- 1基于精英反向学习的逐维改进蜻蜓算法-附代码_蜻蜓算法改进对比
- 2用 Laravel 11.x 做纯API端
- 3uni-app 小程序开发 (一)_uniapp写小程序
- 4Error inflating class com.google.android.material.button.MaterialButton
- 5vector数据结构
- 62023.4.14二叉树PTA做题_数据结构pta6-4 括号表示法创建二叉树
- 7简述鸿蒙系统与安卓系统的区别_鸿蒙 安卓打包 语言 ui对比
- 8Spring5.0源码深度解析之Spring基于注解启动流程分析_spring5.0 启动流程
- 9Android Studio 模拟器的选择和安装_android studio 是用什么安卓模拟器
- 10华为相机M系列交叉编译32位openssl_华为相机32位
浏览器-服务端交互机制_通过系统服务器和系统浏览器之间的通信关系执行修改和双向数据传输。
赞
踩
计算机与网络设备要相互通信,必须要遵循一定的规则,我们把这种规则称为协议。协议会规定好谁先发起请求,怎么寻找服务器地址,怎么获取请求内容,怎么响应请求等等。
与互联网相关的协议集合统称为TCP/IP。而HTTP协议只是TCP/IP协议的一部分。
1 URL解析
假设我们在浏览器输入URL:http://www.a.com/index.html?b=1
首先浏览器会判断你输入的地址是合法的URL还是待搜索的关键词,如果是合法的URL,则会解析出域名:www.a.com,然后进入下一步。
####1.1 检查缓存
2 DNS解析
在浏览器输入的只是服务器域名,ip地址才是目标服务器的真实地址,所以为了寻址,要先经过DNS解析,把域名转化成IP地址。
DNS的域名查找,在客户端和浏览器,本地DNS之间的查询方式是递归查询;在本地DNS服务器与根域及其子域之间的查询方式是迭代查询;
递归过程:

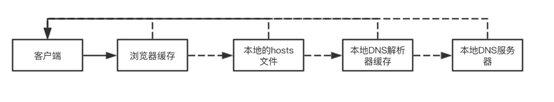
在客户端输入 URL 后,会有一个递归查找的过程,从浏览器缓存中查找->本地的hosts文件查找->找本地DNS解析器缓存查找->本地DNS服务器查找,这个过程中任何一步找到了都会结束查找流程。
如果本地DNS服务器无法查询到,则根据本地DNS服务器设置的转发器进行查询。若未用转发模式,则迭代查找过程如下图:

结合起来的过程,可以用一个图表示:

在查找过程中,有以下优化点:
DNS存在着多级缓存,从离浏览器的距离排序的话,有以下几种: 浏览器缓存,系统缓存,路由器缓存,IPS服务器缓存,根域名服务器缓存,顶级域名服务器缓存,主域名服务器缓存。
在域名和 IP 的映射过程中,给了应用基于域名做负载均衡的机会,可以是简单的负载均衡,也可以根据地址和运营商做全局的负载均衡。
3 网络连接
3.1 HTTP连接
解析好ip地址后,浏览器会发起一条HTTP请求,和目标服务器建立一条连接来通信。
服务器会对连接请求做出响应,表示同意建立连接。
3.2 TCP 连接
TCP/IP 分为四层,在发送数据时,每层都要对数据进行封装:

首先,判断是不是https的,如果是,则HTTPS其实是HTTP + SSL / TLS 两部分组成,也就是在HTTP上又加了一层处理加密信息的模块。服务端和客户端的信息传输都会通过TLS进行加密,所以传输的数据都是加密后的数据。
3.2.1 三次握手
进行三次握手,建立TCP连接。
1. 第一次握手:建立连接。客户端发送连接请求报文段,将SYN位置为1,Sequence Number为x;然后,客户端进入SYN_SEND状态,等待服务器的确认;
2. 第二次握手:服务器收到SYN报文段。服务器收到客户端的SYN报文段,需要对这个SYN报文段进行确认,设置Acknowledgment Number为x+1(Sequence Number+1);同时,自己还要发送SYN请求信息,将SYN位置为1,Sequence Number为y;服务器端将上述所有信息放到一个报文段(即SYN+ACK报文段)中,一并发送给客户端,此时服务器进入SYN_RECV状态;
3. 第三次握手:客户端收到服务器的SYN+ACK报文段。然后将Acknowledgment Number设置为y+1,向服务器发送ACK报文段,这个报文段发送完毕以后,客户端和服务器端都进入ESTABLISHED状态,完成TCP三次握手。
3.2.2 SSL握手过程
1. 第一阶段 建立安全能力 包括协议版本 会话Id 密码构件 压缩方法和初始随机数
2. 第二阶段 服务器发送证书 密钥交换数据和证书请求,最后发送请求-相应阶段的结束信号
3. 第三阶段 如果有证书请求客户端发送此证书 之后客户端发送密钥交换数据 也可以发送证书验证消息
4. 第四阶段 变更密码构件和结束握手协议
完成了之后,客户端和服务器端就可以开始传送数据。
3.2.3 备注
ACK:此标志表示应答域有效,就是说前面所说的TCP应答号将会包含在TCP数据包中;有两个取值:0和1,为1的时候表示应答域有效,反之为0。TCP协议规定,只有ACK=1时有效,也规定连接建立后所有发送的报文的ACK必须为1。
SYN(SYNchronization):在连接建立时用来同步序号。当SYN=1而ACK=0时,表明这是一个连接请求报文。对方若同意建立连接,则应在响应报文中使SYN=1和ACK=1. 因此, SYN置1就表示这是一个连接请求或连接接受报文。
FIN(finis)即完,终结的意思, 用来释放一个连接。当 FIN = 1 时,表明此报文段的发送方的数据已经发送完毕,并要求释放连接。
4 服务器处理请求
服务器根据http协议规定,从请求报文里面拿到请求的子路径:
/index.html?b=1。如果请求的文件是真实存在的,比如html、css、js、图片等,则直接把文件返回。否则就要走到后台代码的匹配路由上面。
如果走的是后台代码的匹配路由,则会执行后台相应的逻辑,如果逻辑里面有查询数据库的请求,则会向数据库服务器发起一条查询数据的请求,等待数据库的数据返回后,最后才把数据返回给前端。
数据准备好后,服务器开始构建响应,创建一条http响应报文,把资源信息放到响应体里面开始返回。
5 浏览器接受响应
http请求响应,都有一个状态码返回,用来标记这次返回的状态。一般有以下几种状态码:
200:表示成功
302:表示重定向
404:表示找不到资源
405:表示浏览器请求类型错误(比如把get请求当作post请求来用)
500:表示服务器内部错误
502:网关错误
504:timeout,表示服务器在规定时间内没有返回资源
浏览器会根据状态码,做出相应的动作,遇到200会接受正常返回信息,开始渲染页面。遇到302,则会根据http响应头的location字段,再次发起一次地址是location的网络请求,遇到4开头和5开头的错误,则不会正常渲染,会提示相应的错误。
5.1 关闭TCP连接
1. 第一次分手:主机1(可以使客户端,也可以是服务器端),设置Sequence Number和Acknowledgment Number,向主机2发送一个FIN报文段;此时,主机1进入FIN_WAIT_1状态;这表示主机1没有数据要发送给主机2了;
2. 第二次分手:主机2收到了主机1发送的FIN报文段,向主机1回一个ACK报文段,Acknowledgment Number为Sequence Number加1;主机1进入FIN_WAIT_2状态;主机2告诉主机1,我"同意"你的关闭请求;
3. 第三次分手:主机2向主机1发送FIN报文段,请求关闭连接,同时主机2进入LAST_ACK状态;
4. 第四次分手:主机1收到主机2发送的FIN报文段,向主机2发送ACK报文段,然后主机1进入TIME_WAIT状态;主机2收到主机1的ACK报文段以后,就关闭连接;此时,主机1等待2MSL后依然没有收到回复,则证明Server端已正常关闭,那好,主机1也可以关闭连接了。
6 浏览器渲染页面
不同的浏览器,渲染过程也不完全相同,但是大概流程是一样的。
一个web前端网页大概由三部分构成,html组成了这个网页的结构,比如按钮,下拉框,表格。css展示了网页的样式,比如背景,字体颜色大小。javascript负责执行前端的一些事件,比如点击事件、悬浮事件,还有跟后台的交互。
6.1 HTML解析
浏览器拿到html网页后,会利用html解析规则,一行一行地往下解析,然后构建成一棵DOM节点的树。HTML解析完成后,浏览器会通知DOM解析完成。但是如果在解析html的过程中,遇到了js代码,会暂停解析,等执行完了js代码才继续往下解析。
6.2 CSS解析
解析完html后,开始解析css代码,也会构建出一棵css的规则树,然后把html和css结合起来,开始渲染页面,我们就可以看到眼前的网页啦。
6.3 javascript解析执行
如果有js代码,则会根据js的语法进行语法解析,按顺序执行js代码。


