- 1sql 中CURSOR 的使用
- 2下载量超高的vscode AI插件_vscode好用的ai插件
- 3Python机器学习:Scikit-learn简单使用包含聚类、分类、降维、回归_实际问题的机器学习建模,python解决实际问题,如分类、回归、聚类或推荐等。项目
- 4社工钓鱼tabnapping反向标签劫持_反向标签抓取攻击
- 5Django测试与持续集成:从入门到精通_django集成测试
- 62024年5月19日 十二生肖 今日运势_2024年5月19日 十二生肖 今日运势-csdn博客
- 7PTA数据结构期末练习-单选题_下列关于无向连通图特性的叙述中,正确的是 i.所有顶点的度之和为偶数 ii.边数大于
- 8【云原生】kubernetes中的service原理、应用实战案例解析
- 9Unity 使场景整体变暗_unity调整场景的亮度
- 10tidb存储基本原理_tidb需要分库分表吗
网页跳转java无法_springboot无法跳转页面的问题解决方案
赞
踩
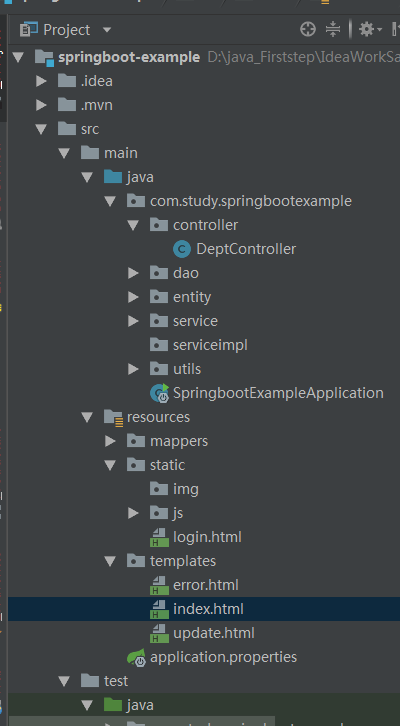
首先我登录页面直接通过浏览器请求直接访问的,项目结构如图所示

登录页面
$(function () {
$("#but").click(function(){
var data = $("#frm").serialize();
$.get("index",data);
})
})
点击提交后,是一个ajax发送表单里面的数据,请求地址为index,会去数据库里面查询是否有这个人(后端采用mybatis去数据库查询),根据返回的结果,跳到相应的页面去,我在controller里面写的index请求的java代码为:
// 登录
@GetMapping("index")
public String addDept(Dept dept) {
log.info("dept===" + dept);
List depts = deptService.selectDept(dept);
if (depts != null) {
return "index";
} else {
return "error";
}
}
意外的事情出现了,有查询结果出来,而且也进入了if判断,但就是没有跳转页面,这个问题困惑了许久,一直没想到问题出现在哪里,百度了很多,其中百度给的结果有以下几点:
注解使用@Controller 而不是@RestController,因为使用@RestController会返回“index”字符串
首先在pom文件中引入模板引擎jar包,即:
org.springframework.boot
spring-boot-starter-thymeleaf
在application.properties中配置模板引擎
spring.thymeleaf.prefix=classpath:/templates/
不加@responseBody注解,因为加了之后会返回一个字符串的形式;
以上的这些坑,我都试了,最后还是没有失败,但是我直接在浏览器上输入index请求,会跳转到index.html的页面上面去,我就很纳闷了,还是不知道我的问题出现在哪里
我的index.html的页面如下,用ajax请求,调用去数据库查询所有人的请求,代码如下:
index页面
selectDept()
function selectDept() {
$.get("getDept",callSelectDept,"JSON")
function callSelectDept(data) {
var str=""
for (var i =0;i
str+=data[i].deptno+"---"+data[i].dname+"---"+data[i].loc+
"删除"+
"修改"
+"
"
}
$("#queryDept").append(str)
}
}
当通过浏览器访问index.html后,会显示出来数据,这里是没有问题的
后来过了一段时间吧,才想起来是不是ajax请求调用方法后,在java后端发送跳转页面请求后,不能跳转页面,因为ajax默认是异步请求嘛.代码如下
$.ajax({
asyn:false,
url:"index",
type:"get",
data:data
})
后来将ajax请求改为同步之后,还是失败,最后,将提交表单的方式改为summit,成功!!!
总结:ajax请求最好只用于发送数据,和从后端拿数据,不要做跳转页面的...如果一定要做页面的跳转,可以约定后端放回的数据为1或0,当返回的数据为1时,用Windows.location.href="index.html" rel="external nofollow" rel="external nofollow" 来跳转
具体代码如下:
function callback(dat){
if (dat=1){
window.location.href="index.html" rel="external nofollow" rel="external nofollow"
}else {
alert("1")
}
否则就用submit提交,记住了,ajax用于发送请求到那个方法后,后端是跳转不了页面的,也不会报错,因为ajax用于默认是异步请求,如果要跳就在前端跳转页面也是可以的
这个坑记录下来,为后来的你们给与一些建议!!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。


