热门标签
热门文章
- 1git忽略文件不生效_git忽略文件不起作用
- 2一站式低代码开发平台iVX初探_ivx开放平台
- 3用链表实现栈(Java语言)_java语言链表实现栈
- 4python arma_只需一行代码!Python中9大时间序列预测模型
- 5spring注解:spring aop注解详解
- 6ZooKeeper分布式锁实现java例子,附完整可运行源代码_java zeekeeper实现分布式锁
- 7golang template: “xxx.html“ is an incomplete or empty template 解决方法
- 8结合TextIn和Springboot实现图片识别_springboot颜色识别
- 9NSError代码错误列表_ns error net reset
- 10以太坊(Ethereum) - 连接公链_ethereum公链
当前位置: article > 正文
了解微信小程序开发流程
作者:小蓝xlanll | 2024-05-25 20:28:59
赞
踩
微信小程序
前言:本文只适合初学者了解大致开发流程,好让后续学习胸有成竹,有条不紊
1、开发准备
① 在微信公众平台 (qq.com)完成微信小程序账号注册
②下载安装微信小程序开发者工具
2、创建项目
新建
新建时需要的appid,在微信公众平台中【开发-开发管理-开发者ID】可以找到
其他参数按照自己的需求选择即可。

认识
新建后,简单认识下项目结构和开发工具

项目结构
- 主要是三个部分:pages、utils、配置,分别存放页面、工具类函数、全局配置
- 其中关于.json文件可以多熟悉,都是关于项目的配置,后面可以在开发逐步中掌握用法。
例如:
- 新建页面,直接在文件app.json中新建路径即可,注意页面是按照路径的先后顺序展示的,比如会把第一个路径当作首页
- pages下每个文件夹里单独的json文件拥有更高的优先级,可以覆盖app.json中的公共配置
3、编码
这个阶段就可结合B站黑马程序员微信小程序开发辅助学习,根据UI、ue图进行开发了。
组件、样式都和网页开发相似,只有细微不同,对于有基础的同学转换起来应该不难。
另外,所有组件和api在微信开放平台官网开发文档都有详细说明,非常方便
例如:
- 宿主环境自带的常用视图容器组件view、scroll-view、swiper,分别是盒子相当于div、滚动区域、轮播
- 小程序api主要分三大类:
- 事件监听类:以on开头监听事件的触发,比如wx.onWindowResize监听窗口尺寸变化
- 同步类:例如wx.setStorageSync('key','value')向本地写入存储内容
- 异步类:例如wx.request()发起网络请求,通过success回调接收数据
内容虽多,但文档就像字典,无须一下子全部了然于胸,不要着急,在开发过程中多翻阅、多运用、多理解自然就慢慢掌握了

4、协同与发布
如果不是个人开发,而是公司团队合作则需要注重协调
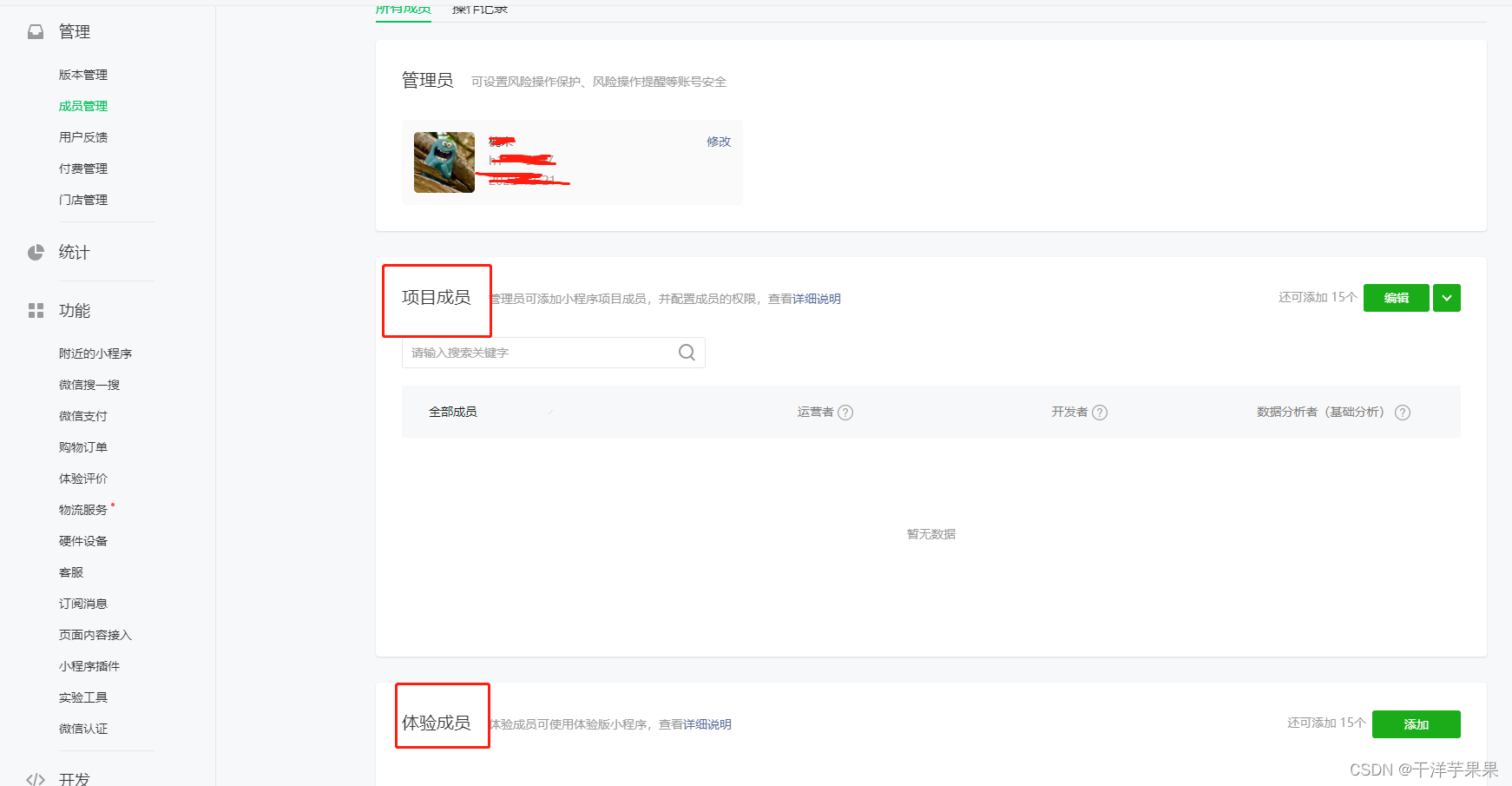
开发流程和分工

管理员可以给分配角色,对小组成员进行管理,大致分为项目成员(参与开发)和体验成员(可体验)

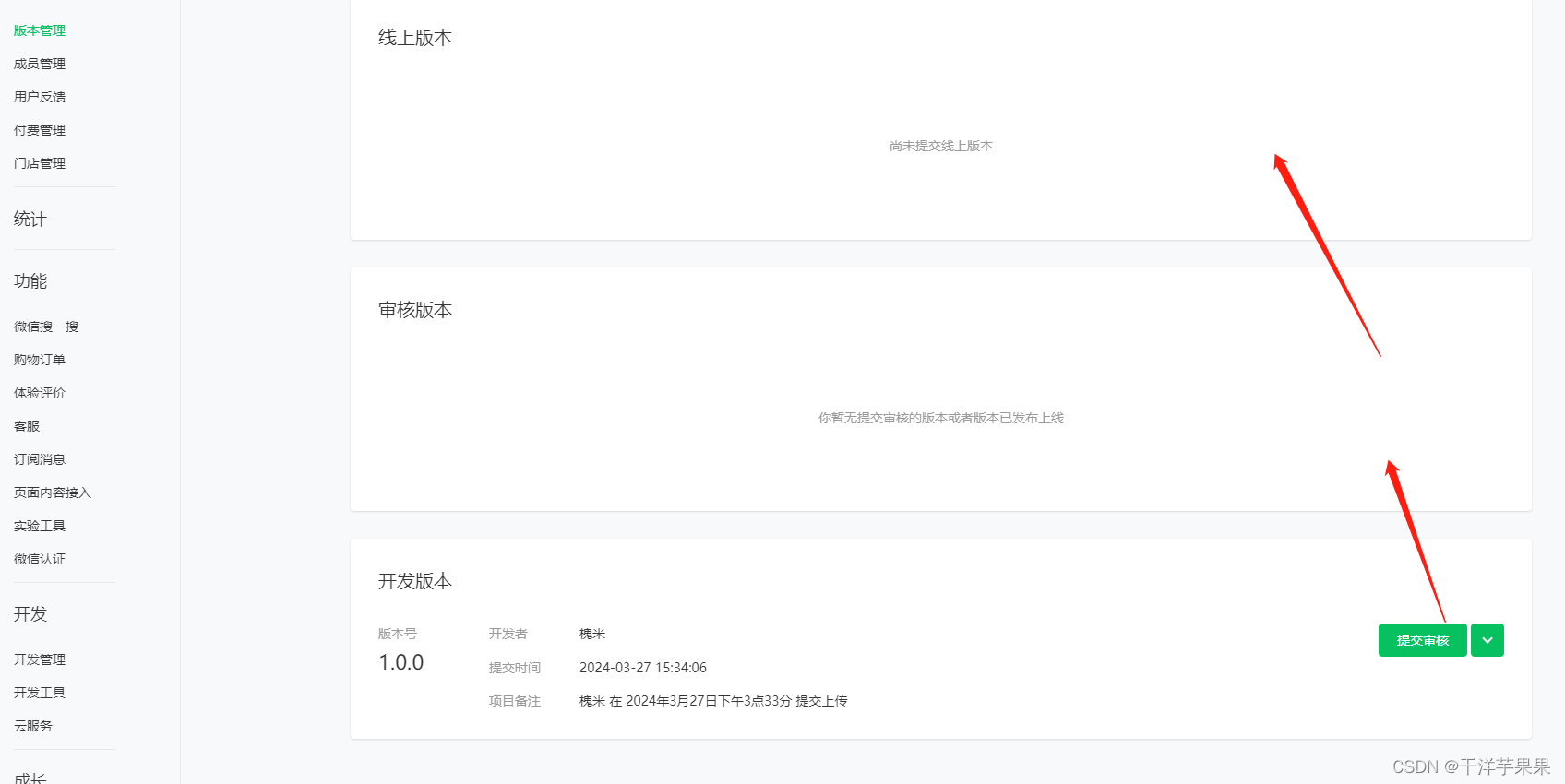
发布
开发版本(体验版本)->审核版本->线上版本
主要分两步
1、在微信开发者工具中上传版本

2、上传版本会变成开发版本
此时提交审核,等待审核通过后,就会变成审核版本;审核版本再点击发布,就可变成线上版本了

此时就完成了微信小程序的开发
5、推广
通过小程序码推广
在【小程序管理后台-设置-基本设置-基本信息-小程序码及线下物料下载】可以找到
在小程序后台统计页面可以查看到小程序的访问情况,也可以通过手机上的“小程序数据助手”查看
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/623655
推荐阅读
相关标签


