热门标签
热门文章
- 1图像识别经典轻量级网络模型总结梳理、原理解析与优劣对比分析_图像分类轻量化技术
- 26.pgsql三种日志类型_pg_xact
- 3确定anaconda与安装的python对应版本的方法_anaconda怎么选择python版本
- 43d模型曲面贴图如何导出来---模大狮模型网
- 5安装出错 npm ERR! request to https://registry.cnpmjs.org/create-react-app failed
- 6Unity定时自动保存及播放模式前提示保存。Unity版本2023.1_unity自动保存设置
- 7Linux学习9 常用命令分类汇总_linux9xue x
- 8机器学习系列-生成模型和判别模型
- 9opencv—python基本的图像操作指令_image1[a, b, c]
- 10python多线程是假的!速度慢!效率低下!不升反降!_python多线程是假的吗
当前位置: article > 正文
Postman如何携带token——Bearer Token和Headers_postman bearer
作者:很楠不爱3 | 2024-02-20 15:37:37
赞
踩
postman bearer
一、使用场景
现在许多项目都使用jwt来实现用户登录和数据权限,校验过用户的用户名和密码后,会向用户响应一段经过加密的token,在这段token中可能储存了数据权限等,在后期的访问中,需要携带这段token,后台解析这段token才允许用户访问接口。
二、设置Bearer Token
如果后端项目使用的是Bearer Token进行安全认证,那么使用Postman这样操作。
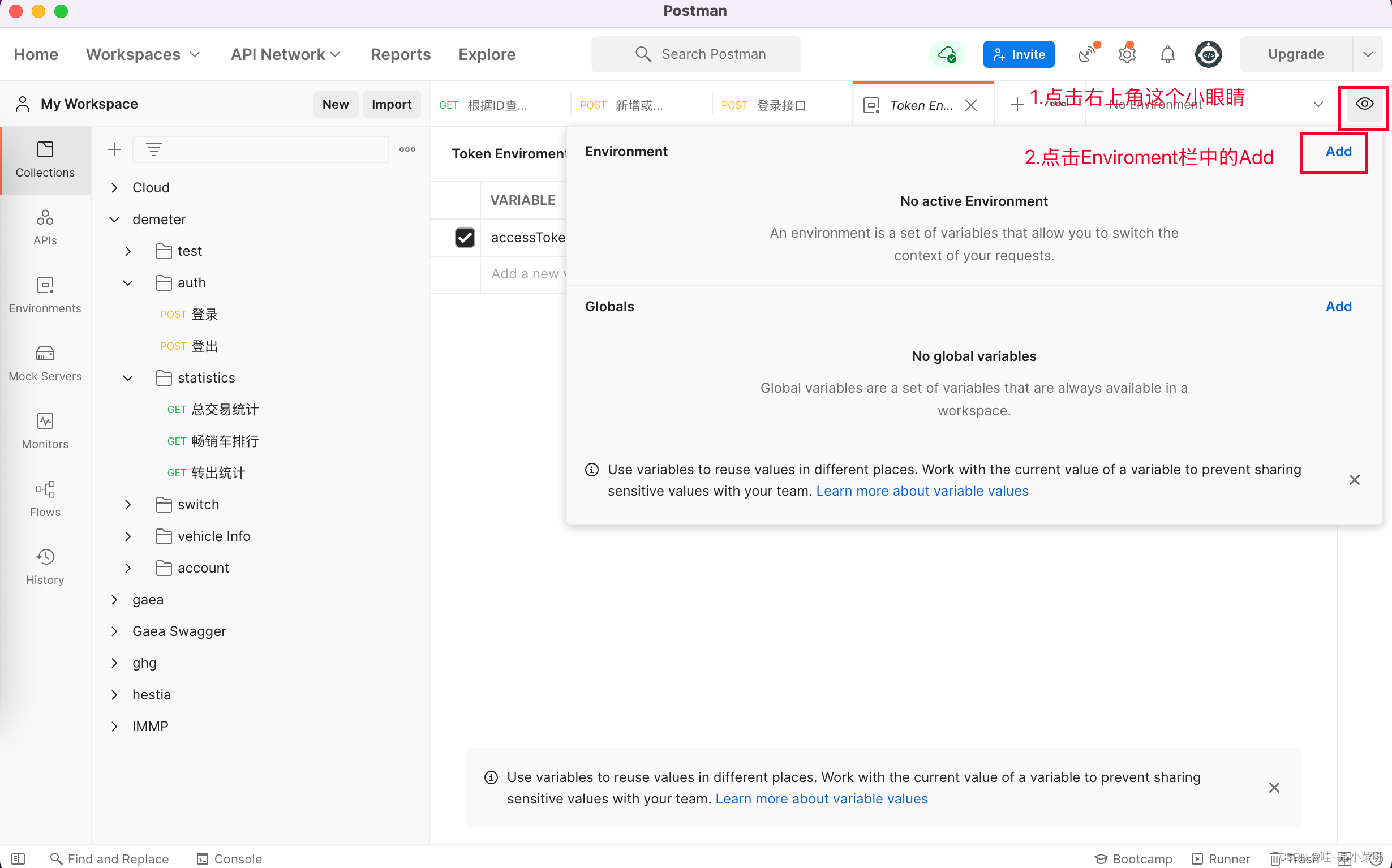
1.设置你的环境变量
点击右上角的小眼睛,然后点击Add,添加

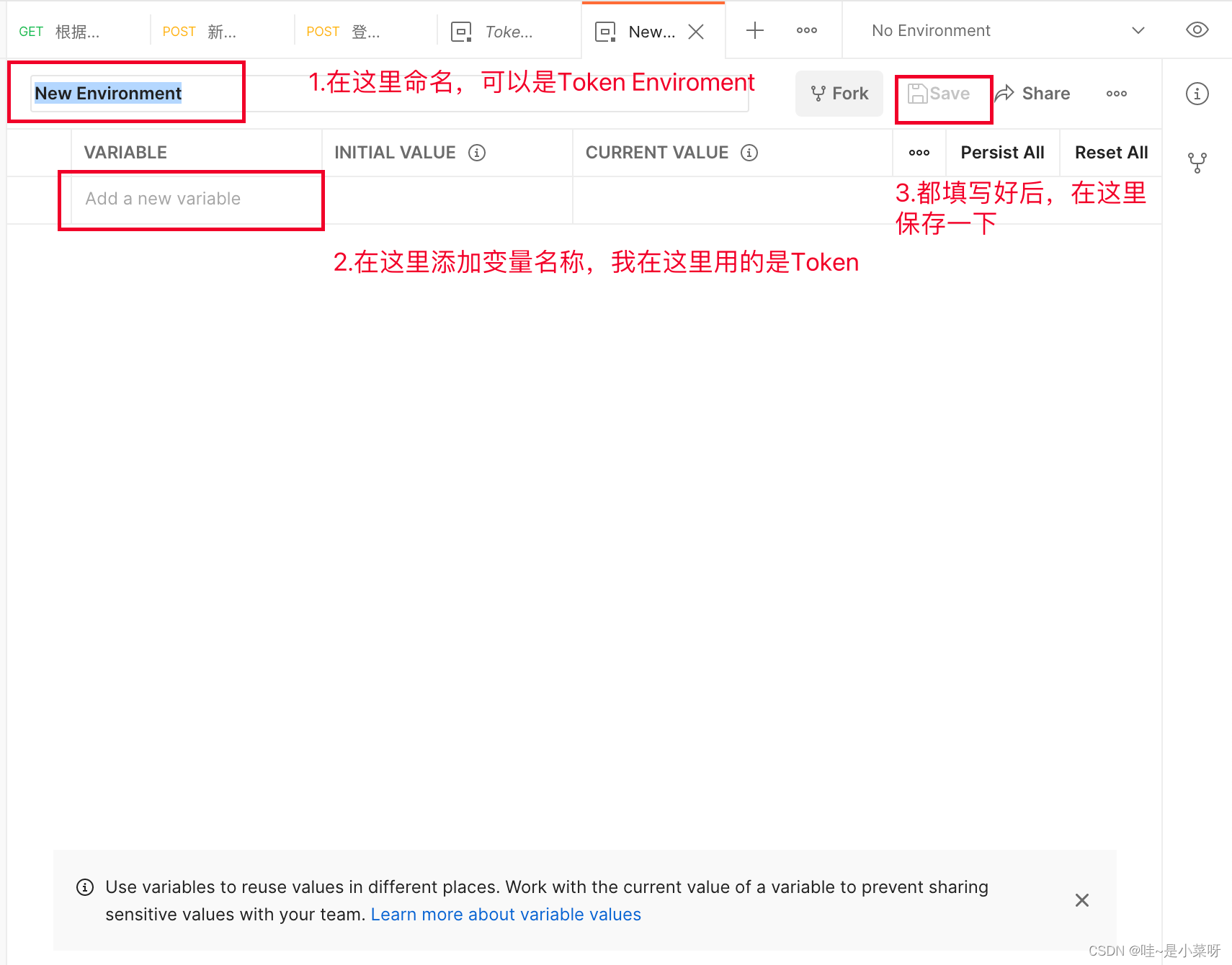
填写你的环境名和你的变量名

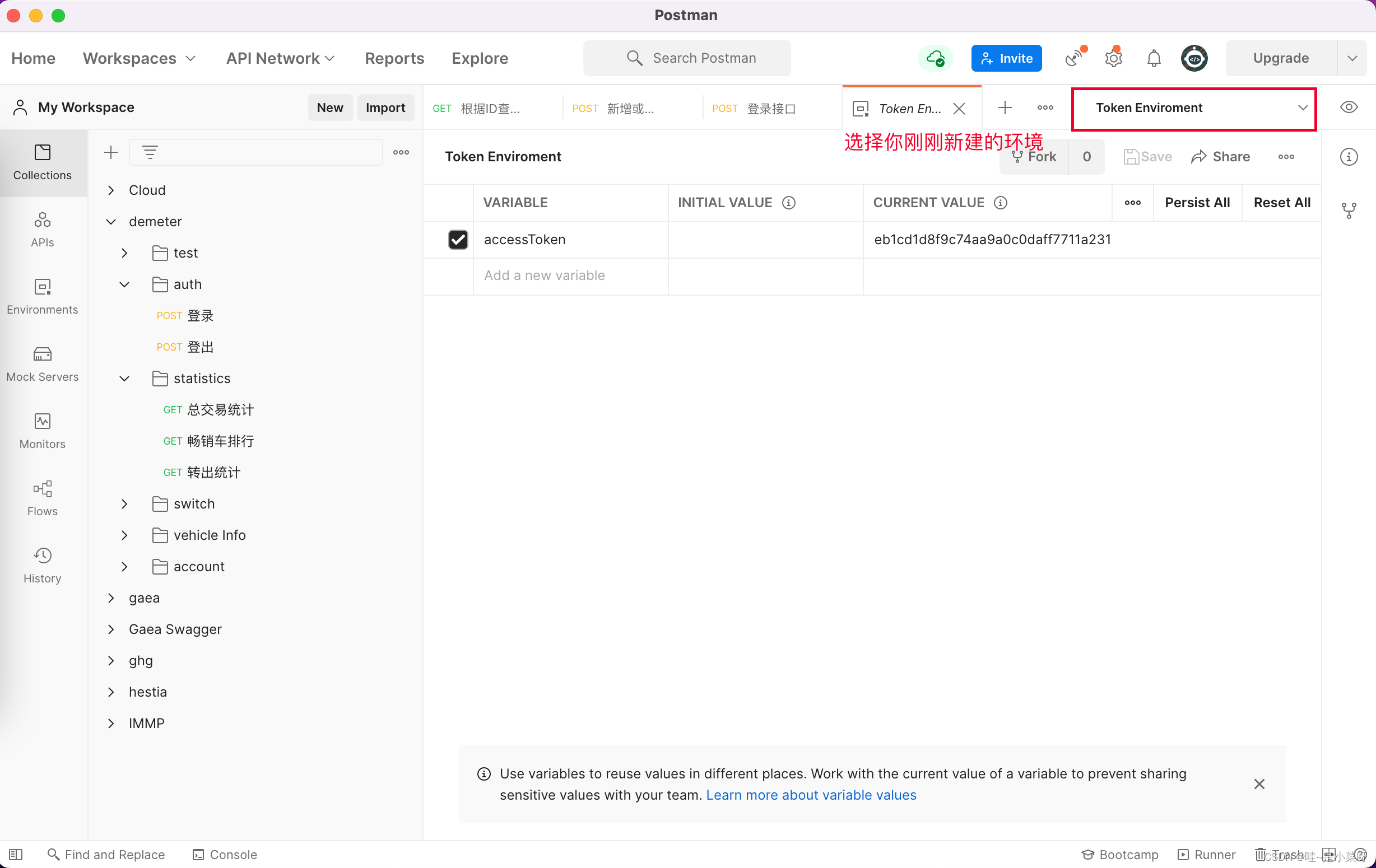
选择你新建的环境

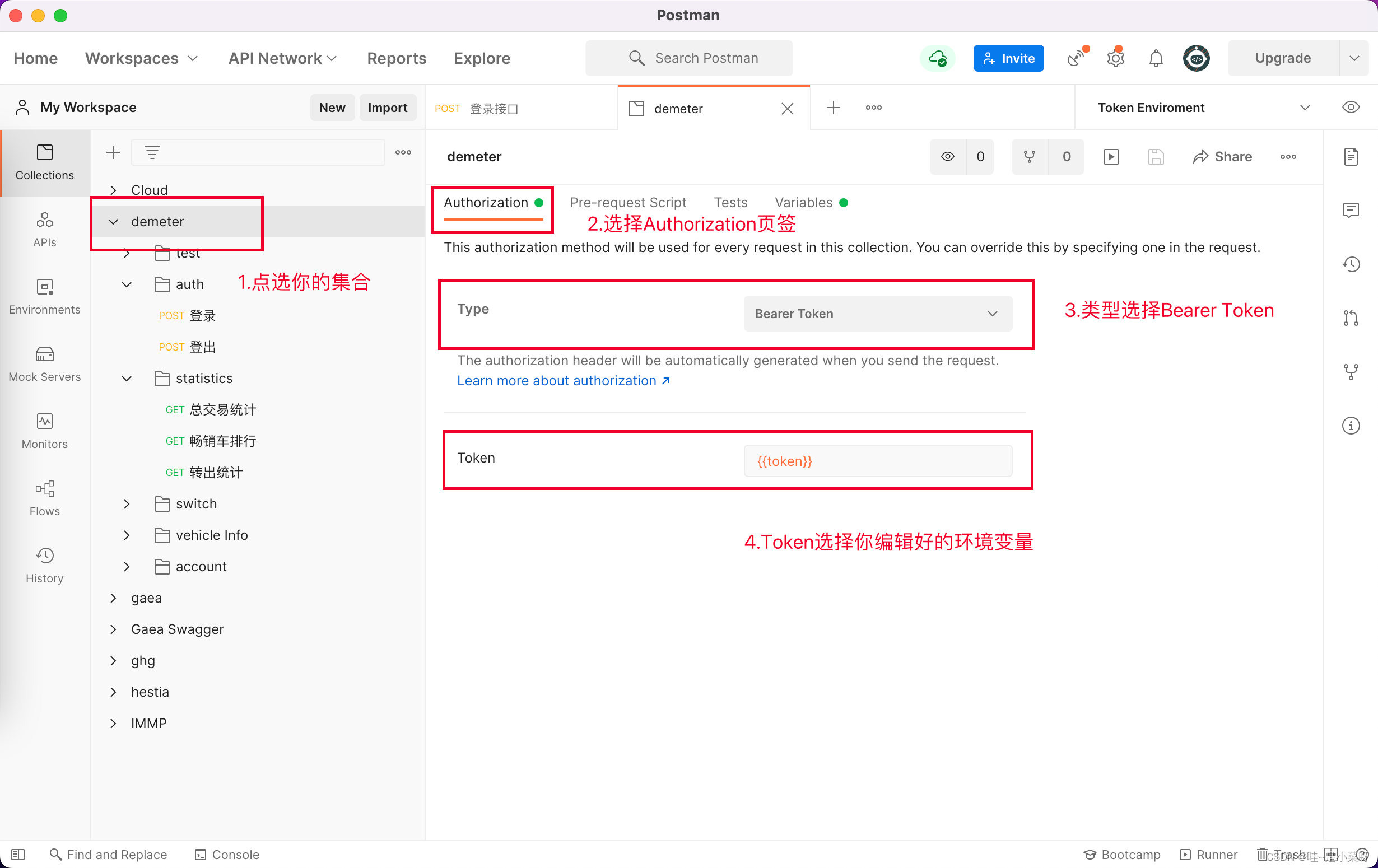
2.项目集合设置认证方式及环境变量

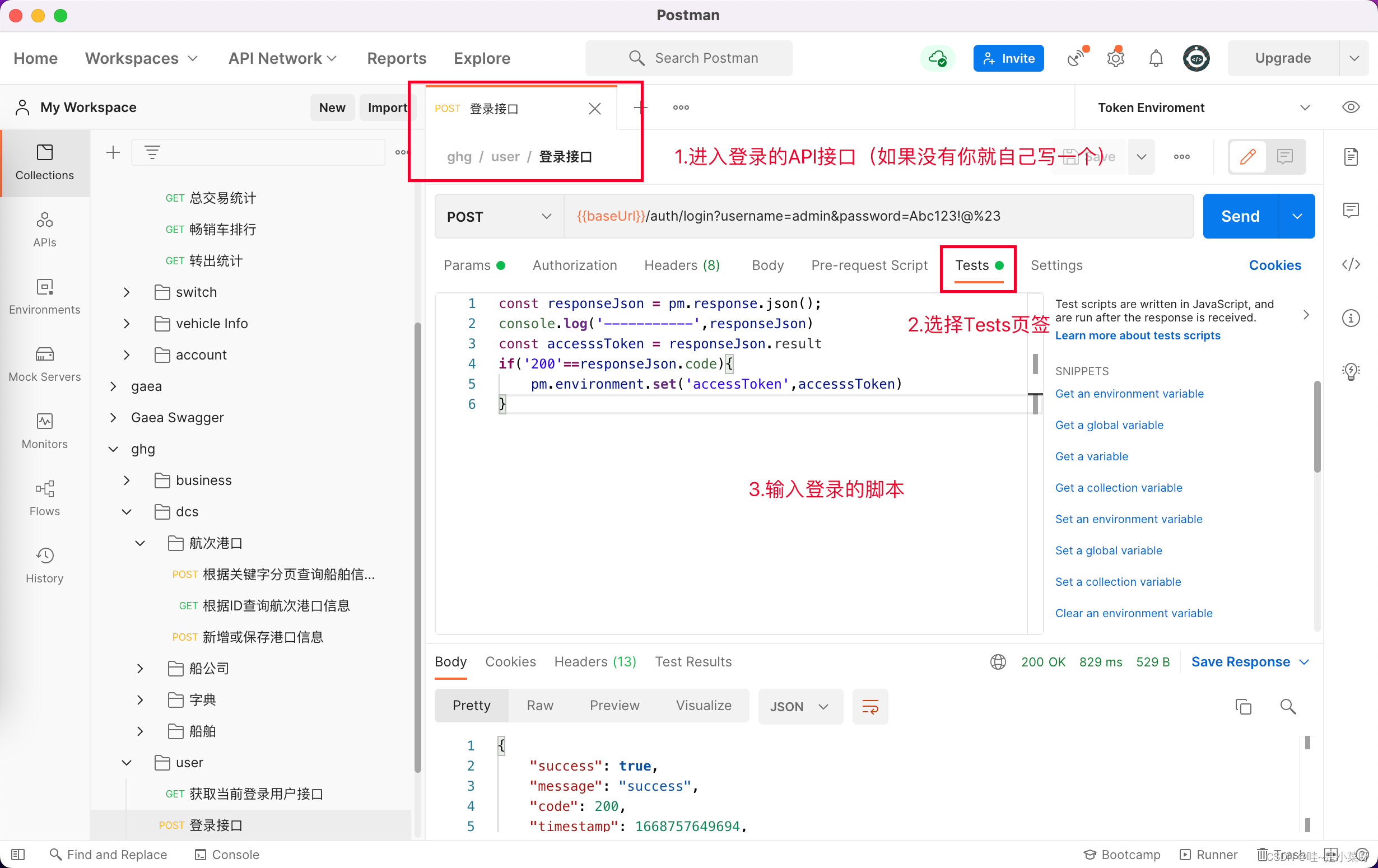
3.登录接口的脚本
这个脚本的意思就是说,你的用户名和密码正确的前提下,访问后端接口会给你返回一个Token,你将这个Token储存在刚刚设置好的环境变量中,当你用别的接口访问时,由于整个项目刚刚已经设置好了访问权限使用的Token,所以你所有的接口都会携带这个token去访问,从而数据权限被后台接收和使用
// pm代表的就是postman,使用js编写脚本即可
const responseJson = pm.response.json();
console.log('-----------',responseJson)
const accesssToken = responseJson.result
if('200'==responseJson.code){
pm.environment.set('accessToken',accesssToken)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7

三、通过脚本设置Headers
Spring Security的在访问时会向请求头添加一个accessToken,可以使用脚本在集合批量添加,也可以对每一个Api手动添加Header,不过那样会很麻烦,所以我这边只将用脚本批量添加的方便方式。
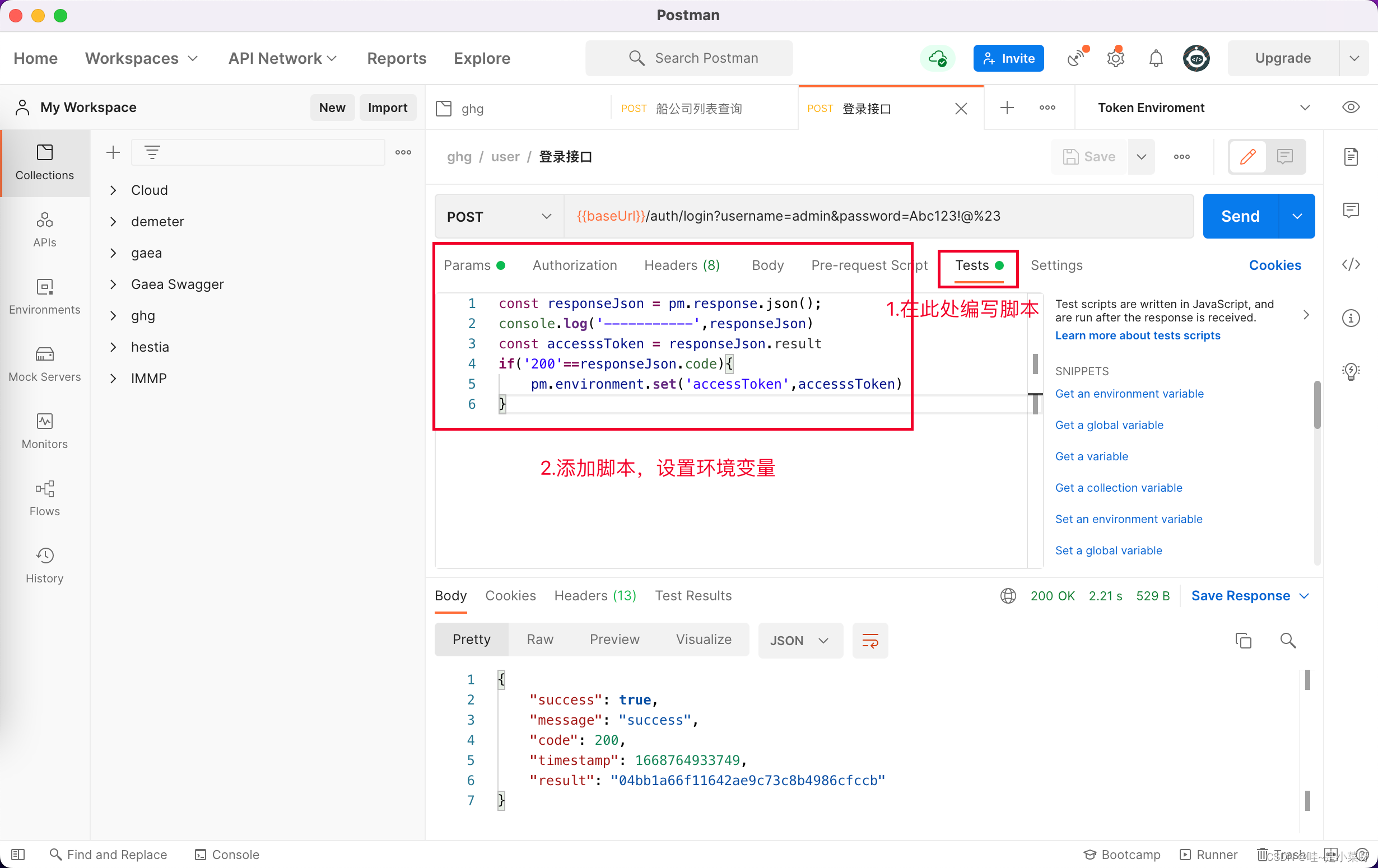
1.登录请求设置环境变量
从登录结果获取accessToken,将accessToken设置到环境变量中
脚本如下
const responseJson = pm.response.json();
console.log('-----------',responseJson)
const accesssToken = responseJson.result
if('200'==responseJson.code){
pm.environment.set('accessToken',accesssToken)
}
- 1
- 2
- 3
- 4
- 5
- 6

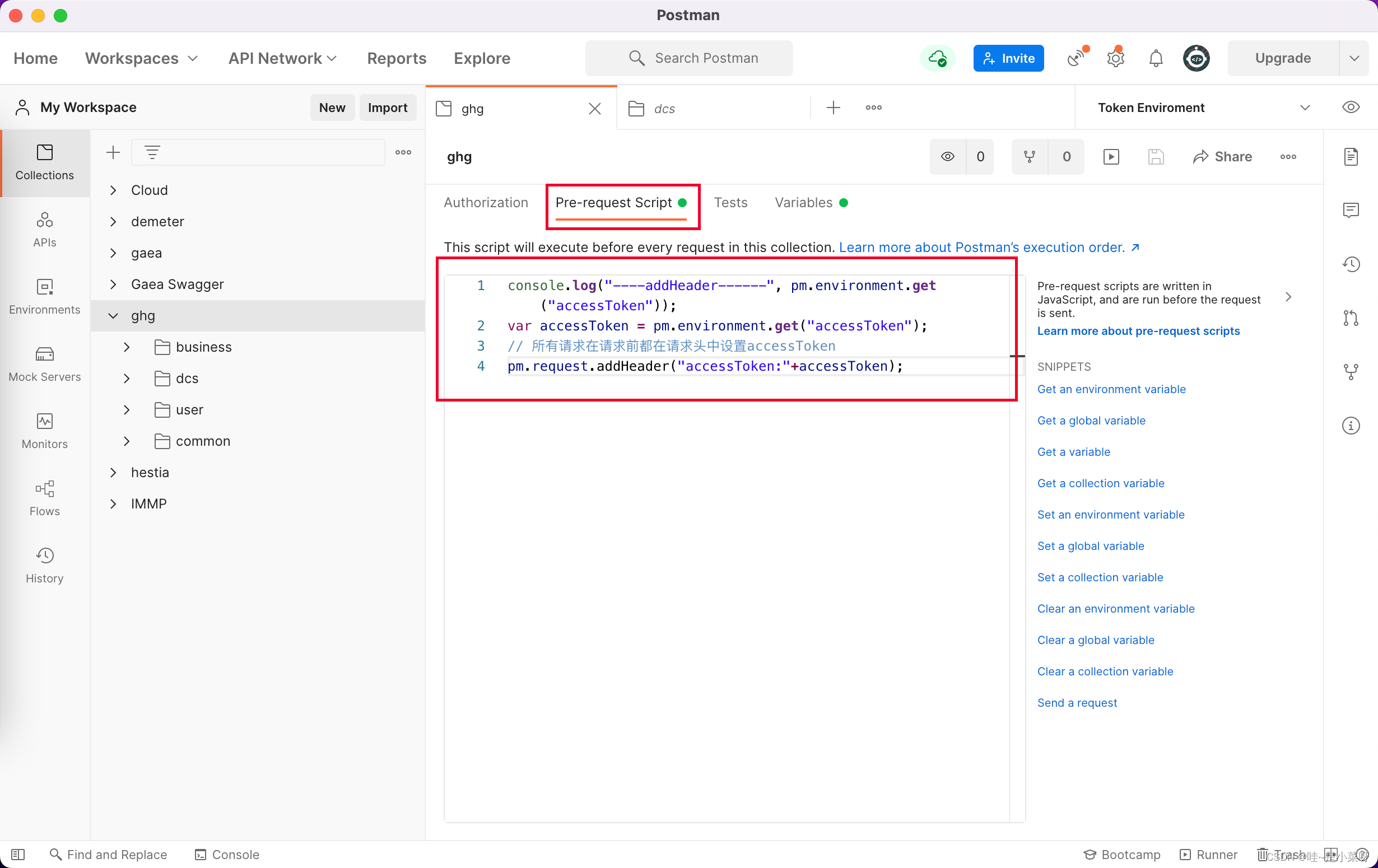
2.设置集合的发送请求脚本
点选集合->进入Pre-request Scrip(请求前脚本)页签->编写脚本

脚本如下
console.log("----addHeader------", pm.environment.get("accessToken"));
var accessToken = pm.environment.get("accessToken");
// 所有请求在请求前都在请求头中设置accessToken
pm.request.addHeader("accessToken:"+accessToken);
- 1
- 2
- 3
- 4
这样设置后,所有的请求都会携带登录的accessToken了。
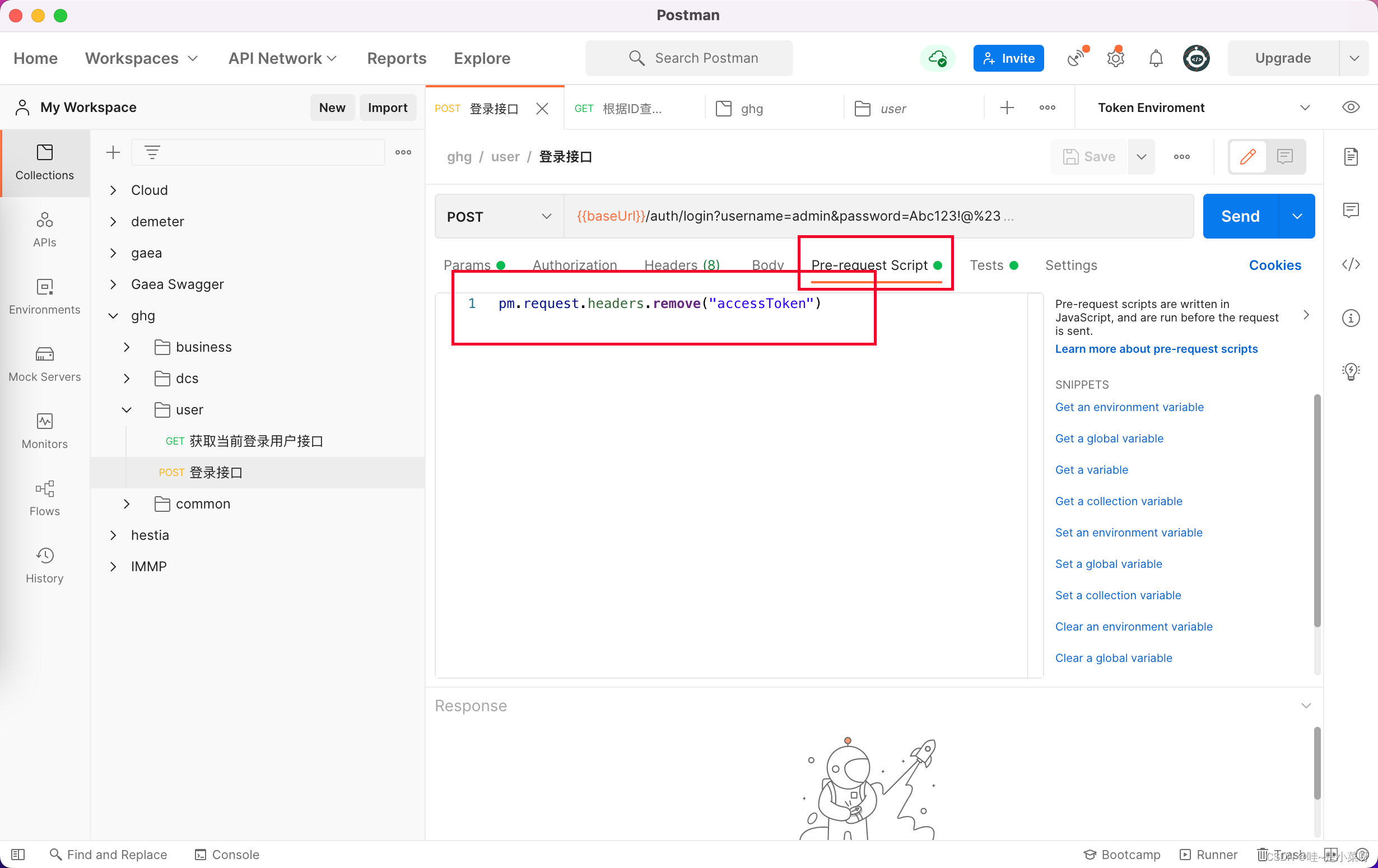
3.登录接口抹除accessToken
因为我们项目的过滤器没有设置解析accessToken的脏数据,所以一旦有老的token,就会报错超时,所以登录接口在访问时一定要抹除accessToken,登录接口的Pre-request设置脚本如下:
// 移除登录接口的accessToken, 防止过期的token被过滤器解析,影响登录接口
pm.request.headers.remove("accessToken")
- 1
- 2

推荐阅读
相关标签


