热门标签
热门文章
- 1Python机器学习012:当csv格式的数据集太大(GB以上),pd.read_csv读取速度非常慢时,请果断使用h5!!!_read_csv速度慢
- 22023年最新FL Studio 21破解版注册机百度网盘免费下载安装激活教程_fl studio注册机
- 3Docker容器的安装并运行一个网页游戏_docker 网页游戏
- 4第一次写博客-C/C++软件开发工程师需要学习哪些东西?_c++开发工程师需要学什么
- 5neo4j python 开发并展示_在 Python 中使用 Neo4j
- 6PVE系列教程(七)、安装iKuai软路由_pve安装ikuai教程
- 7新版Yolov5_DeepSort_Pytorch使用ZQPei行人模型的方法_zqpei reid
- 8332_S32K144 CAN FIFO接收实现接收全部ID_s32k3 can 标准邮箱过滤
- 9新手如何自建幻兽帕鲁(Palworld)服务器?基于阿里云服务器搭建幻兽帕鲁(Palworld)教程来了
- 10Java商城源码最好用的java商城电商系统之一_商城java源码
当前位置: article > 正文
解决vue3项目打包发布到服务器后访问页面显示空白问题_vue3部署后页面空白
作者:很楠不爱3 | 2024-02-20 16:46:44
赞
踩
vue3部署后页面空白
1.在 vite.config.ts 文件中 加入 base:'./'
当你将 base 设置为 / 时,它表示你的应用程序将部署在服务器的根路径上,(将 base 设置为 / 表示你的应用程序部署在服务器的根路径上,并且 Vite 会相应地处理资源和路由的路径)

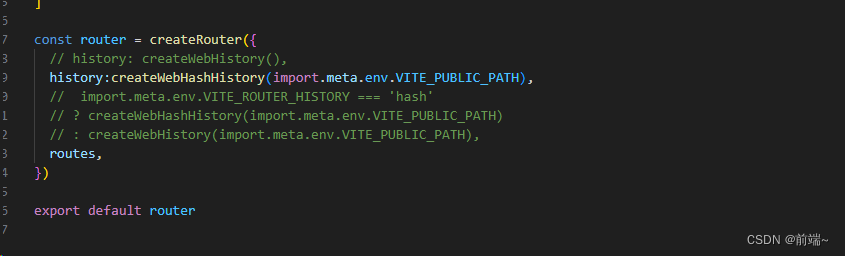
2.router里面的路由模式改为 createWebHashHistory

env.VITE_PUBLIC_PATH 的值如下:
VITE_PUBLIC_PATH = '/'即可解决
推荐阅读
相关标签


