- 1二、MySQL建库建表的相关操作_mysql创建货位表
- 2fatal: unable to access ‘http://xxxx‘: Empty reply from server
- 3渗透测试神器Nessus使用教程「建议收藏」_nessus 批量导入数据
- 4PS给照片换背景色/日系滤镜/海边滤镜_ps修海边相片
- 5在anaconda中配置虚拟环境教程_anaconda虚拟环境
- 6VsCode搭建Java开发环境 vscode搭建java开发环境 vscode springboot 搭建springboot_vscode java
- 7程序员刚入职很痛苦_新入职的程序员,刚入职一个月,看不懂公司代码?我来教你一招...
- 8链表删除值为x的节点java,单链表的删除---在链表中删除值为x的元素 和 往链表中i位置插入一个数x的操作...
- 9scipy.signal.csd的参数如何选择
- 10测试人员与开发人员的比例究竟多少是合理的?
阿里低代码引擎 | LowCodeEngine - 如何将新组件库接入物料,以TDesign为例
赞
踩
阿里低代码引擎默认提供了以antd为例的物料,并搭建了以antd为物料的示例demo,但实际中我们使用的不一定就是antd,有可能是别的组件库,也有可能是自己公司的组件库,这里就以自己为例告诉大家如何将新组件库接入阿里低代码引擎的物料中,以腾讯的组件库tdesign为例。
先看阿里低代码引擎的demo示例,我们此次目标将demo示例【基础antd组件】中的button组件换成腾讯组件库tdesign的button按钮。
有些东西需要提前知道,但不需要深究,只要记住我说的即可。接下来有两个我认为比较容易搞混的内容:
- meta.js 我将其成为物料描述文件,配置的是组件有哪些属性、这些属性的类型是什么、组件的变量名、文案、拖到画布上时的默认值等这些。
-
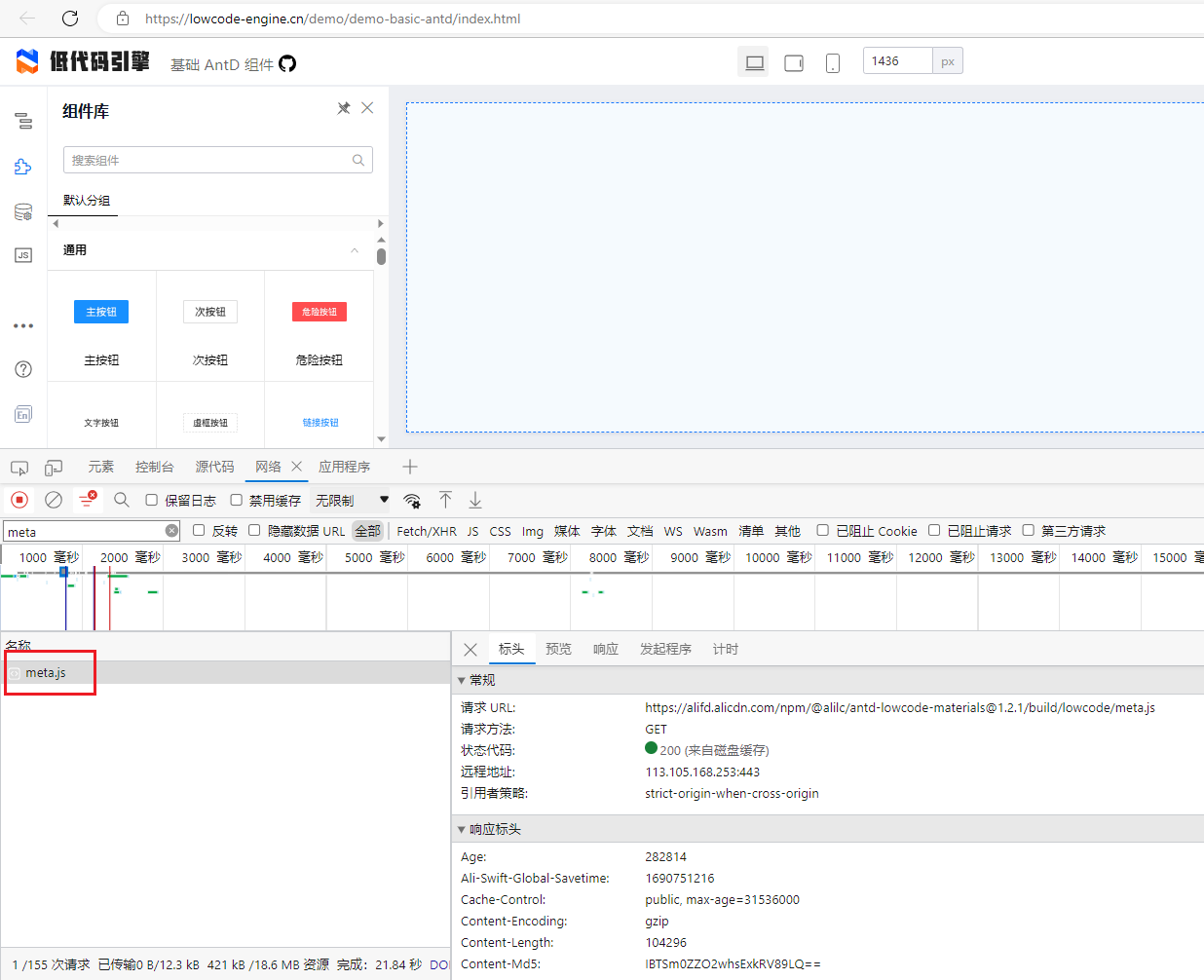
下图红框圈中的文件就是antd物料描述文件,我们接下来就是要修改它,比如将按钮下的文字【主按钮】改成【腾讯主按钮】,大致的操作是:魔改antd的低代码物料仓库【即lowcode-materials】→编译打包替换下图中的meta.js,以此来摸索如何修改替换、物料描述文件中各属性与实际效果之间的映射关系。
如果你仔细看了文档 https://lowcode-engine.cn/site/docs/guide/expand/editor/cli,文档中有说使用他们提供的脚手架来搭建物料项目,好处是有提供 npm scripts 命令可以直接运行查看修改效果,缺点就是只有一个简单的空架子。此处我选择的是直接 clone 他们的仓库进行修改,我个人认为这个更简单些,提供了现成的示例,更方便我们参考及 copy 。
接下来正式开始。
文章很长很细节,不清楚的大家可以在评论区截图圈红留言,我会二次完善补充。
- 将 lowcode-demo 从 Github 仓库中 clone 下来,这个将用于后续我们验证我们接入物料是否成功了。
- 将 lowcode-materials 从 Github 仓库中 clone 下来,我们将修改这个仓库后,构建物料接入到 lowcode-demo 中验证。
- 将 lowcode-materials/packages/antd-lowcode-materials 文件夹 copy 一份,将其命名为 tdesign-lowcode-materials,并将其提交到 git 仓库,方便我们后续通过 git 查看我们真正修改的地方。
- 将 tdesign-lowcode-materials 的 package.json 的 name 从 @alilc/antd-lowcode-materials 修改成 @alilc/tdesign-lowcode-materials,避免与另外一个物料的包名发生命名冲突。
- 修改 tdesign-lowcode-materials 的 build.lowcode.js 里的变量 library 从 AntdLowcode 修改成 TDesignLowcode,后续产出的 UMD 包暴露的变量名就是这个。
- 为了减少干扰我们只做最简单的修改,我们希望将可以直接拖出来大小分别是大小中的按钮,并可以通过属性栏调节大小的、按钮中的文字分别是大中小号按钮。
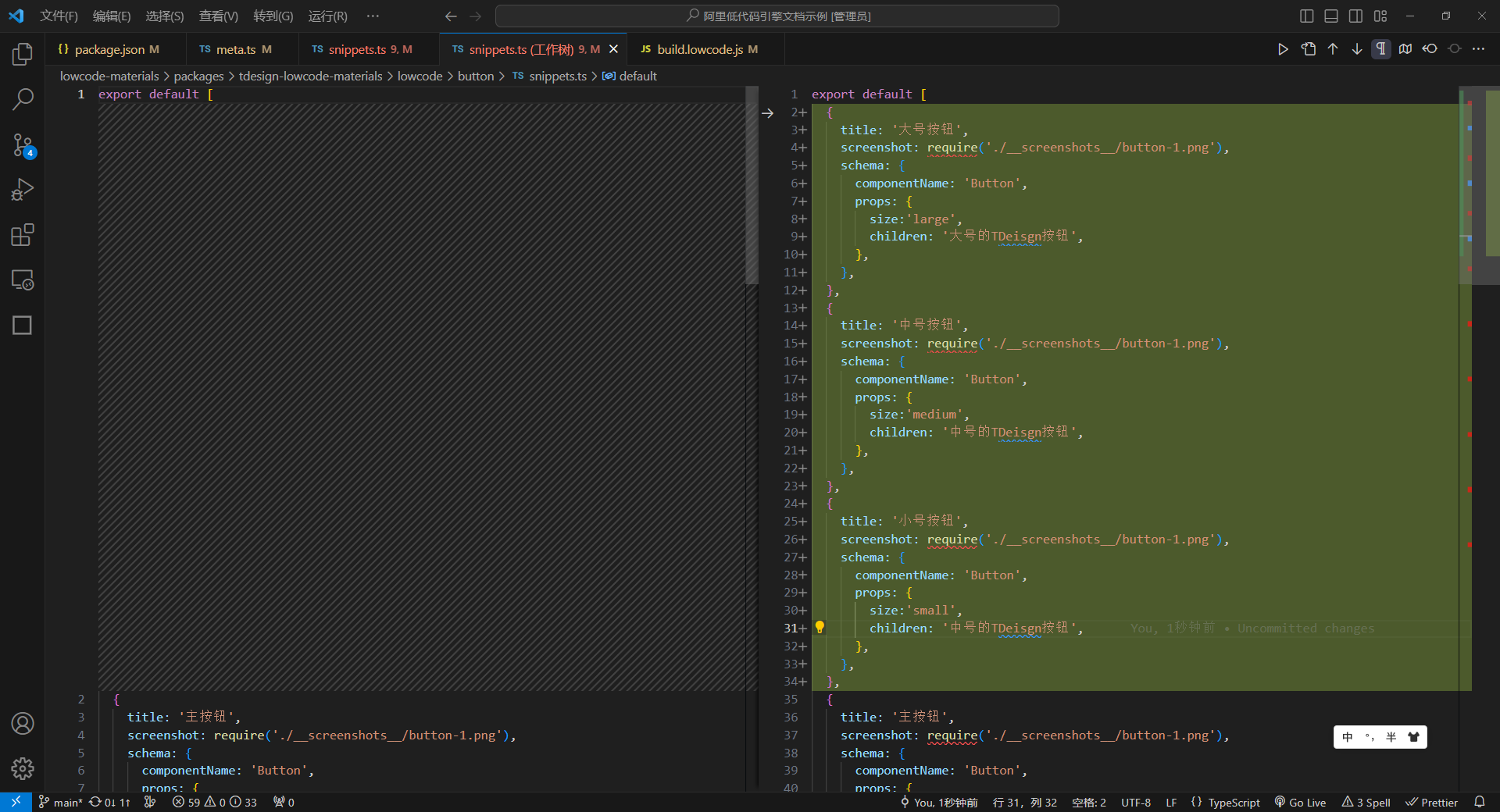
- 为了让拖出来的按钮是可调节的,我们修改 tdesign-lowcode-materials/lowcode/button 下的 meta.js,如图进行更改,antd 对大小的定义是 large/middle/small,而 tdesign 对大小的定义是 large/medium/small,因此我们需要将 middle 改为 medium。其中 defaultValue 是默认值,等同于我们使用某些组件时未传入某些属性但却能正常显示使用,就是因为组件内部使用了默认值,一般我们取中间值,即 medium,其他属性可以以此类推。

- 为了能拖出三种大小的按钮,我们修改 tdesign-lowcode-materials/lowcode/button 下的 snippets.ts,如图修改,我们按钮默认的是 medium 中等大小,如果需要拖出来是大号按钮和小号按钮,那势必需要进行覆盖设置,类似于我们往组件的 prop 传递新的属性值以覆盖组件内的默认值。

- 另外设置按钮中的文字分别是大中小号按钮,也是同理,再次不再过多赘述。
- 改配置的都配置好了,既然我们使用的是新组件库,接下来我们就需要安装/导入新组件库并打包构建。
- 在 tdesign-lowcode-materials 目录下安装腾讯 UI 组件库 tdesign-react
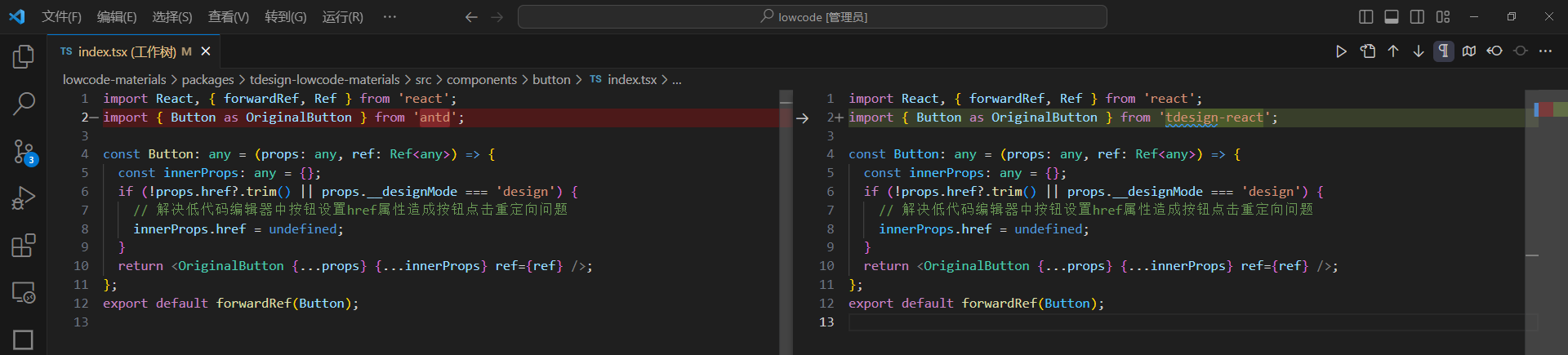
- 在 tdesign-lowcode-materials/src/components/button/index.tsx 文件,如图进行修改,将导入 antd 蚂蚁 UI 组件库改为导入 tdesign-react 腾讯 UI 组件(其他组件以此类推)

- 这是一个新的物料,我们将它 package.json 中的 version 版本改为 1.0.0
- 在 tdesign-lowcode-materials 目录下开启终端执行 npm run build 和 npm run lowcode:build 进行构建(在 win 下无法构建会报错,原因详见:https://github.com/alibaba/lowcode-engine/issues/301)
- 构建完成后在 tdesign-lowcode-materials 目录下会多出 build、es、lib 三个文件夹,继续在终端执行 npm pack 将构建的产物进行打包,将其打成可以被其他项目 npm install 的包
- 将 build 文件夹内的文件进行静态资源部署,我们需要其中的 view.js、view.css、meta.js,为了模拟 http/https 网络环境我使用 http-server 这个进行本地静态资源部署(具体这个库如何使用自行百度),记得开启 CORS,部署后以上三个文件的地址是:
http://127.0.0.1:8080/lowcode/meta.js
http://127.0.0.1:8080/lowcode/view.js
http://127.0.0.1:8080/lowcode/view.css
- 1
- 2
- 3
- 我们前往 lowcode-demo 项目,将 demo-basic-antd 拷贝一份并重命名为 demo-basic-tdesign,并提交到 git 仓库(方便我们后续通过 git 提交记录查看我们的修改处)
- 将第 15 步打的 tgz 包拷贝到 lowcode-demo/demo-basic-tdesign 目录下,并在当前目录终端中执行
npm install ./tgz包的名字命令进行本地安装(推荐使用 npm 而不是 yarn,因为 yarn 安装同版本号的包时并不会更新最新内容,它会直接读取缓存,除非你在每次 pack 打包时都修改版本号让打出来的包是新版本号) - 在 lowcode-demo 项目下,修改 demo-basic-tdesign\src\services\assets.json 这个文件,我们在原来的基础上,在 packages 中添加 tdesign 的资源地址,我们本次使用的 tdesign 版本是 v1.1.14,所以添加如下:(我们可以去 jsdelivr 获取 tdesign 可以被浏览器直接加载的资源地址)
{
"package": "tdesign",
"version": "1.1.14",
"urls": [
"//unpkg.com/tdesign-react/dist/tdesign.min.js",
"//unpkg.com/tdesign-react/dist/tdesign.min.css"
],
"library": "TDesign"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 还是在同样的文件,我们在 packages 下补充以下配置:
{
"package": "@alilc/tdesign-lowcode-materials",
"version": "1.0.0",
"library": "TDesignLowcode",
"urls": ["http://127.0.0.1:8080/lowcode/view.js", "http://127.0.0.1:8080/lowcode/view.css"],
"editUrls": [
"http://127.0.0.1:8080/lowcode/view.js",
"http://127.0.0.1:8080/lowcode/view.css"
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 还是在同样的文件,我们在 components 下补充以下配置:
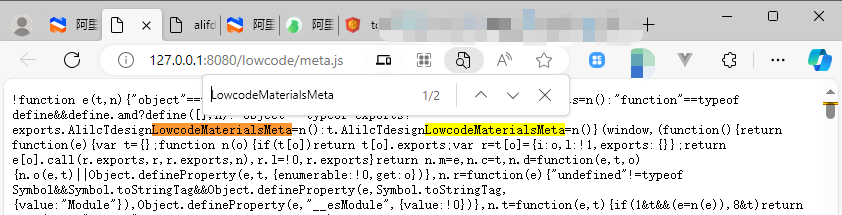
其中 exportName 的属性值 AlilcTdesignLowcodeMaterialsMeta 这个可以去 meta.js 中 ctrl+f 查询 LowcodeMaterialsMeta 后缀获取,如下图,如果你使用其他组件库,以此类推获取

{
"exportName": "AlilcTdesignLowcodeMaterialsMeta",
"npm": {
"package": "@alilc/tdesign-lowcode-materials",
"version": "1.0.0"
},
"url": "http://127.0.0.1:8080/lowcode/meta.js",
"urls": {
"default": "http://127.0.0.1:8080/lowcode/meta.js"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11


