热门标签
热门文章
- 1hbase shell启动后输入list出现ERROR: KeeperErrorCode = NoNode for /hbase/master_hbase输入list没有反应
- 2四、大数据实践——模型预测及分析
- 3逻辑回归 + GBDT模型融合实战!
- 4解决react项目启动报错:error Couldn't find a package.json_error couldn't find a package.json file
- 52024 前端面试题_2024前端面试题
- 6Obsidian使用Git同步
- 7git shanchu stash_git stash pop 冲突,git stash list 中的记录不会自动删除的解决方法...
- 8基于用户的相似性度量
- 9鸿蒙OpenHarmony【小型系统 编译】(基于Hi3516开发板)_鸿蒙4.0 如何单独编译内核
- 10Anaconda 环境中安装OpenCV (cv2)_conda安装cv2_anaconda如何下载cv2库
当前位置: article > 正文
Element-UI简介
作者:小蓝xlanll | 2024-05-28 08:30:35
赞
踩
Element-UI简介
目录
element-ui是一个前端的ui框架,封装了很多已经写好的ui组件,例如表单组件,布局组件,表格组件.......是一套桌面端组件。
Element - 网站快速成型工具![]() https://element.eleme.cn/2.13/#/zh-CN
https://element.eleme.cn/2.13/#/zh-CN
安装
1.使用npm进行安装或是引入样式
npm i element-ui -S
- <!-- 引入样式 -->
- <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
- <!-- 引入组件库 -->
- <script src="https://unpkg.com/element-ui/lib/index.js"></script>
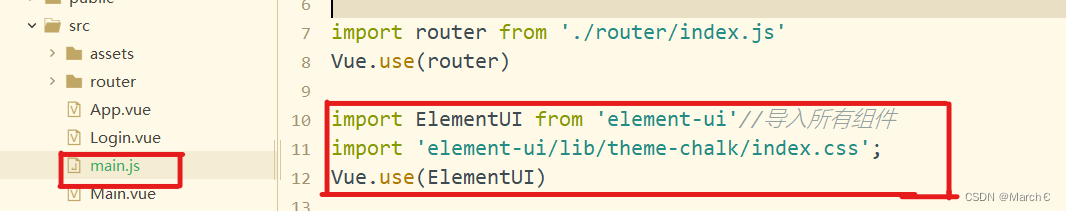
2.在main.js中进行配置

常用组件
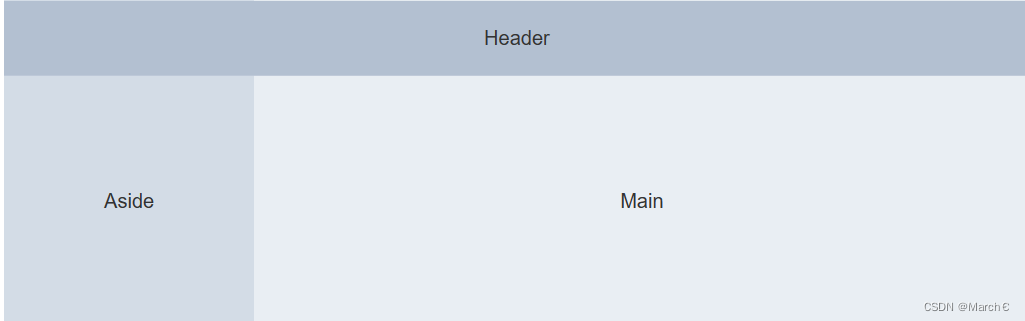
Container 布局容器
可以自定义样式
<el-container>:外层容器。当子元素中包含<el-header>或<el-footer>时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。

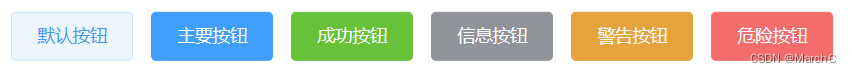
Button 按钮
- <el-button>默认按钮</el-button>
- <el-button type="primary">主要按钮</el-button>
- <el-button type="success">成功按钮</el-button>
- <el-button type="info">信息按钮</el-button>
- <el-button type="warning">警告按钮</el-button>
- <el-button type="danger">危险按钮</el-button>
 也可以修改样式
也可以修改样式
- <el-button icon="el-icon-search" circle></el-button>
- <el-button type="primary" icon="el-icon-edit" circle></el-button>
- <el-button type="success" icon="el-icon-check" circle></el-button>
- <el-button type="info" icon="el-icon-message" circle></el-button>
- <el-button type="warning" icon="el-icon-star-off" circle></el-button>
- <el-button type="danger" icon="el-icon-delete" circle></el-button>

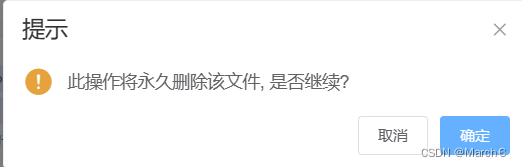
MessageBox 弹框
模拟系统的消息提示框而实现的一套模态对话框组件,用于消息提示、确认消息和提交内容。
- <template>
- <el-button type="text" @click="open">点击打开 Message Box</el-button>
- </template>
-
- <script>
- export default {
- methods: {
- open() {
- this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {
- confirmButtonText: '确定',
- cancelButtonText: '取消',
- type: 'warning'
- }).then(() => {
- this.$message({
- type: 'success',
- message: '删除成功!'
- });
- })
- }
- }
- }
- </script>


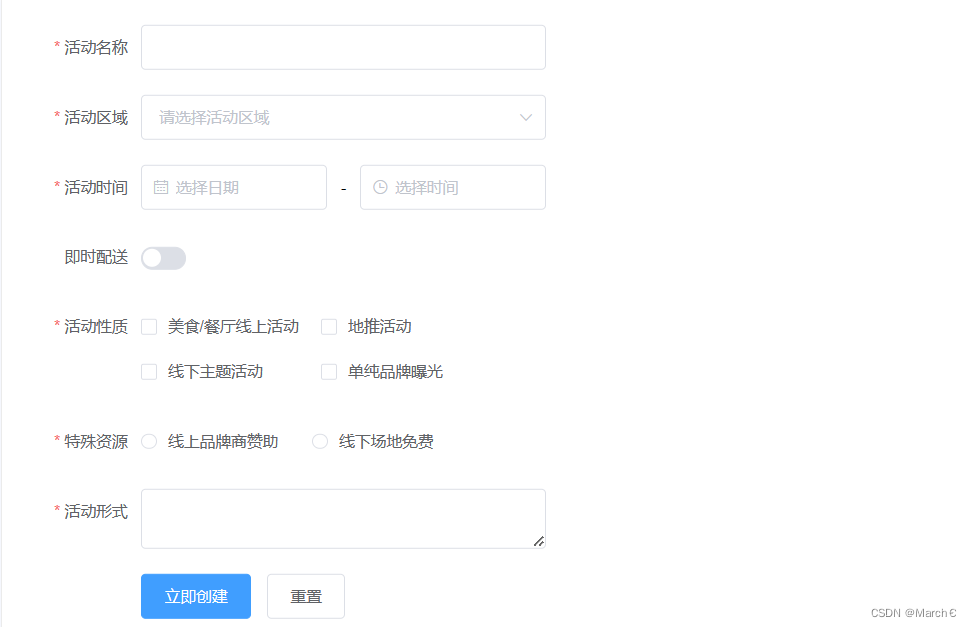
Form 表单验证
在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/636565
推荐阅读
相关标签


