- 1ubuntu18.04 cuda11.7 cudnn11.x pytorch1.11.0_cuda 11.7对应的pytorch
- 2Centos7安装python12+最新openssl_centos python-3.12.0 安装
- 3TCP 协议(二)连接与断开_established状态有ip地址如何断开
- 4Windows下载使用wget命令_windows wget
- 5C++Primer Plus第6版&C Primer Plus第6版 中文版免费分享啦_c++ primer plus 第6版 中文版pdf
- 6LeakyReLU激活函数_leakyrelu函数
- 7初识 Linux — 文件管理_将目录下的子目录mydir中所有文件和子目录的所有者切换为stu,分组切换为stu命
- 8HikariCP--基础--02--配置参数_hikariconfig配置
- 9Dplayer Android播放器,呆呆播放器手机版官方下载
- 10容器管理工具Docker(六):Docker容器镜像加速器及本地容器镜像仓库_本地容器镜像仓库 现任明教教主
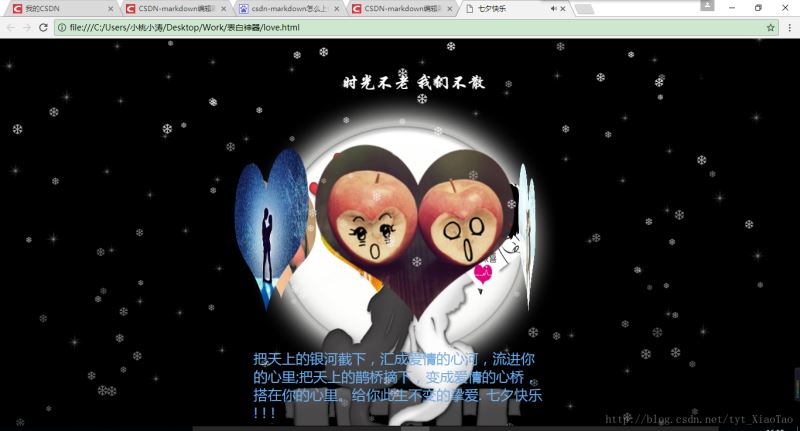
七夕静态页面html,html5+CSS3+JS实现七夕言情功能代码
赞
踩
因为今天8月28日就是中国的情人节—七夕,作为程序猿一枚的我就只有在家敲代码咯!但我还是有一颗脱单的心;制作了h5+css+js界面祝小伙伴们:七夕快乐
具体的功能有:
1.下雪的背景动画
2.下面的文字逐字显示,并伴有语音
3.中部的图片3d轮播

附上源码:
七夕快乐*{margin:0;padding:0;}
html,body{width:100%;height:100%;}
body{background:url(images/3.jpg);background-size:cover;overflow:hidden;}
/*top start*/
.top{width:400px;height:100px;margin:60px auto;font-size:30px;font-family:"华文行楷";color:#fff;}
/*background:-webkit-linear-gradient(45deg,#ff0000,#ff0099,#ffff00,#33ff00,#3300cc,#000000);*/
/*end top*/
/*box start*/
.box{width:310px;height:310px;margin:auto;perspective:800px;}
.box .pic{position:relative;transform-style:preserve-3d;/*搭载3d环境*/animation:play 10s linear infinite;}
/*animation:play 速度 匀速 循环;*/
.box ul li{list-style:none;position:absolute;top:0;left:0;}
/*end box*/
#text{width:500px;height:200px;margin:auto;color:#6fade1;margin:auto;font-size:24px;font-family:"方正喵呜体";}
/*定义一个关键帧*/
@keyframes play{
from{transform:rotateY(0deg);}
to{transform:rotateY(360deg);}
}
时光不老 我们不散
//拿到每一个li
$(".pic ul li").each(function(i){
//每一张图片的旋转角度是不相同的
var deg=360/$(".pic ul li").size();
//当前的li对象
$(this).css({"transform":"rotateY("+deg*i+"deg) translateZ(216px)"});
//调用下雪的动画
$.fn.snow({
minSize:10,
maxSize:15,
newOn:500,
flakeColor:"#fff"
});
});
var i=0;
var str="把天上的银河截下,汇成爱情的心河,流进你的心里;把天上的鹊桥摘下,变成爱情的心桥,搭在你的心里。给你此生不变的挚爱. 七夕快乐 ! ! !";
//语音
var obj = $('');
$("body").append(obj);
window.οnlοad= function typing(){
//获取div
var mydiv=document.getElementById("text");
//实现逐字显示
mydiv.innerHTML+=str.charAt(i);
i++;
//定时器
var id = setTimeout(typing,100);
//判断str显示完后清空setTimeout
if(i==str.length){
clearTimeout(id);
}
}
总结
以上所述是小编给大家介绍的html5+CSS3+JS实现七夕言情功能代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!








