- 1GIT提交规范-范式和示例_git提交类型规范
- 2软考网络工程师-2023年5月上午-真题合集(已完结)_软考网络工程师 真题
- 3Unity中,图片 替换 光标 —— 疑问解答_unity textmeshpro - input field 如何替换光标图片
- 4x123.fun/gl.php,Linux-kernel mailing list archive 2002-39,: [PATCH] 2.5.40: lkcd (9/9): dump driver ...
- 5利用GPU训练的配置方法(Keras)_keras使用gpu训练
- 6Win11 25179.1000补丁推送了!
- 7关于Spring Boot 2.x升3.x的那些事_springboot2升级到3
- 8C语言 基本输入输出函数_c语言中输出函数有几种
- 9回归预测 | MATLAB实现BO-CNN贝叶斯算法优化卷积神经网络多输入单输出
- 10如何将Python项目部署到新电脑上运行?_怎么把pycharm的文件迁移部署
threejs(3)-详解材质与纹理_three.js 材质球
赞
踩
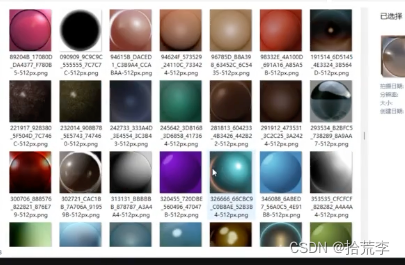
一、Matcap(MeshMatcapMaterial)材质原理与应用
Matcap是一张含有光照信息的贴图,通常是直接截取材质球截图来使用。因此Matcap可以很好的模拟静止光源下的光照效果。
最直接的方式就是直接使用在View空间下的模型法向量的xy分量去采样Matcap。
另外还有一种常见的方式是通过View空间下的模型法向量叉乘视角向量,然后用得到的新的向量的xy分量去采样。
在开始之前,首先需要明确Matcap的使用,最重要的是如何去采样,并且采样的范围是在单位球内,例如下图,采样不能采到蓝色背景部分。


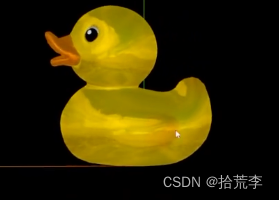
// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入顶点法向量辅助器 import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 加载模型 gltfLoader.load( // 模型路径 "./model/Duck.glb", // 加载完成回调 (gltf) => { console.log(gltf); scene.add(gltf.scene); let duckMesh = gltf.scene.getObjectByName("LOD3spShape"); let matcapTexture = new THREE.TextureLoader().load( "./texture/matcaps/54584E_B1BAC5_818B91_A7ACA3-512px.png" ); let preMaterial = duckMesh.material; duckMesh.material = new THREE.MeshMatcapMaterial({ matcap: matcapTexture, map: preMaterial.map, }); } );
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
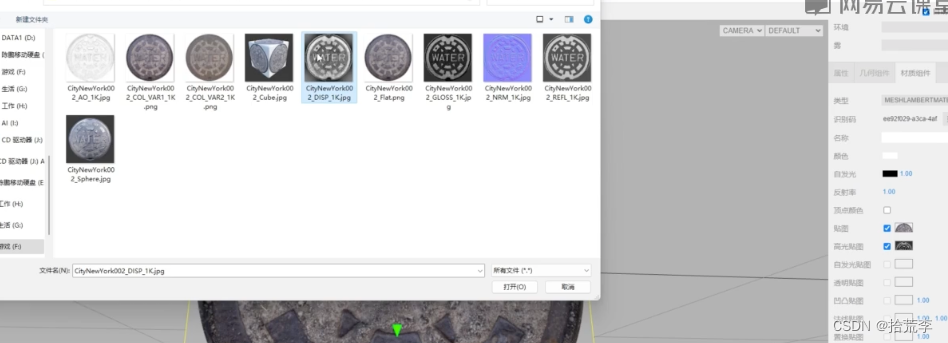
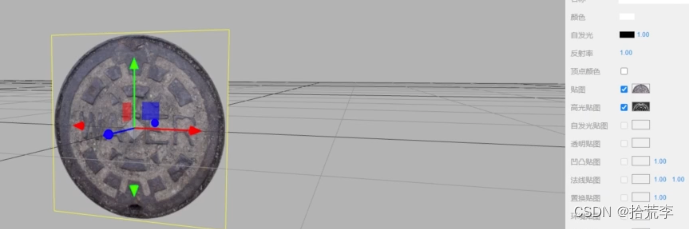
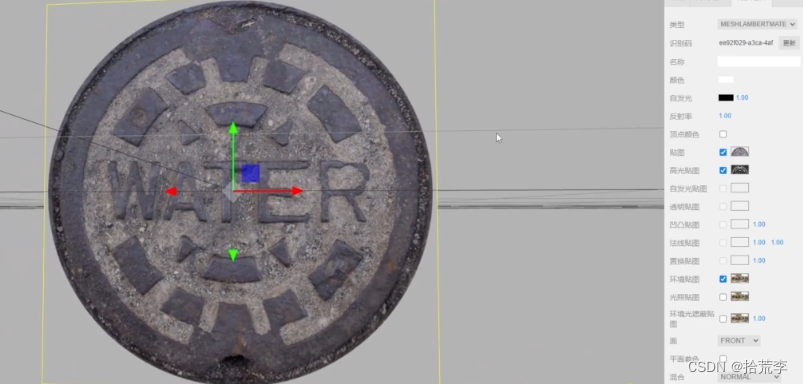
二、Lambert(MeshLambertMaterial)材质与各种贴图应用
不包含任何镜面属性,所以不反映周围环境。它经常被用来代表天然材质,例如:岩石、木材、砖等。Lambert材质可以在光线追踪渲染中透明和折射。

贴图+高光贴图

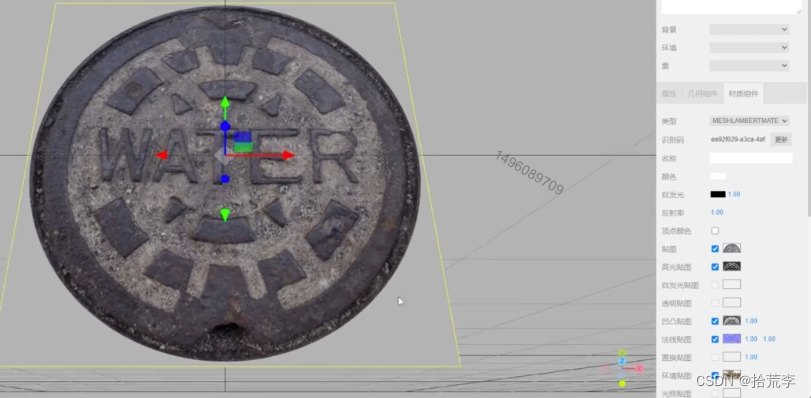
贴图+高光贴图+环境贴图

贴图+高光贴图+环境贴图 +环境光遮蔽贴图

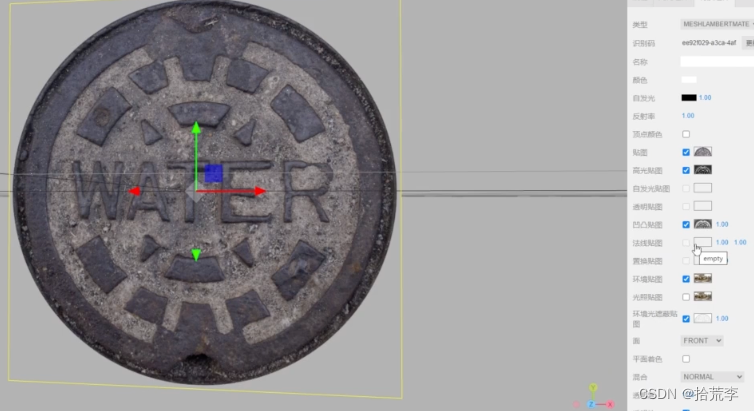
贴图+高光贴图+环境贴图 +环境光遮蔽贴图+凹凸贴图

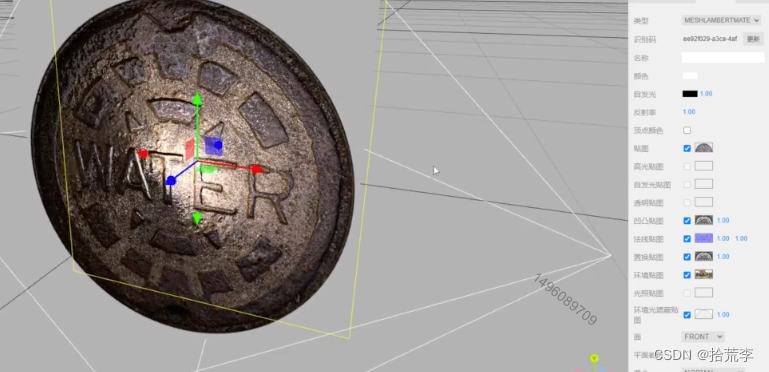
贴图+高光贴图+环境贴图 +环境光遮蔽贴图+凹凸贴图+法线贴图

贴图+高光贴图+环境贴图 +环境光遮蔽贴图+凹凸贴图+法线贴图+置换贴图

三、phong网格(MeshPhongMaterial)材质镜面高光材质应用
一种用于具有镜面高光的光泽表面的材质(例如涂漆木材)。

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入顶点法向量辅助器 import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 envMap.mapping = THREE.EquirectangularReflectionMapping; // 设置环境贴图 scene.background = envMap; // 设置环境贴图 scene.environment = envMap; planeMaterial.envMap = envMap; }); // 环境光 let ambientLight = new THREE.AmbientLight(0xffffff, 0.3); scene.add(ambientLight); // 点光源 let pointLight = new THREE.PointLight(0xffffff, 1); pointLight.position.set(0, 3, 0); scene.add(pointLight); // 添加纹理 let textureLoader = new THREE.TextureLoader(); let colorTexture = textureLoader.load( "./texture/watercover/CityNewYork002_COL_VAR1_1K.png" ); colorTexture.colorSpace = THREE.SRGBColorSpace; // 高光贴图 let specularTexture = textureLoader.load( "./texture/watercover/CityNewYork002_GLOSS_1K.jpg" ); // 法线贴图 let normalTexture = textureLoader.load( "./texture/watercover/CityNewYork002_NRM_1K.jpg" ); // 凹凸贴图 let dispTexture = textureLoader.load( "./texture/watercover/CityNewYork002_DISP_1K.jpg" ); // 环境光遮蔽贴图 let aoTexture = textureLoader.load( "./texture/watercover/CityNewYork002_AO_1K.jpg" ); // 创建平面 let planeGeometry = new THREE.PlaneGeometry(1, 1, 200, 200); // let planeMaterial = new THREE.MeshPhongMaterial({ // map: colorTexture, // specularMap: specularTexture, // transparent: true, // // normalMap: normalTexture,x // bumpMap: dispTexture, // displacementMap: dispTexture, // displacementScale: 0.02, // aoMap: aoTexture, // }); let planeMaterial = new THREE.MeshLambertMaterial({ map: colorTexture, specularMap: specularTexture, transparent: true, normalMap: normalTexture, bumpMap: dispTexture, displacementMap: dispTexture, displacementScale: 0.02, aoMap: aoTexture, }); let plane = new THREE.Mesh(planeGeometry, planeMaterial); plane.rotation.x = -Math.PI / 2; scene.add(plane);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
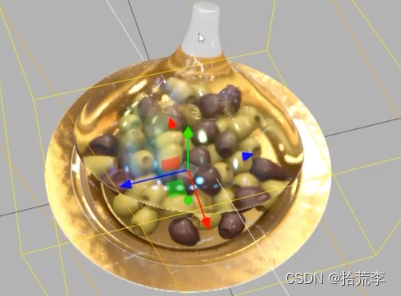
四、phong材质实现玻璃水晶效果

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入顶点法向量辅助器 import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 scene.background = envMap; // 设置环境贴图 scene.environment = envMap; // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 加载模型 gltfLoader.load( // 模型路径 "./model/Duck.glb", // 加载完成回调 (gltf) => { console.log(gltf); scene.add(gltf.scene); // 添加环境光 const ambientLight = new THREE.AmbientLight(0xffffff, 1); scene.add(ambientLight); let duckMesh = gltf.scene.getObjectByName("LOD3spShape"); let preMaterial = duckMesh.material; duckMesh.material = new THREE.MeshPhongMaterial({ // color: 0xffffff, map: preMaterial.map, refractionRatio: 0.7, reflectivity: 0.99, envMap: envMap, }); } ); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
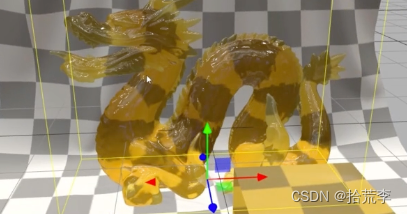
五、StandardMaterial(MeshStandardMaterial)精讲凹凸_置换_环境遮蔽—法向—粗糙度等贴图
MeshStandardMaterial和MeshPhysicalMaterial类是PBR物理材质,可以更好的模拟光照计算,相比光网格材质MeshPhongMaterial渲染效果更逼真。
// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入顶点法向量辅助器 import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 scene.background = envMap; // 设置环境贴图 scene.environment = envMap; let params = { aoMap: true, }; // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 实例化加载器draco const dracoLoader = new DRACOLoader(); // 设置draco路径 dracoLoader.setDecoderPath("./draco/"); // 设置gltf加载器draco解码器 gltfLoader.setDRACOLoader(dracoLoader); // 加载模型 gltfLoader.load( // 模型路径 "./model/sword/sword.gltf", // 加载完成回调 (gltf) => { console.log(gltf); scene.add(gltf.scene); let mesh = gltf.scene.getObjectByName("Pommeau_Plane001"); console.log(mesh.material); // mesh.material.aoMap = undefined; let aoMap = mesh.material.aoMap; gui.add(params, "aoMap").onChange((value) => { mesh.material.aoMap = value ? aoMap : null; mesh.material.needsUpdate = true; }); } ); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
六、了解MeshPhysicalMaterial物理网络材质应用与物理效果
物理材质(MeshPhysicalMaterial)」是对标准材质的一种扩展,可以理解为「标准材质 Pro」,这意味着它同样基于 PBR 技术,有更好的显示效果以及需要消耗比标准材质还要多的计算资源。
除此之外,它还提供了包含透明度的众多属性,用于给物体添加更多细节,例如:
clearcoat 属性:一些材料(如汽车漆、碳纤维和湿润表面)需要在另一层不规则或粗糙的表面上覆盖一个透明反射层。clearcoat 近似这种效果,无需单独使用透明表面;
transmission 属性:使用 .opacity 的一个限制是高度透明材料反射较少。而通过 transmission 属性则能为玻璃等薄而透明的表面提供更真实的效果;
reflectivity 属性:可以使非金属材料更灵活地反射光线;
sheen 属性: 可用于表示布和织物材料;

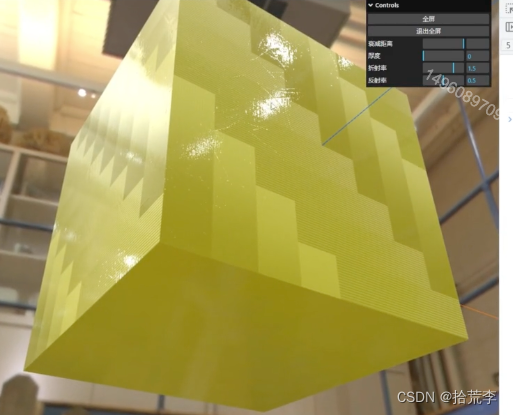
七、透明物体的通透性_厚度_衰减颜色_衰减距离效果

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入顶点法向量辅助器 import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 scene.background = envMap; // 设置环境贴图 scene.environment = envMap; let params = { aoMap: true, }; // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 实例化加载器draco const dracoLoader = new DRACOLoader(); // 设置draco路径 dracoLoader.setDecoderPath("./draco/"); // 设置gltf加载器draco解码器 gltfLoader.setDRACOLoader(dracoLoader); // 加载模型 // gltfLoader.load( // // 模型路径 // "./model/sword/sword.gltf", // // 加载完成回调 // (gltf) => { // console.log(gltf); // } // ); }); let thicknessMap = new THREE.TextureLoader().load( "./texture/diamond/diamond_emissive.png" ); // 创建立方体 const geometry = new THREE.BoxGeometry(1, 1, 1); // 创建材质 const material = new THREE.MeshPhysicalMaterial({ transparent: true, transmission: 0.95, roughness: 0.05, thickness: 2, attenuationColor: new THREE.Color(0.9, 0.9, 0), attenuationDistance: 1, thicknessMap: thicknessMap, }); // 创建立方体网格模型 const cube = new THREE.Mesh(geometry, material); // 添加立方体到场景 scene.add(cube); gui.add(cube.material, "attenuationDistance", 0, 10).name("衰减距离"); gui.add(cube.material, "thickness", 0, 2).name("厚度");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
八、透明物体的折射率和反射率

// ior
gui.add(cube.material, "ior", 0, 2).name("折射率");
// reflectivity
gui.add(cube.material, "reflectivity", 0, 1).name("反射率");
- 1
- 2
- 3
- 4
- 5
九、清漆效果与清漆粗糙度_清漆法向_清漆相关贴图

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入顶点法向量辅助器 import { VertexNormalsHelper } from "three/examples/jsm/helpers/VertexNormalsHelper.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 scene.background = envMap; // 设置环境贴图 scene.environment = envMap; let params = { aoMap: true, }; // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 实例化加载器draco const dracoLoader = new DRACOLoader(); // 设置draco路径 dracoLoader.setDecoderPath("./draco/"); // 设置gltf加载器draco解码器 gltfLoader.setDRACOLoader(dracoLoader); // 加载模型 // gltfLoader.load( // // 模型路径 // "./model/sword/sword.gltf", // // 加载完成回调 // (gltf) => { // console.log(gltf); // } // ); }); let thicknessMap = new THREE.TextureLoader().load( "./texture/diamond/diamond_emissive.png" ); let normalMap = new THREE.TextureLoader().load( "./texture/diamond/diamond_normal.png" ); let carbonNormal = new THREE.TextureLoader().load( "./texture/carbon/Carbon_Normal.png" ); let scratchNormal = new THREE.TextureLoader().load( "./texture/carbon/Scratched_gold_01_1K_Normal.png" ); // 创建立方体 const geometry = new THREE.BoxGeometry(1, 1, 1); // 创建材质 const material = new THREE.MeshPhysicalMaterial({ transparent: true, color: 0xffff00, roughness: 0.5, clearcoat: 1, clearcoatRoughness: 0, // clearcoatMap: thicknessMap, // clearcoatRoughnessMap: thicknessMap, clearcoatNormalMap: scratchNormal, normalMap: carbonNormal, clearcoatNormalScale: new THREE.Vector2(0.1, 0.1), }); // 创建立方体网格模型 const cube = new THREE.Mesh(geometry, material); // 添加立方体到场景 scene.add(cube); gui.add(cube.material, "attenuationDistance", 0, 10).name("衰减距离"); gui.add(cube.material, "thickness", 0, 2).name("厚度"); // ior gui.add(cube.material, "ior", 0, 2).name("折射率"); // reflectivity gui.add(cube.material, "reflectivity", 0, 1).name("反射率");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
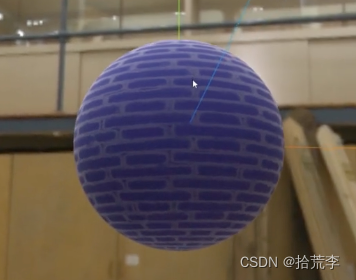
十、布料和织物材料光泽效果

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 scene.background = envMap; // 设置环境贴图 scene.environment = envMap; let params = { aoMap: true, }; // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 实例化加载器draco const dracoLoader = new DRACOLoader(); // 设置draco路径 dracoLoader.setDecoderPath("./draco/"); // 设置gltf加载器draco解码器 gltfLoader.setDRACOLoader(dracoLoader); // 加载模型 // gltfLoader.load( // // 模型路径 // "./model/sword/sword.gltf", // // 加载完成回调 // (gltf) => { // console.log(gltf); // } // ); }); let thicknessMap = new THREE.TextureLoader().load( "./texture/diamond/diamond_emissive.png" ); let normalMap = new THREE.TextureLoader().load( "./texture/diamond/diamond_normal.png" ); let carbonNormal = new THREE.TextureLoader().load( "./texture/carbon/Carbon_Normal.png" ); let scratchNormal = new THREE.TextureLoader().load( "./texture/carbon/Scratched_gold_01_1K_Normal.png" ); let sofaNormal = new THREE.TextureLoader().load("./texture/sofa/normal.png"); let brickRoughness = new THREE.TextureLoader().load( "./texture/brick/brick_roughness.jpg" ); let brickColor = new THREE.TextureLoader().load( "./texture/brick/brick_diffuse.jpg" ); // 创建球几何体 const sphereGeometry = new THREE.SphereGeometry(1, 32, 32); // 创建球材质 const sphereMaterial = new THREE.MeshPhysicalMaterial({ color: 0x222288, sheen: 1, sheenColor: 0xffffff, roughness: 1, sheenRoughness: 1, sheenColorMap: brickRoughness, }); // 创建球体 const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); scene.add(sphere); console.log(sphereMaterial);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
十一、肥皂泡、油滴、蝴蝶翅膀等薄膜的虹彩效应

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 scene.background = envMap; // 设置环境贴图 scene.environment = envMap; let params = { aoMap: true, }; // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 实例化加载器draco const dracoLoader = new DRACOLoader(); // 设置draco路径 dracoLoader.setDecoderPath("./draco/"); // 设置gltf加载器draco解码器 gltfLoader.setDRACOLoader(dracoLoader); // 加载模型 // gltfLoader.load( // // 模型路径 // "./model/sword/sword.gltf", // // 加载完成回调 // (gltf) => { // console.log(gltf); // } // ); }); let thicknessMap = new THREE.TextureLoader().load( "./texture/diamond/diamond_emissive.png" ); let normalMap = new THREE.TextureLoader().load( "./texture/diamond/diamond_normal.png" ); let carbonNormal = new THREE.TextureLoader().load( "./texture/carbon/Carbon_Normal.png" ); let scratchNormal = new THREE.TextureLoader().load( "./texture/carbon/Scratched_gold_01_1K_Normal.png" ); let sofaNormal = new THREE.TextureLoader().load("./texture/sofa/normal.png"); let brickRoughness = new THREE.TextureLoader().load( "./texture/brick/brick_roughness.jpg" ); let brickColor = new THREE.TextureLoader().load( "./texture/brick/brick_diffuse.jpg" ); // 创建球几何体 const sphereGeometry = new THREE.SphereGeometry(1, 32, 32); // 创建球材质 const sphereMaterial = new THREE.MeshPhysicalMaterial({ color: 0xffffff, roughness: 0.05, transmission: 1, thickness: 0.1, iridescence: 1, reflectivity: 1, iridescenceIOR: 1.3, iridescenceThicknessRange: [100, 400], iridescenceThicknessMap: brickRoughness, }); // 创建球体 const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); scene.add(sphere); console.log(sphereMaterial); // gui 控制iridescence gui.add(sphereMaterial, "iridescence", 0, 1).name("彩虹色"); // gui 控制reflectivity gui.add(sphereMaterial, "reflectivity", 0, 1).name("反射率"); // gui 控制iridescenceIOR gui.add(sphereMaterial, "iridescenceIOR", 0, 3).name("彩虹色折射率"); // gui 控制iridescenceThicknessRange let iridescenceThickness = { min: 100, max: 400, }; gui .add(iridescenceThickness, "min", 0, 1000) .name("彩虹色最小厚度") .onChange(() => { sphereMaterial.iridescenceThicknessRange[0] = iridescenceThickness.min; }); gui .add(iridescenceThickness, "max", 0, 1000) .name("彩虹色最大厚度") .onChange(() => { sphereMaterial.iridescenceThicknessRange[1] = iridescenceThickness.max; });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
十二、清除物体_几何体_材质_纹理保证性能和内存不泄漏

不用的物体记得清除,保证性能
import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"; // 导入动画库 import gsap from "gsap"; // 导入dat.gui import * as dat from "dat.gui"; import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader"; import { MeshBasicMaterial } from "three"; // 目标:点光源 // const gui = new dat.GUI(); // 1、创建场景 const scene = new THREE.Scene(); // 2、创建相机 const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ); // 设置相机位置 camera.position.set(0, 0, 10); scene.add(camera); // 初始化渲染器 const renderer = new THREE.WebGLRenderer(); // 设置渲染的尺寸大小 renderer.setSize(window.innerWidth, window.innerHeight); // 开启场景中的阴影贴图 renderer.shadowMap.enabled = true; renderer.physicallyCorrectLights = true; // console.log(renderer); // 将webgl渲染的canvas内容添加到body document.body.appendChild(renderer.domElement); // // 使用渲染器,通过相机将场景渲染进来 // renderer.render(scene, camera); // 创建轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置控制器阻尼,让控制器更有真实效果,必须在动画循环里调用.update()。 controls.enableDamping = true; // 添加坐标轴辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 设置时钟 const clock = new THREE.Clock(); // 创建绘制纹理贴图的画布 function createImage() { const canvas = document.createElement("canvas"); canvas.width = 256; canvas.height = 256; const ctx = canvas.getContext("2d"); ctx.fillStyle = `rgb(${Math.random() * 255}, ${Math.random() * 255}, ${ Math.random() * 255 })`; ctx.fillRect(0, 0, 256, 256); return canvas; } function render() { //创建球 const sphereGeometry = new THREE.SphereGeometry( 2, Math.random() * 64, Math.random() * 32 ); // 创建canvas纹理贴图 const texture = new THREE.CanvasTexture(createImage()); const sphereMaterial = new THREE.MeshBasicMaterial({ map: texture, // color: Math.random() * 0xffffff, }); const sphere = new THREE.Mesh(sphereGeometry, sphereMaterial); scene.add(sphere); controls.update(); renderer.render(scene, camera); // 渲染下一帧的时候就会调用render函数 requestAnimationFrame(render); // 清除场景中的物体 scene.remove(sphere); // // 清除几何体 sphereGeometry.dispose(); // // 清除材质 sphereMaterial.dispose(); // // 清除纹理贴图 texture.dispose(); } render(); // 监听画面变化,更新渲染画面 window.addEventListener("resize", () => { // console.log("画面变化了"); // 更新摄像头 camera.aspect = window.innerWidth / window.innerHeight; // 更新摄像机的投影矩阵 camera.updateProjectionMatrix(); // 更新渲染器 renderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染器的像素比 renderer.setPixelRatio(window.devicePixelRatio); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
十三、物理材质设置超逼真宝石戒指

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); // scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 // let rgbeLoader = new RGBELoader(); // rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // // 设置球形贴图 // // envMap.mapping = THREE.EquirectangularReflectionMapping; // envMap.mapping = THREE.EquirectangularRefractionMapping; // // 设置环境贴图 // // scene.background = envMap; // scene.background = new THREE.Color(0xe2d0e0); // // 设置环境贴图 // scene.environment = envMap; // let params = { // aoMap: true, // }; // // 实例化加载器gltf // const gltfLoader = new GLTFLoader(); // // 实例化加载器draco // const dracoLoader = new DRACOLoader(); // // 设置draco路径 // dracoLoader.setDecoderPath("./draco/"); // // 设置gltf加载器draco解码器 // gltfLoader.setDRACOLoader(dracoLoader); // // 加载模型 // gltfLoader.load( // // 模型路径 // "./model/damon/scene.glb", // // 加载完成回调 // (gltf) => { // console.log(gltf); // let diamond = gltf.scene.getObjectByName("blast1_diamond_0"); // diamond.material.flatShading = true; // scene.add(gltf.scene); // } // ); // }); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 // scene.background = envMap; scene.background = new THREE.Color(0xe2d0e0); // 设置环境贴图 scene.environment = envMap; }); const loader = new THREE.ObjectLoader(); loader.load("./model/damon/scene.json", (object) => { scene.add(object); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
十四、巧用物理发光属性打造逼真IPHONE产品

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 5; camera.position.y = 2; camera.position.x = 2; camera.lookAt(0, 0, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); // scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 controls.autoRotate = true; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 // scene.background = envMap; scene.background = new THREE.Color(0x7aaff5); // 设置环境贴图 scene.environment = envMap; let params = { aoMap: true, }; // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 实例化加载器draco const dracoLoader = new DRACOLoader(); // 设置draco路径 dracoLoader.setDecoderPath("./draco/"); // 设置gltf加载器draco解码器 gltfLoader.setDRACOLoader(dracoLoader); // 加载模型 gltfLoader.load( // 模型路径 "./model/mobile/scene.glb", // 加载完成回调 (gltf) => { console.log(gltf); scene.add(gltf.scene); } ); }); // rgbeLoader 加载hdr贴图 // let rgbeLoader = new RGBELoader(); // rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // // 设置球形贴图 // // envMap.mapping = THREE.EquirectangularReflectionMapping; // envMap.mapping = THREE.EquirectangularRefractionMapping; // // 设置环境贴图 // // scene.background = envMap; // scene.background = new THREE.Color(0xe2d0e0); // // 设置环境贴图 // scene.environment = envMap; // }); // const loader = new THREE.ObjectLoader(); // loader.load("./model/damon/scene.json", (object) => { // scene.add(object); // });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
十五、限制控制器位移-旋转角度避免3d场景穿帮

// 导入threejs import * as THREE from "three"; // 导入轨道控制器 import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js"; // 导入lil.gui import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js"; // 导入hdr加载器 import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js"; // 导入gltf加载器 import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"; // 导入draco解码器 import { DRACOLoader } from "three/examples/jsm/loaders/DRACOLoader.js"; // 创建场景 const scene = new THREE.Scene(); // 创建相机 const camera = new THREE.PerspectiveCamera( 45, // 视角 window.innerWidth / window.innerHeight, // 宽高比 0.1, // 近平面 1000 // 远平面 ); // 创建渲染器 const renderer = new THREE.WebGLRenderer({ antialias: true, // 开启抗锯齿 }); renderer.shadowMap.enabled = true; renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); // 设置相机位置 camera.position.z = 0; camera.position.y = 1.8; camera.position.x = 5; camera.lookAt(0, 1.2, 0); // 添加世界坐标辅助器 const axesHelper = new THREE.AxesHelper(5); scene.add(axesHelper); // 添加轨道控制器 const controls = new OrbitControls(camera, renderer.domElement); // 设置带阻尼的惯性 controls.enableDamping = true; // 设置阻尼系数 controls.dampingFactor = 0.05; // 设置旋转速度 // controls.autoRotate = true; controls.target.set(0, 1.2, 0); // 禁用平移 controls.enablePan = false; // 设置最小距离 controls.minDistance = 3; // 设置最大距离 controls.maxDistance = 5; // 设置垂直的最小角度 controls.minPolarAngle = Math.PI / 2 - Math.PI / 12; // 设置垂直的最大角度 controls.maxPolarAngle = Math.PI / 2; // 设置水平的最小角度 controls.minAzimuthAngle = Math.PI / 2 - Math.PI / 12; // 设置水平的最大角度 controls.maxAzimuthAngle = Math.PI / 2 + Math.PI / 12; // 渲染函数 function animate() { controls.update(); requestAnimationFrame(animate); // 渲染 renderer.render(scene, camera); } animate(); // 监听窗口变化 window.addEventListener("resize", () => { // 重置渲染器宽高比 renderer.setSize(window.innerWidth, window.innerHeight); // 重置相机宽高比 camera.aspect = window.innerWidth / window.innerHeight; // 更新相机投影矩阵 camera.updateProjectionMatrix(); }); let eventObj = { Fullscreen: function () { // 全屏 document.body.requestFullscreen(); console.log("全屏"); }, ExitFullscreen: function () { document.exitFullscreen(); console.log("退出全屏"); }, }; // 创建GUI const gui = new GUI(); // 添加按钮 gui.add(eventObj, "Fullscreen").name("全屏"); gui.add(eventObj, "ExitFullscreen").name("退出全屏"); // 控制立方体的位置 // gui.add(cube.position, "x", -5, 5).name("立方体x轴位置"); // rgbeLoader 加载hdr贴图 let rgbeLoader = new RGBELoader(); rgbeLoader.load("./texture/Alex_Hart-Nature_Lab_Bones_2k.hdr", (envMap) => { // 设置球形贴图 // envMap.mapping = THREE.EquirectangularReflectionMapping; envMap.mapping = THREE.EquirectangularRefractionMapping; // 设置环境贴图 // scene.background = envMap; scene.background = new THREE.Color(0xe2d0e0); // 设置环境贴图 scene.environment = envMap; let params = { aoMap: true, }; // 实例化加载器gltf const gltfLoader = new GLTFLoader(); // 实例化加载器draco const dracoLoader = new DRACOLoader(); // 设置draco路径 dracoLoader.setDecoderPath("./draco/"); // 设置gltf加载器draco解码器 gltfLoader.setDRACOLoader(dracoLoader); // 加载模型 gltfLoader.load( // 模型路径 "./model/liveroom-scene.glb", // 加载完成回调 (gltf) => { console.log(gltf); scene.add(gltf.scene); } ); }); // rgbeLoader 加载hdr贴图
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140



