热门标签
热门文章
- 1gRPC的原理和实践_grpc依赖
- 2前端实现Blob下载功能,后端定义文件名(Content-Disposition问题与解决)_blob文件流下载
- 3前端ui设计稿_前端设计稿
- 4重磅开源! 9 个 yyds 图像识别模型
- 5【Qt】如何做出炫酷的启动界面(GIF+ProgressBar)_qt启动截面
- 6golang的map是不是并发安全的?怎么保证安全?
- 7JSP的作用和特点_jsp表达式的作用和特点
- 8win7 登录界面---管理员账户禁用与显示
- 9修改DevExpress中英文提示,将英文改为中文
- 10基于微信小程序电子产品商城系统(springboot+ mybatis-plus+mysql+原生微信小程序)_springboot+微信小程序商城
当前位置: article > 正文
react使用antDesign 取消select多选下拉框可编辑_ant树选择如何取消下拉框
作者:很楠不爱3 | 2024-02-27 09:18:33
赞
踩
ant树选择如何取消下拉框
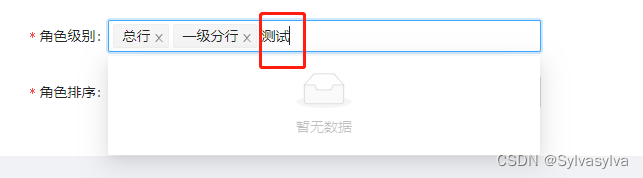
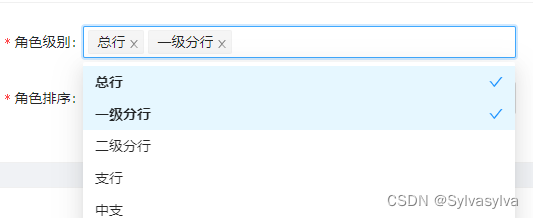
在项目中使用antDesign的Select多选模式时,输入框会出现光标且可输入文字,希望取消输入文字,则可以在selsect组件上添加showSearch属性为false
修改前:

修改后:
<Select options={orgLevelOption} mode="multiple" showSearch={false} />
注:本次问题解决参考如下文章,antd的select为多选模式下时,输入框禁用搜索功能,禁止输入内容 (copyfuture.com)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/151711
推荐阅读
相关标签


