前端之HTML,CSS(十一)
icon图标
icon图标的使用
获取网站的中标题icon图标,以京东为例:在域名后添加/favicon.ico

Enter打开

鼠标右键,图标另存为下载icon图标,默认文件名为favicon.ico,将图标存于项目文件的主目录下。

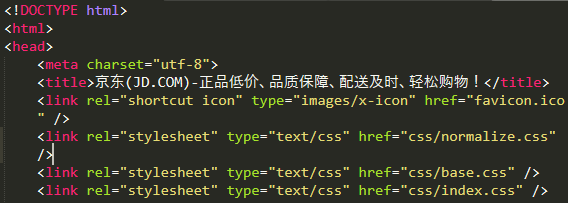
在项目中引入的方法为,在<title>标签下引入代码
<link rel="shortcut icon" type="images/x-icon" href="favicon.ico" />

浏览器打开,标题栏显示

对比未添加icon图标标题

icon图标的制作
获取需要转换为icon的图片保存为favicon.png
使用在线icon图标制作网站在线转换
推荐在线制作icon图标网站:比特虫。


