热门标签
热门文章
- 1深入理解Linux文件系统与日志分析(内涵理论与XFS、EXT文件数据恢复实验)_run/user/42注销gdm
- 2大型国有金融企业研发中心DevOps规划与实践
- 3javaScript进阶 ES6 详细全解,解构赋值,Proxy,箭头函数,class类, 模块,export和import,Promise,then 方法,async等等_es6 class proxy
- 4自然语言处理:解密人工智能的语言革命
- 523种设计模式总结_23种设计模式哪个最常用
- 6贪心算法——最小生成树
- 7如何登录无线web认证服务器,路由器如何设置web认证的方式连接免费WIFI
- 8Jira配置LDAP实现统一认证_jira 与ldap对接配置
- 9navigator.userAgent.toLowerCase()判断浏览器的类型_window.navigator.useragent.tolowercase()
- 10关于tkinter下点击按钮界面未响应的解决办法_python tkinter 点击button后页面没有反应
当前位置: article > 正文
微信小程序05 事件绑定与事件传参
作者:很楠不爱3 | 2024-02-20 17:56:01
赞
踩
微信小程序05 事件绑定与事件传参
一、什么是事件
(一)定义
事件是渲染层(页面)到逻辑层(JS)的通讯方式,通过事件可以将用户在渲染层的行为,传递到逻辑层进行事务处理。
事件对象可以携带额外信息,如 id, dataset, touches。
(二)小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap或者bind:tap | 手指触摸后马上离开,类似于HTML中的click事件 |
| input | bindinput或 bind:input | 文本框的输入事件 |
| change | bindchange或bind:change | 状态改变时触发 |
(三)事件对象的属性列表
当事件回调触发时,会收到一个事件对象event,详细属性如下:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值合集 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。
二、事件绑定
(一)bindtap 语法格式
1.为组件绑定tap触摸事件:
<button type="primary bindtap="btnTapHandler"></button>
- 1
2.页面.js文件中定义对应的事件处理函数,事件通过形参event(一般简写成e)来接收:
Page({
btnTapHandler(e){ //按钮的 tap 事件处理函数
console.log(e) //事件参数对象e
}
})
- 1
- 2
- 3
- 4
- 5
举例:
wxml:

index.js

在data后面定义按钮的事件处理函数
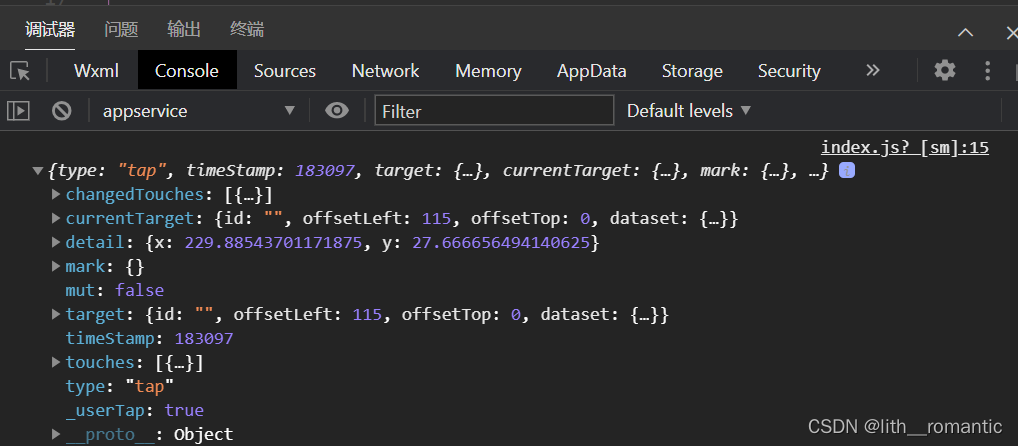
3.在调试器中的的console进行调试:

(二)在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以实现赋值。
举例:
wxml:
<!--事件绑定-->
<button type="primary" bindtap="btnTapHandler">按钮</button>
<text>\n</text>
<button type="primary" bindtap="CountChange">+1</button>
- 1
- 2
- 3
- 4
index.js
//定义按钮的事件处理函数
btnTapHandler(e){
console.log(e)
},
CountChange(){
this.setData({
count:this.data.count + 1
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
效果:

单击 +1按钮 count值会逐渐加1


三、事件传参
小程序中不能在绑定事件的同时为事件处理函数传递参数,可以为组件提供 data-* 自定义属性传参,其中* 代表的是参数的名字。
<button bindtap="btnHandler" data-info="{{2}}">事件传参</button>
- 1
注:info会解析为参数的名字
数值2会被解析为参数的值
在事件处理函数中,通过event.target.dataset.参数名可以获得具体的值。举例:
wxml:
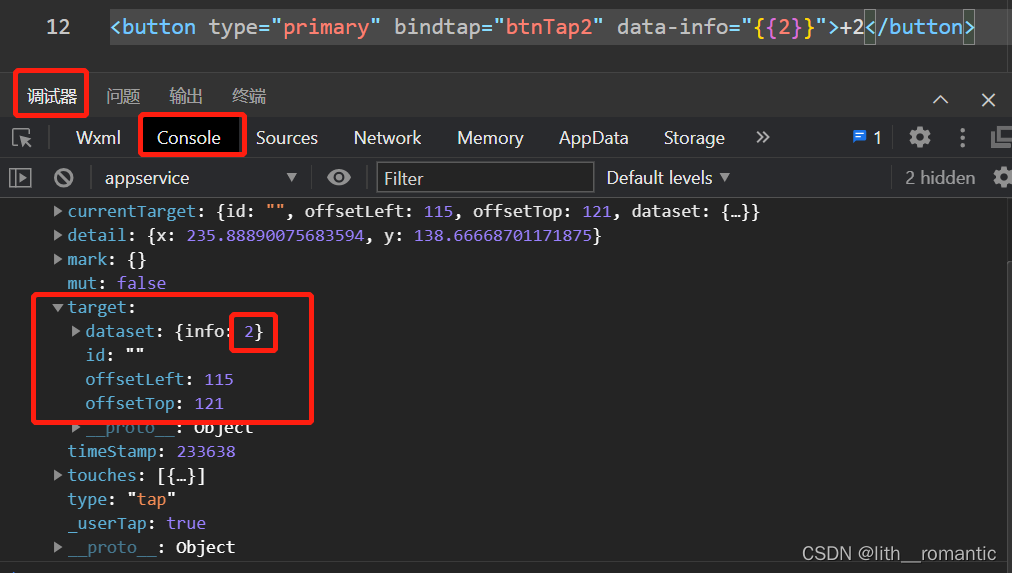
<button type="primary" bindtap="btnTap2" data-info="{{2}}">+2</button>
- 1
.js文件:
btnTap2(e){
console.log(e)
},
- 1
- 2
- 3
调试如下:

实现点击按钮让原来数值加上自己指定的数值(此处以2为例)的功能:
只需更改js代码:
btnTap2(e){
this.setData({
count:this.data.count + e.target.dataset.info
})
},
- 1
- 2
- 3
- 4
- 5
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/120508?site
推荐阅读
相关标签


