- 1以http为协议头开头的url_htt开头的
- 2数据挖掘(机器学习)面试--SVM面试常考问题_数据挖掘面试常规问题
- 3网易技术面试,Android UI-开源框架ImageLoader的完美例子,程序员面试防坑宝典
- 4【vivado】ILA调试报错 The debug hub core was not detected 以及 Data read from hw_ila [hw_ila_1] is corrupted_warning: [labtools 27-3361] the debug hub core was
- 5Base64编码解码_base解码
- 6专业课课本复习(数电,通原,数信,信号与系统,数据结构)_表征cpld容量的关键指标是查找表的数量吗
- 7Anaconda Navigator无法打开的问题(已解决)_anaconda navigator打不开
- 8python 车牌识别训练模型_python cnn tensorflow 车牌识别 网络模型
- 9【Python】ffmpeg模块处理视频、音频信息_audio video ffmpeg-python 分离
- 10数据建模五大步(以KNeighborsClassifier算法为主)_joblib加载模型kneighborsclassfier
JavaScript面向对象
赞
踩
一、编程思想
- 面向过程介绍
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些一步一步实现,使用的时候再一个一个依次调用就可以了。
面向过程,就是按照我们分析好了的步骤,按照步骤解决问题。
- 面向对象编程(oop)
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
面向对象的特性:
封装性 继承性 多态性

二、构造函数
构造函数体现了面向对象的封装特性,实现创建的对象彼此独立、互不影响。

构造函数存在浪费内存的问题,我们希望所有的对象使用同一个函数,这样就比较节省内存,那么我们要怎样做呢?
三、原型
- 原型
构造函数通过原型分配的函数是所有对象所共享的。JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。构造函数和原型对象中的this 都指向实例化的对象。

原型 - this指向
构造函数和原型对象中的this都指向实例化对象。

- constructor属性
该属性指向该原型对象的构造函数,简单理解,就是指向我的爸爸,我是有爸爸的孩子。

如果有多个对象的方法,我们可以给原型对象形式赋值。但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象constructor就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个constructor指向原来的构造函数。

- 对象原型
对象都会有一个属性__proto__指向构造函数的prototype原型对象,之所以我们对象可以使用构造函数prototype原型对象的属性和方法,就是因为对象有__proto__原型的存在。

注意:
· __proto__是JS非标准属性
· [[prototype]]和__proto__意义相同
· 用来表明当前实例对象指向哪个原型对象prototype
· __proto__对象原型里面也有一个constructor属性,指向创建该实例对象的构造函数
- 原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JS中大多是借助原型对象实现继承的特性。
继承之前:

原型继承之后:

如果有多个继承,使用构造函数:
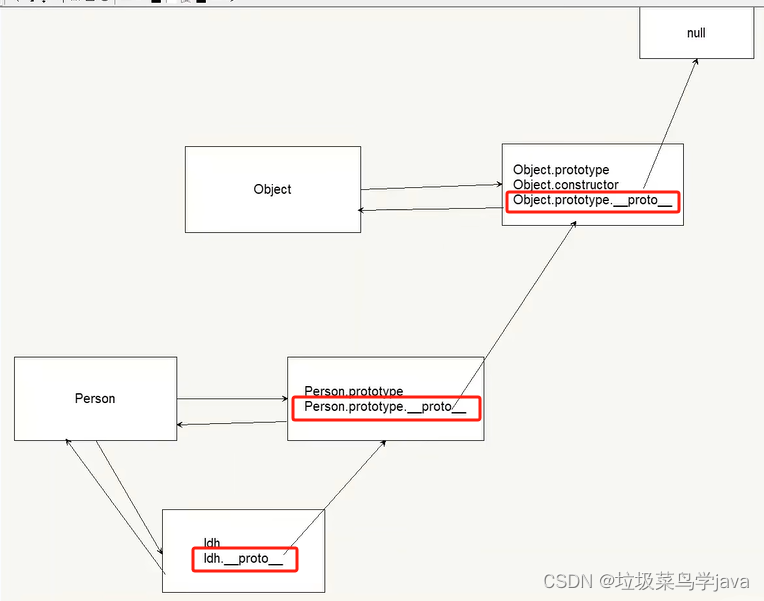
- 原型链
基于原型对象的继承使得不同构造函数的原型对象关联在一起,并且这种关联的关系是一种链状的结构,我们将原型对象的链状结构关系称为原型链。

原型链-查找规则:
1、当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
2、如果没有就查找它的原型(也就是_proto 指向的 prototype 原型对象)
3、如果还没有就查找原型对象的原型(0bject的原型对象)
4、依此类推一直找到 Object 为止(null)
5、__proto_对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
6、可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上



