- 1大数据毕业设计:图书推荐系统+可视化+Django框架 图书管理系统 (附源码+论文)✅_django一个图书推荐系统
- 2SQL进阶(二):复杂数据结构处理:让你的 SQL 更加高效
- 3pytorch 介绍以及常用工具包展示
- 4吐血推荐|2万字总结Mac所有应用程序、软件工具和相关资料_类似dataload的软件
- 5JavaWeb开发 —— Vue框架_java vue框架
- 6【数据结构和算法】八大排序算法(插入排序,希尔排序,选择排序,堆排序,冒泡排序,快速排序,归并排序,计数排序)_逐个处理待排序记录
- 72023前端大厂高频面试题之项目篇
- 8python语言基础(最详细版)
- 9高级检索增强生成技术(RAG)全面指南:原理、分块、编码、索引、微调、Agent、展望...
- 10ALL IN ONE:第一篇内容:部署网络架构+PVE8.0安装+PVE国内源优化_pve国内源设置
QT Creator上位机学习(一)基本类别及主体框架解析_qt上位机
赞
踩
系列文章目录
前言
之前也学习制作过串口上位机和利用Qchart完成数据的曲线显示等等,但大多只是对网上的程序进行拼接,这次又需要做一个上位机,打算好好学习记录一下。
基础认识
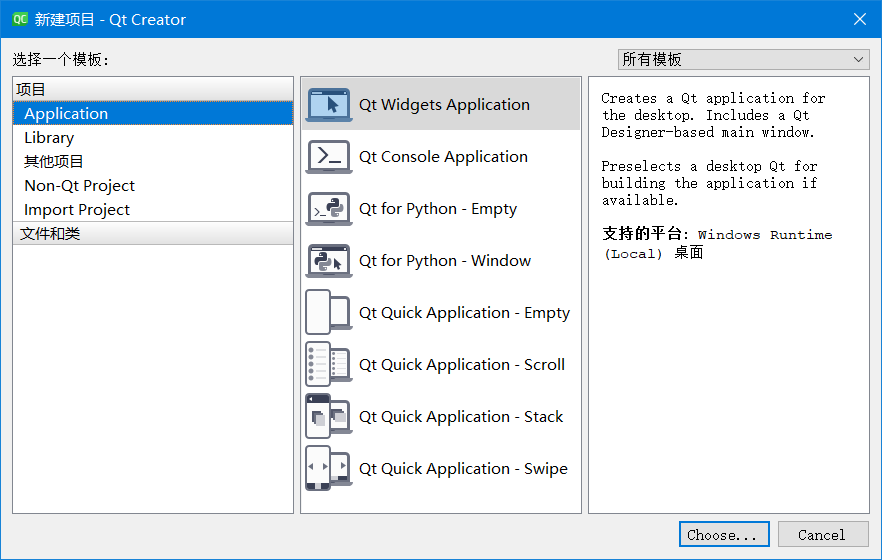
多种项目
可以创建多种项目:
1.Qt Widgets Application:支持桌面平台的GUI应用程序,C++。
2.Qt Console Application:无GUI界面,控制台应用程序,只需要简单的输入输出操作。
3.Qt Quick Application:创建Qt Quick2 应用程序,支持GUI,但是界面设计种应用的是QML语言,程序架构用C++,可以设计非常炫酷的界面,一般用在移动设备 或嵌入式设备上无边框的应用程序设计。
4.Qt Quick Controls 2 Application:创建基于Qt Quick Control2组件的可部署Qt Quick 2应用程序(Qt5.7版本以上)
5.Qt Canvas 3D Application:创建Qt Canvas 3D QML项目,支持3D画布,是QML项目。

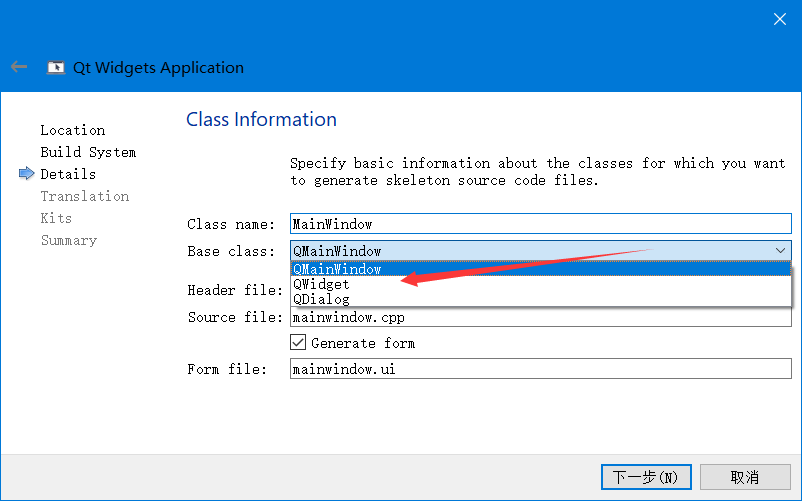
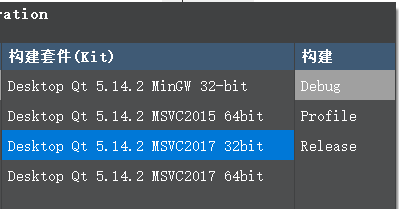
3种基类
1.QMainWindow:主窗口类,具有主菜单栏、工具栏、状态栏
2.QWidget:可视化基类,支持各种界面组件
3.QDialog:对话框类,创建对话框界面

上图中勾选Generate form,就会自动创建ui文件,否则需要自己编程手动创建。
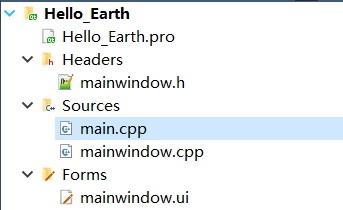
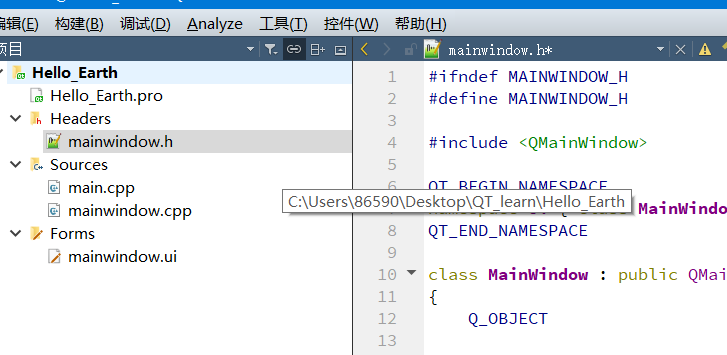
文件管理
一般分为头文件、源文件、UI设计文件。

Sources中,设计到所有的C++源文件,mainwindow.cpp是主窗口的实现文件,main.c是主函数文件,也是应用程序的入口。
Forms:项目内所有的.ui文件,目前这个是主窗口的界面文件,界面文件是文本文件,使用XML语言描述。(一般我们只管设计,不管内部的XML)
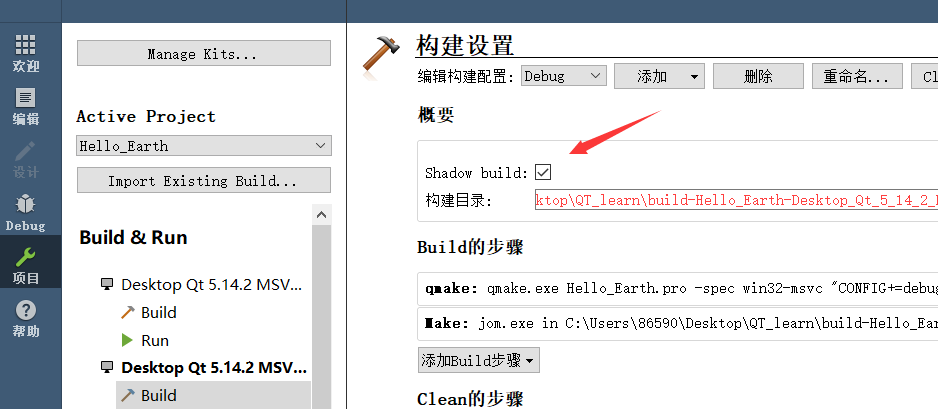
编译

如果勾选了Shawdow build,将在编译目录下创建一个编译后的文件目录,名字是编译器名称,便于区分是哪个编译器编译产生的。
如下图,下面是项目代码,上面是运行生成的编译后文件


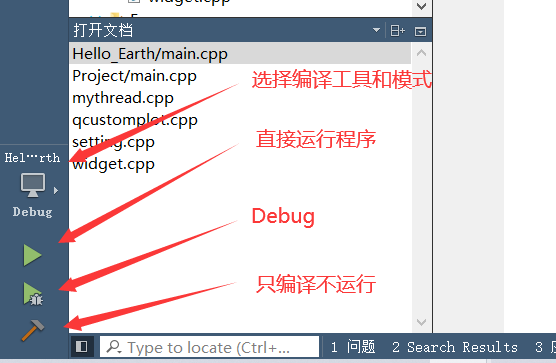
直接运行程序:Crtl+R,Debug:F5,只编译不运行:Ctrl+B。
设置断点进行Debug有个前提,就是必须把模式设置成Debug模式。

项目程序
项目管理文件
.pro是项目管理文件,文件名就是项目名称
其中“QT += core gui”表示在项目中加入core gui模块,是用于GUI设计的类库模块。
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
- 1
表示当Qt版本大于4的时候,加入widgets模块
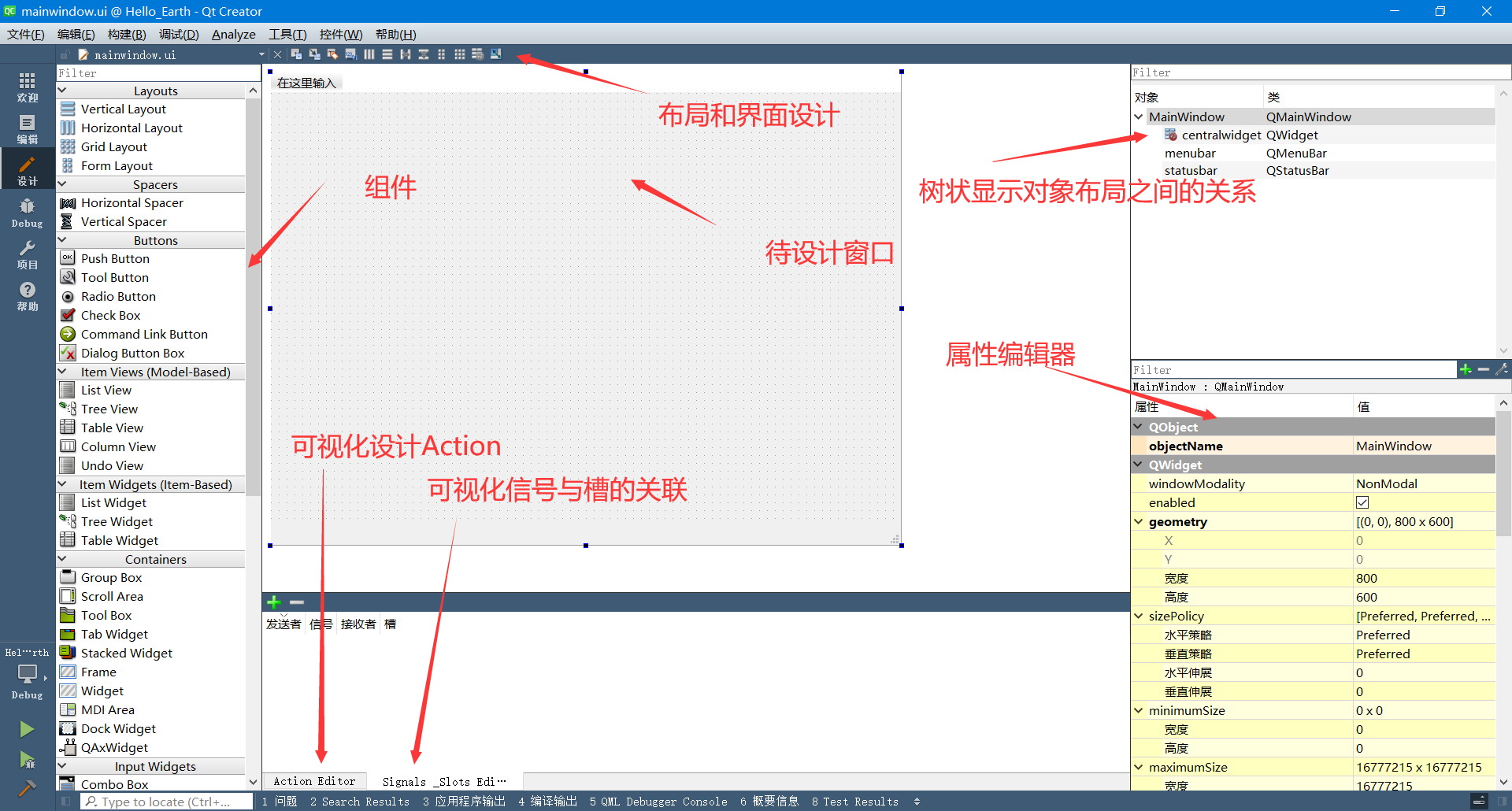
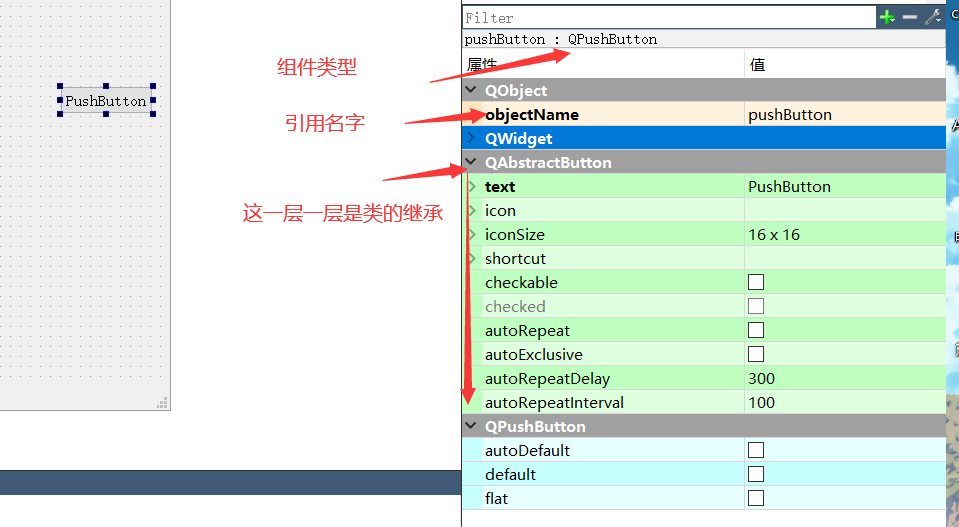
UI文件


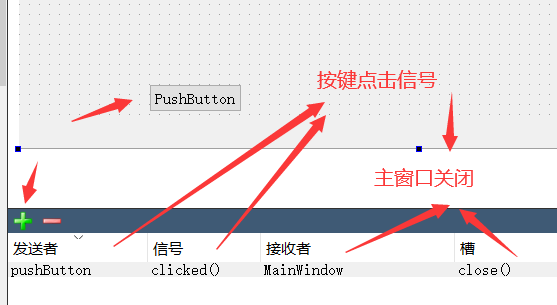
信号与槽

可以使用可视化信号与槽进行创建,不过这种方式不会将信号与槽更新到代码中。(这种方法的connect在编译生成的ui_xxxxx.h文件中,自动添加的)
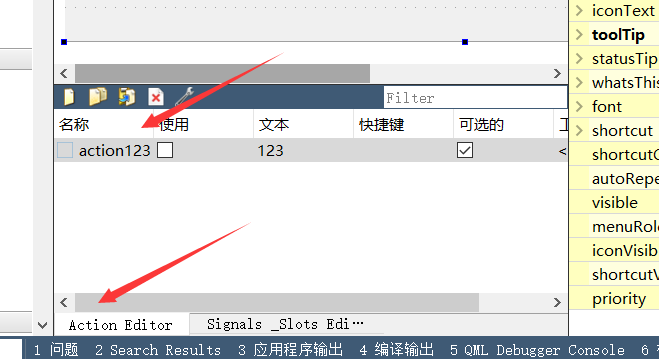
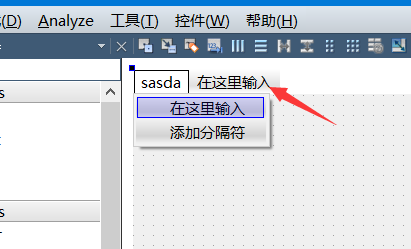
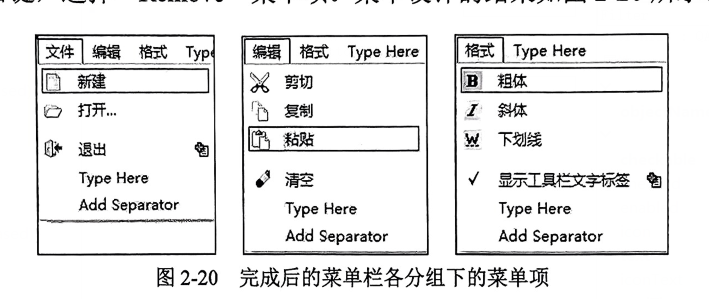
Action设计

在上图界面新建action,可以达到下图的效果:(然后将之添加到菜单的分组下就行)


当然之后还需要将Action的trigger()信号与想要实现功能的槽函数进行连接,编写槽函数功能,当然Action也有enable等属性可以设置。
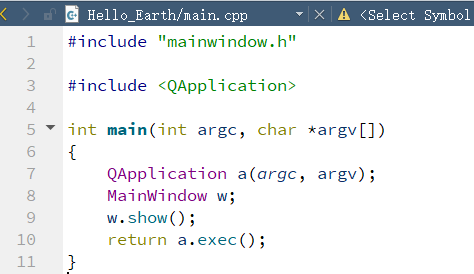
主程序

主程序的功能是创建应用程序、创建窗口、显示窗口、运行应用程序,开始循环消息和事件处理。
1.首先QApplication 是Qt的一个标准应用程序类,a就是应用程序对象了
QApplication a(argc, argv);
- 1
2.Widget是设计窗口的类名,定义此窗口后就可以调用show显示了
MainWindow w;
w.show();
- 1
- 2
3.a.exec()启动应用程序,开始应用程序的消息循环和事件处理
return a.exec();
- 1
窗体头文件

#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> QT_BEGIN_NAMESPACE namespace Ui { class MainWindow; } QT_END_NAMESPACE class MainWindow : public QMainWindow { Q_OBJECT public: MainWindow(QWidget *parent = nullptr); ~MainWindow(); private: Ui::MainWindow *ui; }; #endif // MAINWINDOW_H
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
1.通过namespace声明了一个名称为Ui的命名空间,包含了描述界面组件的类MainWindow,这个类和文件中定义的类没关系。这个类是用来描述界面组件的,外部类型声明。后面应用时会这样写:Ui::MainWindow。
2.定义MainWindow类,继承了QMainWindow,使用宏Q_OBJECT是信号与槽必须要加的一个宏。(添加这个宏,就能对Qt特有的一些功能进行预处理,转化为C++)

3.public里面定义的是构造函数和析构函数。
构造函数是类的初始化,将数据成员初始化操作,函数名和类名一样,无返回值。
当一个对象的生命周期结束的时候,将自动调用析构函数来销毁对象的所有成员,函数不能有返回值,也没有形参。

4.private里定义的指针 ,用前面的namespace Ui里面类定义的,ui指针指向的是可视化设计的界面,一些界面的组件都要通过这个ui。

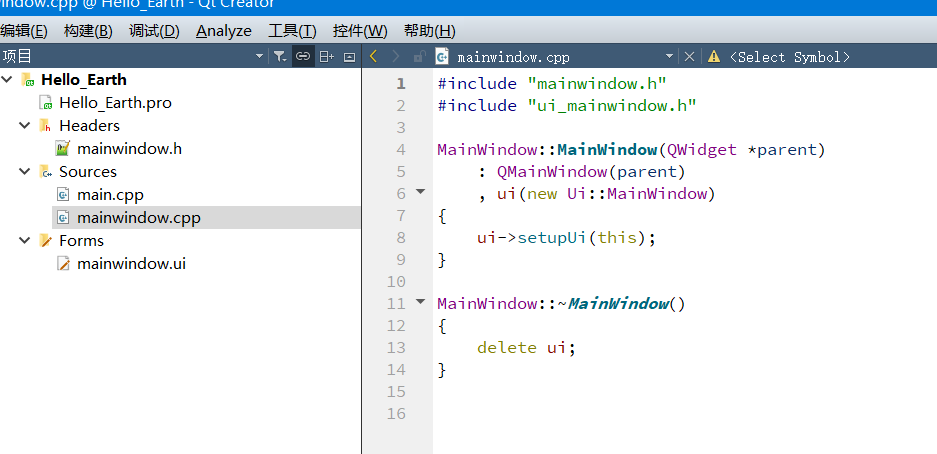
窗体源文件

#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1.Qt编译生成的与UI文件(mainwindow.ui)对应的类定义文件
#include "mainwindow.h"
- 1
2.执行父类QMainWindow的构造函数,创建一个Ui::MainWindow(前面namespace里面的)类对象ui,这个就是前面private里面定义的指针变量ui。(:后面是成员的定义),后面处理的时候都是这个ui指针。
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
- 1
- 2
- 3
- 4
- 5
- 6
toon过执行Ui::MainWindow类的setupUi() ,实现窗口的生成与各种属性的设置、信号与槽的关联。
3.析构函数删除new创建的指针ui
MainWindow::~MainWindow()
{
delete ui;
}
- 1
- 2
- 3
- 4



