热门标签
热门文章
- 1SAP_MM_采购信息记录_PA认证总结_sap采购信息记录tcode
- 2HBase RowKey 的设计原则?_描述hbase的rowkey的设计原则
- 3HBase之Rowkey设计总结及易观方舟实战篇_h(key)=k%x,x的值
- 4利用RunnerGo数据大屏强化测试管理与决策_数据大屏测试数据
- 5mybaits-plus 相关yml配置详解
- 6UML模型图之类图——以图书馆管理系统为例_图书管理系统类图
- 7mysql左链表右链表区别_MySql链表语句--博客园老牛大讲堂
- 8[Qt的学习日常]--信号和槽
- 9mysql实战11 | 怎么给字符串字段加索引?
- 10【网络安全---漏洞复现】shiro550反序列化漏洞原理与漏洞复现和利用(基于vulhub,保姆级的详细教程)
当前位置: article > 正文
Vue项目实战 —— 后台管理系统( pc端 )_后台管理系统属于pc端吗
作者:小蓝xlanll | 2024-05-20 15:01:27
赞
踩
后台管理系统属于pc端吗
 前期回顾
前期回顾 
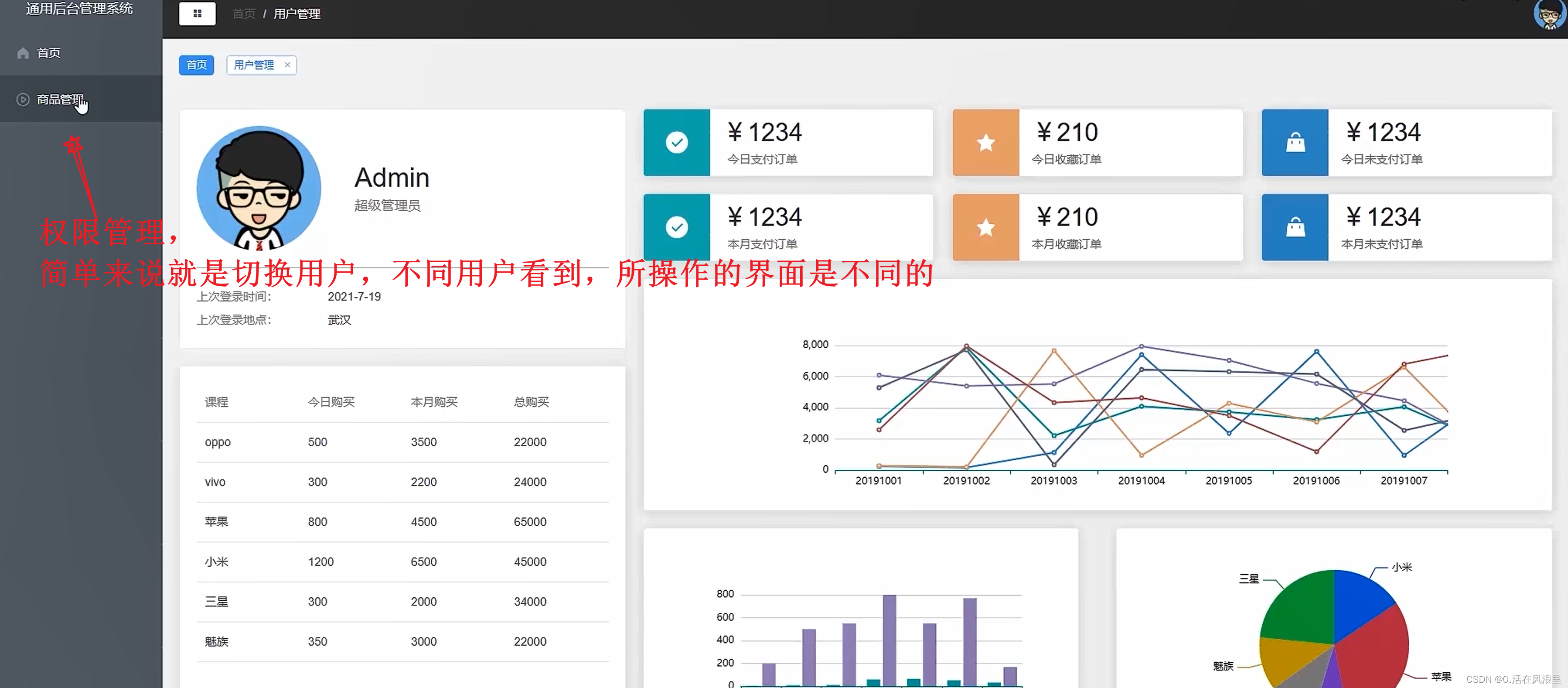
通用版后台管理系统,如果你是多年的程序猿(媛),你可以巩固一下, ,也可以给我提提意见。此典型项目,与企业级开发很是接近!掌握即可领悟雷电,如果你是大学生,它完全可以作为你毕业设计,毕竟你确实写过,项目开发全程采用组件化思想
,也可以给我提提意见。此典型项目,与企业级开发很是接近!掌握即可领悟雷电,如果你是大学生,它完全可以作为你毕业设计,毕竟你确实写过,项目开发全程采用组件化思想
话说江湖风起云涌,虽无刀光剑影、却依旧暗藏伏机!程序江湖不进则退,必然需要更加卖力,
目录
适合谁
1 、大学即将毕业 或者 自学前端 缺乏项目经验的
2 、入职以后需要做vue 后台管理系统的
3 、后端开发 没有前端经验 要做vue + java 后台管理项目的
4、缺乏vue实战项目经验 基础不是很好的 本教程非常的详细 每一步都总结在md文档里面
参考视频:哔哔哩哩搜索程序员Allen
资料在哪
1、为解决网址问题,项目采用json数据格式,我会将资料发在主页资源《通用后台管理资料》,也可以直接在此博客中复制数据(json)
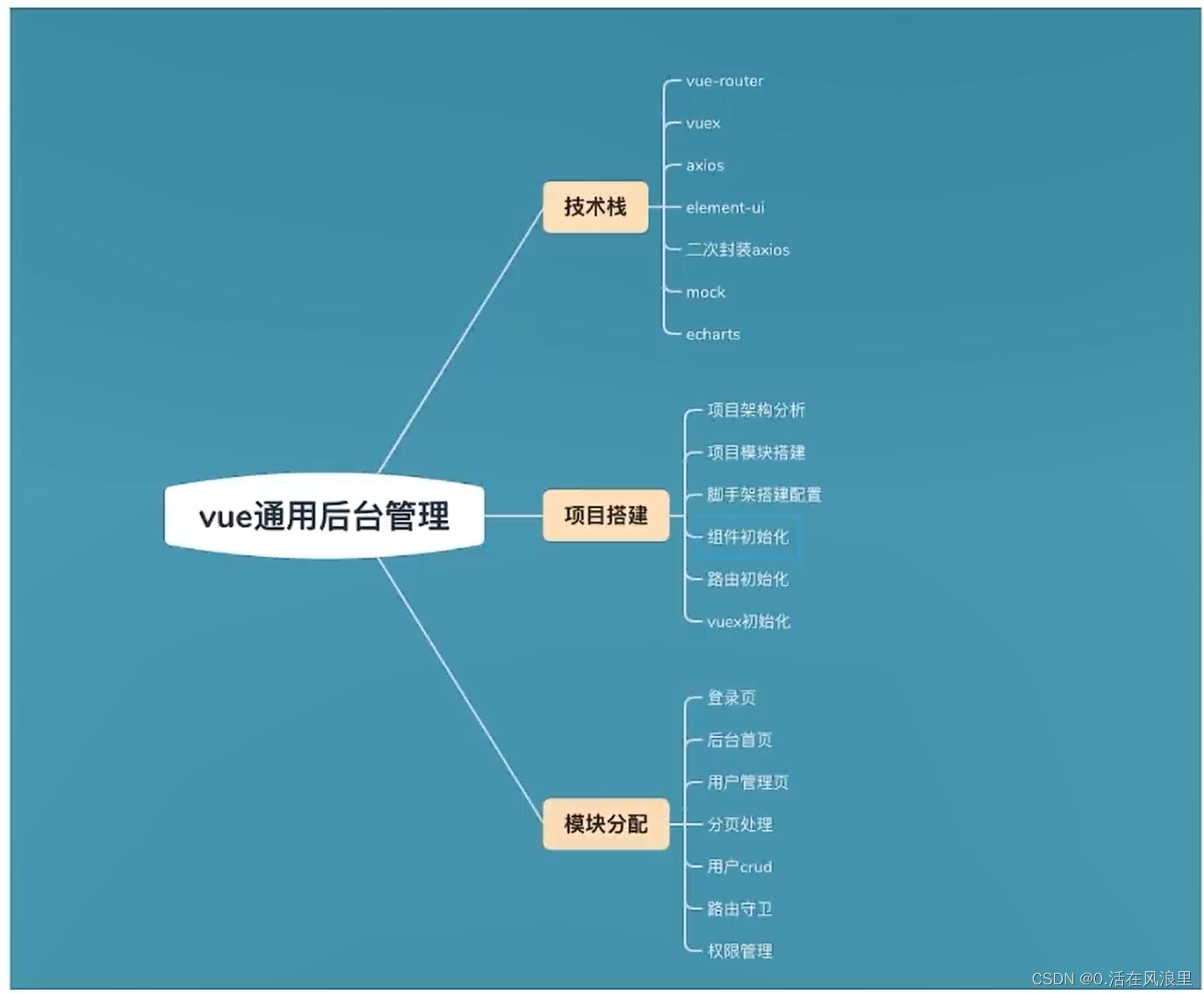
技术栈有哪些

vue-router + vue + axios + ele + 二次封装axios + mock模拟数据源 + 图表(折、柱、饼),
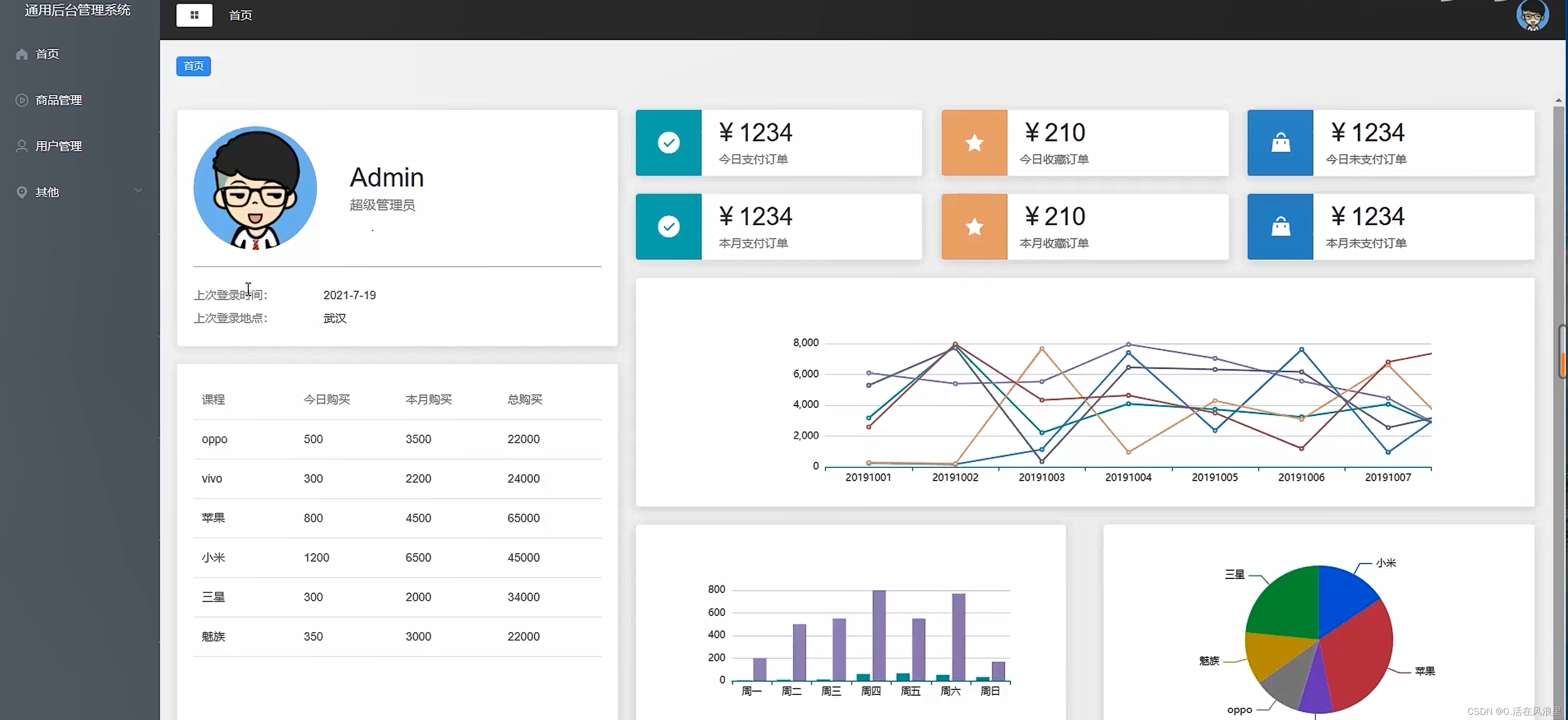
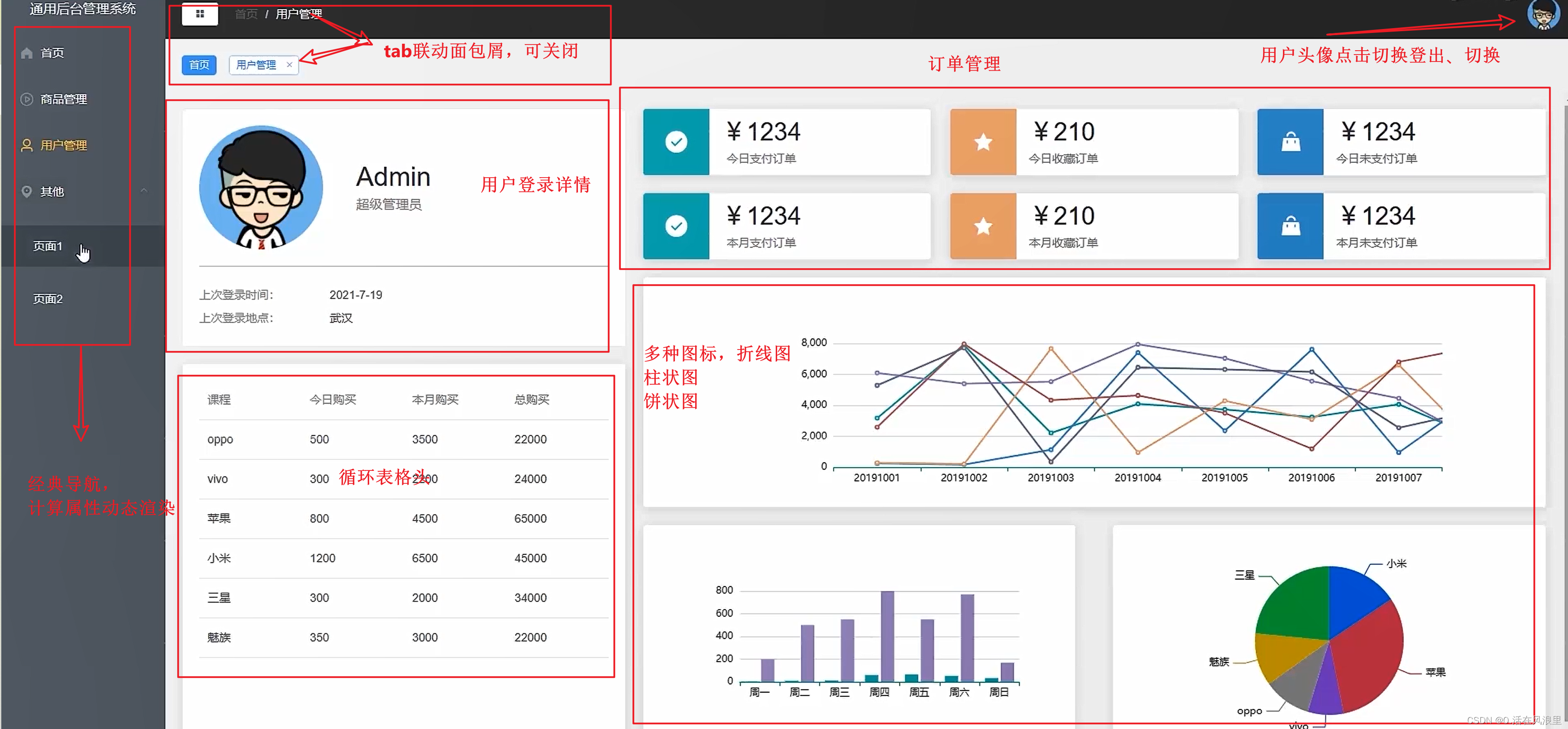
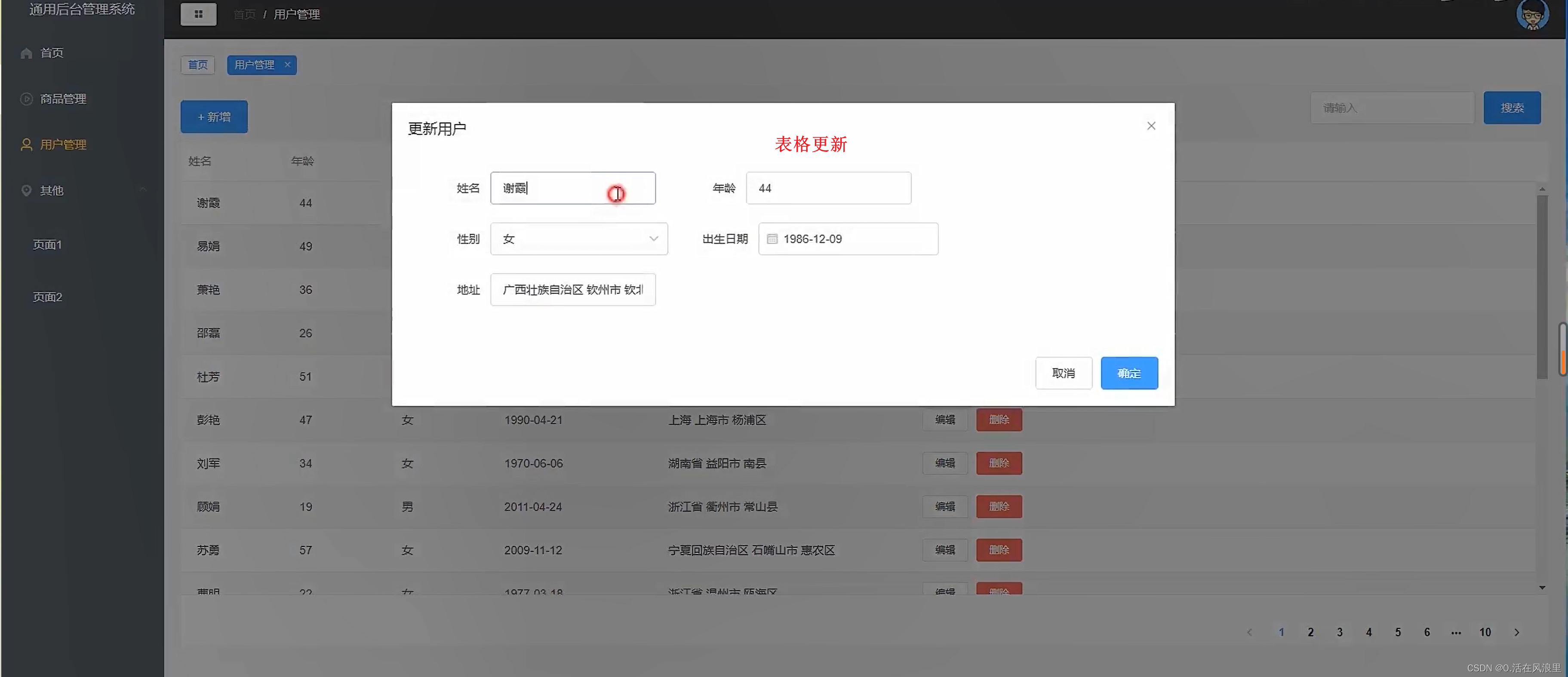
图例:





图例过多不一一展示了,直接开始写
开始
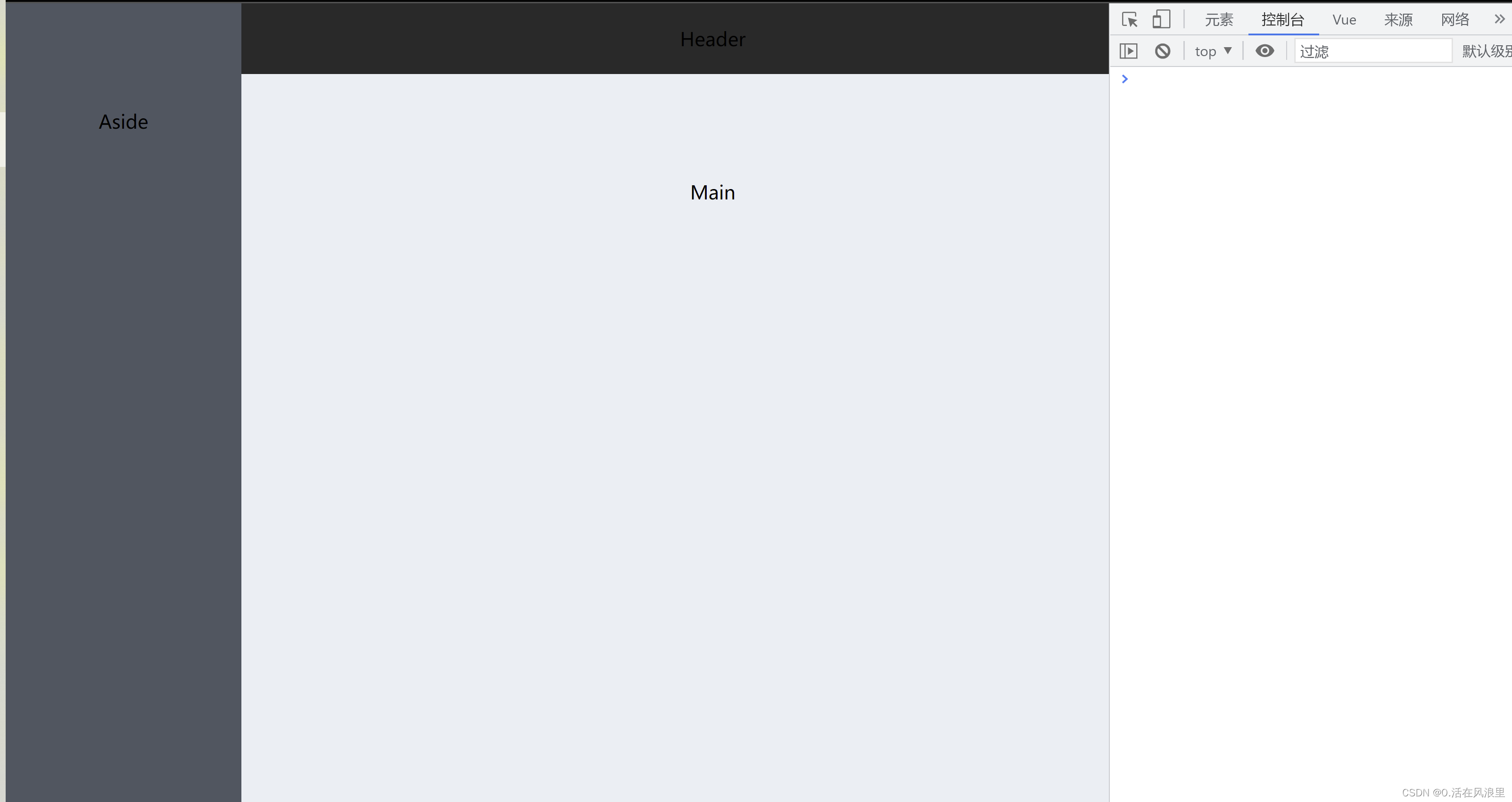
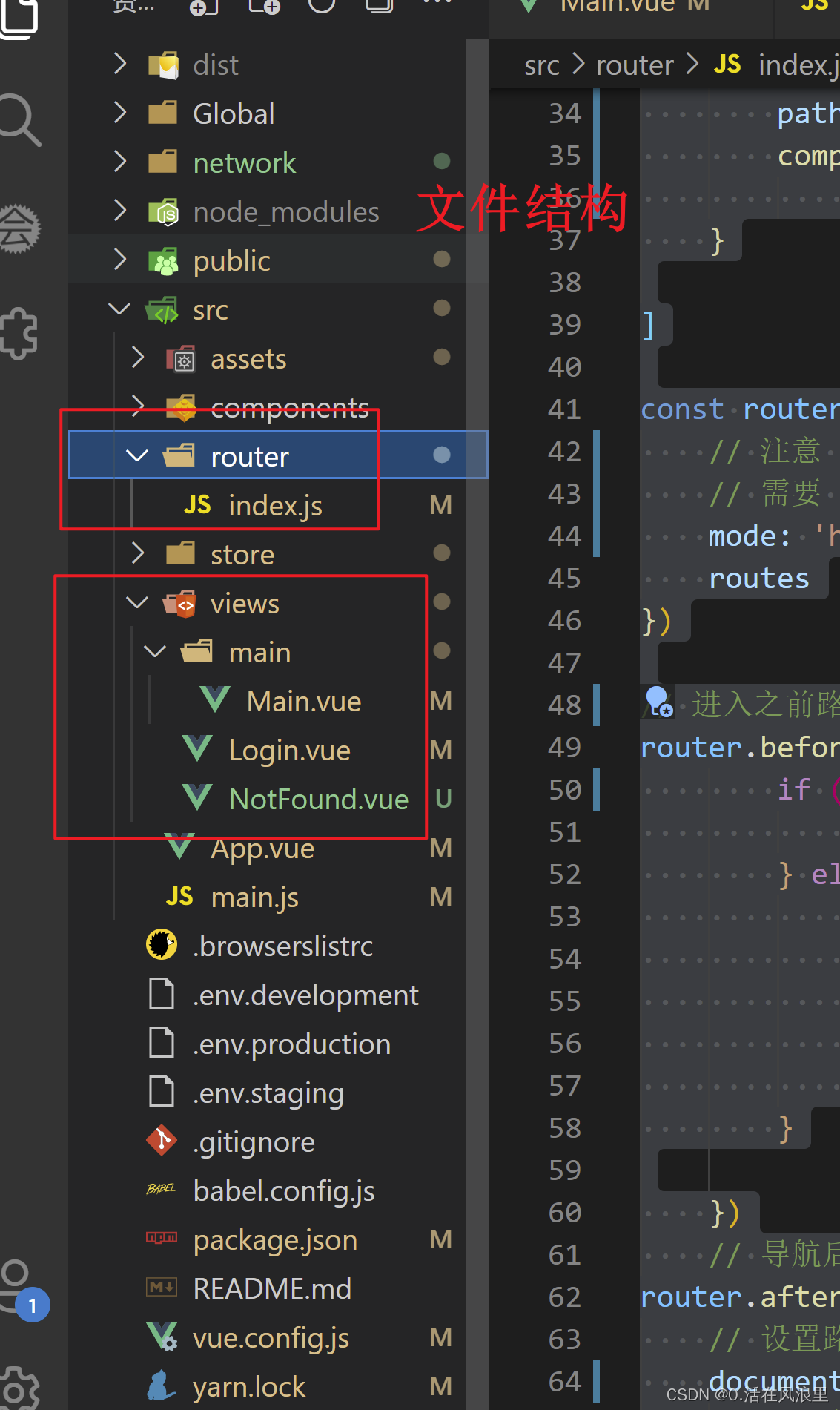
首页架构
1、main 如图展示,主页结构


位置:Main.vue <template> <div id="main"> <el-container> <el-aside width="200px">Aside</el-aside> <el-container> <el-header>Header</el-header> <el-main>Main</el-main> </el-container> </el-container> </div> </template> <script> export default { name: "", data() { return {}; }, methods: {}, computed: {}, components: {}, created() {}, }; </script> <style lang="scss" scoped> //@import '引入的css文件'; #main { width: 100%; height: 100%; .el-header, .el-footer {
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/598131
推荐阅读
相关标签



