- 1python进程池apply与apply_async的区别_apply和apply_async
- 2网络安全应急响应----4、DDoS攻击应急响应_ddos应急响应
- 3太炸了!Sora深夜发布!网友:我要失业了_sora 失业
- 4Python3+Scapy安装使用教程
- 5FIR滤波器_fir滤波器原理图
- 6SHELL-监控磁盘利用率_shell 监控磁盘
- 7计算机毕业设计springboot基于OCR的健康随行小程序498q09【附源码+数据库+部署+LW】_ocr选题意义
- 8解决 iPhone X 屏幕底部空白问题_js调试iphone铺满底部
- 9抓包程序丢包的问题_pcap_dispatch会丢包吗
- 10node 下载以往的版本_node官网下载老版本的msi
axure9如何引用E charts图表_axure中怎么加图表
赞
踩
Axure 9如何引用E chart图表?
为了搞明白这一问题,百度上查了多少遍已经数不清了,按照一个个教程跟着学,每一个都以失败告终,博主们写的都很详细,我跟着操作的时候要么发现找不到他们说的关键按钮,要么看似详细的说明充满了黑洞,反反复复品他们的文字,一点不能帮助我的理解,这可能是知识差异吧,博主以为司空见惯的一个点,外行的我怎么也搞不明白。无意间我找到了自己的解决方法,也可能别人有更好的,但是我还没触及到。有了自己的方法还是很激动,迫不及待分享一下。
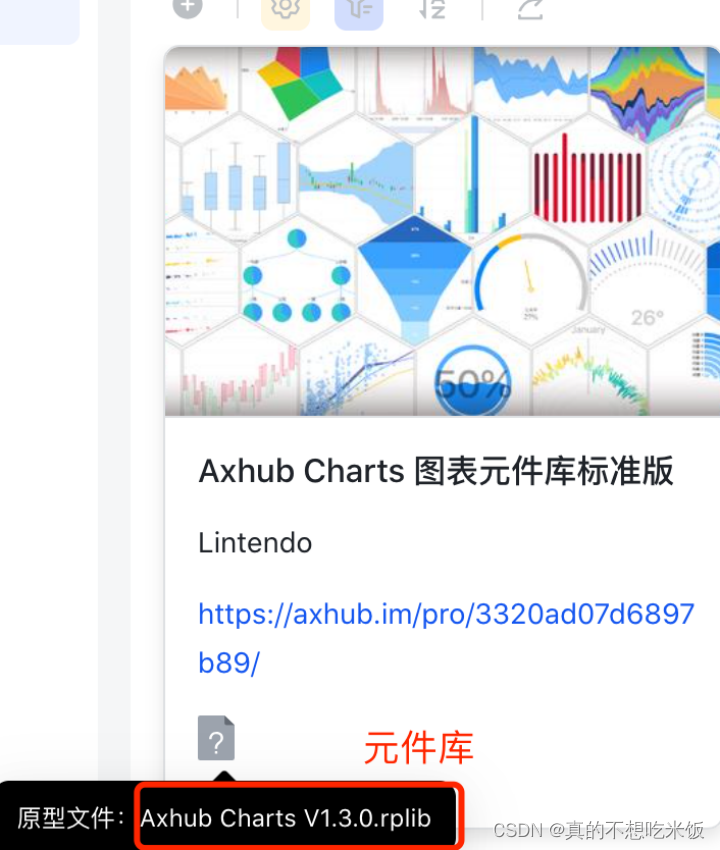
1、打开Axhub官网,https://axhub.im/charts/ ,点击【免费资源】,找到Axhub charts图表元件库,把下面的原型文件下载下来。

2、打开Axure 9,添加已经下载好的Axhub charts的图表元件库。
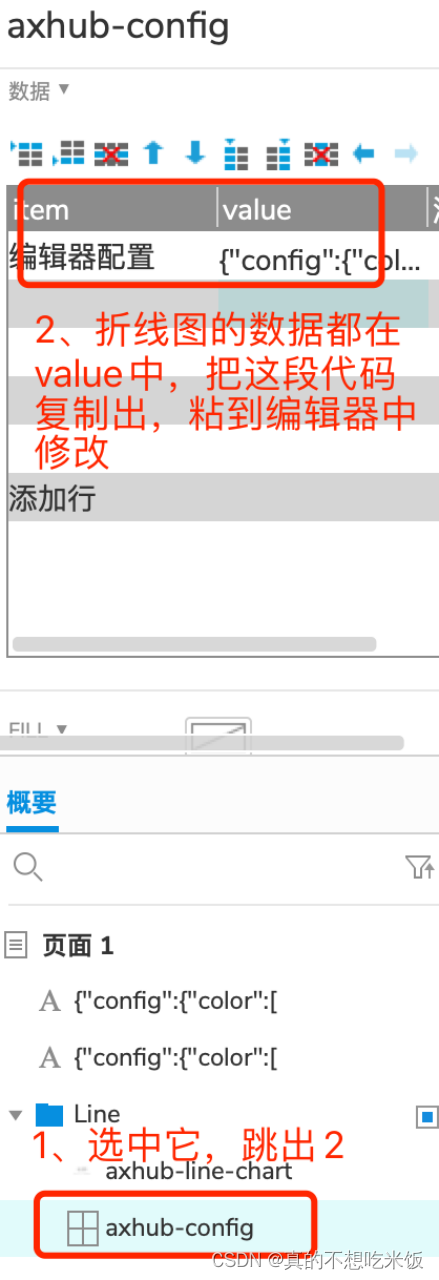
3、元件库添加完成后,选择一个元件拖到画布,它显示的是自己的属性,如“折线图”,是不能编辑的,选中它后,在【概要】中找到这个折线图,选中【axhub-config】。


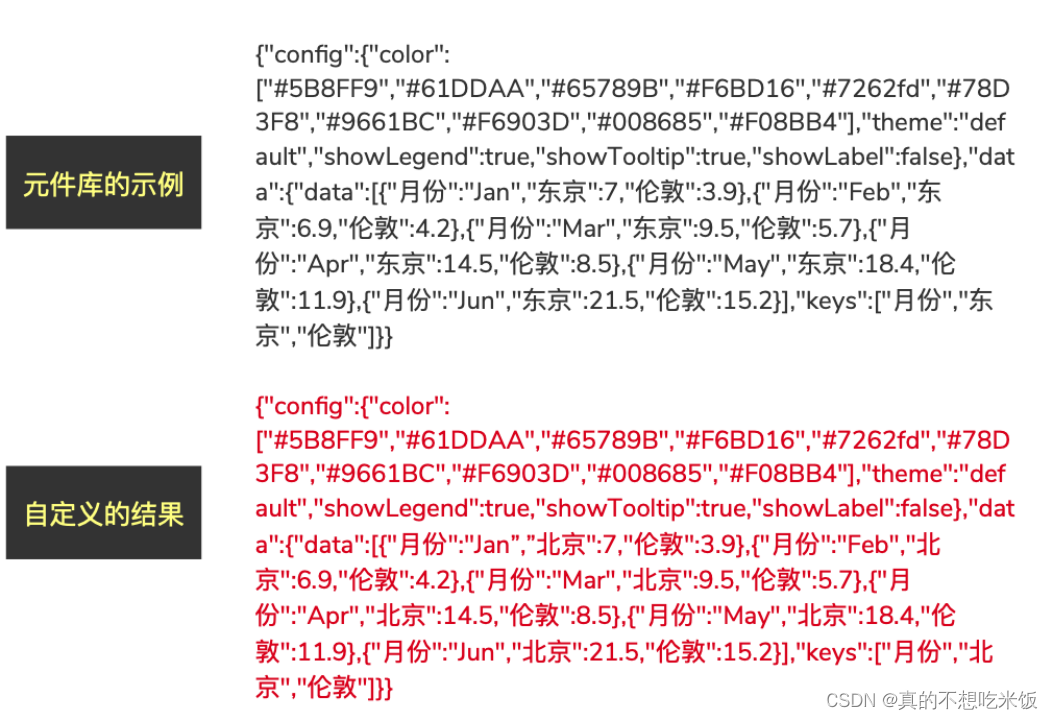
4、代码数据要自定义的时候,需要先复制到编辑器,在axure中我怎么都没有找到可以编写的地方。编辑器我用的是Moped Text Editor(Mac上只看到它免费)。内容编辑好后,代码再粘会axure中,直接预览即可。

5、如此,在Axure中引入E chart图表就算完成了,研究的过程中有一些直接在E chart官网修改数据内容下载再引入的,实在没悟出来。希望有好心人来普及一下。另外,我这个方法代码一定要复制到编辑器里修改,在Axure中直接修改,那真的是都不知道眼睛怎么瞎的。

在试了半天都不正确后,我只改动了示例的一个字,结果预览依然没有成功,如果会编程的人可能一下子就明白为什么,我这个小白还是把这个疑问交给了chatgpt,才恍然大悟。


