热门标签
当前位置: article > 正文
Element UI 改变主题色_elementui改变主题色
作者:小蓝xlanll | 2024-03-28 23:54:13
赞
踩
elementui改变主题色
前言
用于实现不同功能的系统往往需要独特的主题色,本文用于更改elementUI的主题色。
第一种方法
1.安装scss包
npm install --save-dev sass-loader
npm install --save-dev node-sass
- 1
- 2
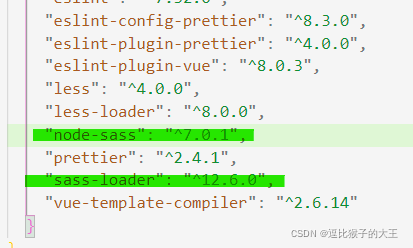
查看package.json中的依赖

2.新建一个样式文件
element-variables.scss(该文件位置与下文main.js中引入的位置需要保持一致)
写入以下内容:
/* 改变主题色变量 */
$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
- 1
- 2
- 3
- 4
- 5
- 6
- 7
需要注意的是,覆盖字体路径变量是必需的,将其赋值为 Element 中 icon 图标所在的相对路径即可。
引入
之后,在项目的入口文件(main.js或者mian.ts)中,直接引入以上样式文件即可(无需引入 Element 编译好的 CSS 文件):
import Vue from 'vue'
import Element from 'element-ui'
import './element-variables.scss'
Vue.use(Element)
- 1
- 2
- 3
- 4
- 5
第二种方法
ElementUI官网自定义主题颜色(文档)
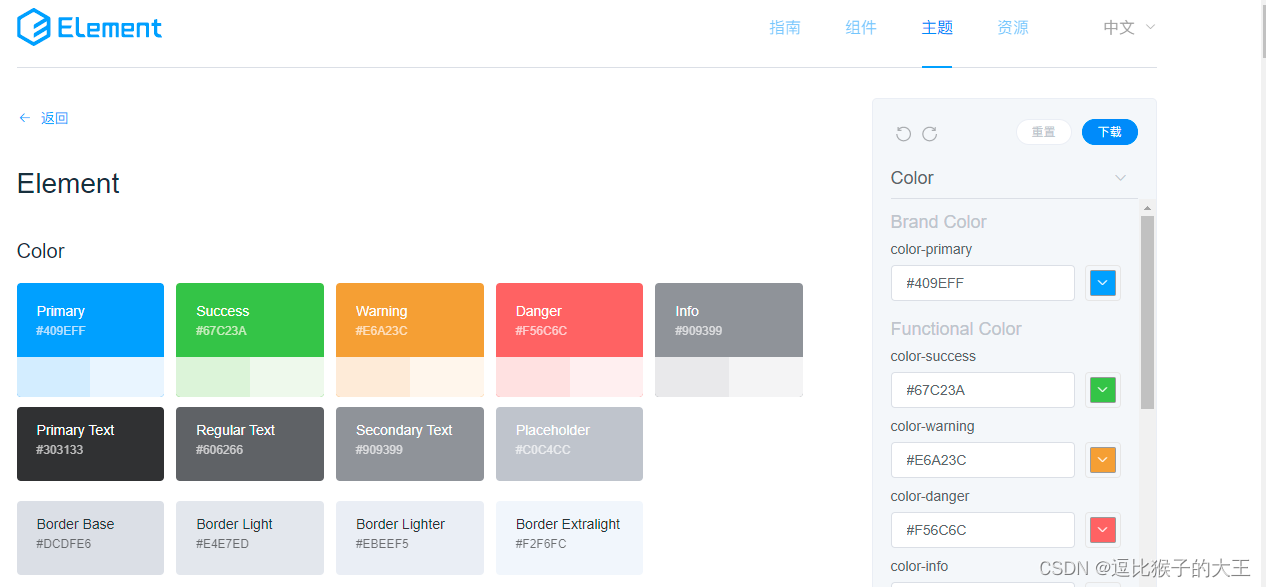
ElementUI提供的在线主题编辑器
可以通过在线主题编辑器编辑自己需要的主题颜色

然后下载相应的主题包:
style.zip

将这两个文件复制到
node_modules\element-ui\lib\theme-chalk 下替换原有的文件
之后重启服务器就可以更换主题色了。
但是这种情况下如果是要把项目打包在其他设备上打开就会出现问题,因为一般不会将node_modules目录下的东西打包进项目中,而是靠install直接下载相关依赖。
所以我们可以结合第一种和第二种情况

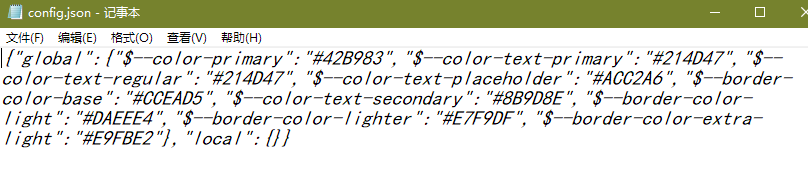
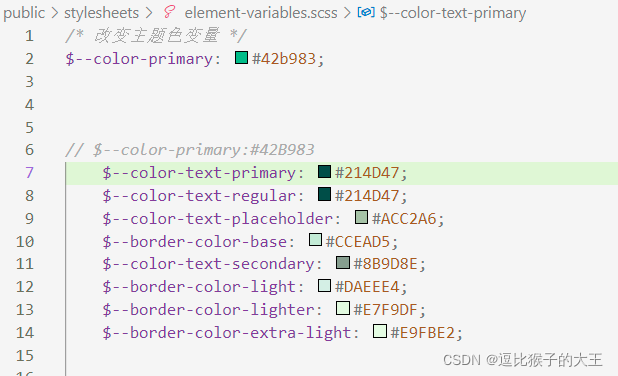
style中还有一个叫config.json的文件,我们可以将其中的颜色参数复制到第一种方法中新建的element-variables.scss文件中,如下图所示
推荐使用


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/332349
推荐阅读
相关标签


