热门标签
热门文章
- 1第十三届安徽省大学生程序设计大赛_K基地安全(树形DP)_程序设计植被保护题
- 2LeetCode 135:分发糖果
- 3uni-popup(实现自定义弹窗提示、交互)
- 4HCIP(BGP的聚合、反射器、联邦)_bgp聚合器
- 5day5-基于内容的推荐算法--物品画像和用户画像_pgc物品画像
- 6知识分享系列二:云原生技术_容器云原生技术
- 7有趣的大模型之我见 | Claude AI
- 8Git Rebase 操作的分析与整理_git rebase 临时分支
- 9毕业设计 STM32单片机的蓝牙智能计步器手环_蓝牙计步模块
- 10大数据毕业设计Python+Spark知识图谱视频推荐系统 视频情感分析 视频预测系统 视频推荐系统 视频可视化 视频爬虫 视频数据分析 计算机毕业设计 Python毕业设计 人工智能 知识图谱_pythonb站数据分析推荐系统
当前位置: article > 正文
vue-element-admin启动失败,npm报错An unknown git error occurred_vue-element-admin项目构建报错
作者:小蓝xlanll | 2024-05-01 01:32:31
赞
踩
vue-element-admin项目构建报错
那就记录一下,报错场景和最后解决的办法,大家的时间都宝贵,不要浪费在这种灵异事情上
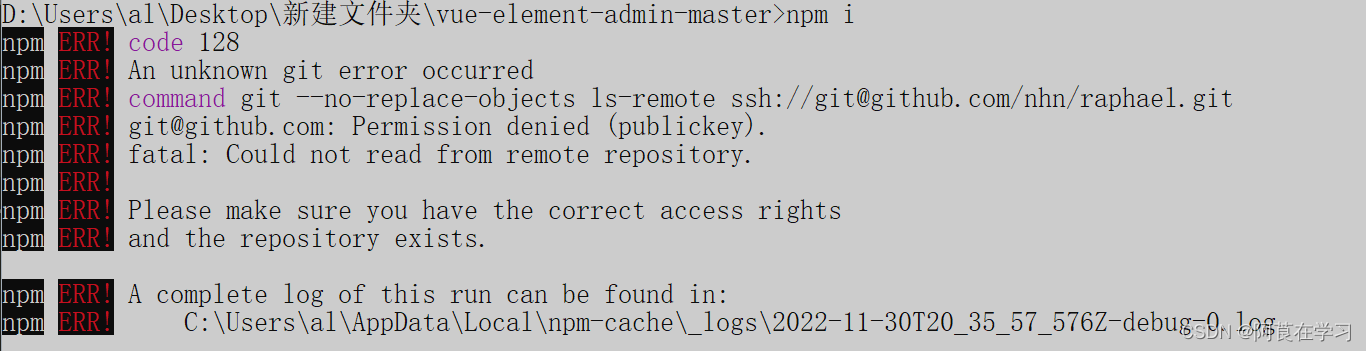
报错场景1:直接使用npm install时,报An unknown git error occurred错

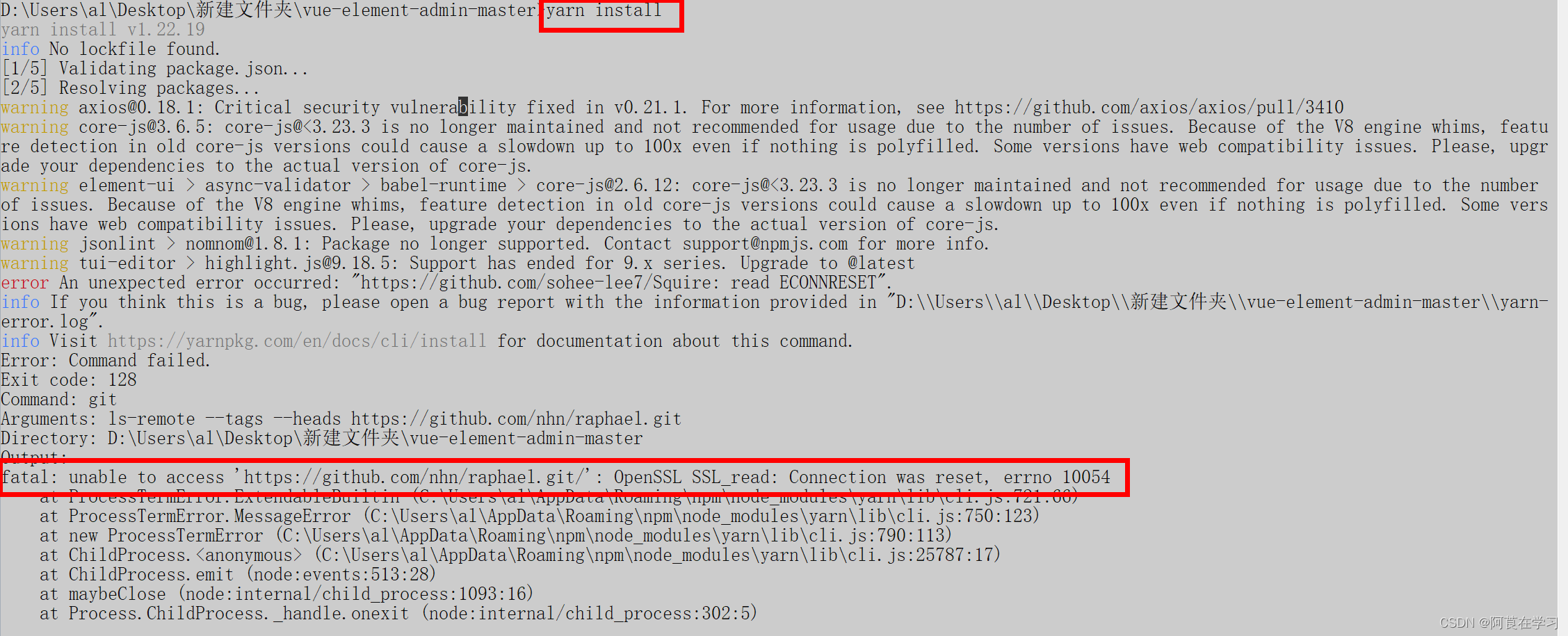
报错场景2:使用yarn install时报unable to access ‘https://github.com/nhn/raphael.git/’: OpenSSL SSL_read: Connection was reset, errno 10054错

报错场景3:其它针对以上两个场景的解决办法,仍然报错
如:切换源 npm config set registry https://registry.npm.taobao.org
等等等等。。。 头皮发麻。。。。
其它具体原因可以查看github的issue,或自行提
1.克隆以后,删除package.json中tui-editor:1.3.3
2.修改\src\components\MarkdownEditor\index.vue文件
将全部import换成下面几个
import 'codemirror/lib/codemirror.css'
import '@toast-ui/editor/dist/toastui-editor.css'
import Editor from '@toast-ui/vue-editor'
import defaultOptions from './default-options'
并将该文件下的getValue和setValue分别换成getMarkdown和setMarkdown
- 1
- 2
- 3
- 4
- 5
- 6
3.单独安装tui-editor
npm install --save @toast-ui/vue-editor
- 1
4.安装其他依赖
npm i
- 1
5.跑起来
npm run dev
- 1

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ END ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/516312


