- 1Linux.13_进程信号(重点总结)_linux 13信号是啥
- 2CentOS命令大全:掌握关键命令及其精妙用法!
- 3CentOS下打包RPM的详细步骤(RPMBUILD命令的一个使用范例)_centos rpmbuild
- 4Permission Denial: startForeground from pid=2, uid=1 requires android.permission.FOREGROUND_SERVICE
- 5【做算法学数据结构】【链表】删除排序链表中的重复元素
- 6通过二叉树的前序,中序,后序,画出二叉树_已知两颗二叉树前序序列和后序序列均为ab和ba,请画出两颗不同的二叉树
- 7阿里程序员吐槽今年倒挂严重,好多应届生听说后直接跑路了!_国际阿里巴巴的订单倒挂了
- 8神秘的HW到底是做什么的?一文带你了解攻防演练_hw演习
- 9基于FPGA的卷积神经网络实现(一)简介_fpga神经网络
- 10ssm+mysql+小程序+ssm基于微信小程序的疫苗管理系统 毕业设计-附源码092354_微信小程序+ssm+mysql毕业设计
elementui table 不显示表头_.NET和layui实现复杂表头动态展示及导出
赞
踩
由于需求复杂表头的展示及导出功能,经查阅资料后总结如下:
需求:前端部分需要最新版本的layui相关的引用,后端部分需要AndyGridViewTHeaderHepler工具类(封装好的一些常用的excel的工具方法,https://www.cnblogs.com/howDo/archive/2010/06/06/StaticGridViewHeader.html可找到);
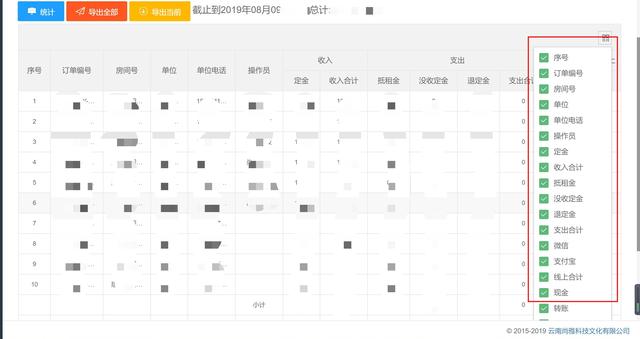
效果图如下:

实现步骤:
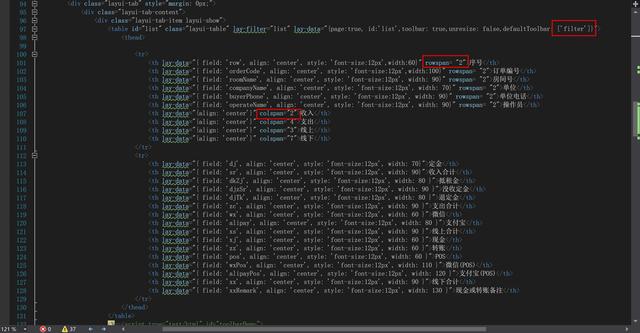
1,先引用layui并设置复杂表头及开启隐藏列工具,具体代码如下

defaultToolbar: ['filter']为开启隐藏列工具,rowspan= "2"是设置表头占用2行,colspan="2"是设置表头占用2列。具体表头展示需要依照设计稿来组装。
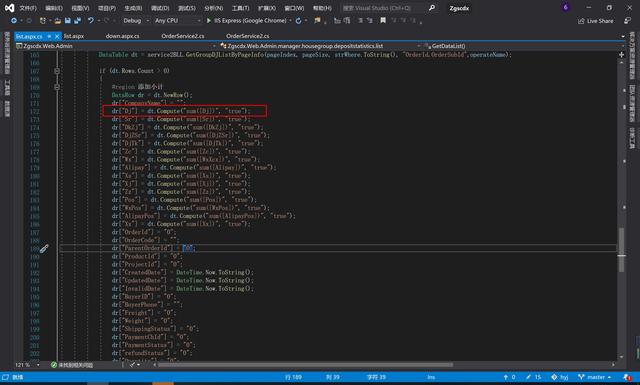
2、后端需要一个DataTable类型的数据源,如果需要计算小计的话可以按照如下代码

这样的话基本上数据源就可以成功绑定,页面也就可以显示出来了,这里要注意字段名的大小写。
3、导出功能比较复杂,是需要对表头进行分组及设计位置,前端部分需要使用layui的table.eachCols()方法遍历表头,通过判断表头的hide属性来确定是否被隐藏,隐藏是true,显示则是false,然后拼装没有被隐藏的列字段发送给后端,具体如下

后端部分,接收前端拼装好的字段名字符串,拆分成数组,遍历这个数组。注意这里的字段名首字母是小写,需要写个方法来变成首字母大写,这样才能匹配上数据。(layui渲染表格的时候会把两个连着的大写字母变成小写字母,所以在字段命名的时候尽量避免。)然后通过AndyGridViewTHeaderHepler工具类里面的方法定义列,表头。注意columns.Add(new AsposeHelper.JqxTableColumns() { text = header, columngroup = "shouru" });这句的意思是表头的名字是header这个变量的值,父级表头是shouru。然后是定义父级表头List group = new List();然后给父级表头赋值group.Add(new AsposeHelper.JqxTableColumnsGroup() { name = "shouru


