- 1区块链+长三角一体化国家战略+科创板,上海向全球区块链行业发出邀请_上海区块链技术协会
- 2git下载安装配置及Git在Gitee上拉取和上传代码教程_gitee安装拉取代码步骤
- 3git push的时候忽略某些文件配置_git push忽略某些文件
- 4Docker 安装,基本命令_安装docker命令
- 5VCS 详解1_vcs -cflags
- 6wav是什么格式?什么播放器可以打开wav?_wav怎么打开
- 7【热门技术】一文详细解读云计算_一文讲明白云和虚拟机
- 8Connection activation failed: The connection is not for this device重启网络,报以下错误_添加网卡,重启netwoek 报错the connection is not for this de
- 9【开源数据集】智慧城市之CCPD车牌数据集_ccpl数据集
- 10Git的Patch功能_git中patch 是啥
unity插件 -- UiEffect for UGUI_uieffect-upm
赞
踩
目录
1.简介
UIEffect-upm是Unity中的一个插件,用于实现各种UI特效。它提供了许多常见的UI效果,如模糊、描边、阴影、发光等,可以轻松地为UI元素增添动态和吸引力。UIEffect-upm可以通过Unity的Package Manager进行安装和管理,是一个方便易用的工具,可以帮助开发者为游戏或应用程序创建出色的用户界面效果。

2. 脚本
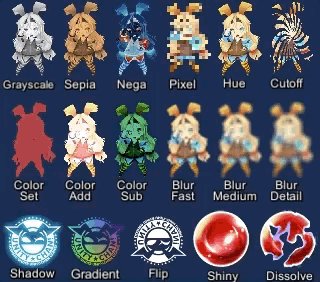
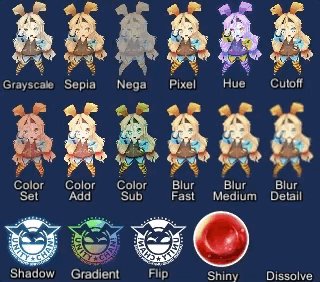
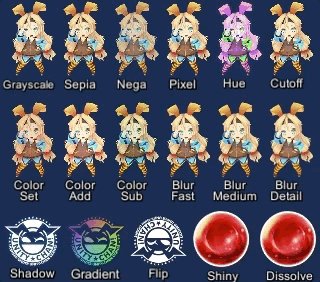
| 脚本 | 属性 | 效果 |
|---|---|---|
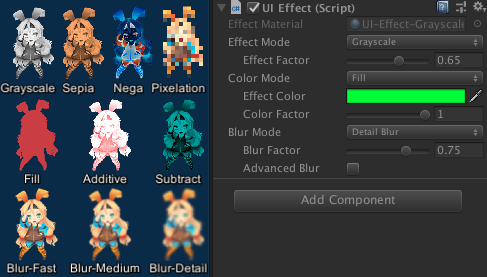
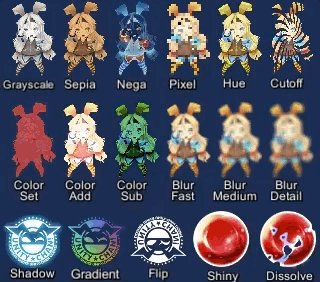
| UIEffect | 效果模式 -- Effect Mode: 灰度(Grayscale)、棕褐色(Sepia)、 负片(Nega)、像素化(Pixelation) 颜色模式 -- Color Mode: Multiply(乘法), Fill(填充), Additive(加法), Subtract(减法) 模糊模式 -- Blur Mode: Fast(快速), Medium(中度), Detail(细节) 高级模糊 -- Advanced Blur: |
|
| UIShiny | 为图片添加闪光效果.该效果不需要Mask组件或法线贴图. 参数: Effect factor, Width, Rotation, Softness, Brightness, Gloss |
|
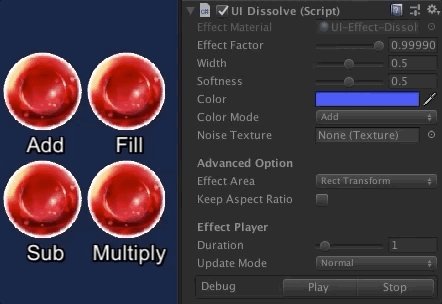
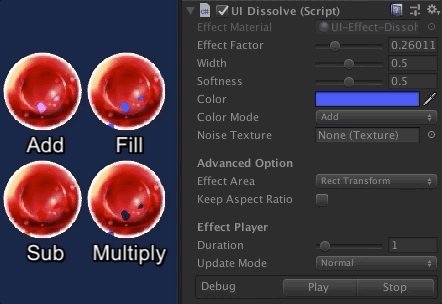
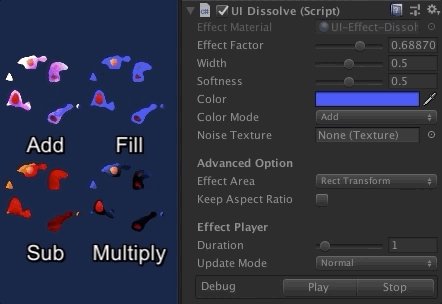
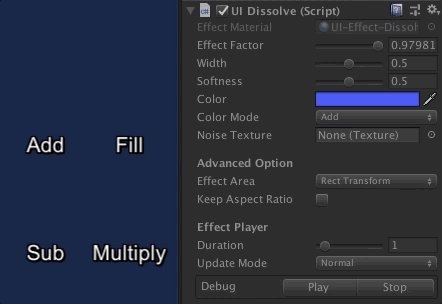
| UIDissolve | 对图片应用溶解效果. 边缘颜色模式--Color Mode for edge: Multiply, Fill, Additive, Subtract
Effect factor, Width, Rotation, Softness, Edge color
Effect area :效果区域 Keep effect aspect ratio: 效果纵横比 |
|
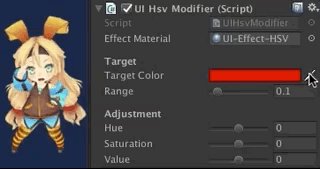
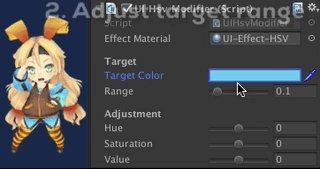
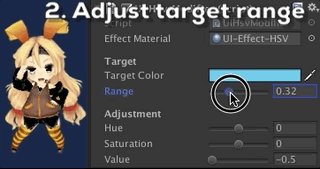
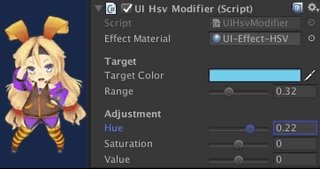
| UIHsvModifier | 修改图形的 HSV. 目标--Target: Color(颜色), Range(范围) 调整 -- Adjustment: Hue(色相), Saturation(饱和度), Value |
|
| UITransition Effect | 使用单通道纹理应用过渡效果. 效果模式 -- Effect Mode: Cutoff(截止), Fade(淡入淡出), Dissolve(溶解) 选项--Options: Effect area(区域), Keep effect aspect ratio(纵横比), transition texture(过渡纹理)
在隐藏时禁用图形的 raycastTarget. |
|
另外:
| 脚本 | 属性 | 效果 |
|---|---|---|
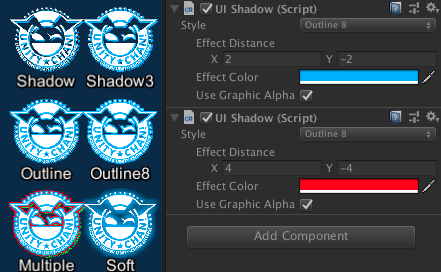
| UIShadow | 向图形添加 shadow(阴影) / outline(轮廓) . 阴影样式 -- ShadowStyle: Shadow, Shadow3, Outline, Outline8 |
|
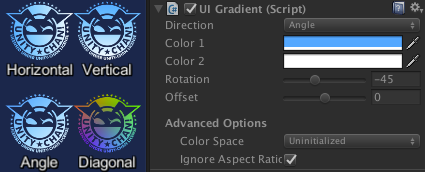
| UIGradient | 将顶点颜色更改为带有角度和偏移的渐变. 方向 -- Direction: Horizontal, Vertical, Angle, Diagonal 选项 -- Options: Offset(偏移), Color space(色彩空间) |
|
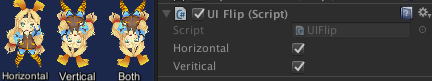
| UIFlip | 图形翻转. 方向 -- Direction: Horizontal(水平), Vertical(垂直), Both(双向) |
|
3. 在线观看Demo
4.安装要求
unity 2017.1 或更高版本、无需其他sdk
⚠️使用OpenUPM (适用于 unity 2018.3 或更高版本)
5.使用方法
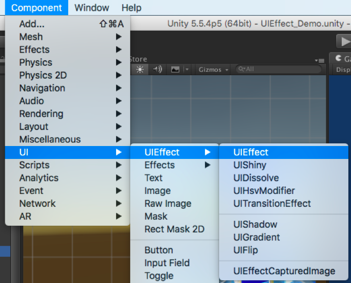
在Hierarchy层级面板选中要添加效果的UI物体,然后在Inspector属性面板点击下方的Add Component按钮,输入ui ,就可以选择你想要使用的 图片效果脚本了。
或者在层级面板选择物体后,按下图操作

6.使用场景
| 示例 | 描述 | 效果 |
|---|---|---|
| 锁定/解锁 | 使用UIEffect脚本的灰度,表明内容是否可用 |
|
| 轮廓 | 使用 UIEffect 填充颜色. |
|
| 软阴影/外发光 | 使用 UIEffect 和 UIShadow 模糊阴影 |
|
| 彩色阴影 | 使用 UIEffect 和 UIShadow 用颜色去填充阴影 |
|
| 动态字体模糊 | 使用 UIEffect 模糊文本。 要干净的模糊动态字体,请启用高级模糊选项 |
|
| 带轮廓和阴影的文本 | 使用两个 UIShadow 添加轮廓和阴影。 与默认的组件相比,过度绘制较少。 |
|
| 闪光按钮 | 使用 UIShiny 实现按钮闪光。 |
|
| 画面转换 | 使用 UITransitionEffect 使用任何过度纹理来过渡屏幕. |
|