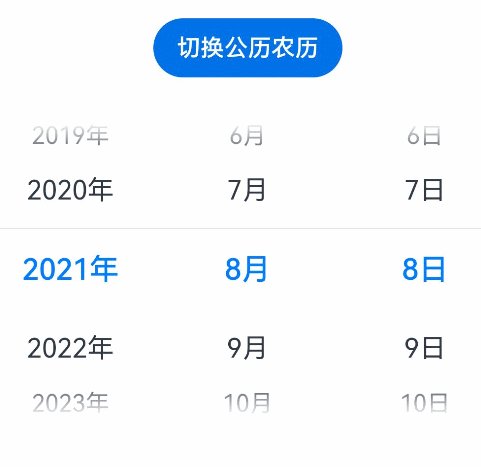
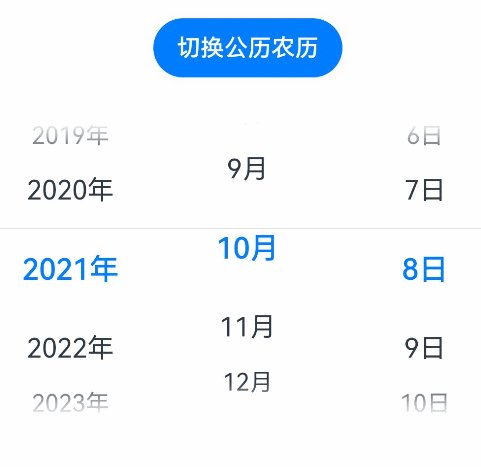
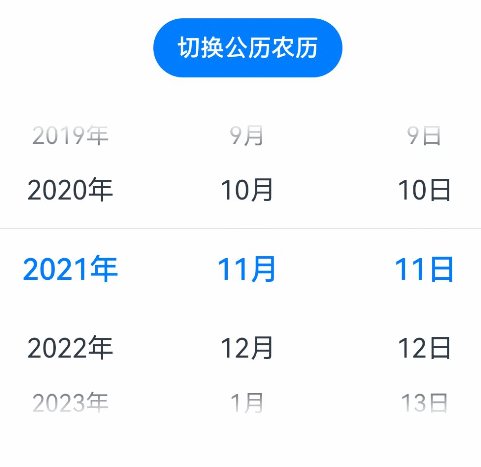
图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/308331
推荐阅读
相关标签


