- 1UIWebView和WKWebView
- 2Linux笔记--查看Linux系统自动Kill掉的进程_linux查看进程被杀掉原因
- 3c++ 报错 error: call of overloaded ‘abs(unsigned int)’ is ambiguous
- 4教你如何实现长按图片保存到相册_开启app允许长按保存图片
- 5怎么在Anaconda上更换python版本_anaconda更改新安装的python版本
- 6【目标检测】YOLO v1 (You Only Look Once) 详细解读
- 7UE5笔记【五】操作细节——光源、光线参数配置、光照图修复_ue5光照需要重建
- 8DELL服务器创建raid_戴尔服务器做raid
- 9Kubernetes 持久卷_volumeclaimtemplates
- 10【计算机网络常见面试题】电信网络的分类_电信网络类型分类的理解
【vue】vue项目部署tomcat、nginx及跨域问题_tomcat部署vue项目跨域问题
赞
踩
vue项目部署到tomcat
第一步
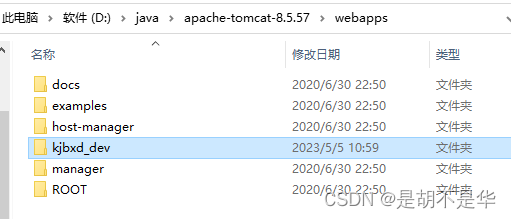
配置好java和tomcat,确保能正常访问tomcat首页。可在tomcat下的webapps创建空项目名文件夹。我这里项目为 kjbxd_dev。

第二步
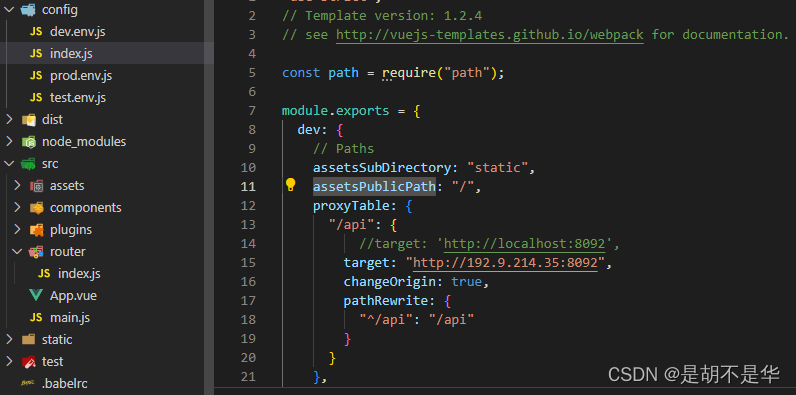
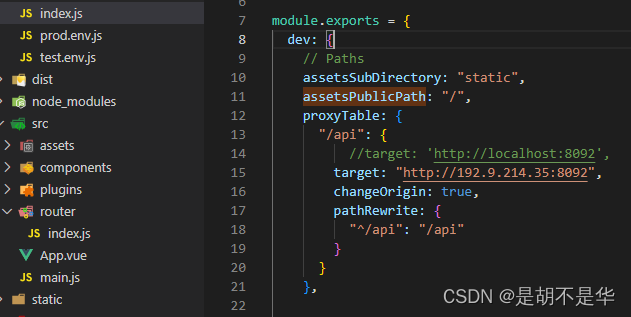
修改vue项目中config/index.js,修改assetsPublicPath,注意dev和build都要改

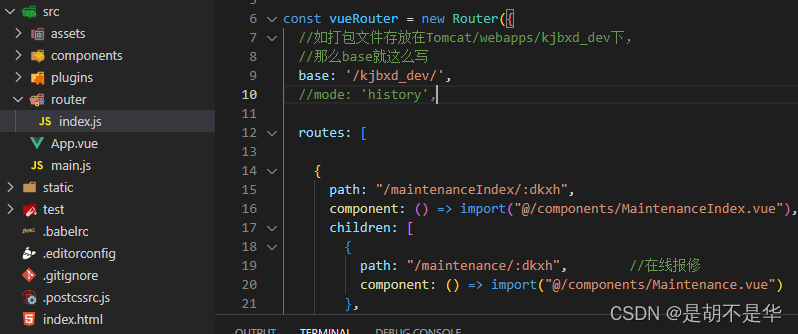
修改src/router/index.js,增加配置base: ‘/kjbxd_dev/’,这是因为打包文件存放在Tomcat/webapps/kjbxd_dev下,如果这里不配置,会导致部署的项目首页访问一片空白,但不报错,且引入的文件有正常加载。mode为history 访问网址不带#。

第三步
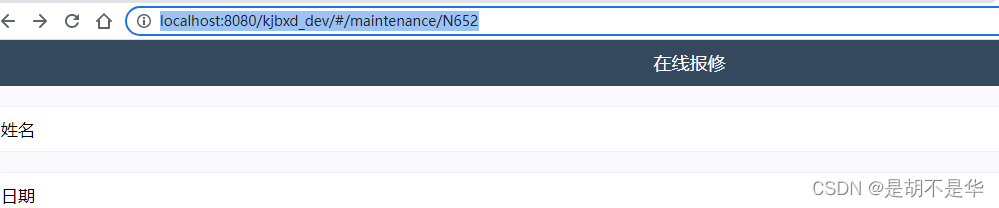
打包vue项目,控制台执行npm run build,会在vue项目生成一个dist文件夹,将文件夹里的内容复制到Tomcat/webapps/kjbxd_dev中,启动tomcat,访问 http://localhost:8080/kjbxd_dev/#/maintenance/N652(我的项目无首页,maintenance/N652为页面跳转地址)

vue项目部署到nginx
第一步
下载nginx, 官网,我这里下载的是windows版本
第二步
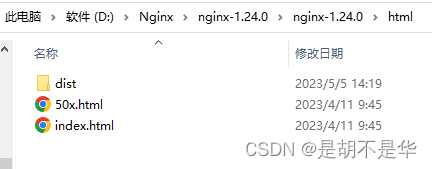
将vue打包,执行npm run build,将生成的dist文件夹整个复制到nginx-1.24.0\html下

第三步
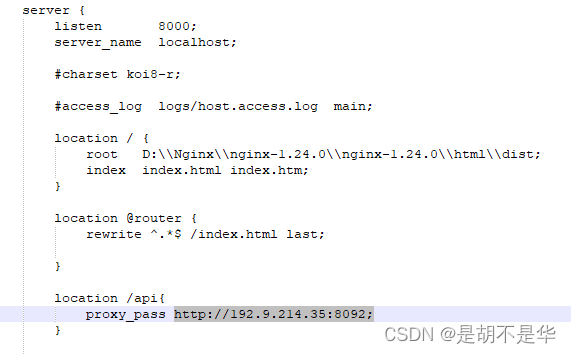
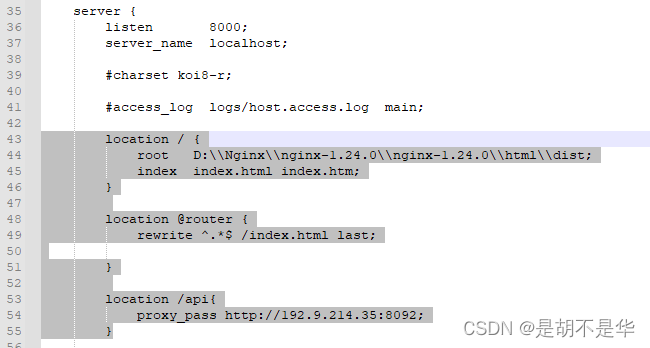
修改配置文件conf/nginx.conf,我这里修改了默认的80端口为8000,自己的80端口被占用了,修改root的路径为D:\Nginx\nginx-1.24.0\nginx-1.24.0\html\dist; 一定要使用\,否则会报错,结尾一定要加;,location /api做一个跨域处理

第四步
使用dos命令启动nginx
进入安装目录
启动:
start nginx
快速停止:
nginx -s stop
重启nginx(修改配置文件后使用)
nginx -s reload
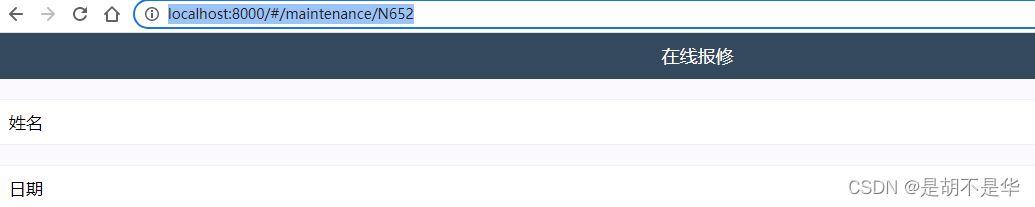
访问网址:http://localhost:8000/#/maintenance/N652 可正常访问(我的项目无首页,maintenance/N652为页面跳转地址)

vue前端调用后端接口跨域问题解决
前端:localhost:8001
后端:192.9.214.35:8092
- 前端使用 proxyTable,后端配置CorsConfig,但是不知道什么原因访问不到后端接口,网上说是因为proxy只适合开发环境使用,打包不会连同打包会失效,待解决仅记录
 后端配置CorsConfig
后端配置CorsConfig
@Configuration
@EnableWebMvc
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") //设置允许跨域的路径
.allowedOriginPatterns("*") //设置允许跨域请求的域名
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
.allowCredentials(true) //是否允许证书 不再默认开启
.maxAge(3600) //跨域允许时间
.allowedHeaders("*");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
2 使用ngin进行代理,一定要记得加分号 ;