热门标签
热门文章
- 1Python浅聊进程(multiprocessing)和线程(threading)_python multiprocessing threading
- 2Unity shader Reflect 取反问题_shader取相反
- 3opencv之图像拼接_java opencv 图片去重拼接
- 4vue+elementUI中Collapse的title自定义如何阻止冒泡事件_elementui collapse title自定义点击事件
- 5(2)(2.1) Andruav Android Cellular(二)
- 6PyQt5 QTableWidge 一行或一列也可以使用滚动条_pyqt designer设置tablewidget跟随插入行滚动
- 7Unity DOTS《群体战斗弹幕游戏》核心技术分析之3D角色动画_dots可使用的连连看shader
- 8arcpy批量按掩膜提取(用矢量裁剪栅格)_掩膜提取后转矢量
- 9Vue2(一):初识Vue、模板语法、数据绑定、el和data的两种写法、MVVM、数据代理、事件_vue2,data写法
- 10kafka集群搭建(三) -kafka可视化管理工具kafka tool2使用_kafkatool kafka_client_jaasecs.conf
当前位置: article > 正文
threejs 层级模型节点命名、查找、遍历_three.js 点击某个模型,怎么找到它所有的group
作者:2023面试高手 | 2024-02-16 17:57:29
赞
踩
three.js 点击某个模型,怎么找到它所有的group
threejs 层级模型节点命名、查找、遍历
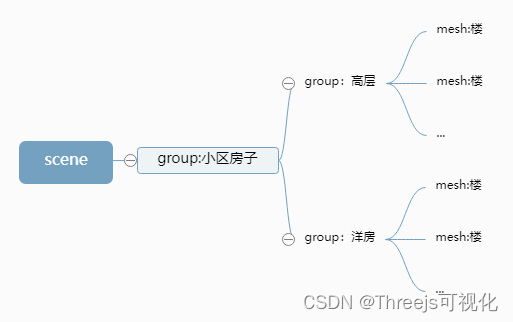
上节课说过Threejs场景对象Scene和各种子对象构成的层级模型就是一个树结构。如果你有一定的算法基础对树结构肯定会非常了解,如果你了解前端的DOM树结构也非常有助于本节课的学习,如果这些都不了解也没有关系,直接体验本节课的案例源码。
模型命名(.name属性)
在层级模型中可以给一些模型对象通过.name属性命名进行标记。
const group = new THREE.Group();
group.name='小区房子';
const mesh = new THREE.Mesh(geometry, material);
mesh.name='一号楼';
- 1
- 2
- 3
- 4
树结构层级模型设置.name属性
下面是通过代码创建了一个层级模型,一般实际开发的时候,会加载外部的模型,然后从模型对象通过节点的名称.name查找某个子对象。

// 批量创建多个长方体表示高层楼 const group1 = new THREE.Group(); //所有高层楼的父对象 group1.name = "高层"; for (let i = 0; i < 5; i++) { const geometry = new THREE.BoxGeometry(20, 60, 10); const material = new THREE.MeshLambertMaterial({ color: 0x00ffff }); const mesh = new THREE.Mesh(geometry, material); mesh.position.x = i * 30; // 网格模型mesh沿着x轴方向阵列 group1.add(mesh); //添加到组对象group1 mesh.name = i + 1 + '号楼'; // console.log('mesh.name',mesh.name); } group1.position.y = 30; const group2 = new THREE.Group(); group2.name = "洋房"; // 批量创建多个长方体表示洋房 for (let i = 0; i < 5; i++) { const geometry = new THREE.BoxGeometry(20, 30, 10); const material = new THREE.MeshLambertMaterial({ color: 0x00ffff }); const mesh = new THREE.Mesh(geometry, material); mesh.position.x = i * 30; group2.add(mesh); //添加到组对象group2 mesh.name = i + 6 + '号楼'; } group2.position.z = 50; group2.position.y = 15; const model = new THREE.Group(); model.name='小区房子'; model.add(group1, group2); model.position.set(-50,0,-25);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
递归遍历方法.traverse()
Threejs层级模型就是一个树结构,可以通过递归遍历的算法去遍历Threejs一个模型对象包含的所有后代。
// 递归遍历model包含所有的模型节点
model.traverse(function(obj) {
console.log('所有模型节点的名称',obj.name);
// obj.isMesh:if判断模型对象obj是不是网格模型'Mesh'
if (obj.isMesh) {//判断条件也可以是obj.type === 'Mesh'
obj.material.color.set(0xffff00);
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
查找某个具体的模型.getObjectByName()
看到Object3D的.getObjectByName()方法,如果已有前端基础,很容易联想到DOM的一些方法。
Threejs和前端DOM一样,可以通过一个方法查找树结构父元素的某个后代对象,对于普通前端而言可以通过name或id等方式查找一个或多个DOM元素,Threejs同样可以通过一些方法查找一个模型树中的某个节点。更多的查找方法和方法的使用细节可以查看基类Object3D。
// 返回名.name为"4号楼"对应的对象
const nameNode = scene.getObjectByName ("4号楼");
nameNode.material.color.set(0xff0000);
- 1
- 2
- 3
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/95848
推荐阅读
相关标签



