热门标签
热门文章
- 1mac 下使用brew安装mysql_mac 如何安装包的命令mysqlbinlog
- 2做好一份数据分析报告,常见的5个问题_数据分析5大问题
- 3清除90天苹果充值记录_苹果内购退款2020千万要知道的技巧,不得不看!
- 4批量删除git分支脚手架_csdn博客
- 5html开发的移动端怎么做压力测试,使用Gatling做web压力测试
- 6python将日志写入文件_python 写入本地log
- 7算法学习与填充计划---2023.2.21---夏目
- 8二、云计算-私有云-国产-华为-FusionCloud+HCIE Cloud相关知识点+笔试题库_华为私有云题库
- 9软考知识点---13语言处理程序基础
- 10spring Boot打包成jar包_springboot 打jar 包括依赖
当前位置: article > 正文
vivo官网顶象滑块分析 ac参数_vivo滑块
作者:小蓝xlanll | 2024-05-03 03:55:51
赞
踩
vivo滑块
typora-root-url: image
vivo官网顶象滑块分析 ac参数
网址:aHR0cHM6Ly9wYXNzcG9ydC52aXZvLmNvbS5jbi8jL2xvZ2luP2NsaWVudF9pZD0zMCZyZWRpcmVjdF91cmk9aHR0cHMlM0ElMkYlMkZ3d3cudml2by5jb20uY24lMkY=
推荐大家看一看 看完整个流程就比较通了,主要是我懒得写了看大佬的文章就行。
可以加我vx:一起交流学习:15232101239
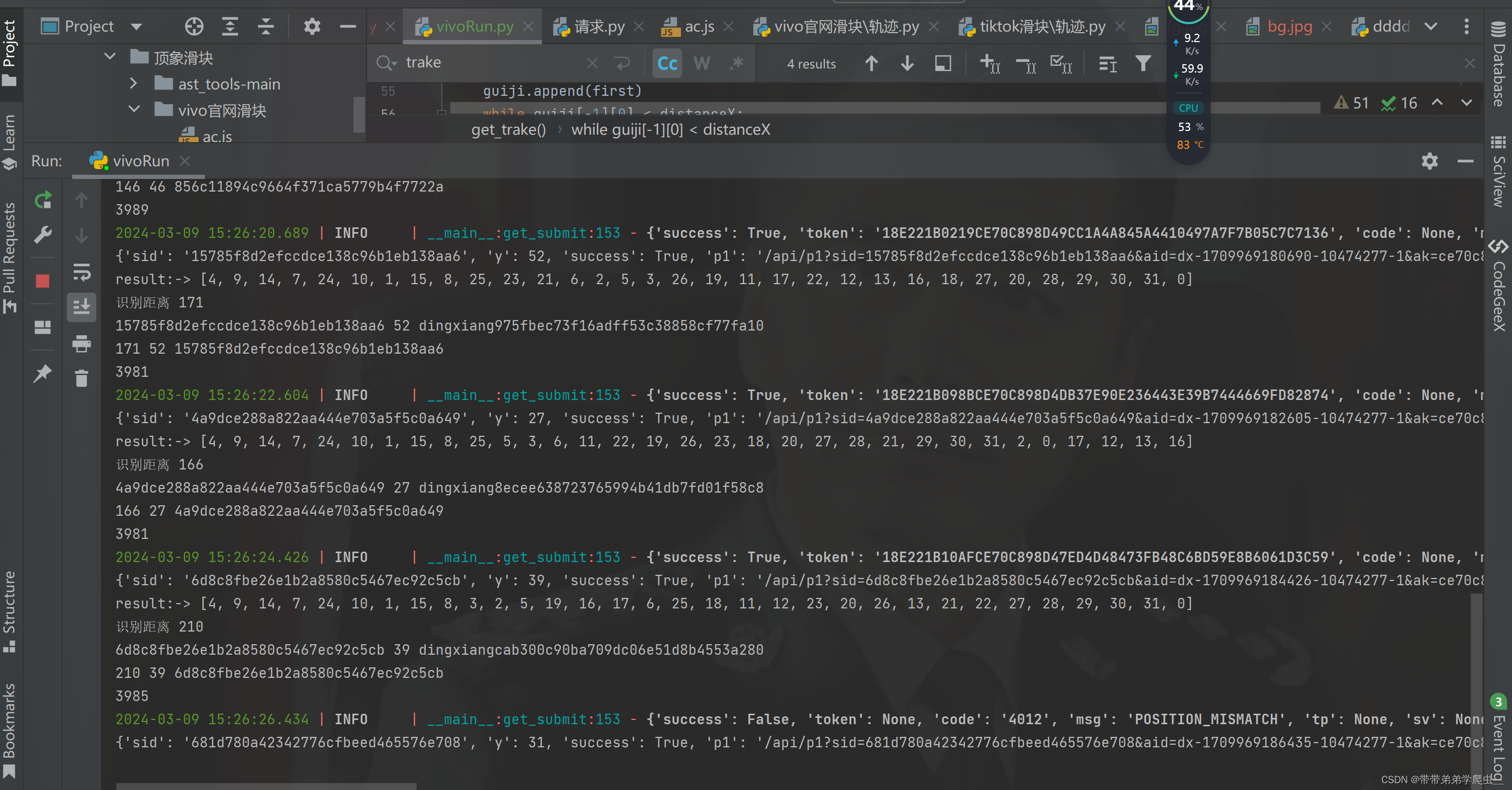
首先贴一张效果图,成功率还可以。

一、第一步 肯定是分析 流程

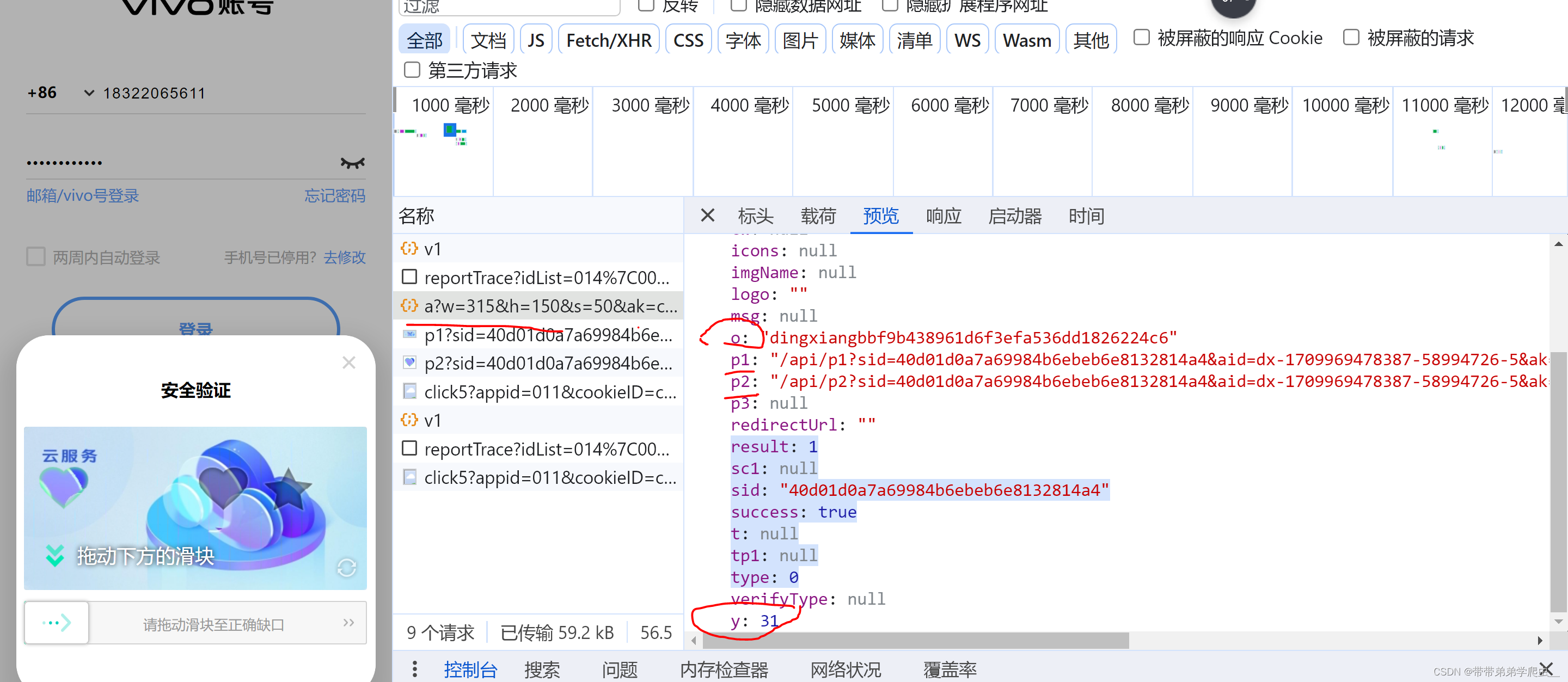
第一步请求验证码的图片的a接口 得到的数据如图,其中这个网址和官网的网址是有点不一样的,他的那个图片还原是根据o来进行还原的。这个我就不多叙述了。看最上面我推荐的文章。

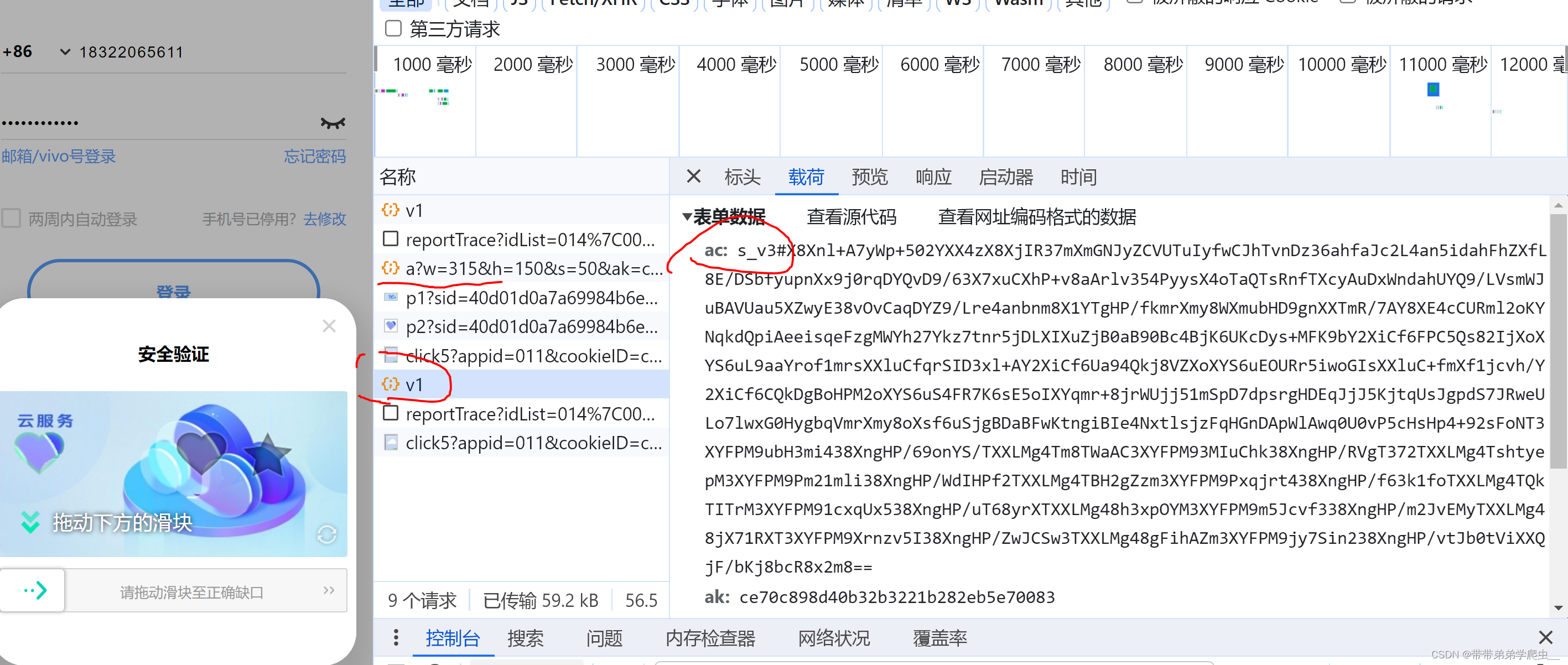
我们会发现 v1是我们的滑块提交的接口 里面ac是最烦人的了。
二、图片还原
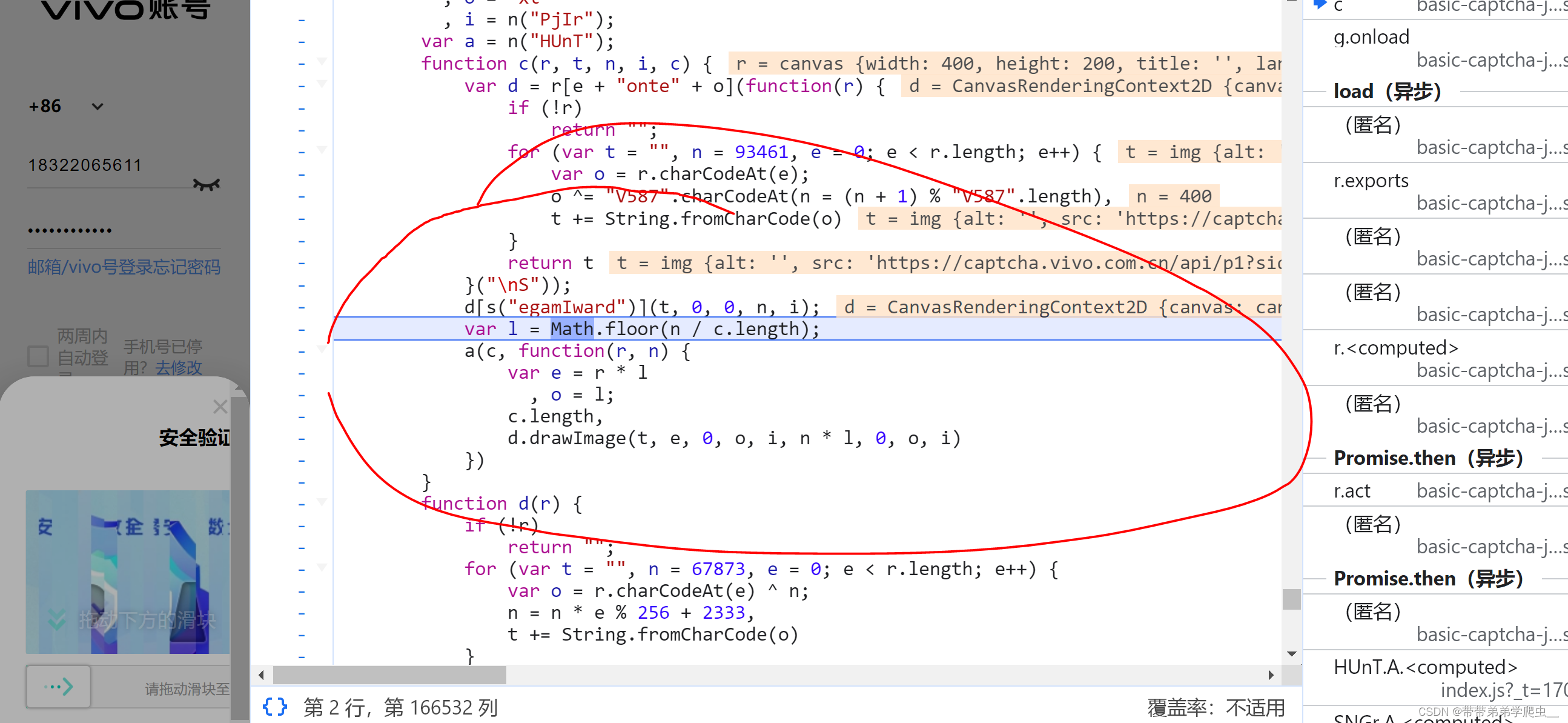
首先打开 cavas断住 这个里面就是他图片还原的逻辑了,你需要从上一个接口 得到o再来进行下图的一系列的操作。

贴上还原的算法(我是python调用的js生成一个数组还原的list):
var n = "htgne"
, e = "l";
function o(r) {
if (!r)
return "";
for (var t = "", n = 67873, e = 0; e < r.length; e++) {
var o = r.charCodeAt(e) ^ n;
n = n * e % 256 + 2333,
t += String.fromCharCode(o)
}
return t
}
function i(r) {
return r.split("").reverse().join("")
}
function a(r, t) {
if (r.includes)
return r[i("sedulcni")](t);
for (var o = 0, a = r[i(n + e)]; o < a; o++)
if (r[o] === t)
return !0;
return !1
}
function get_picList(r) {
for (var t = [], n = 0; n < r.length; n++) {
var e = r['charCodeAt'](n);
if (32 === n)
break;
for (; a(t, e % 32);)
e++;
t.push(e % 32)
}
return t
}
// o
console.log(get_picList('dingxiang4b0b88f3ea7298e4153cc40bb70cb859'));
# 生成还原的数组列表
def get_pic_list(o):
js = execjs.compile(open("get_pic_list.js", mode="r", encoding="utf-8").read())
pic_numlist = js.call('get_picList',o)
# print(pic_numlist)
return pic_numlist
def gen(arr, _img, _imgs):
# 创建一个新的背景图
new_img = Image.new('RGB', (400, 200)) # 宽400 高200
for index in range(len(arr)):
c = arr[index] * 12
# 从背景图中扣出相应的小图
l = _img.crop((c, 0, c + 12, 200)) # 图片剪切crop(x,y,x1,y1) 四个坐标
# 将扣出的小图 还原到正确的位置
new_x = index * 12
new_img.paste(l, (new_x, 0))
new_img.paste(_img.crop((384, 0, 400, 200)), (384, 0)) # 最后的边框 32*12=384
new_img.save(_imgs)
def Restore_image(o):
# 获取num_list
result = get_pic_list(o)
# 图片列表
print("result:->",result)
img = Image.open('bg.jpg')
gen(result, img, './new1.jpg')
这样我们就得到了还原后图片
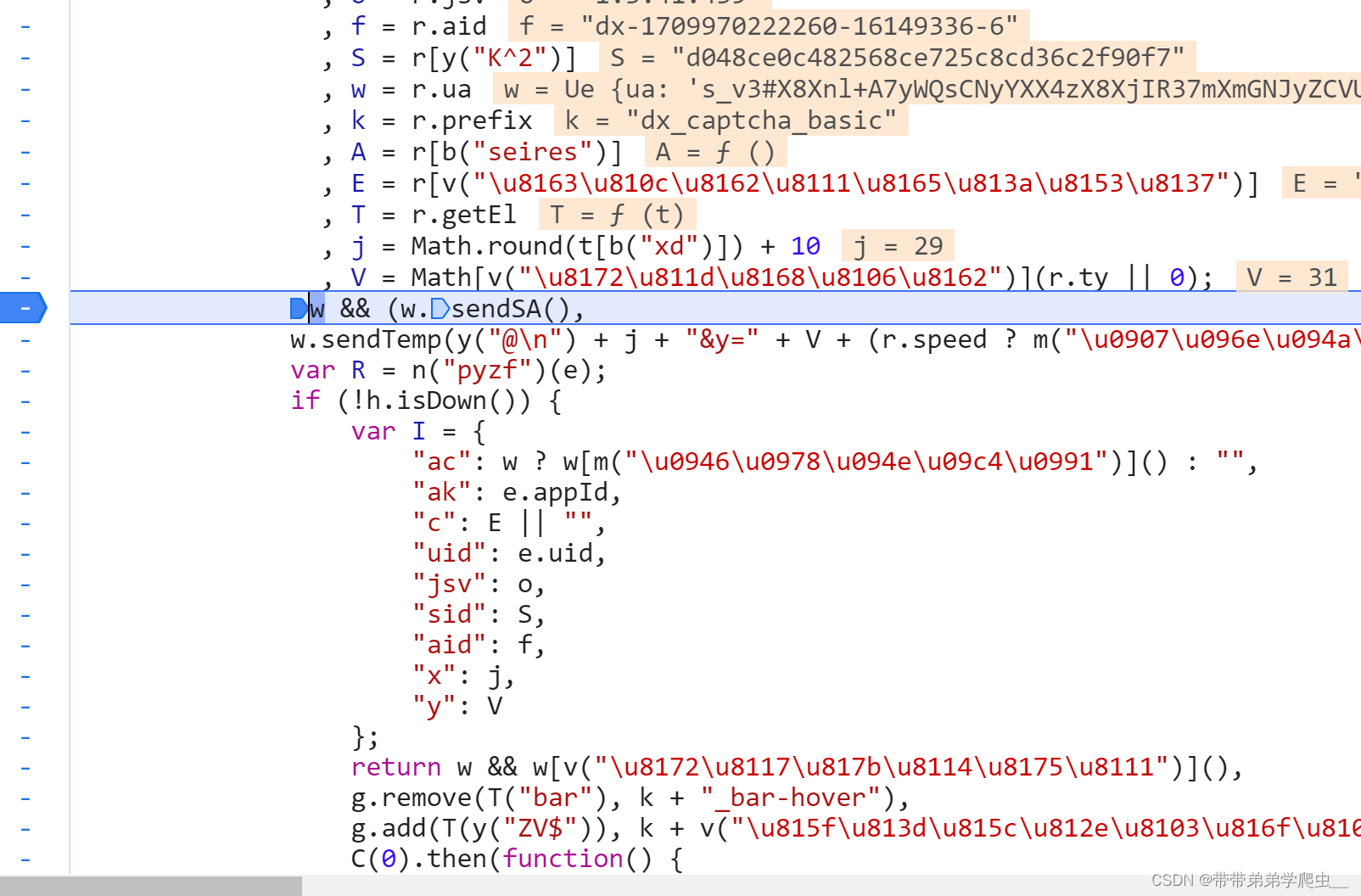
三、直接刚ac

这个就是ac生成的地方,断点调试后,全扣代码greenseer.js:
补一些环境
window = global;
window.fan = ""
const jsdom = require("jsdom");
const {JSDOM} = jsdom;
const html = `<!DOCTYPE html><p>Hello world</p>`;
const dom = new JSDOM(html, {
url: "https://passport.vivo.com.cn/",
referrer: "https://passport.vivo.com.cn/",
contentType: "text/html"
});
document = dom.window.document;
window = global;
Object.assign(global, {
location: {
"ancestorOrigins": {},
"href": "https://passport.vivo.com.cn/#/login?client_id=30&redirect_uri=https%3A%2F%2Fwww.vivo.com.cn%2F",
"origin": "https://passport.vivo.com.cn",
"protocol": "https:",
"host": "passport.vivo.com.cn",
"hostname": "passport.vivo.com.cn",
"port": "",
"pathname": "/",
"search": "",
"hash": "#/login?client_id=30&redirect_uri=https%3A%2F%2Fwww.vivo.com.cn%2F"
},
navigator: {
appCodeName: "Mozilla",
appName: "Netscape",
appVersion: "5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.82 Safari/537.36",
cookieEnabled: true,
deviceMemory: 8,
doNotTrack: null,
hardwareConcurrency: 4,
language: "zh-CN",
languages: ["zh-CN", "zh"],
maxTouchPoints: 0,
onLine: true,
platform: "MacIntel",
product: "Gecko",
productSub: "20030107",
userAgent: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.82 Safari/537.36",
vendor: "Google Inc.",
vendorSub: "",
webdriver: false
}
});
window.setTimeout = function () {
}
screen = {
width: 1920,
height: 1080
}
document['readyState'] = "complete"
window.addEventListener = function (res) {
// console.log('window中的addEventListener接受的值:', res)
}
window.removeEventListener = function (res){
// console.log('window中的removeEventListener接受的值:', res)
}
window.attachEvent = function (res) {
// console.log('window中的attachEvent接受的值:', res)
}
document.addEventListener = function (res) {
// console.log('document中的addEventListener接受的值:', res)
}
window.outerHeight = 870
window.outerWidth = 1440
window.innerHeight = 749
window.innerWidth = 246
//调用的
function getAc(x,y,sid,trake_list){
var n = {
"token": sid
}
var UA = window._dx.UA.init(n)
// console.log(UA.ua.length)
var mousemove = trake_list
for (let index = 0; index < mousemove.length; index++) {
UA.__proto__.tm=new Date().getTime()-mousemove[index][2]
UA.recordSA({"pageX":mousemove[index][0],"pageY":mousemove[index][1]})
}
UA.sendSA()
UA.sendTemp('x='+x+'&y='+y)
var ac = UA.getUA()
console.log(ac)
console.log(ac.length)
return ac
}
// console.log(getAc(186, 47, '8474f1430ab9d6366abbb96f63a1de65',trake_list));
上面我没写 var UA = window._dx.UA.init(n) 这些 怎么来的 直接看最上面大佬的文章就行(主打的就是懒)主要是人家写的很棒 我就不在这班门弄斧了 哈哈哈哈哈哈哈哈哈哈哈哈。
轨迹直接伪造不怎么检测的。
贴上我的轨迹,ddddocr识别距离就行了:
def get_trake(x): first = [30,649,35261] distanceX = x guiji = [] guiji.append(first) while guiji[-1][0] < distanceX: first = guiji[-1] guiji.append([first[0]+int(random.choices([0, 1], k=1, weights=[14, 1])[0]),first[1],first[2] + random.randint(500,3000)]) # print(guiji[-1][0]) return guiji
四、最后提示一下 距离需要进行调整
我自己是调整了 10几px,我自己ddddocr识别和人家官网滑动的相差吧。
pic_target = ocr_tu() # 调整距离 加个15 的像素问题
x = int(pic_target[0] * 0.7075) + 15
print("识别距离",x)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/527650
推荐阅读
相关标签


