- 1Python 中的类和对象_python类与对象的区别
- 2Unity使用图片实现transform.LookAt功能_unity lookat y轴
- 3ZZULIOJ1071-1075Python解法_zznuoj1071答案
- 4机器学习实战——kaggle 泰坦尼克号生存预测——六种算法模型实现与比较_使用随机森林和朴素贝叶斯对泰坦尼克号生存者进行分类和预测
- 5C/C++程序员技术发展方向(强烈推荐!!)
- 6Liblinphone 3.9.1中文--Modules--Tutorials:
- 7【flutter】第一个flutter项目
- 8SM3 hash算法原理和硬件实现
- 9数据库查询返回的list的size>0,在遍历list时,并对list里面的对象进行set/get操作时,却出现空指针_list有值 遍历的时候报空指针null
- 10html5 yaidbty cn,View source code: dengluczhai.rar_Form5.resx page_1 - VerySource
NSIS安装包开发笔记(二):NSIS使用NSIS+Qt界面制作安装包流程_nsis qt
赞
踩
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/116446926
长期持续带来更多项目与技术分享,咨询请加QQ:21497936、微信:yangsir198808
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
其他(编程相关)
上一篇:《NSIS安装包开发笔记(一):NSIS介绍、使用NSIS默认向导脚本制作安装包》
下一篇:《NSIS安装包开发笔记(三):NSIS使用NSIS与Qt做的安装界面交互详解》
前言
Nsis可以使用duilib也可以使用qt界面,笔者主要qt,本文章梳理nsis+qt制作安装包的基本流程。
下载Nsis-Ui-Plugin插件
Github地址:https://github.com/sway913/NSIS-UI-Plugin
QQ群下载地址:1047134658(点击“群文件”搜索“nsis”,群内与博文同步更新)
预先准备
Qt+VS的编译环境,建议VS2015x86或者VS2017x86,一定要是32位版本的,默认就是32位,不支持64位的,后续编译nsis插件尝试过64位版本,卡了挺久,解决了蛮多问题,但是没有成功,不死磕了。
编译环境:Qt5.13.1的msvc2017x86版本 + vs2017。
以上配环境对于老手来说也是有点费时间的,请自己百度,此处非本文重点。
编译Nsis-Ui-Plugun
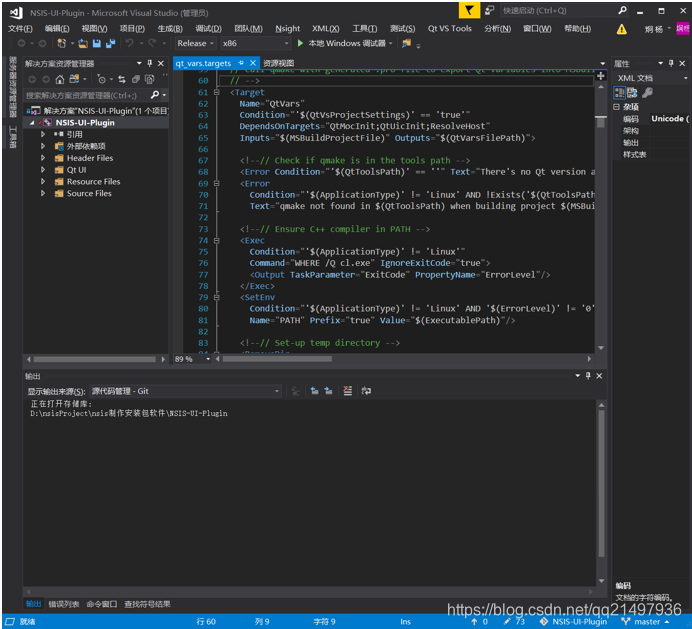
步骤一:打开工程

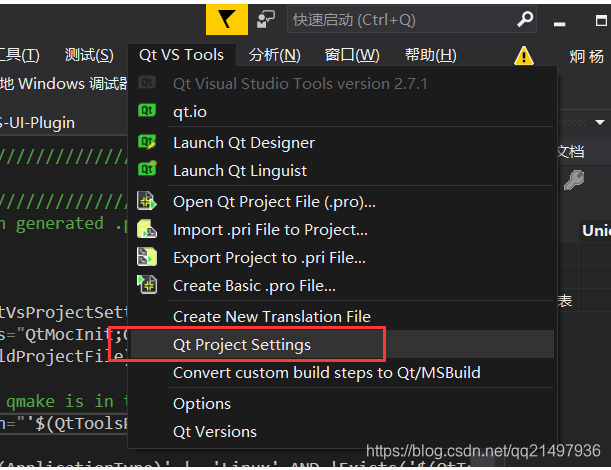
步骤二:编译出现“”Qt version xxxxxx”

设置一下,如下图:


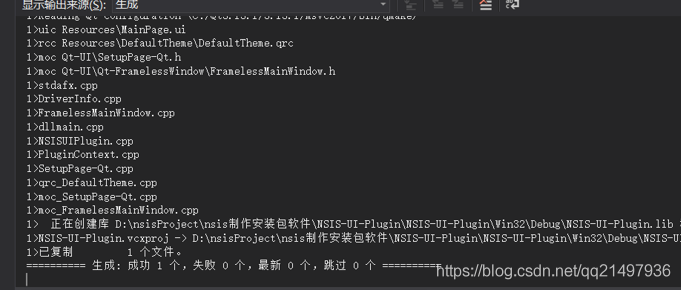
步骤三:再次编译

以上是编译过程,编译完成了。
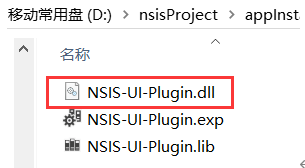
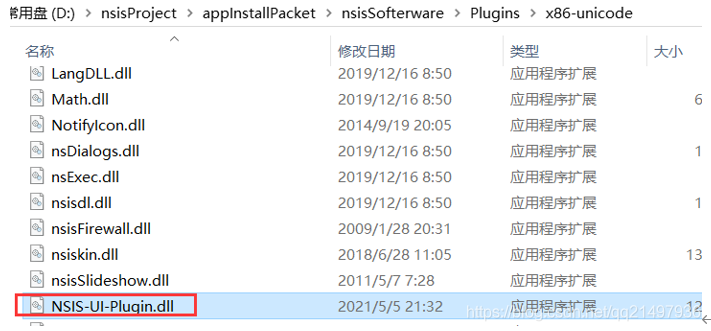
步骤四:确认编译出的插件

使用Nsis插件
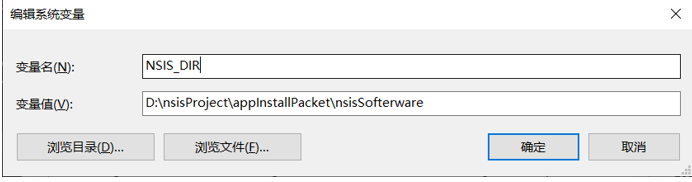
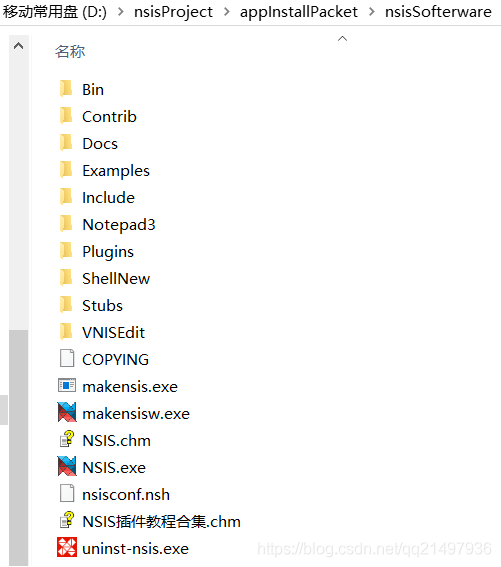
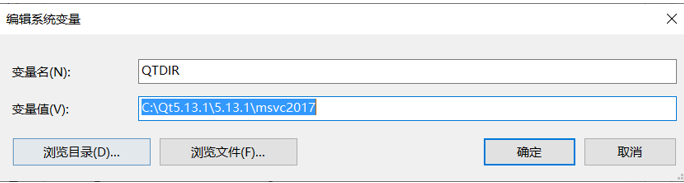
步骤一:添加软件环境变量
两个环境变量,一个是NSIS_DIR,一个是QTDIR。
安装的Nsis或者绿色的都行,如下图(笔者对软件重新打包整理了一整套文档流程):




步骤二:将编译的插件的release版本插件拷贝
将编译出来的relase插件拷贝到软件的Plugins/x86-unicode下,此处备份一下最原始的,每次使用时就copy一份吧。


(PS:用的是插件提供的qt版本的脚本,名字肯定不能改变,脚本中必定有对应的)。
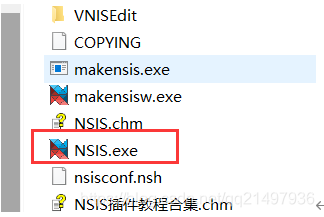
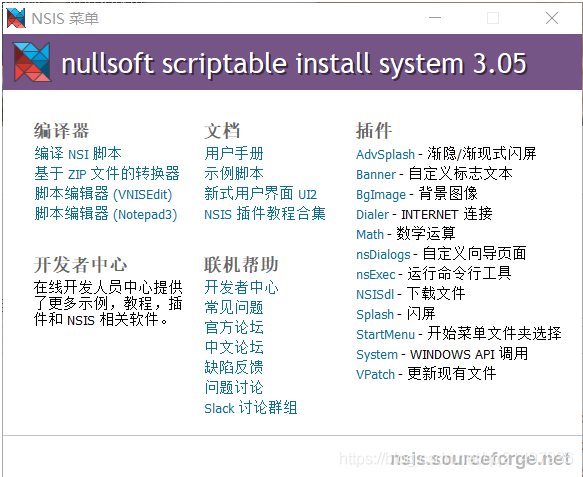
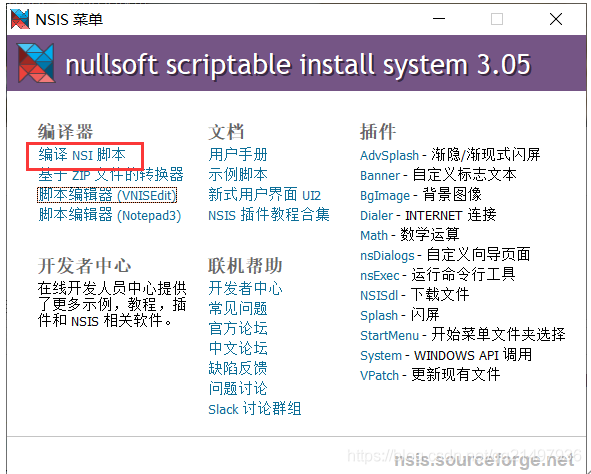
步骤三:启动软件


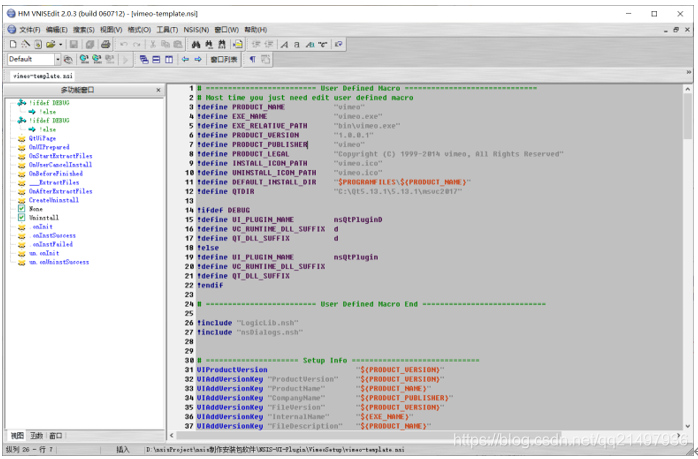
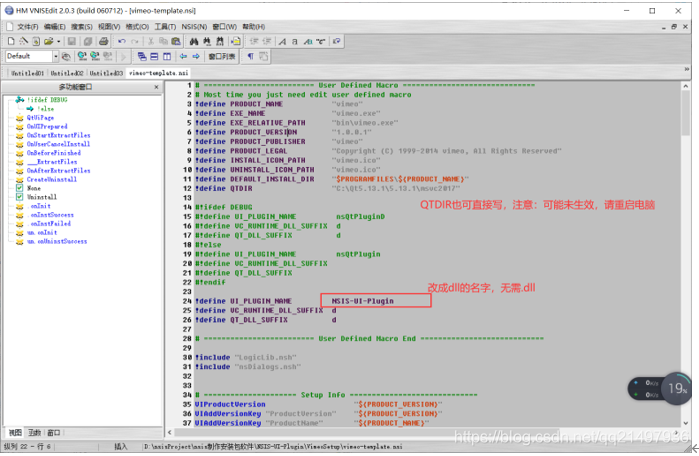
步骤四:打开脚本



(可以看看脚本,有些东西的学习还是有必要的,比如应用名称什么的可以与与Qt进行交互信息达到通过Qt来控制nsis脚本实现最终各种安装目的)。
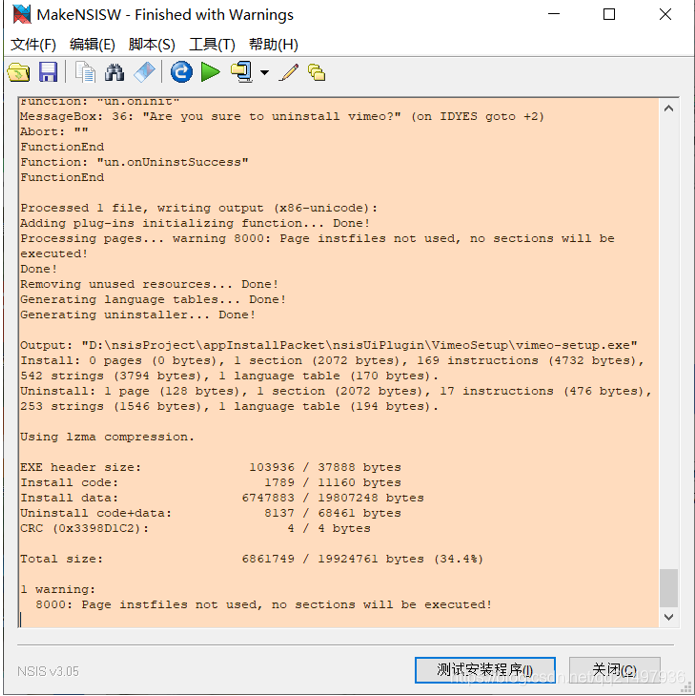
步骤五:开始编译脚本

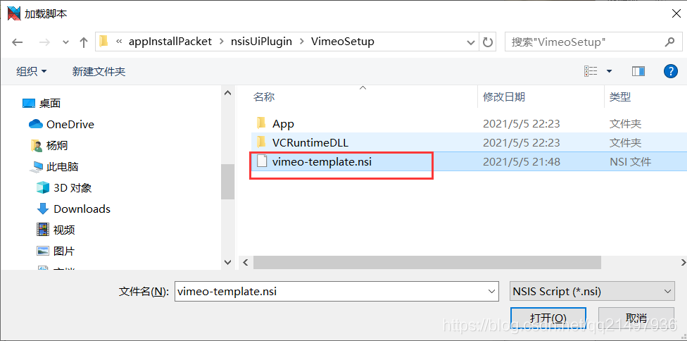
然后,加载脚本


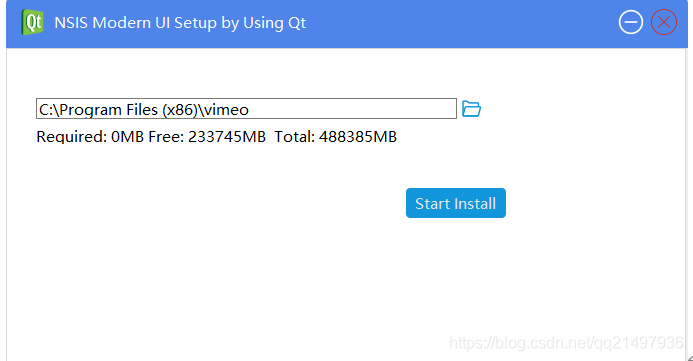
步骤六:运行提供的Demo安装包




步骤七:检查是否安装成功

部署发布的应用



经测试,脚本只会安装卸载,修改应用名称和生成快捷方式,具体的文件copy等其他功能并未实现,所以需要读者自己用脚本实现了。
上一篇:《NSIS安装包开发笔记(一):NSIS介绍、使用NSIS默认向导脚本制作安装包》
下一篇:《NSIS安装包开发笔记(三):NSIS使用NSIS与Qt做的安装界面交互详解》
若该文为原创文章,转载请注明原文出处
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/116446926


