热门标签
热门文章
- 1基于SpringBoot3引入Redis并封装常用的操作RedisUtils_springboot redisutil
- 2阿里校招开始啦!阿里巴巴-淘天集团-猫超-供应链-开发&;测试
- 3创建React-Native 项目_yarn react native
- 4leetcode-没有重复项的全排列-97
- 5SpringBoot系列——防重放与操作幂等_springboot 重放
- 6前方危险:MySQL UPDATE 语句的非标准实现_mysql update 不符合标准
- 7Flutter入门-Flutter配置_flutter支持的最低安卓版本
- 8LORA模型原理详解+分层控制使用
- 9基于同步压缩小波变换(Synchrosqueezed wavelet transforms)的时频分析和时频脊线提取的纯C语言实现姊妹篇(基于FFTW库)
- 10【云原生】Containerd ctr 和 crictl 客户端命令介绍与实战操作(nerdctl )_crictl tag
当前位置: article > 正文
VUE项目添加robots.txt_在vue项目中robots.txt模板
作者:小蓝xlanll | 2024-04-29 03:59:53
赞
踩
在vue项目中robots.txt模板
将robots.txt文件添加到vue项目static文件夹下

打开build/webpack.prod.conf.js文件,定位到
- new CopyWebpackPlugin([
- {
- from: path.resolve(__dirname, '../static'),
- to: config.build.assetsSubDirectory,
- ignore: ['.*']
- }
- ])
添加代码,在打包的时候将robots.txt文件复制到根目录下(与index.html同级)
- {
- from: path.resolve(__dirname, '../static/robots.txt'),//防爬虫文件
- to:'./',//到根目录下
- }
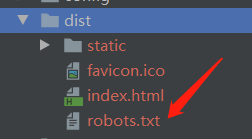
在工程文件根目录打开控制台,输入 npm run build:prod 执行完毕后查看dist文件夹

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



