热门标签
热门文章
- 1数据结构C语言版 —— 顺序表增删改查实现_增删改查c
- 2Nginx Linux系统make指令gcc-c++依赖下载_gcc-c++依赖包下载
- 3MySql实现类似Oracle的rownum列_mysql 查询结果输出类似于oracle 的rownum
- 4ubuntu16.04安装wordpress
- 5Micro-ros系列教程(1) 在STM32上部署micro-ros包括自定义消息类型_micro ros静态库编译
- 6数据结构-总结_数据结构 讲解
- 7Springboot2.x整合Activiti7入门案例_alfresco activiti 基础springboot
- 8遇到并发就发怵?这份GitHub标星180k的JAVA并发编程合集有奇效,还不赶紧来学!_github高并发项目推荐
- 9ADOP告诉您 2024年人工智能是什么?它的类型、趋势和未来?上篇
- 10使用Jenkins+docker 部署springboot项目_jenkins 运行在docker容器 部署 springboot
当前位置: article > 正文
【1+X Web】1+X高级试题(5)_1+x web高中大题
作者:小蓝xlanll | 2024-06-07 16:40:57
赞
踩
1+x web高中大题
20029-计算器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <title>calculator</title> <(1) rel="stylesheet" type="text/css" href="index.css"> <!--第(1)空--> <script type="text/javascript" charset="utf-8" src="index.js"></script> </head> <(2)> <!--第(2)空--> <div class="calculator"> <(3) class="output" value="0" id="iputNum" disabled="disabled"></(3)> <!--第(3)空--> <div class="numbers"> <(3) type="(4)" value="7" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="8" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="9" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="4" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="5" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="6" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="1" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="2" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="3" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="0" onclick="numberClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="AC" onclick="cleanClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="=" onclick="equalClick()"> <!--第(3)空和第(4)空--> </div> <div class="operators"> <(3) type="(4)" value="*" onclick="operatorClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="-" onclick="operatorClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="+" onclick="operatorClick(value)"> <!--第(3)空和第(4)空--> <(3) type="(4)" value="/" onclick="operatorClick('/')"> <!--第(3)空和第(4)空--> </div> </div> </(2)> <!--第(2)空--> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35

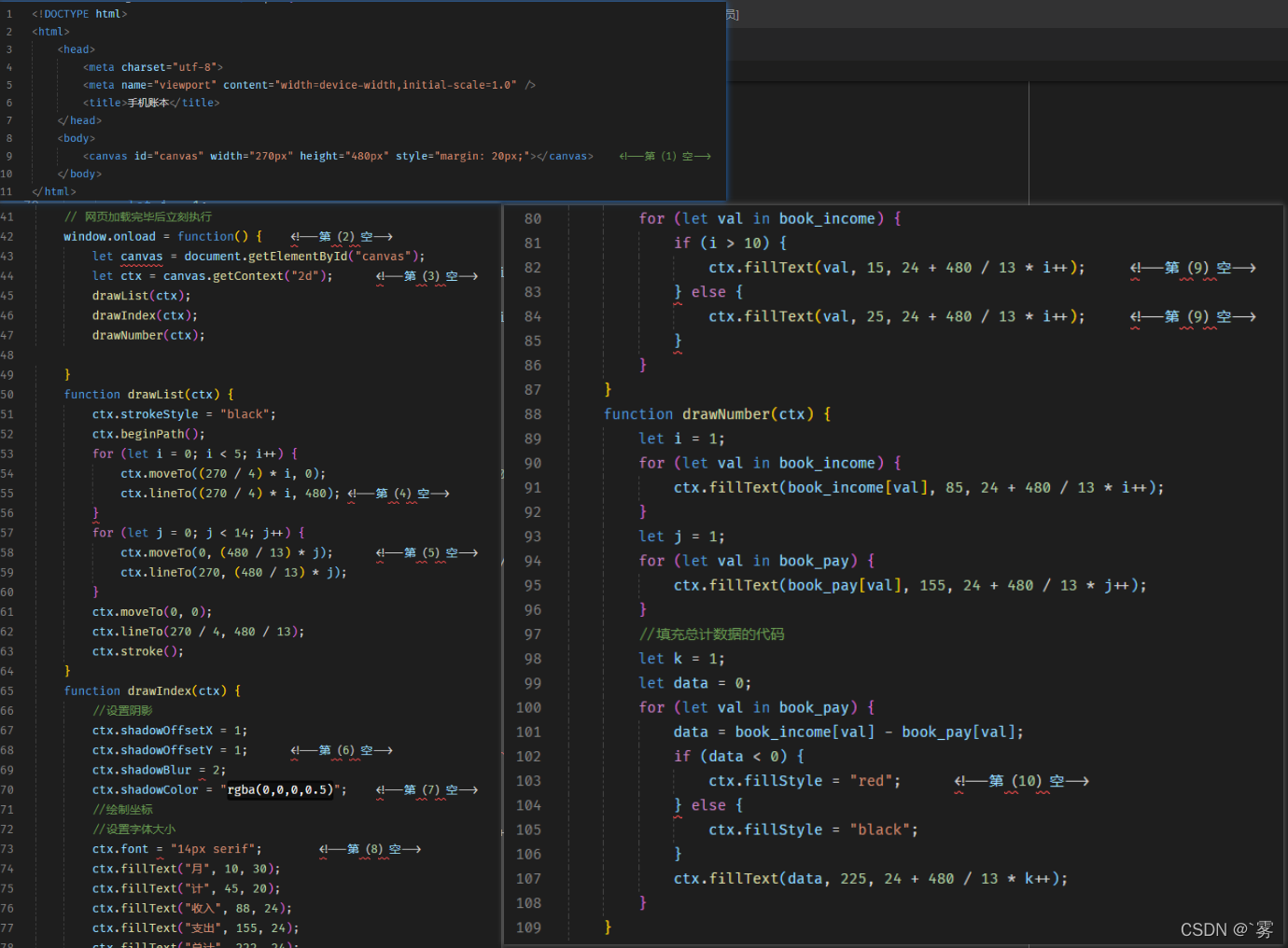
20030-手机账本
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0" /> <title>手机账本</title> </head> <body> <(1) id="canvas" width="270px" height="480px" style="margin: 20px;"></(1)> <!--第(1)空--> </body> </html> <script> var book_income = { "一月": "6500", "二月": "5500", "三月": "10500", "四月": "8500", "五月": "7500", "六月": "5400", "七月": "4700", "八月": "8300", "九月": "6660", "十月": "5550", "十一月": "14690", "十二月": "8900", } var book_pay = { "一月": "4500", "二月": "4500", "三月": "5500", "四月": "6600", "五月": "4300", "六月": "3700", "七月": "5600", "八月": "7200", "九月": "6000", "十月": "4200", "十一月": "10000", "十二月": "5000", } // 网页加载完毕后立刻执行 window.(2) = function() { <!--第(2)空--> let canvas = document.getElementById("canvas"); let ctx = (3).getContext("2d"); <!--第(3)空--> drawList(ctx); drawIndex(ctx); drawNumber(ctx); } function drawList(ctx) { ctx.strokeStyle = "black"; ctx.beginPath(); for (let i = 0; i < 5; i++) { ctx.moveTo((270 / 4) * i, 0); ctx.(4)((270 / 4) * i, 480); <!--第(4)空--> } for (let j = 0; j < 14; j++) { ctx.(5)(0, (480 / 13) * j); <!--第(5)空--> ctx.lineTo(270, (480 / 13) * j); } ctx.moveTo(0, 0); ctx.lineTo(270 / 4, 480 / 13); ctx.stroke(); } function drawIndex(ctx) { //设置阴影 ctx.shadowOffsetX = 1; ctx.(6) = 1; <!--第(6)空--> ctx.shadowBlur = 2; ctx.(7) = "rgba(0,0,0,0.5)"; <!--第(7)空--> //绘制坐标 //设置字体大小 ctx.(8) = "14px serif"; <!--第(8)空--> ctx.fillText("月", 10, 30); ctx.fillText("计", 45, 20); ctx.fillText("收入", 88, 24); ctx.fillText("支出", 155, 24); ctx.fillText("总计", 222, 24); let i = 1; for (let val in book_income) { if (i > 10) { ctx.(9)(val, 15, 24 + 480 / 13 * i++); <!--第(9)空--> } else { ctx.(9)(val, 25, 24 + 480 / 13 * i++); <!--第(9)空--> } } } function drawNumber(ctx) { let i = 1; for (let val in book_income) { ctx.fillText(book_income[val], 85, 24 + 480 / 13 * i++); } let j = 1; for (let val in book_pay) { ctx.fillText(book_pay[val], 155, 24 + 480 / 13 * j++); } //填充总计数据的代码 let k = 1; let data = 0; for (let val in book_pay) { data = book_income[val] - book_pay[val]; if (data < 0) { ctx.(10) = "red"; <!--第(10)空--> } else { ctx.fillStyle = "black"; } ctx.fillText(data, 225, 24 + 480 / 13 * k++); } } </script> </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113

【canvas属性】
shadowOffsetX = float 阴影向右偏移量
shadowOffsetY = float 阴影向下偏移量
shadowBlur = float 阴影模糊效果
shadowColor = color 阴影颜色
【demo】
const canvas = document.getElementById(‘canvas’);
const ctx = canvas.getContext(‘2d’);
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = 10;
ctx.shadowBlur = 10;
ctx.shadowColor = ‘rgba(0, 0, 0, 0.5)’;
ctx.fillRect(25, 25, 100, 100);
20031-在线答题器
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>在线答题器</title> <link rel="stylesheet" href="stylesheets/index.css"> <script src="javascripts/index.js"></script> </head> <body> <div id="answerArea"> <h1>在线答题器</h1> <p class="question"> <span>1. 1+1=(</span> <span id="answer"></span> <!-- 答题后显示答题结果 --> <span>)</span> <font id="state" color="red">未答题</font> <!-- 显示答题状态 --> </p> <p class="answer">A:0</p> <p class="answer">B:1</p> <p class="answer">C:2</p> <p class="answer">D:3</p> <p class="question"> <span>A</span><input type="(1)" name="choose" value="A"> <!-- 第(1)空 --> <span>B</span><input type="(1)" name="choose" value="B"> <!-- 第(1)空 --> <span>C</span><input type="(1)" name="choose" value="C"> <!-- 第(1)空 --> <span>D</span><input type="(1)" name="choose" value="D"> <!-- 第(1)空 --> </p> <p> <input id="confirm" type="button" onclick="confirmAnswer()" (2)="确认选项"> <!-- 第(2)空 --> <input id="clear" type="button" onclick="clearAnswer()" (2)="清除结果"> <!-- 第(2)空 --> </p> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35

body{text-align:center;} #answerArea{ /* 浮动 */ (3): left; /* 第(3)空 */ width:40%; height:500px; margin:0 30% 0 30%; background:#ddd; } .answer{ text-align: left; /* 左外边距 */ (4): 14%; /* 第(4)空 */ } .question{ text-align: left; /* 左外边距 */ (4): 10%; /* 第(4)空 */ } #confirm{float: left;(4): 10%;} /* 第(4)空 */ #clear{float: left;(4): 20%;} /* 第(4)空 */ input[type='button']{ background-color: dodgerblue; width:100px; height:40px; font-size: 15px; color:#fff }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

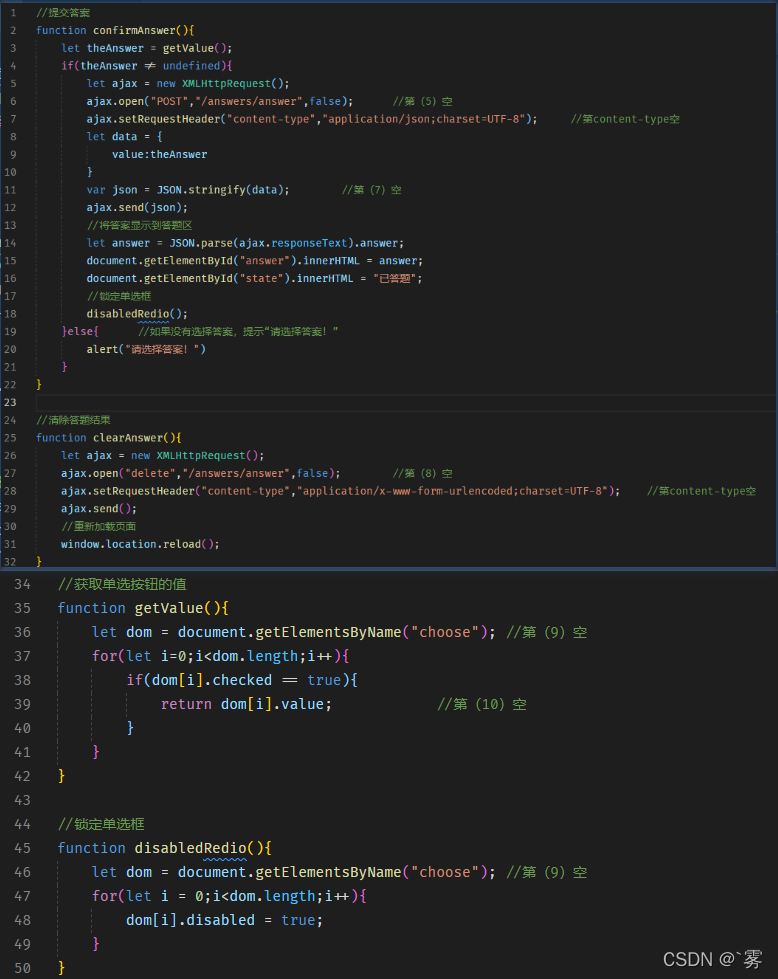
//提交答案 function confirmAnswer(){ let theAnswer = getValue(); if(theAnswer != undefined){ let ajax = new XMLHttpRequest(); ajax.open("POST","(5)",false); //第(5)空 ajax.setRequestHeader("(6)","application/json;charset=UTF-8"); //第(6)空 let data = { value:theAnswer } var json = JSON.(7)(data); //第(7)空 ajax.send(json); //将答案显示到答题区 let answer = JSON.parse(ajax.responseText).answer; document.getElementById("answer").innerHTML = answer; document.getElementById("state").innerHTML = "已答题"; //锁定单选框 disabledRedio(); }else{ //如果没有选择答案,提示“请选择答案!” alert("请选择答案!") } } //清除答题结果 function clearAnswer(){ let ajax = new XMLHttpRequest(); ajax.open("delete","(8)",false); //第(8)空 ajax.setRequestHeader("(6)","application/x-www-form-urlencoded;charset=UTF-8"); //第(6)空 ajax.send(); //重新加载页面 window.location.reload(); } //获取单选按钮的值 function getValue(){ let dom = document.(9)("choose"); //第(9)空 for(let i=0;i<dom.length;i++){ if(dom[i].checked == true){ return dom[i].(10); //第(10)空 } } } //锁定单选框 function disabledRedio(){ let dom = document.(9)("choose"); //第(9)空 for(let i = 0;i<dom.length;i++){ dom[i].disabled = true; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51

var express = (11)('(12)'); //第(11)空和第(12)空 var router = express.Router(); var answer = (11)('../module/answer.js'); //第(11)空 /* GET home page. */ router.get('/', function(req, res, next) { res.render('index'); }); //请求提交答案 router.(13)('/answers/answer',function(req,res,next){ //第(13)空 answer = req.body.value; res.json({ answer:answer, statusCode:201 }) res.end(); }) //清空答案 router.(14)('/answers/answer',function(req,res,next){ //第(14)空 answer = ''; res.json({ statusCode:204 }) res.end(); }) module.exports = (15); //第(15)空
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28

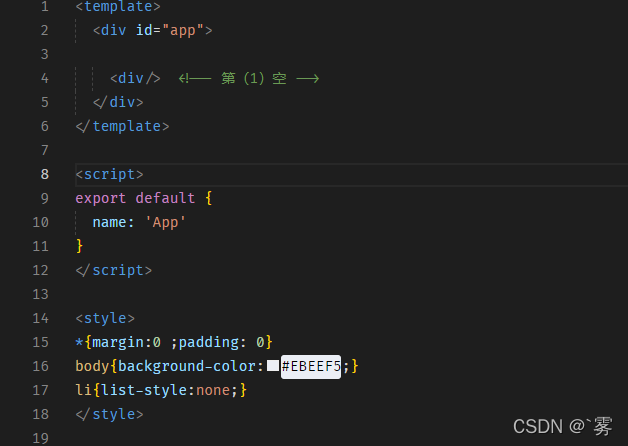
20032-第三题
<template> <div id="app"> <(1)/> <!-- 第(1)空 --> </div> </template> <script> export default { name: 'App' } </script> <style> *{margin:0 ;padding: 0} body{background-color:#EBEEF5;} li{list-style:none;} </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) import Login from '@/components/Login' import ChatRoom from '@/components/ChatRoom' export default new Router({ routes: [ { (2):'/', //第(2)空 redirect:'/(3)' //第(3)空 }, { (2):'/login', //第(2)空 name:'Login', component:Login }, { (2):'/chatroom', //第(2)空 name:'ChatRoom', component:ChatRoom } ] })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25

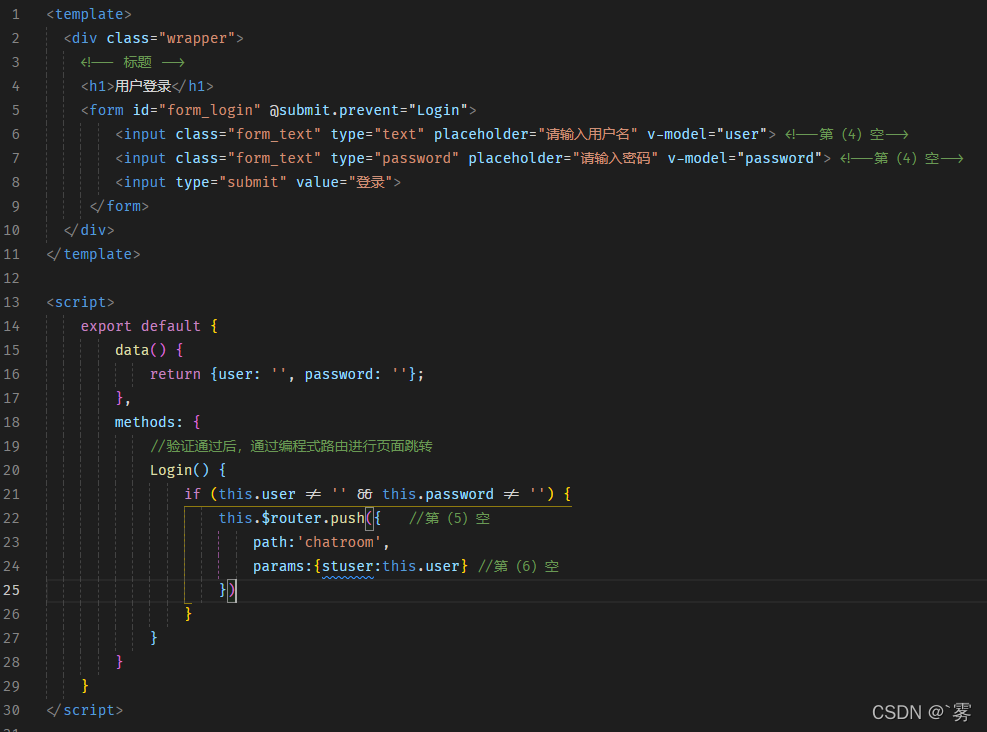
<template> <div class="wrapper"> <!-- 标题 --> <h1>用户登录</h1> <form id="form_login" @submit.prevent="Login"> <input class="form_text" type="text" placeholder="请输入用户名" (4)="user"> <!--第(4)空--> <input class="form_text" type="password" placeholder="请输入密码" (4)="password"> <!--第(4)空--> <input type="submit" value="登录"> </form> </div> </template> <script> export default { data() { return {user: '', password: ''}; }, methods: { //验证通过后,通过编程式路由进行页面跳转 Login() { if (this.user != '' && this.password != '') { (5).push({ //第(5)空 path:'chatroom', (6):{stuser:this.user} //第(6)空 }) } } } } </script> <style> /*盒子水平居中*/ .wrapper {border: 1px solid #409EFF;padding:40px;width: 25%;margin: 0 auto;position: absolute;left:50%;top:50%;transform:translate(-50%,-80%);color:#303133;} /*标题 */ h1 {text-align:center;margin-bottom:30px;font-weight:400;} /*表单*/ #form_login .form_text {border:1px solid #dcdfe6;height:40px;line-height: 40px;width:70%;padding:0 15px;margin:0 15%;box-sizing:border-box;margin-bottom:20px;} /*input的placeholder伪类型*/ #form_login .form_text:focus{ outline: none; border: 1px solid #409EFF; } .form_text::placeholder{color:#c0c4cc;} /*登录按钮*/ #form_login input[type='submit'] {color:#fff;background-color: #409eff;border:0 none;width: 70%;height:40px;line-height:40px;margin:0 15%;} </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51

<template> <div> <div class="header"> <h1 class="title">网页聊天室</h1> </div> </div> </template> <script> </script> <!-- 组件间样式互不干扰 --> <style (7)> /* 第(7)空 */ .header{ width:100%; margin-top:30px } .title{ text-align: center; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

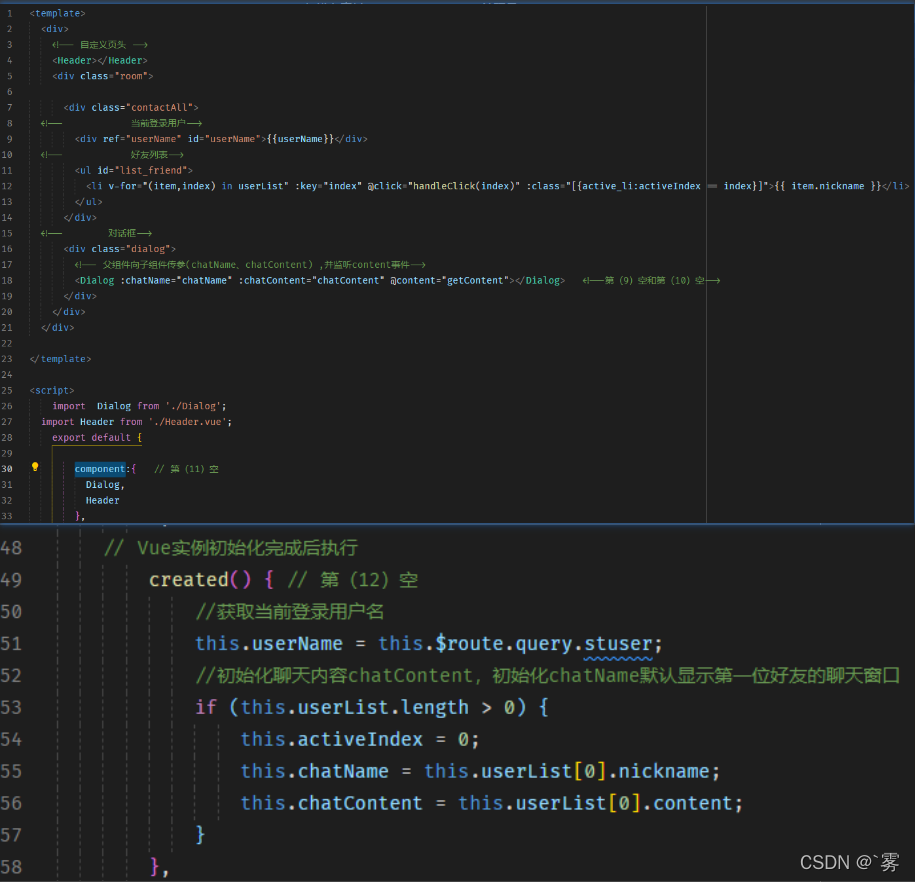
<template> <div> <!-- 自定义页头 --> <Header></Header> <div class="room"> <div class="contactAll"> <!-- 当前登录用户--> <div ref="userName" id="userName">{{userName}}</div> <!-- 好友列表--> <ul id="list_friend"> <li (8)="(item,index) in userList" @click="handleClick(index)" :class="[{active_li:activeIndex == index}]">{{ item.nickname }}</li> <!--第(8)空--> </ul> </div> <!-- 对话框--> <div class="dialog"> <!-- 父组件向子组件传参(chatName、chatContent) ,并监听content事件--> <Dialog (9)chatName="chatName" (9)chatContent="chatContent" (10)content="getContent"></Dialog> <!--第(9)空和第(10)空--> </div> </div> </div> </template> <script> import Dialog from './Dialog'; import Header from './Header.vue'; export default { (11):{ // 第(11)空 Dialog, Header } data() { return { activeIndex:-1, userName:'', chatName:'', chatContent:'', userList:[ {nickname:'Plux',content:'Plux:你好!\n'}, {nickname:'Gams',content:'Gams:在吗?\n'}, {nickname:'Msbo',content:'Msbo:hello\n'}, {nickname:'Fngbuto',content:'Fngbuto:好好好\n'}, ] } }, // Vue实例初始化完成后执行 (12)() { // 第(12)空 //获取当前登录用户名 this.userName = this.$route.query.stuser; //初始化聊天内容chatContent,初始化chatName默认显示第一位好友的聊天窗口 if (this.userList.length > 0) { this.activeIndex = 0; this.chatName = this.userList[0].nickname; this.chatContent = this.userList[0].content; } }, methods:{ //点击好友列表 handleClick(index) { //当前选中的<li>标签激活 this.activeIndex = index; //当前选中的用户名 this.chatName= this.userList[index].nickname; //当前选中的用户的聊天记录 this.chatContent = this.userList[index].content; }, //获取子组件传过来的值 getContent(value) { for (let i = 0;i < this.userList.length; i++) { if (this.userList[i].nickname === this.chatName) { this.userList[i].content += this.userName+':'+ value; this.chatContent = this.userList[i].content; } } } }, } </script> <style> /*聊天室宽高*/ .room {width:760px;height:640px;margin:20px auto;display: flex;} /*用户名*/ #userName {border:1px solid #999;text-align: center;padding: 10px;margin-bottom:10px;} /*好友列表宽高*/ #list_friend {border: 1px solid #999;width: 150px;height :590px;padding:10px;box-sizing:border-box;} #list_friend li{text-align :center;height:40px;line-height:40px;background-color: #ffffff;margin-bottom:10px;} /*点击li激活样式*/ #list_friend .active_li {color: #409eff;border-color: #c6e2ff;background-color:#ecf5ff;} /*对话框*/ .dialog {margin:0 20px;width:600px;} </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95

<template> <div> <!-- 好友--> <p class="showName">{{chatName}}</p> <!-- 对话框显示区域 --> <textarea v-model="chatContent" class="dialogmsg" readonly="readonly"></textarea> <!-- 对话框编辑区域 --> <div class="send-wrap"> <textarea v-model="sendmsg" class="dialogsend"></textarea> <!-- 发送按钮 --> <button @click="handleSend">发送</button> </div> </div> </template> <script> export default { name:'Dialog', (13):['chatName','chatContent'], //第(13)空 data(){ return { sendmsg:'' } }, methods:{ //在信息输入框输入信息,点击发送按钮,注册点击事件 handleSend(){ if (this.sendmsg != '') { //子组件将输入的聊天信息传给父组件 (14)('(15)',this.sendmsg + '\n'); //第(14)空和第(15)空 this.sendmsg = ''; } }, } } </script> <style> /*好友*/ .showName {height: 40px; line-height: 40px; box-sizing: border-box; border:1px solid #DCDFE6;margin-bottom: 10px;padding-left: 10px;font-weight: 600;} /*对话框显示区域*/ .dialogmsg, .dialogsend{width: 100%} .dialogmsg{height: 430px;line-height: 1.8;} .dialogsend{margin-bottom:10px;height:90px;border:none;} /*对话框编辑区域*/ .send-wrap{height:150px;width:100%;border:1px solid #DCDFE6;background-color: #fff;margin-top:10px;box-sizing:border-box;border-radius:5px;position:relative;} /*发送按钮*/ .send-wrap button {position:absolute;right:10px;bottom:10px;color:#fff;background-color: #409eff;border:0 none;width: 60px;} </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50

40035-第四题
<!DOCTYPE html> <html> <head> <meta charset = "utf-8 "> <title>Web 阅读器</title> <!-- 引入样式文件 --> <link rel="(1)" type="(2)" href="(3)" /><!-- 补充代码(1)(2)(3) --> <!-- 引入js文件 --> <script src="(4)"></script> <!-- 补充代码(4) --> </head> <body> <div class="btns"> <button onclick="(5)('./loadJSON.php')">开始阅读(JSON)</button><!-- 补充代码(5) --> <button onclick="(6)('./loadXML.php')">开始阅读(XML) </button><!-- 补充代码(6) --> </div> <header></header> <aside class="list"></aside> <article class="content"> <p></p> </article> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22

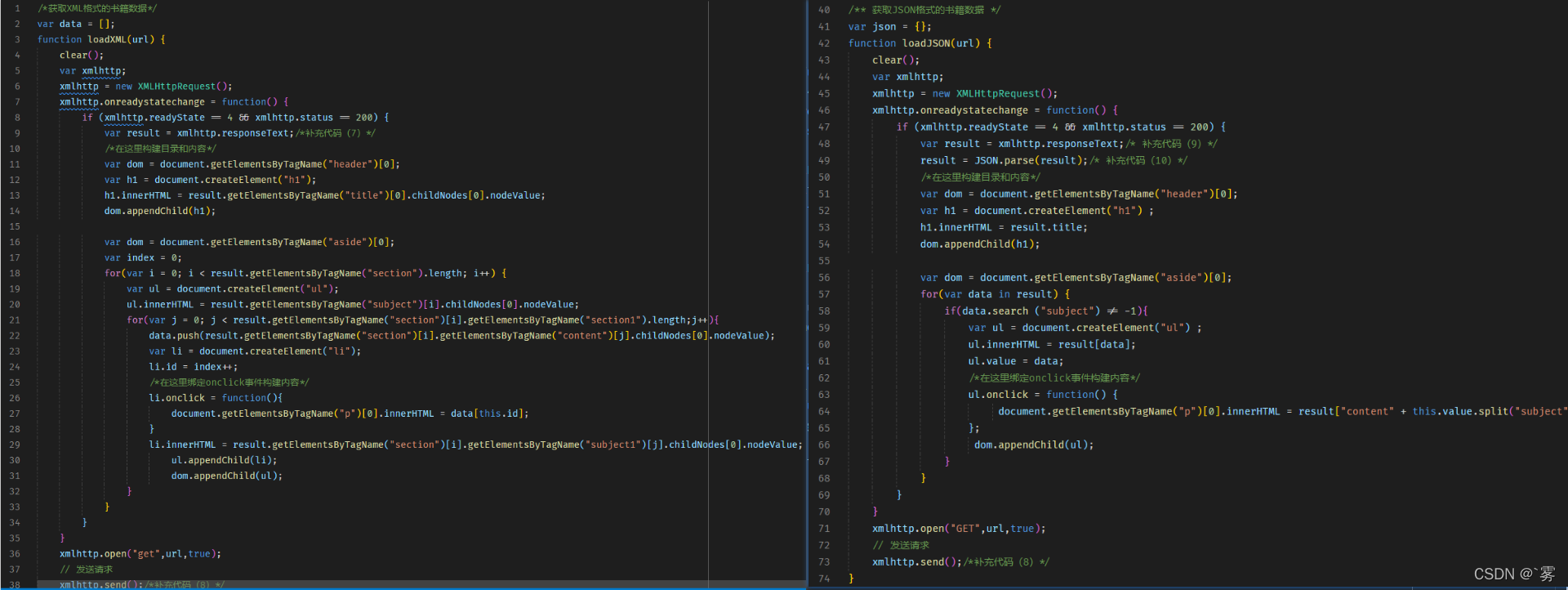
/*获取XML格式的书籍数据*/ var data = []; function loadXML(url) { clear(); var xmlhttp; xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { var result = xmlhttp.(7);/*补充代码(7)*/ /*在这里构建目录和内容*/ var dom = document.getElementsByTagName("header")[0]; var h1 = document.createElement("h1"); h1.innerHTML = result.getElementsByTagName("title")[0].childNodes[0].nodeValue; dom.appendChild(h1); var dom = document.getElementsByTagName("aside")[0]; var index = 0; for(var i = 0; i < result.getElementsByTagName("section").length; i++) { var ul = document.createElement("ul"); ul.innerHTML = result.getElementsByTagName("subject")[i].childNodes[0].nodeValue; for(var j = 0; j < result.getElementsByTagName("section")[i].getElementsByTagName("section1").length;j++){ data.push(result.getElementsByTagName("section")[i].getElementsByTagName("content")[j].childNodes[0].nodeValue); var li = document.createElement("li"); li.id = index++; /*在这里绑定onclick事件构建内容*/ li.onclick = function(){ document.getElementsByTagName("p")[0].innerHTML = data[this.id]; } li.innerHTML = result.getElementsByTagName("section")[i].getElementsByTagName("subject1")[j].childNodes[0].nodeValue; ul.appendChild(li); dom.appendChild(ul); } } } } xmlhttp.open("get",url,true); // 发送请求 xmlhttp.(8)();/*补充代码(8)*/ } /** 获取JSON格式的书籍数据 */ var json = {}; function loadJSON(url) { clear(); var xmlhttp; xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { var result = xmlhttp.(9);/* 补充代码(9)*/ result = (10)(result);/* 补充代码(10)*/ /*在这里构建目录和内容*/ var dom = document.getElementsByTagName("header")[0]; var h1 = document.createElement("h1") ; h1.innerHTML = result.title; dom.appendChild(h1); var dom = document.getElementsByTagName("aside")[0]; for(var data in result) { if(data.search ("subject") != -1){ var ul = document.createElement("ul") ; ul.innerHTML = result[data]; ul.value = data; /*在这里绑定onclick事件构建内容*/ ul.onclick = function() { document.getElementsByTagName("p")[0].innerHTML = result["content" + this.value.split("subject")[1]] }; dom.appendChild(ul); } } } } xmlhttp.open("GET",url,true); // 发送请求 xmlhttp.(8)();/*补充代码(8)*/ } function clear() { var dom = document.getElementsByTagName("header")[0]; while (dom.hasChildNodes()) { dom.removeChild(dom.firstChild); } var dom = document.getElementsByTagName("aside")[0]; while (dom.hasChildNodes ()) { dom.removeChild(dom.firstChild); } document.getElementsByTagName("P")[0].innerHTML = ""; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87

40036-第五题
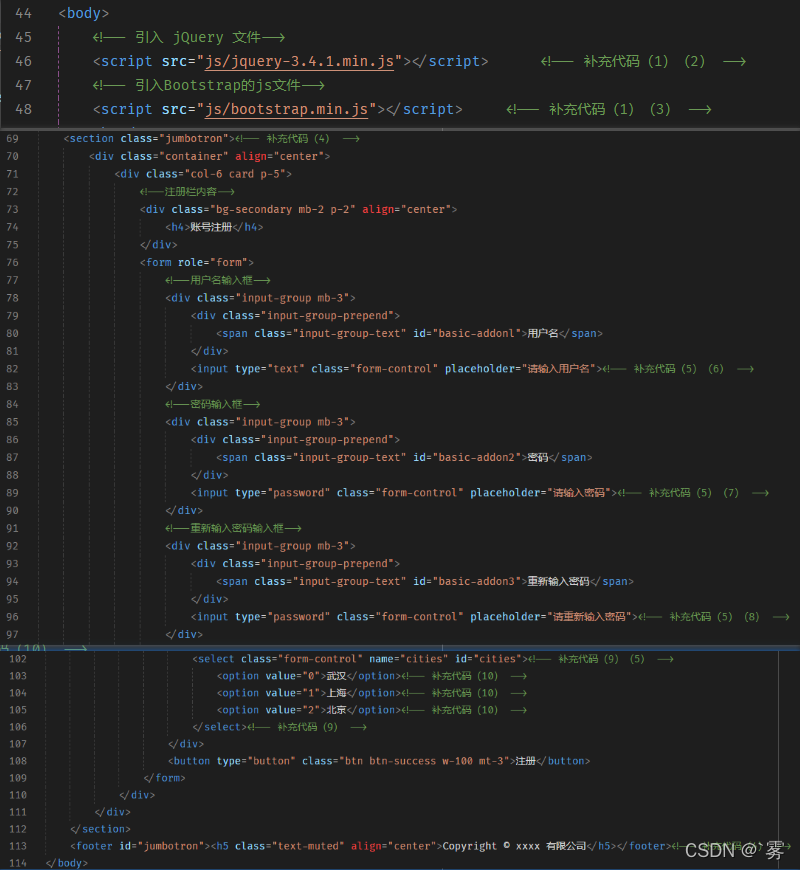
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- 引入 Bootstrap 样式文件 --> <link rel="stylesheet" href="css/bootstrap.min.css"> <title>注册页面</title> <style type="text/css"> .navbar-dark .navbar-nav .nav-link { color: rgba(255, 255, 255, 1); } .navbar-dark .navbar-nav .active>.nav-link { color: #dcec0c; } h4 { margin-bottom: 0.1rem; } .btn { background-color: green; width: 100%; margin-top: 30px; } .bg-secondary { background-color: #17a2b8 !important; color: #fff; } footer #jumbotron { padding: 2rem 1rem; background-color: #e9ecef; position: fixed; bottom: 0; padding: 0; margin: 0; } </style> </head> <body> <!-- 引入 jQuery 文件--> <script (1)="(2)"></script> <!-- 补充代码(1)(2) --> <!-- 引入Bootstrap的js文件--> <script (1)="(3)"></script> <!-- 补充代码(1)(3) --> <header> <!-- 导航栏 --> <nav class="navbar navbar-expand-sm bg-dark navbar-dark"> <a class="navbar-brand" href="#">分类信息网</a> <ul class="navbar-nav"> <li class="nav-item active"> <a href="#" class="nav-link">首页</a> </li> <li class="nav-item"> <a href="#" class="nav-link">个人中心</a> </li> <li class="nav-item"> <a href="#" class="nav-link">欢迎xxx用户</a> </li> <li class="nav-item"> <a href="#" class="nav-link">帮助</a> </li> </ul> </nav> </header> <section class="(4)"><!-- 补充代码(4) --> <div class="container" align="center"> <div class="col-6 card p-5"> <!--注册栏内容--> <div class="bg-secondary mb-2 p-2" align="center"> <h4>账号注册</h4> </div> <form role="form"> <!--用户名输入框--> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="basic-addonl">用户名</span> </div> <input type="text" class="(5)" placeholder="(6)"><!-- 补充代码(5)(6) --> </div> <!--密码输入框--> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="basic-addon2">密码</span> </div> <input type="password" class="(5)" placeholder="(7)"><!-- 补充代码(5)(7) --> </div> <!--重新输入密码输入框--> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="basic-addon3">重新输入密码</span> </div> <input type="password" class="(5)" placeholder="(8)"><!-- 补充代码(5)(8) --> </div> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text" id="basic-addon3">城市</span> </div> <(9) class="(5)" name="cities" id="cities"><!-- 补充代码(9)(5) --> <(10) value="0">武汉</(10)><!-- 补充代码(10) --> <(10) value="1">上海</(10)><!-- 补充代码(10) --> <(10) value="2">北京</(10)><!-- 补充代码(10) --> </(9)><!-- 补充代码(9) --> </div> <button type="button" class="btn btn-success w-100 mt-3">注册</button> </form> </div> </div> </section> <footer id="(4)"><h5 class="text-muted" align="center">Copyright © xxxx 有限公司</h5></footer><!-- 补充代码(4) --> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115

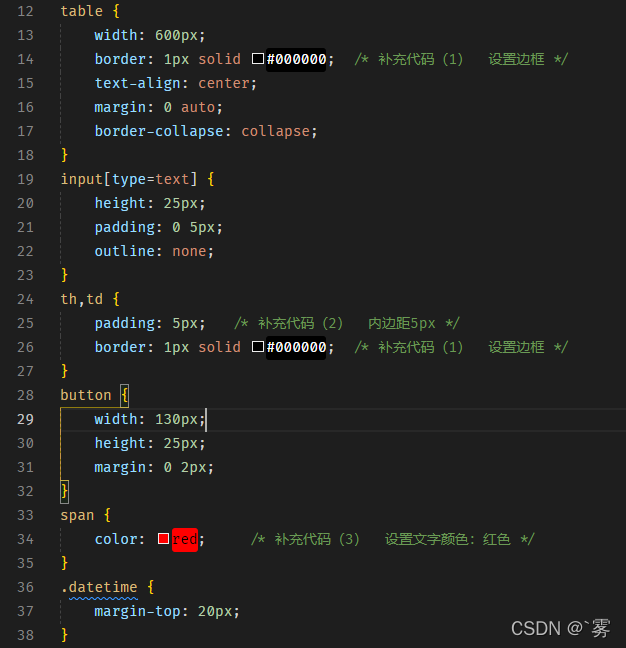
40037-第六题
* { margin: 0; padding: 0; } body { text-align: center; } h1{ text-align: center; margin: 20px 0; } table { width: 600px; (1): 1px solid #000000; /* 补充代码(1) 设置边框 */ text-align: center; margin: 0 auto; border-collapse: collapse; } input[type=text] { height: 25px; padding: 0 5px; outline: none; } th,td { (2): 5px; /* 补充代码(2) 内边距5px */ (1): 1px solid #000000; /* 补充代码(1) 设置边框 */ } button { width: 130px; height: 25px; margin: 0 2px; } span { (3): red; /* 补充代码(3) 设置文字颜色:红色 */ } .datetime { margin-top: 20px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38

<?php include_once "page.php"; class VotePage extends page { // 定义全局变量 (4) $username = ""; //补充代码(4) (4) function __construct() { //补充代码(4) parent::__construct("谁能获得世界杯冠军?"); } public function DisplayContent() { ?> <form action="result.php" method="post"> <input type="hidden" required name="username" value="<?php echo $this->data['username']; ?>"> <div> <label><input type="(5)" name="content" checked value="中国">中国</label> <!--补充代码(5)--> <label><input type="(5)" name="content" value="美国">美国</label> <!--补充代码(5)--> <label><input type="(5)" name="content" value="巴西">巴西</label> <!--补充代码(5)--> <label><input type="(5)" name="content" value="意大利">意大利</label> <!--补充代码(5)--> <label><input type="(5)" name="content" value="英国">英国</label> <!--补充代码(5)--> <label><input type="(5)" name="content" value="徳国">徳国</label> <!--补充代码(5)--> <label><input type="(5)" name="content" value="意大利">西班牙</label> <!--补充代码(5)--> <label><input type="(5)" name="content" value="法国">法国</label> <!--补充代码(5)--> </div> <br /> <button type="(6)">确定</button> <!--补充代码(6)--> </form> <?php } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

<?php include_once "page.php"; class FirstPage extends page { public function __construct() { parent::__construct("输入用户名"); } public function DisplayContent() { ?> <form (7)="vote.php" (8)="post"> <!--补充代码(7)(8)--> <table> <tr> <td>用户名:</td> <td><input type="(9)" name="username"></td> <!--补充代码(9)--> </tr> <tr> <td colspan="2"><button type="submit">下一步</button></td> </tr> </table> </form> <?php } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
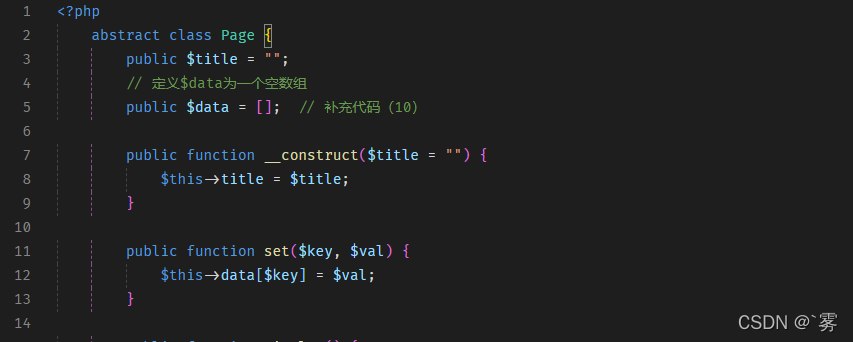
- 22

<?php abstract class Page { public $title = ""; // 定义$data为一个空数组 public $data = (10); // 补充代码(10) public function __construct($title = "") { $this->title = $title; } public function set($key, $val) { $this->data[$key] = $val; } public function Display() { echo "<html>\n"; echo "<head>\n"; echo "<meta charset='utf-8' />\n"; echo "<link rel='stylesheet' type='text/css' href='css/style.css' />\n"; echo "<title>" . $this->title . "</title>\n"; echo "</head>\n"; echo "<body>\n"; $this->DisplayHeader(); $this->DisplayContent(); $this->DisplayFooter(); echo "</body>\n"; echo "</html>"; } public function DisplayHeader() { echo "<header>\n"; echo "<h1>" . $this->title . "</h1>\n"; echo "</header>\n"; } public function DisplayFooter() { date_default_timezone_set("Asia/Shanghai"); echo "<footer>\n"; echo "<p class='datetime'>" . date("Y-m-d h:i:s a",time()) . "</p>\n"; echo "</footer>\n"; } public abstract function DisplayContent(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44

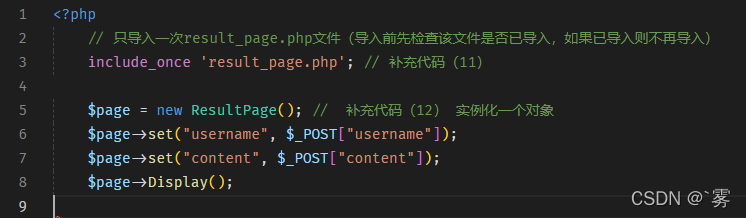
<?php
// 只导入一次result_page.php文件(导入前先检查该文件是否已导入,如果已导入则不再导入)
(11) 'result_page.php'; // 补充代码(11)
$page = (12) ResultPage(); // 补充代码(12) 实例化一个对象
$page->set("username", $_POST["username"]);
$page->set("content", $_POST["content"]);
$page->Display();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

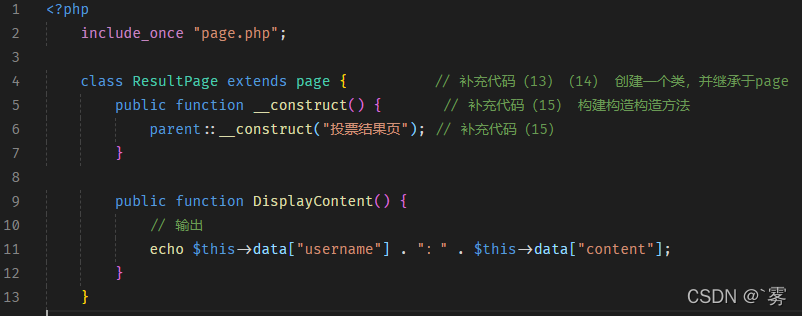
<?php
include_once "page.php";
(13) ResultPage (14) page { // 补充代码(13)(14) 创建一个类,并继承于page
public function __(15)() { // 补充代码(15) 构建构造构造方法
parent::__(15)("投票结果页"); // 补充代码(15)
}
public function DisplayContent() {
// 输出
echo $this->data["username"] . ":" . $this->data["content"];
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

40038-第七题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>房屋贷款</title> <!-- 引入样式文件 --> <(1) rel="stylesheet" (2)="(3)" type="text/css" /><!--补充代码(1)(2)(3)--> </head> <body> <div class="wrapper"> <h3>房贷计算器</h3> <div class="cal-form"> <!-- 贷款方式 --> <div class="cal-item"> <span class="cal-name">贷款方式:</span> <select id="selectedBox"> <option value="0" selected>等额本息</option> <option value="1">等额本金</option> </select> </div> <!-- 贷款金额 --> <div class="cal-item"> <span class="cal-name">贷款金额:</span> <!-- 用户输入贷款金额 --> <(4) class="cal-select" (5)="(6)" name="amount" placeholder="贷款金额" id="loansAmount" /><!--补充代码(4)(5)(6)--> <span>万元</span> </div> <!-- 贷款年限 --> <div class="cal-item"> <span class="cal-name">贷款年限:</span> <!-- 用户输入贷款年限 --> <(4) class="cal-select" (5)="(6)" name="year" placeholder="贷款年限" id="loansYear"><!--补充代码(4)(5)(6)--> <span>年</span> </div> <div class="cal-item"> <span class="cal-name">年利率:</span> <select id="loansRate" class="cal-select"> <option (7)="0.049">4.9%</option><!--补充代码(7)--> <option (7)="0.0539">5.39%</option><!--补充代码(7)--> <option (7)="0.0588">5.88%</option><!--补充代码(7)--> <option (7)="0.0637">6.37%</option><!--补充代码(7)--> <option (7)="0.0586">5.86%</option><!--补充代码(7)--> </select> </div> </div> <!-- 计算房贷按钮 --> <button id="calButton" (8)="calResult()">计算房贷</button> <!-- 补充代码(8) 触发事件,调用函数 --> <!-- 计算后的结果显示区域 --> <div class="cal-result"></div> </div> <!-- 引入js文件,进行逻辑运算 --> <script (9)="(10)"></script><!--补充代码(9)(10)--> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54

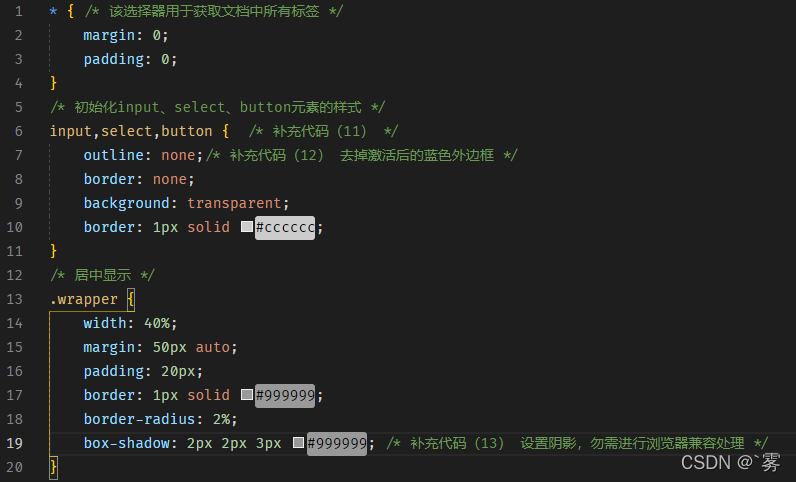
* { /* 该选择器用于获取文档中所有标签 */ margin: 0; padding: 0; } /* 初始化input、select、button元素的样式 */ input,(11),button { /* 补充代码(11) */ (12): none;/* 补充代码(12) 去掉激活后的蓝色外边框 */ border: none; background: transparent; border: 1px solid #cccccc; } /* 居中显示 */ .wrapper { width: 40%; margin: 50px auto; padding: 20px; border: 1px solid #999999; border-radius: 2%; (13): 2px 2px 3px #999999; /* 补充代码(13) 设置阴影,勿需进行浏览器兼容处理 */ } /* 用户选择贷款方式 */ .wrapper h3 { text-align: center; margin: 10px 0 25px; font-size: 25px; } /* 贷款方下拉列表框 */ #selectedBox { width: 81%; height: 30px; line-height: 24px; padding: 4px 8px; font-size: 14px; display: inline-block; } /* 用户输入区域 */ .cal-form { margin-top: 20px; } /* 每一行 */ .cal-item { margin: 12px 0; } /* 输入框名字 */ .cal-name { width: 20%; font-size: 16px; font-weight: 600; } /* 输入框 */ .cal-select { height: 30px; line-height: 24px; width: 70%; padding-left: 10px; font-size: 14px; display: inline-block; } /* 下拉列表框 */ #loansRate { margin-left: 16px; width: 81%; } /* 计算房贷按钮 */ #calButton { width: 100%; height: 30px; background-color: #1885F5; color: #FFFFFF; cursor: pointer; } /* 计算结果显示区域 */ .cal-result table { margin-top: 10px; width: 100%; } .cal-result tr { height: 30px; line-height: 24px; margin: 12px 0; font-size: 14px; } /* 计算结果表格标题栏 */ .cal-result th:nth-of-type(1) { width: 30%; font-size: 14px; font-weight: normal; background-color: #cccccc; } .cal-result th:nth-of-type(2) { width: 60%; font-size: 14px; font-weight: normal; background-color: #cccccc; } /* 计算结果表格标题 */ /* .cal-result th { color: #ffffff; display: inline-block; font-size: 14px; font-weight: normal; background-color: #cccccc; } .cal-result th:first-child { width: 30%; margin-right: 2px; } .cal-result th:nth-child(2) { width: 69.5%; } */ /* 计算标题 */ .cal-title{ width: 20%; font-size: 16px; font-weight: 600; } /* 计算数据 */ .cal-price{ width: 80%; padding-left: 20px; color: darkorange; font-weight: 600; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123

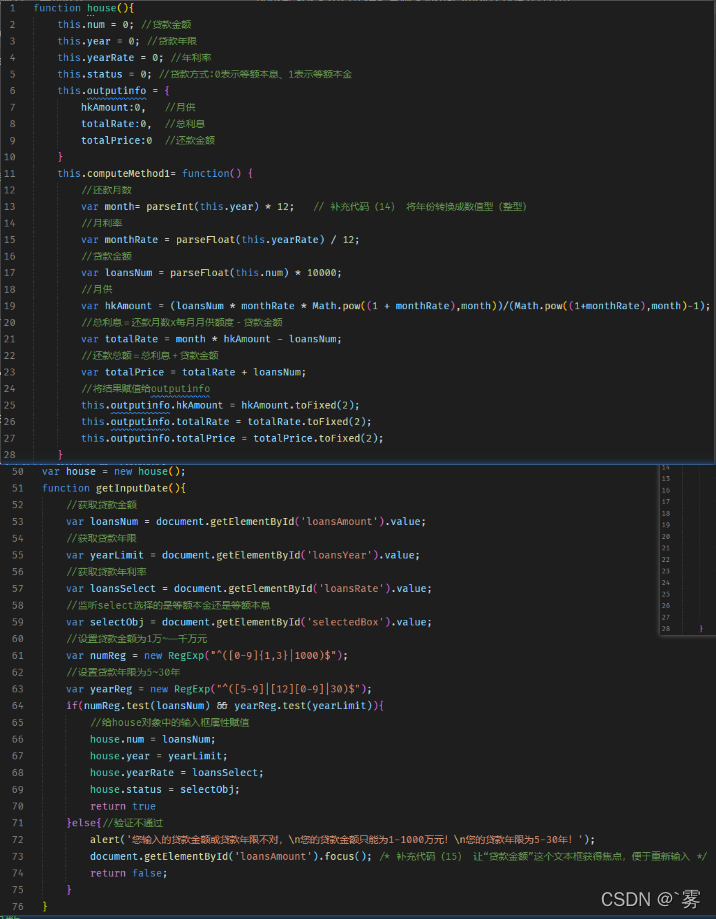
function house(){ this.num = 0; //贷款金额 this.year = 0; //贷款年限 this.yearRate = 0; //年利率 this.status = 0; //贷款方式:0表示等额本息、1表示等额本金 this.outputinfo = { hkAmount:0, //月供 totalRate:0, //总利息 totalPrice:0 //还款金额 } this.computeMethod1= function() { //还款月数 var month= (14)(this.year) * 12; // 补充代码(14) 将年份转换成数值型(整型) //月利率 var monthRate = parseFloat(this.yearRate) / 12; //贷款金额 var loansNum = parseFloat(this.num) * 10000; //月供 var hkAmount = (loansNum * monthRate * Math.pow((1 + monthRate),month))/(Math.pow((1+monthRate),month)-1); //总利息=还款月数x每月月供额度-贷款金额 var totalRate = month * hkAmount - loansNum; //还款总额=总利息+贷款金额 var totalPrice = totalRate + loansNum; //将结果赋值给outputinfo this.outputinfo.hkAmount = hkAmount.toFixed(2); this.outputinfo.totalRate = totalRate.toFixed(2); this.outputinfo.totalPrice = totalPrice.toFixed(2); } this.computeMethod2 = function() { //还款月数 var month= (14)(this.year)*12; // 补充代码(14) 将年份转换成数值型(整型) //月利率 var monthRate = parseFloat(this.yearRate) / 12; //贷款金额 var loansNum = parseFloat(this.num) * 10000; //每月应还本金=贷款金额/还款月数 var everymonthyh = loansNum / month; //月供额度=(贷款金额/还款月数)+(贷款金额-累计已还本金) x月利率 var hkAmount = loansNum / month + loansNum * monthRate; //总利息={(贷款金额/还款月数+贷款金额*月利率)+贷款金额/还款金额=(1+月利率;)/2*还款月数-贷款金额} var totalRate = ((everymonthyh+loansNum*monthRate)+loansNum/month*(1+monthRate))/2*month-loansNum; //还款总额=总利息+贷款金额 var totalPrice = totalRate + loansNum; //将结果赋值给outputinfo this.outputinfo.hkAmount = hkAmount.toFixed(2); this.outputinfo.totalRate = totalRate.toFixed(2); this.outputinfo.totalPrice = totalPrice.toFixed(2); } } var house = new house(); function getInputDate(){ //获取贷款金额 var loansNum = document.getElementById('loansAmount').value; //获取贷款年限 var yearLimit = document.getElementById('loansYear').value; //获取贷款年利率 var loansSelect = document.getElementById('loansRate').value; //监听select选择的是等额本金还是等额本息 var selectObj = document.getElementById('selectedBox').value; //设置贷款金额为1万~一千万元 var numReg = new RegExp("^([0-9]{1,3}|1000)$"); //设置贷款年限为5~30年 var yearReg = new RegExp("^([5-9]|[12][0-9]|30)$"); if(numReg.test(loansNum) && yearReg.test(yearLimit)){ //给house对象中的输入框属性赋值 house.num = loansNum; house.year = yearLimit; house.yearRate = loansSelect; house.status = selectObj; return true }else{//验证不通过 alert('您输入的贷款金额或贷款年限不对,\n您的贷款金额只能为1-1000万元!\n您的贷款年限为5-30年!'); document.getElementById('loansAmount').(15); /* 补充代码(15) 让“贷款金额”这个文本框获得焦点,便于重新输入 */ return false; } } //显示计算结果函数 function showResult(){ var tableObj = document.getElementsByClassName('cal-result')[0]; //把计算结果保存到一个数组中 var result= [house.outputinfo.hkAmount, house.outputinfo.totalPrice,house.outputinfo.totalRate]; //定义一个显示文本的数组 var text = ['月供','还款总额','总利息']; //显示计算结果 var html = '<table id="calResult1"><tr><th>项目</th><th>金额</th></tr>'; for(var i=0;i<text.length;i++){ html +='<tr class="cal-hkResult"><td class="cal-title">'+text[i]+':</td><td class="cal-price">'+result[i]+'</td></tr>'; } html += '</table>' tableObj.innerHTML = html; } //定义点击事件处理函数 function calResult(){ //获取用户输入的值 if(getInputDate()){ //判断等额本金还是等额本息,分别调用不同的方法 if(house.status == 0){ house.computeMethod1(); }else if(house.status == 1){ house.computeMethod2(); } //显示计算结果 showResult(); }else{ //验证不通过,清空显示结果 document.getElementsByClassName('cal-result')[0].innerHTML = ''; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108

40039-第九题
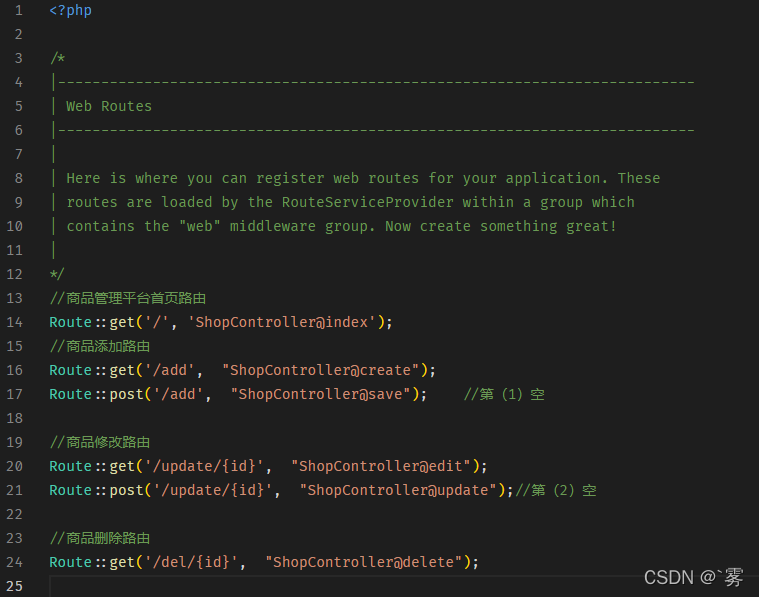
<?php /* |-------------------------------------------------------------------------- | Web Routes |-------------------------------------------------------------------------- | | Here is where you can register web routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | contains the "web" middleware group. Now create something great! | */ //商品管理平台首页路由 Route::get('/', 'ShopController@index'); //商品添加路由 Route::get('/add', "ShopController@create"); Route::(1)('/add', "ShopController@save"); //第(1)空 //商品修改路由 Route::get('/update/{id}', "ShopController@edit"); Route::post('/update/{id}', "ShopController@(2)");//第(2)空 //商品删除路由 Route::get('/del/{id}', "ShopController@delete");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

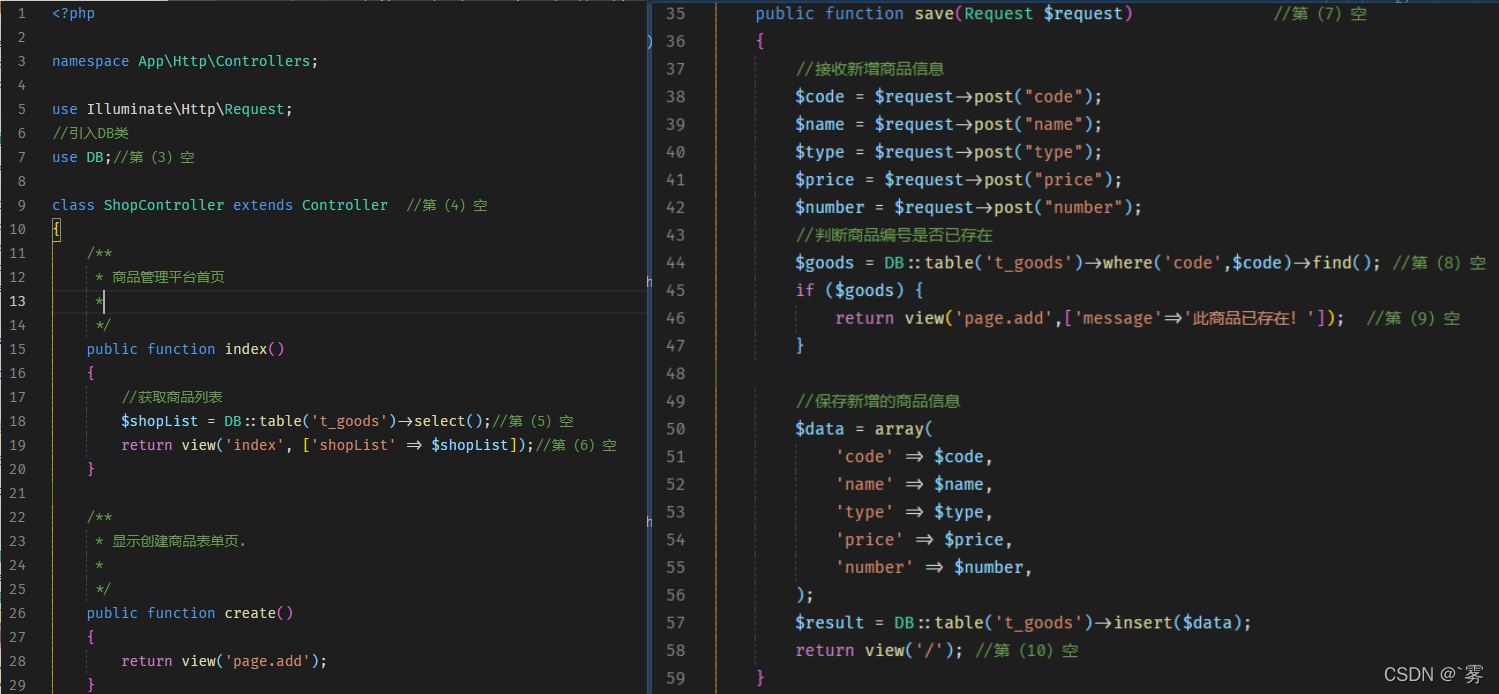
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; //引入DB类 use (3);//第(3)空 class (4) extends Controller //第(4)空 { /** * 商品管理平台首页 * */ public function index() { //获取商品列表 $shopList = DB::table('t_goods')->(5)();//第(5)空 return view('(6)', ['shopList' => $shopList]);//第(6)空 } /** * 显示创建商品表单页. * */ public function create() { return view('page.add'); } /** * 保存新增的商品信息 * */ public function save((7) $request) //第(7)空 { //接收新增商品信息 $code = $request->post("code"); $name = $request->post("name"); $type = $request->post("type"); $price = $request->post("price"); $number = $request->post("number"); //判断商品编号是否已存在 $goods = DB::table('t_goods')->where('code',$code)->(8)(); //第(8)空 if ($goods) { return view('page.add',['(9)'=>'此商品已存在!']); //第(9)空 } //保存新增的商品信息 $data = array( 'code' => $code, 'name' => $name, 'type' => $type, 'price' => $price, 'number' => $number, ); $result = DB::table('t_goods')->insert($data); return (10)('/'); //第(10)空 } /** * 编辑商品信息 * */ public function edit($id) { //获取指定的商品信息 $goods = DB::table('t_goods')->where('id',$id)->(8)(); //第(8)空 return view('page.change', ['goods' => $goods]); } /** * 保存更新的商品信息 * */ public function update((7) $request, $id) //第(7)空 { //接收更新商品信息 $code = $request->post("code"); $name = $request->post("name"); $type = $request->post("type"); $price = $request->post("price"); $number = $request->post("number"); //更新指定的商品信息 $data = array( 'code' => $code, 'name' => $name, 'type' => $type, 'price' => $price, 'number' => $number, ); $result = DB::table('t_goods')->where('id', $id)->update($data);; return (10)('/');//第(10)空 } /** * 删除指定资源 * */ public function delete($id) { $result = DB::table('t_goods')->where('id', $id)->delete(); //删除成功,跳转至首页 return (10)('/');//第(10)空 } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品管理平台</title> <link rel="stylesheet" type="text/css" href="{{URL::(11)('css/index.css')}}" /><!-- 第(11)空 --> </head> <body> <div id="con"> <h5 class="tit">商品管理平台</h5> <div class="table_con"> <table> <thead> <tr> <th>编号</th> <th>名称</th> <th>分类</th> <th>价格</th> <th>数量</th> <th>操作</th> </tr> </thead> <tbody> @(12)($shopList as $v) <!-- 第(12)空 --> <tr> <td>{{$v->code}}</td> <td>{{$v->name}}</td> <td>{{$v->type}}</td> <td>{{$v->price}}</td> <td>{{$v->number}}</td> <td> <div> <a href="/update/{{$v->id}}"> <button type="button" class="change_btn"> 修改 </button> </a> <a href="/del/{{$v->id}}"> <button type="button" class="del_btn"> 删除 </button> </a> </div> </td> </tr> @(13) <!-- 第(13)空 --> <tr> <td colspan="6"> <a href="/add"> <button type="button" class="add_btn"> 添加 </button> </a> </td> </tr> </tbody> </table> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>商品添加</title> <link rel="stylesheet" type="text/css" href="{{URL::asset('css/index.css')}}" /> </head> <body> <div id="con"> <h5 class="tit">商品添加</h5> <div class="table_con"> <table> <thead> <tr> <th>标题</th> <th>内容</th> </tr> </thead> <tbody> <form action="/add" method="post"> <!-- csrf令牌生成 --> {!! (14)() !!} <!-- 第(14)空--> <tr> <td>编号:</td> <td> <input class="input" type="text" name="code" value="" required="required"/> </td> </tr> <tr> <td>名称:</td> <td> <input class="input" type="text" name="name" value="" required="required"/> </td> </tr> <tr> <td>分类:</td> <td> <input class="input" type="text" name="type" value="" required="required"/> </td> </tr> <tr> <td>价格(元):</td> <td> <input class="input" type="number" step="0.01" name="price" value="" required="required"/> </td> </tr> <tr> <td>数量:</td> <td> <input class="input" type="number" name="number" value="" required="required"/> </td> </tr> (15)(isset($message)) <!-- 第(15)空 --> <tr> <td colspan="2"> <span class="text-warning">{{$message}}</span> </td> </tr> @endif <tr> <td colspan="2"> <button type="submit" class="add_btn">添加</button> </td> </tr> </form> </tbody> </table> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76

60029-第十题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--当前窗口宽度等于设备宽度100%,缩放级别为1,禁止页面缩放 --> <meta name="(1)" content="width=(2), (3)=1.0, (4)=no"> <!-- 第(1)、(2)、(3)、(4)空 --> <link rel="stylesheet" type="text/css" href="css/shop.css"> <title>电商网</title> </head> <body> <div id="top"> <div class="brand">电商网</div> <!-- 表单采用get提交 --> <form action="" method="GET"> <!-- input的type使用的是HTML5新属性search --> <input type="search" placeholder="搜索"> </form> <!-- 注册链接 --> <a href="">注册</a> </div> <div class="content"> <div class="pic_info"> <!-- 商品的图片展示 --> <div class="pic_box"> <img src="img/01.jpg" alt="商品"> </div> <!-- 商品的图片展示 --> <ul> <li>商品名称:XXXX</li> <li>商品价格:XXXX</li> <li>交易数量:XXXX</li> </ul> </div> </div> <!-- 后面商品同上结构 --> <div class="content"> <div class="pic_info"> <!-- 商品的图片展示 --> <div class="pic_box"> <img src="img/02.jpg" alt="商品"> </div> <!-- 商品的图片展示 --> <ul> <li>商品名称:XXXX</li> <li>商品价格:XXXX</li> <li>交易数量:XXXX</li> </ul> </div> </div> <div class="content"> <div class="pic_info"> <!-- 商品的图片展示 --> <div class="pic_box"> <img src="img/03.jpg" alt="商品"> </div> <!-- 商品的图片展示 --> <ul> <li>商品名称:XXXX</li> <li>商品价格:XXXX</li> <li>交易数量:XXXX</li> </ul> </div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66

*{ margin: 0; padding: 0; list-style: none; text-decoration: none; } /* 头部width设置为100%适应屏幕宽度,使用CSS3的flex布局,flex布局中的水平方向对齐方式,让弹性子元素平均分布,即每个项目两侧的间隔相等 */ #top{ width: 100%; height: 50px; (5): flex; /* 第(5)空 */ align-items: center; justify-content: (6); /* 第(6)空 */ } .brand{font-size: 22px;} /* 使用CSS3的属性选择器设置搜索框的尺寸 */ #top input[(7)=search]{width: 160px;} /* 第(7)空 */ .content{ width: 90%; margin: 10px auto; padding: 5px; border: 1px #eeeeee solid; /* 边框圆角 */ (8): 15px; /* 第(8)空 */ /* 边框阴影:水平位置 垂直位置 模糊距离 阴影大小 阴影颜色 */ (9): 0px 0px 8px 0px #eeeeee; /* 第(9)空 */ } .pic_info img{ border-radius: 15px; /* 设置图片的宽度,使其适应父元素的宽度 */ width: 100%; } .pic_info{ /* 设置父元素为弹性盒模型容器 */ display: flex; align-items: center; } .pic_box{ /* 使用flex属性分配弹性子元素占有的区域大小 */ flex: 0.7; } .pic_info ul{ flex: 1; } /* 自定义字体 */ @(10){ /* 第(10)空 */ /* 自定义字体的名字 */ font-family: myFont; /* 自定义字体路径 */ src: url('../ziti/1.TTF'); } .pic_info li{ padding-left: 20px; line-height: 20px; font-size: 18px; /* 使用自定义字体 第(11)空 */ (11): 'myFont'; } /* 选择器匹配父元素中的第n个子元素,可以为公式 */ .pic_info li:nth-child(2n-1){ opacity: 0.6; /* 设置背景或背景颜色,以及字体颜色的透明度 */ color: red; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64

60030-第十一题
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <(1) type="text/javascript" src="js/jquery-3.5.1.min.js"></(1)> <!-- 第(1)空 --> <(1) type="text/javascript" src="js/jquery-ui.js"></(1)> <!-- 第(1)空 --> <title>Document</title> </head> <body style="text-align: center;"> <h2>抽奖列表</h2> <div id="div_p" style="text-align: left;"><!--手机号码显示区域--> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p> </div> <button type="button" id="btn_prize">开始抽奖</button> <button type="button" id="btn_re">重置抽奖</button> </body> <script type="text/javascript"> /*JavaScript代码*/ var number = [ "134", "135", "136", "137", "138", "139", "147", "150", "151", "152", "157", "158", "159", "182", "187", "188", "130", "131", "132", "155", "156", "185", "186", "133", "153", "180", "189" ]; $(function () { for (var i = 0; i < 10; i++) { /*从number数组中获取随机前三位数字*/ temp = number[Math.(2)(Math.(3)() * number.(4))]; <!-- 第(2)、(3)、(4)空 --> //获取随机后8位数字 for (var j = 0; j < 8; j++) { /*拼接手机号码*/ temp = temp + Math.floor(Math.random() * 10); } //设置延时动画 (5)(create_animation(i, temp), 0); <!-- 第(5)空 --> } $(document).on("(6)", "#btn_prize", function () { <!-- 第(6)空 --> //处理click事件 //(1)随机抽取一个手机号码 temp = Math.floor(Math.random() * 10); for (var i = 0; i <= 10; i++) { if (i != temp) { //(2)没有抽到的手机号码,设置fade动画(jquery UI) $("div_p p:eq(" + i + ")").toggle("fade"); } else { //(3)抽到的手机号码,设置css样式动画 $("#div_p p:eq(" + i + ")").(7)({ <!-- 第(7)空 --> fontSize: "2em", left: "44.6%", //jQuery UI捆绑了jquery color插件,jquery color插件提供了颜色动画 (11): "#aa0000", <!-- 第(11)空 --> color: "#fff", width: 210, }).css("color", "RED"); } } //(4)设置开始抽奖按钮为不可用 $("#btn_prize").(8)("disabled","true"); <!-- 第(8)空 --> }); $(document).on("(6)","#btn_re",function () { <!-- 第(6)空 --> //设置puff动画(jquery UI) $("body").(12)("puff"); <!-- 第(12)空 --> (13)(function () {/*第(13)空 延迟一秒*/ //重载页面 window.(9).(10)(); <!-- 第(9)空和第(10)空 --> },1000); }); function create_animation(i, temp) { //向p标签赋值手机号码 $("#div_p p:eq(" + i + ")").prepend(temp); //设置从左到右的动画 $("#div_p p:eq(" + i + ")").(7)({ <!-- 第(7)空 --> left: '47.3%', }); } }); </script> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116

60031-第十二题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <!--当前窗口宽度等于设备宽度100%,缩放级别为1 --> <meta name="(1)" content="width=(2), (3)=1.0" /> <!-- 第(1)、(2)、(3)空 --> <link (4)="stylesheet" type="text/css" href="css/video.css" /> <!-- 第(4)空 --> <title>视频网站</title> </head> <body> <(5)> <!-- 第(5)空 --> <!-- 定义页头 --> <h2>视频播放器</h2> <!--标题--> <small>这是页头</small> </(5)><!-- 第(5)空 --> <(6)> <!-- 第(6)空 --> <!--定义正文--> <section> <!--定义段落--> <figure> <video width="90%" controls loop> <!--添加视频标签--> <source src="video/gakki.mp4" type="video/mp4" /> 当前浏览器不支持video直接播放,单击这里下载视频: <a href="video/gakki.mp4" download="gakki.mp4">下载视频</a> </video> <figcaption>Yui Aragaki</figcaption> <!--设置视频标题--> </figure> </section> <section> <!--定义段落--> <(7) autocomplete="on"> <!-- 第(7)空 --> <!--创建表单--> <div> <!-- 添加文本框标签 --> <(8) <!-- 第(8)空 --> name="input" id="content" cols="20" rows="3" (9)="请输入评论..." <!-- 第(9)空 --> title="评论框" accesskey="g" spellcheck="true" ></(8)> <!-- 第(8)空 --> </div> <!-- 添加按钮 --> <button type="button" (10)="sendComment()"> <!-- 第(10)空 --> <mark>发表评论</mark> </button> </(7)> <!-- 第(7)空 --> </section> <section> <!--定义段落--> <ul id="commentList"></ul> </section> </(6)> <!-- 第(6)空 --> <script type="text/javascript"> var list = document.(11)('commentList'); <!-- 第(11)空 --> var text = document.(11)('content'); <!-- 第(11)空 --> function sendComment() { // 在DOM中创建一个<li>元素 var li = document.(12)('li'); <!-- 第(12)空 --> // 修改<textarea>的内容 li.innerHTML = text.value; // 将<li>元素追加到<ul>元素中 list.(13)(li); <!-- 第(13)空 --> // 清空<textarea>的内容 text.value = ''; // 阻止表单提交后刷新 return false; } </script> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79

/* 设置body中元素居中显示 */ body{ (14): center; /* 第(14)空 */ } /* 设置页头高度和宽度 */ header{ height: 10%; width: 100%; } section{ width: 100%; } /* 输入评论 */ textarea{ width: 90%; height: 100%; resize: none; } /* 取消<mark>的背景颜色 */ mark{ background: (15); /* 第(15)空 */ } /* 评论列表文字居左 */ #commentList{ text-align: left; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

60032-第十三题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>微博</title> <(1) type="text/css"> <!-- 第(1)空 --> .list1 li { list-style-type: none; border: 2px solid; } list1 li:nth-child(1) { /*微博列表第一个列表项*/ (2): 1px solid #ccc; /*为列表添加边框 第(2)空 */ (3): 6px; /*设置列表圆角 第(3)空 */ (4): 0 1px 1px #ccc; /*列表阴影设置 第(4)空 */ } .list1 li:(5) { /*微博列表最后一个列表项 第(5)空 */ (2): solid #ccc 1px; /*为列表添加边框 第(2)空 */ (3): 6px; /*设置表格圆角 第(3)空 */ (4): 0 1px 1px #ccc; /*表格阴影设置 第(4)空 */ } /*引入外部字体*/ @(6) { /* 第(6)空 */ font-family: YourWebFontName; (7): url('fonts/1.TTF') ; /* 第(7)空 */ } /*将外部字体应用到页面元素*/ .list1 li { (8): 'YourWebFontName'; /* 第(8)空 */ } .list1 li:last-child{ background-color: (9)(0,100%,60%,0.5);/*设置颜色 第(9)空 */ } article { float: left; } </(1)> /* 第(1)空 */ </head> <body> <div id="container"> <(10) action=""> <!-- 第(10)空 --> <(11) type="text"> <!-- 第(11)空 --> <button type="button">搜索</button> </(10)> <!-- 第(10)空 --> <article> <!-- 侧边栏--> <div class="nav"> <div class="nav_left"> <!-- 侧边栏内容--> <ul class="list"> <li><a href="">热门</a></li> <li class="nav_li_hover"> <a href="">头条</a> </li> <li><a href="">新鲜事</a></li> </ul> </div> </div> </article> <article> <!-- 微博话题栏--> <div class="nav_main"> <!-- 微博话题栏内容--> <ul class="list1"> <li> >杨老师,生日快乐! <br><img src="img/4.jpg" alt="error" width="100" height="100"> 张一龙 6月3日 <img src="img/3.jpg" alt="error" width="11" height="11"> 29468 <img src="img/2.jpg" alt="error" width="11" height="11"> 78452 <img src="img/1.jpg" alt="error" width="11" height="11">47777 </li> <li> >你好2019 今天是充满童真的一天。 <br><img src="img/4.jpg" width="100" height="100"> 李欣 6月3日 <img src="img/3.jpg" width="11" height="11"> 294 68 <img src="img/2.jpg" width="11" height="11"> 78452 <img src="img/1.jpg" width="11" height="11"> 47777 </li> <li> >祝愿即将高考的学子们考出自已理想的成绩~ <br><img src="img/4.jpg" width="100" height="100"> 杨凯 6月3日 <img src="img/3.jpg" width="11" height="11"> 29468 <img src="img/2.jpg" width="11" height="11"> 78452 <img src="img/1.jpg" width="11" height="11">47777 </li> <li> >偷偷藏起来,喜欢被同学取笑。 <br><img src="img/4.jpg" width="100" height="100"> 张伟 6月3日 <img src="img/3.jpg" width="11" height="11"> 29468 <img src="img/2.jpg" width="11" height="11"> 78452  <img src="img/1.jpg" width="11" height="11"> 47777 </li> <li> >周一放送——这位顾客您好,今天想来买点什么?要不要看本季度最新到货的~ <br><img src="img/4.jpg" width="100" height="100"> 胡糊 6月3日 <img src="img/3.jpg" width="11" height="11"> 29468 <img src="img/2.jpg" width="11" height="11"> 78452 <img src="img/1.jpg" width="11" height="11">47777 </li> </ul> </div> </article> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/686228
推荐阅读
相关标签



