表单验证
何为表单验证呢?
百度百科给出的回答是这样的:
被 JavaScript 验证的这些典型的 表单数据有:用户是否已填写表单中的必填项目?用户输入的邮件地址是否合法?用户是否已输入合法的 日期?用户是否在数据域(numeric field) 中输入了文本?
用大白话说 可以举例类似 ,我们在一个网站的注册页面,填写一些相关信息,这时候 点击提交的时候,如果我们有些“必填”信息没有输入,网站就会给出相应的提示,比如:密码不能为空,已填入信息的正确性、身份证格式、手机格式错误等等。此类验证我们都统称为表单验证,那我们今天看看 在小程序中,我们如何可以更方便的处理类似的表单验证呢?
我们以注册场景为例,看看 本篇内容要实现什么效果:

以上就是我们实现后的表单验证效果。那我们一起来是如何实现的吧~
代码实现
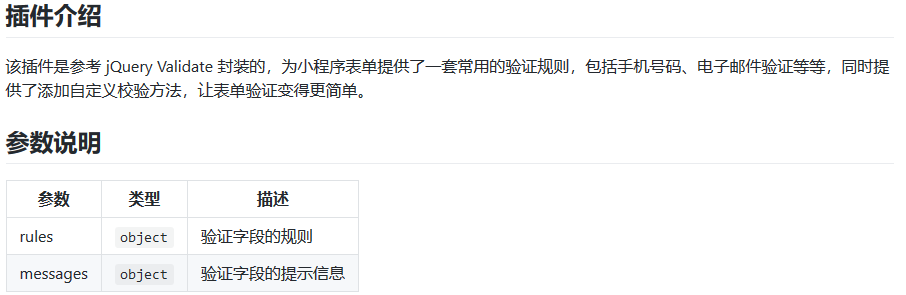
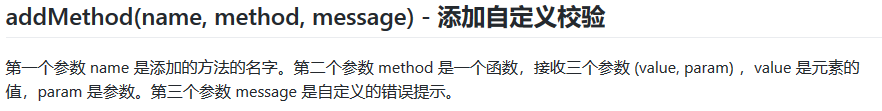
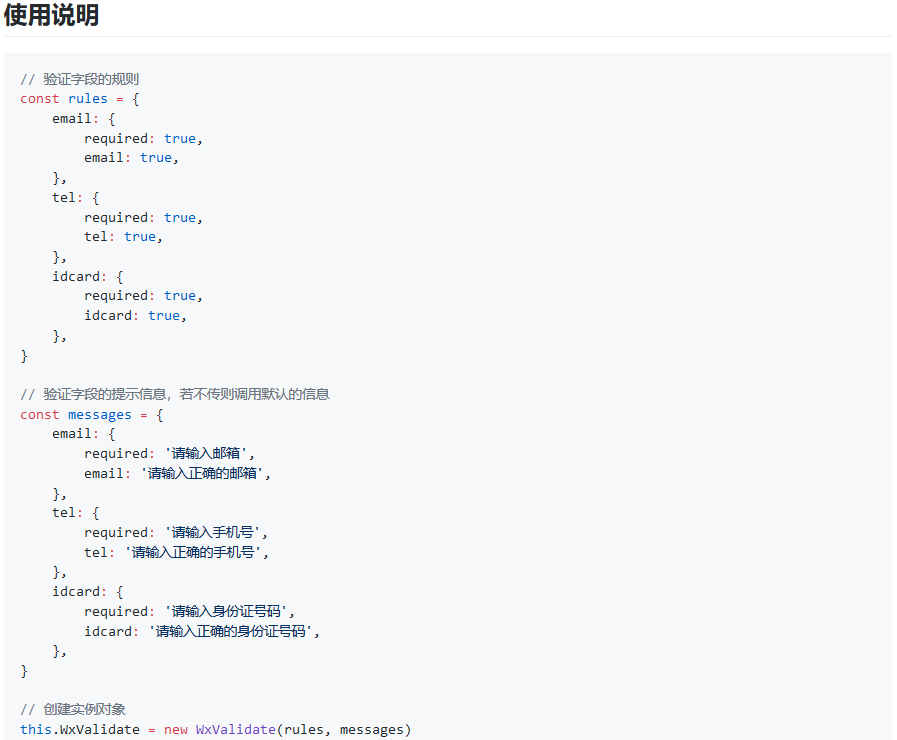
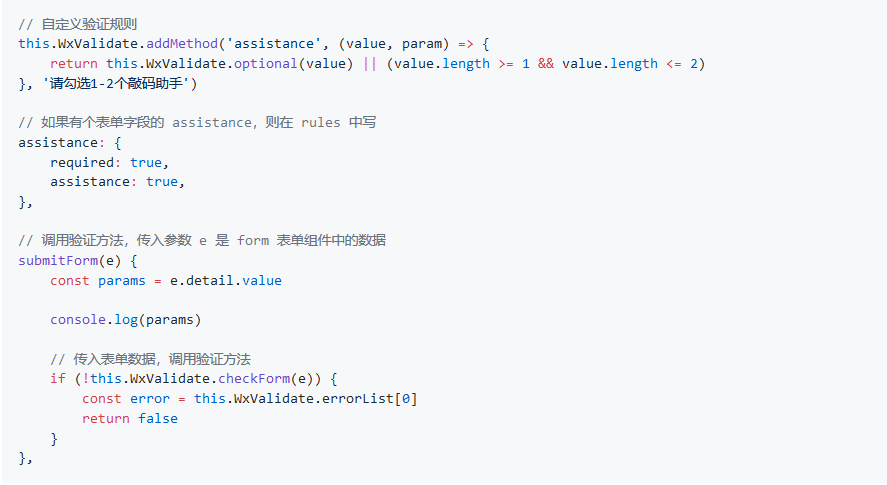
插件介绍
首先我们需要用到一个 WxValidate - 表单验证的js插件。我们一起来看看它里面包含什么内容:






在小程序中使用


1 /** 2 * 表单验证 3 * 4 * @param {Object} rules 验证字段的规则 5 * @param {Object} messages 验证字段的提示信息 6 * 7 */ 8 class WxValidate { 9 constructor(rules = {}, messages = {}) { 10 Object.assign(this, { 11 data: {}, 12 rules, 13 messages, 14 }) 15 this.__init() 16 } 17 18 /** 19 * __init 20 */ 21 __init() { 22 this.__initMethods() 23 this.__initDefaults() 24 this.__initData() 25 } 26 27 /** 28 * 初始化数据 29 */ 30 __initData() { 31 this.form = {} 32 this.errorList = [] 33 } 34 35 /** 36 * 初始化默认提示信息 37 */ 38 __initDefaults() { 39 this.defaults = { 40 messages: { 41 required: '这是必填字段。', 42 email: '请输入有效的电子邮件地址。', 43 tel: '请输入11位的手机号码。', 44 url: '请输入有效的网址。', 45 date: '请输入有效的日期。', 46 dateISO: '请输入有效的日期(ISO),例如:2009-06-23,1998/01/22。', 47 number: '请输入有效的数字。', 48 digits: '只能输入数字。', 49 idcard: '请输入18位的有效身份证。', 50 equalTo: this.formatTpl('输入值必须和 {0} 相同。'), 51 contains: this.formatTpl('输入值必须包含 {0}。'), 52 minlength: this.formatTpl('最少要输入 {0} 个字符。'), 53 maxlength: this.formatTpl('最多可以输入 {0} 个字符。'), 54 rangelength: this.formatTpl('请输入长度在 {0} 到 {1} 之间的字符。'), 55 min: this.formatTpl('请输入不小于 {0} 的数值。'), 56 max: this.formatTpl('请输入不大于 {0} 的数值。'), 57 range: this.formatTpl('请输入范围在 {0} 到 {1} 之间的数值。'), 58 } 59 } 60 } 61 62 /** 63 * 初始化默认验证方法 64 */ 65 __initMethods() { 66 const that = this 67 that.methods = { 68 /** 69 * 验证必填元素 70 */ 71 required(value, param) { 72 if (!that.depend(param)) { 73 return 'dependency-mismatch' 74 } else if (typeof value === 'number') { 75 value = value.toString() 76 } else if (typeof value === 'boolean') { 77 return !0 78 } 79 80 return value.length > 0 81 }, 82 /** 83 * 验证电子邮箱格式 84 */ 85 email(value) { 86 return that.optional(value) || /^[a-zA-Z0-9.!#$%&'*+\/=?^_`{|}~-]+@[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?(?:\.[a-zA-Z0-9](?:[a-zA-Z0-9-]{0,61}[a-zA-Z0-9])?)*$/.test(value) 87 }, 88 /** 89 * 验证手机格式 90 */ 91 tel(value) { 92 return that.optional(value) || /^1[34578]\d{9}$/.test(value) 93 }, 94 /** 95 * 验证URL格式 96 */ 97 url(value) { 98 return that.optional(value) || /^(?:(?:(?:https?|ftp):)?\/\/)(?:\S+(?::\S*)?@)?(?:(?!(?:10|127)(?:\.\d{1,3}){3})(?!(?:169\.254|192\.168)(?:\.\d{1,3}){2})(?!172\.(?:1[6-9]|2\d|3[0-1])(?:\.\d{1,3}){2})(?:[1-9]\d?|1\d\d|2[01]\d|22[0-3])(?:\.(?:1?\d{1,2}|2[0-4]\d|25[0-5])){2}(?:\.(?:[1-9]\d?|1\d\d|2[0-4]\d|25[0-4]))|(?:(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)(?:\.(?:[a-z\u00a1-\uffff0-9]-*)*[a-z\u00a1-\uffff0-9]+)*(?:\.(?:[a-z\u00a1-\uffff]{2,})).?)(?::\d{2,5})?(?:[/?#]\S*)?$/i.test(value) 99 }, 100 /** 101 * 验证日期格式 102 */ 103 date(value) { 104 return that.optional(value) || !/Invalid|NaN/.test(new Date(value).toString()) 105 }, 106 /** 107 * 验证ISO类型的日期格式 108 */ 109 dateISO(value) { 110 return that.optional(value) || /^\d{4}[\/\-](0?[1-9]|1[012])[\/\-](0?[1-9]|[12][0-9]|3[01])$/.test(value) 111 }, 112 /** 113 * 验证十进制数字 114 */ 115 number(value) { 116 return that.optional(value) || /^(?:-?\d+|-?\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test(value) 117 }, 118 /** 119 * 验证整数 120 */ 121 digits(value) { 122 return that.optional(value) || /^\d+$/.test(value) 123 }, 124 /** 125 * 验证身份证号码 126 */ 127 idcard(value) { 128 return that.optional(value) || /^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/.test(value) 129 }, 130 /** 131 * 验证两个输入框的内容是否相同 132 */ 133 equalTo(value, param) { 134 return that.optional(value) || value === that.data[param] 135 }, 136 /** 137 * 验证是否包含某个值 138 */ 139 contains(value, param) { 140 return that.optional(value) || value.indexOf(param) >= 0 141 }, 142 /** 143 * 验证最小长度 144 */ 145 minlength(value, param) { 146 return that.optional(value) || value.length >= param 147 }, 148 /** 149 * 验证最大长度 150 */ 151 maxlength(value, param) { 152 return that.optional(value) || value.length <= param 153 }, 154 /** 155 * 验证一个长度范围[min, max] 156 */ 157 rangelength(value, param) { 158 return that.optional(value) || (value.length >= param[0] && value.length <= param[1]) 159 }, 160 /** 161 * 验证最小值 162 */ 163 min(value, param) { 164 return that.optional(value) || value >= param 165 }, 166 /** 167 * 验证最大值 168 */ 169 max(value, param) { 170 return that.optional(value) || value <= param 171 }, 172 /** 173 * 验证一个值范围[min, max] 174 */ 175 range(value, param) { 176 return that.optional(value) || (value >= param[0] && value <= param[1]) 177 }, 178 } 179 } 180 181 /** 182 * 添加自定义验证方法 183 * @param {String} name 方法名 184 * @param {Function} method 函数体,接收两个参数(value, param),value表示元素的值,param表示参数 185 * @param {String} message 提示信息 186 */ 187 addMethod(name, method, message) { 188 this.methods[name] = method 189 this.defaults.messages[name] = message !== undefined ? message : this.defaults.messages[name] 190 } 191 192 /** 193 * 判断验证方法是否存在 194 */ 195 isValidMethod(value) { 196 let methods = [] 197 for (let method in this.methods) { 198 if (method && typeof this.methods[method] === 'function') { 199 methods.push(method) 200 } 201 } 202 return methods.indexOf(value) !== -1 203 } 204 205 /** 206 * 格式化提示信息模板 207 */ 208 formatTpl(source, params) { 209 const that = this 210 if (arguments.length === 1) { 211 return function() { 212 let args = Array.from(arguments) 213 args.unshift(source) 214 return that.formatTpl.apply(this, args) 215 } 216 } 217 if (params === undefined) { 218 return source 219 } 220 if (arguments.length > 2 && params.constructor !== Array) { 221 params = Array.from(arguments).slice(1) 222 } 223 if (params.constructor !== Array) { 224 params = [params] 225 } 226 params.forEach(function(n, i) { 227 source = source.replace(new RegExp("\\{" + i + "\\}", "g"), function() { 228 return n 229 }) 230 }) 231 return source 232 } 233 234 /** 235 * 判断规则依赖是否存在 236 */ 237 depend(param) { 238 switch (typeof param) { 239 case 'boolean': 240 param = param 241 break 242 case 'string': 243 param = !!param.length 244 break 245 case 'function': 246 param = param() 247 default: 248 param = !0 249 } 250 return param 251 } 252 253 /** 254 * 判断输入值是否为空 255 */ 256 optional(value) { 257 return !this.methods.required(value) && 'dependency-mismatch' 258 } 259 260 /** 261 * 获取自定义字段的提示信息 262 * @param {String} param 字段名 263 * @param {Object} rule 规则 264 */ 265 customMessage(param, rule) { 266 const params = this.messages[param] 267 const isObject = typeof params === 'object' 268 if (params && isObject) return params[rule.method] 269 } 270 271 /** 272 * 获取某个指定字段的提示信息 273 * @param {String} param 字段名 274 * @param {Object} rule 规则 275 */ 276 defaultMessage(param, rule) { 277 let message = this.customMessage(param, rule) || this.defaults.messages[rule.method] 278 let type = typeof message 279 280 if (type === 'undefined') { 281 message = `Warning: No message defined for ${rule.method}.` 282 } else if (type === 'function') { 283 message = message.call(this, rule.parameters) 284 } 285 286 return message 287 } 288 289 /** 290 * 缓存错误信息 291 * @param {String} param 字段名 292 * @param {Object} rule 规则 293 * @param {String} value 元素的值 294 */ 295 formatTplAndAdd(param, rule, value) { 296 let msg = this.defaultMessage(param, rule) 297 298 this.errorList.push({ 299 param: param, 300 msg: msg, 301 value: value, 302 }) 303 } 304 305 /** 306 * 验证某个指定字段的规则 307 * @param {String} param 字段名 308 * @param {Object} rules 规则 309 * @param {Object} data 需要验证的数据对象 310 */ 311 checkParam(param, rules, data) { 312 313 // 缓存数据对象 314 this.data = data 315 316 // 缓存字段对应的值 317 const value = data[param] !== null && data[param] !== undefined ? data[param] : '' 318 319 // 遍历某个指定字段的所有规则,依次验证规则,否则缓存错误信息 320 for (let method in rules) { 321 322 // 判断验证方法是否存在 323 if (this.isValidMethod(method)) { 324 325 // 缓存规则的属性及值 326 const rule = { 327 method: method, 328 parameters: rules[method] 329 } 330 331 // 调用验证方法 332 const result = this.methods[method](value, rule.parameters) 333 334 // 若result返回值为dependency-mismatch,则说明该字段的值为空或非必填字段 335 if (result === 'dependency-mismatch') { 336 continue 337 } 338 339 this.setValue(param, method, result, value) 340 341 // 判断是否通过验证,否则缓存错误信息,跳出循环 342 if (!result) { 343 this.formatTplAndAdd(param, rule, value) 344 break 345 } 346 } 347 } 348 } 349 350 /** 351 * 设置字段的默认验证值 352 * @param {String} param 字段名 353 */ 354 setView(param) { 355 this.form[param] = { 356 $name: param, 357 $valid: true, 358 $invalid: false, 359 $error: {}, 360 $success: {}, 361 $viewValue: ``, 362 } 363 } 364 365 /** 366 * 设置字段的验证值 367 * @param {String} param 字段名 368 * @param {String} method 字段的方法 369 * @param {Boolean} result 是否通过验证 370 * @param {String} value 字段的值 371 */ 372 setValue(param, method, result, value) { 373 const params = this.form[param] 374 params.$valid = result 375 params.$invalid = !result 376 params.$error[method] = !result 377 params.$success[method] = result 378 params.$viewValue = value 379 } 380 381 /** 382 * 验证所有字段的规则,返回验证是否通过 383 * @param {Object} data 需要验证数据对象 384 */ 385 checkForm(data) { 386 this.__initData() 387 388 for (let param in this.rules) { 389 this.setView(param) 390 this.checkParam(param, this.rules[param], data) 391 } 392 393 return this.valid() 394 } 395 396 /** 397 * 返回验证是否通过 398 */ 399 valid() { 400 return this.size() === 0 401 } 402 403 /** 404 * 返回错误信息的个数 405 */ 406 size() { 407 return this.errorList.length 408 } 409 410 /** 411 * 返回所有错误信息 412 */ 413 validationErrors() { 414 return this.errorList 415 } 416 } 417 418 export default WxValidate
②在我们要验证的页面js中导入js,并在data中增加form子元素
//导入验证js import WxValidate from "../../utils/WxValidate"; data: { form: {//增加form子元素 items: [ { name: '1', value: '男', checked: 'true' }, { name: '2', value: '女' } ], date: '请选择出生年月', casArray: ['身份证', '护照', '其他/港澳台居民身份证', '外国人永久居留身份证'], } },
③初始化表单验证规则,我一般写在onLoad中
onLoad: function () { this.initValidate(); },
initValidate() { let rules = { Name: { required: true, maxlength: 10 }, sex: { required: true, number: true } , birthDate: { required: true, dateISO: true, }, Card: { required: false, idcard: true } } let message = { Name: { required: '请输入姓名', maxlength: '名字不能超过10个字' }, Card: { idcard: "请输入正确的身份证号码" }, sex: { required: "请选择您的性别", number: '请您选择您的性别' } , birthDate: { required: "请选择出生年月", dateISO: "请选择出生年月", }, } //实例化当前的验证规则和提示消息 this.WxValidate = new WxValidate(rules, message); }
④最后在表单提交方法中调用验证方法就行了
formSubmit: function (e) { let params = e.detail.value; if (!this.WxValidate.checkForm(params)) { //表单元素验证不通过,此处给出相应提示 let error = this.WxValidate.errorList[0]; switch (error.param) { case "Name": //TODO break; case "sex": //TODO break; case "birthDate": //TODO break; case "Card": //TODO break; } } return false; } //验证通过,往下执行
End


