- 1PyQt5,PyQt-tools安装与Qt designer,pyuic,qrcToPy的配置_pyqt tools
- 2Qt Quick 简介
- 3伦理与人工智能:构建公正和负责任的智能系统
- 4python建立客户端wesocket_python websocket客户端
- 5Codeforces 145 E-Lucky Queries 【线段树】_长度为n只包含0到4
- 6Hadoop入门学习笔记——五、在虚拟机中部署Hive
- 7vue/react前端面试题整理——HTTP/HTTPS_vue http传输协议
- 8【docker】dcoker-compose介绍_decker-compose
- 9There is no getter for property named ‘xxxxx’ in ‘class com.xxx.xx.xx.xxxx‘”,_there is no getter for property named 'student_id'
- 10『C++成长记』内存管理
vue click阻止冒泡_【微服务】138:Vue之各种指令的使用
赞
踩
今天是刘小爱自学Java的第138天。
感谢你的观看,谢谢你。

学习计划安排如下:
- 昨天初步接触了2个指令,继续学其它指令。
- 这个指令数量有点多,有的一个指令还有多种用法,一次性全记下来显然不太现实,只能说随着今后不断地使用而加深记忆。
一、v-on:click指令
v-on指令用于给页面元素绑定事件。
事件是有很多种的,这里以非常常见的点击事件为例做一个说明:

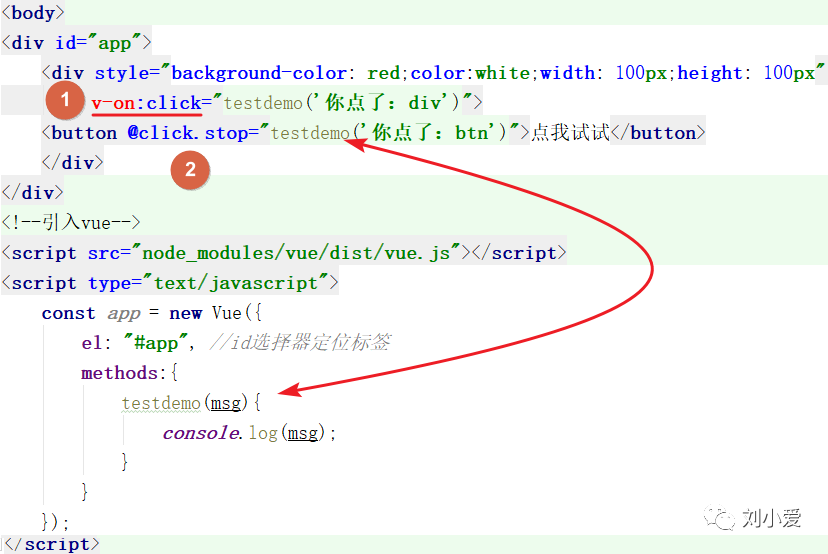
①v-on:click
这个写法对应的也就是点击事件,但是这样写的话有点复杂,所以就将其简化成@click了。
本质上这两者是一回事,不要看上图例子中有报红,其实代码运行没问题,当然一般都是使用@click这种写法。
②事件修饰符
@click.stop :阻止点击事件的冒泡。
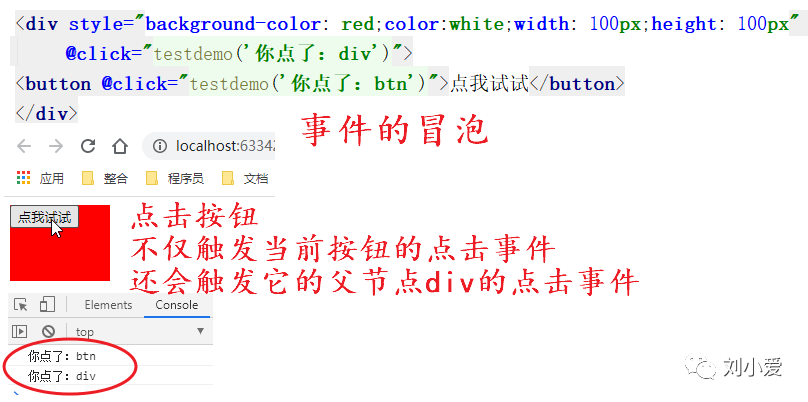
关于事件的冒泡,我大致说一个说明:

点击按钮,不仅触发当前按钮的点击事件,还会触发它的父节点div的点击事件。
这就叫做事件的冒泡。
而@click.stop能够阻止事件冒泡,只触发当前标签的事件,例子中也就是btn。
关于事件修饰符,它是由点开头的指令后缀来表示的,做一个小结:
- .stop:阻止事件冒泡。
- .prevent:阻止默认事件发生。
- .capture:使用事件捕获模式。
- .self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
- .once:只执行一次。
以上都是见名知意的,就不一一讲述了,其中值得注意的是,修饰符可以叠加使用。
二、v-for指令
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
1遍历数组
在vue中只有数组这个概念,Java中的各种集合在vue中都对应着数组。

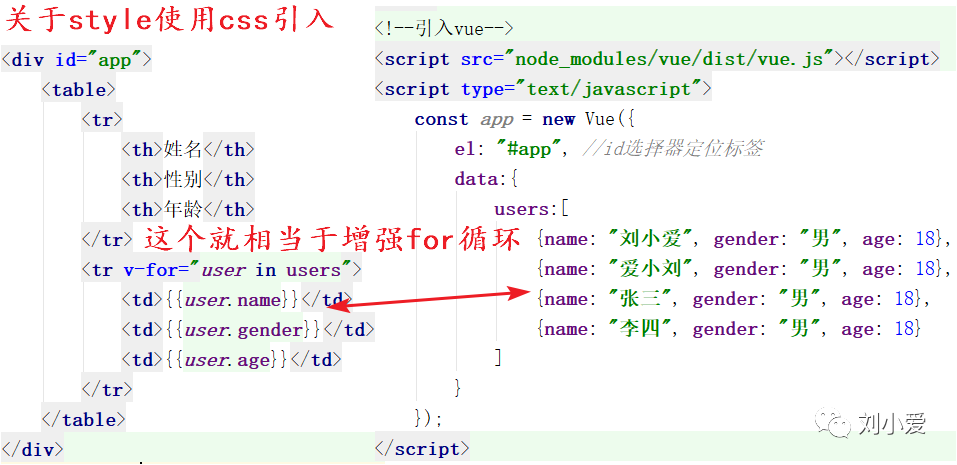
格式:v-for="user in users"
这个相当于Java中的增强for循环。
- users:要遍历的数组,需要优先在vue的data属性中定义好。
- user:循环得到的数组元素的别名。
- index:循环到的当前元素索引,从0开始。
user.name即表示取出user对象中的name值,其它属性的取出原理一样。
关于索引index的使用
格式:v-for="(user,index) in users"
例子中没有做说明,就不专门再画图了,格式如上所示,也好理解。
2遍历对象和数字
除了遍历数组之外,还可以遍历对象和数字。

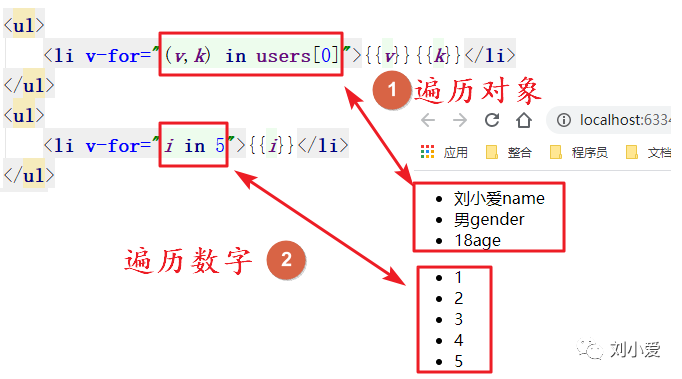
①遍历对象
Users:即指要遍历的对象。
- value:第一个是对象键值对中的值。
- key:第二个是对象键值对中的键。
- index:第三个是索引,从0开始
例子中第一个参数v表示是value,第二个参数k表示为key,参数名都是自己命名的。
不管如何命名,第一、二个参数都分别对应着值和键,与名称无关,只与参数顺序有关。
当然关于index上述例子中省略了。
②遍历数字
注意:数字的遍历和索引不一样,索引是以0开始的,而数字是以1开始的。
三、v-if和v-show
v-if,顾名思义,条件判断,当得到结果为true时,所在的元素才会被渲染。
这个指令厉害的地方在于它可以和v-for联用,用一个例子来说明。
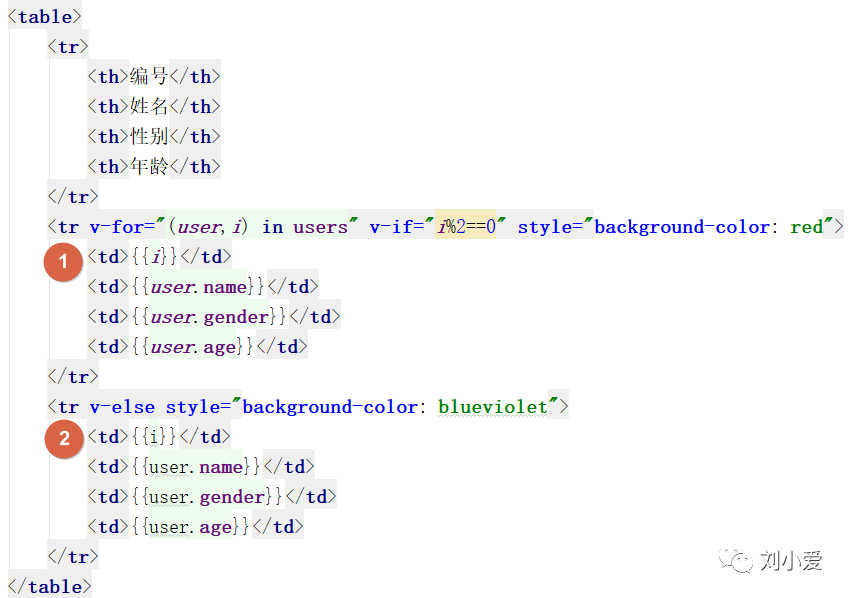
1v-if实现隔行变色

①v-if
如果i%2==0,将背景色设置为红色,如果只有v-if,那么等于只有偶数行被渲染显示。
②v-else
v-else是和v-if相连使用的,当v-if和v-for出现在一起时,v-for优先级更高。
也就是说,会先遍历,再判断条件。
此外还有v-else-if,顾名思义,充当 v-if的“else-if 块”,可以连续使用。
值得注意的是:
v-else元素必须紧跟在带 v-if或者v-else-if的元素的后面,否则它将不会被识别。
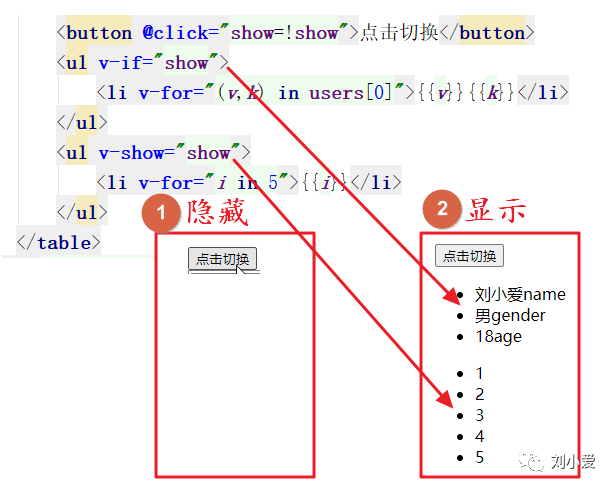
2v-show实现切换
另一个用于根据条件展示元素的选项是v-show指令,用法大致一样:

关于show是vue属性data中的一个值,其设定的初始值为true,点击切换将其取反也就成了false,从而达到一个切换的效果。
①隐藏:当show切换成false时,实现隐藏。
②显示:当show切换成true时,实现显示。
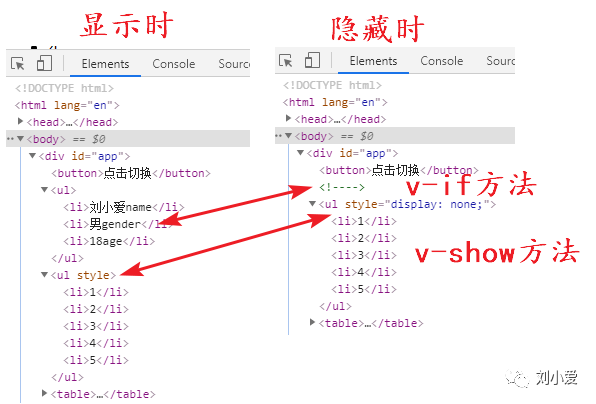
那v-if和v-show有什么区别呢?
打开浏览器控制台,点击切换按钮观察代码的变化,做一个对比:

从中我们可以看出:
- v-if的元素隐藏时是直接将标签弄没了。
- v-show的元素始终被渲染保留在DOM中。
- v-show只是简单地切换元素的 CSS 属性display。
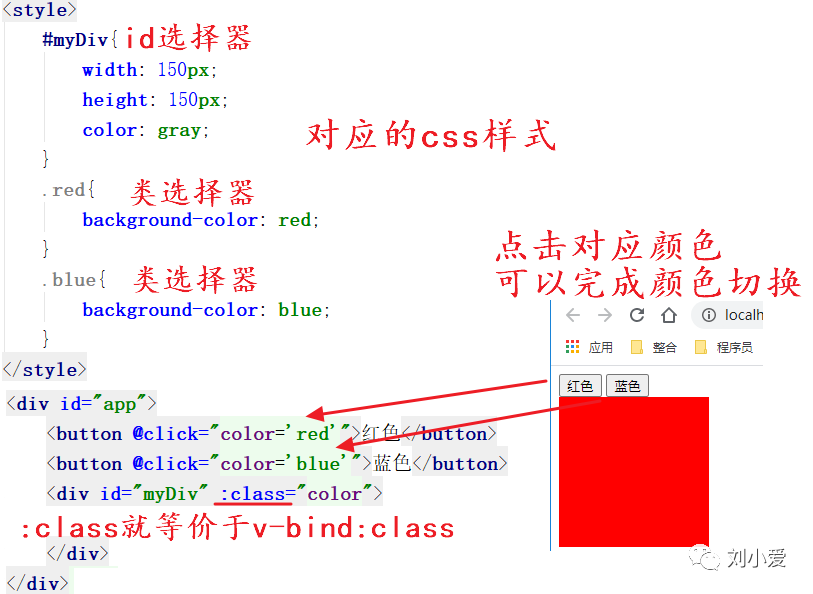
四、v-blid
它的作用在于,在属性上使用vue数据,

首先color是vue的data属性中一个数据。
我们以前要取出这个数据使用,是利用差值表达式{{color}}。
但是这种方式在标签对应的属性上是没法使用的,所以就需要使用到该指令了。
完整格式是:v-bind:class,只不过一般都会被简写成:class。
最后
还没学完,明天继续,谢谢你的观看。
如果可以的话,麻烦帮忙点个赞,谢谢你。


