- 1局域网访问电脑中VMware虚拟机_“局域网访问电脑中vmware虚拟机”
- 2探究大语言模型(LLM):让ChatGPT火爆的背后_llm模型
- 3SanctuaryAI推出Phoenix: 专为工作而设计的人形通用机器人
- 4Java必备常见单词_java学习英语单词大全
- 5【六祎 - Framework】2023年;Gradle全局配置;Gradle两种配置;build.gradle & build.gradle.kts配置_build.gradle.kts和build.gradle
- 6聚类的评价指标NMI标准化互信息+python实现+sklearn调库
- 7cublasSgemmBatched使用说明
- 8Android EditText组件drawableLeft属性设置的图片和hint设置的文字之间的距离_android edittext drawableleft
- 9数据库基础(常见面试题)_with revoke option
- 10入门篇|学渣是如何自学数据结构的?
鸿蒙开发-UI-布局_鸿蒙 自定义布局
赞
踩
前言
上文我们学习记录鸿蒙开发中的UI渲染相关的知识点,深入学习了条件渲染、循环渲染的使用方法,以及数据懒加载。本文学习鸿蒙开发UI布局相关的知识。
一、布局概述
在声明式UI中,所有的页面都是由自定义组件构成,组件按照布局的要求依次排列,最终构成UI页面。
布局指用特定的组件或者属性来管理用户页面所放置UI组件的大小和位置。
页面布局的合理流程:

1.布局结构
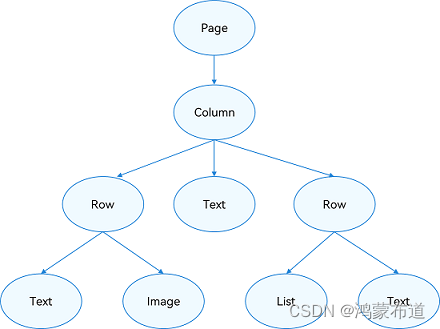
布局的结构通常是分层级的,代表了用户界面中的整体架构。
一个常见的页面结构如下所示

Page表示页面的根节点,Column/Row等元素为系统组件。针对不同的页面结构,ArkUI提供了不同的布局组件来实现对应布局的效果
2.布局元素组成
布局相关的容器组件可形成对应的布局效果
布局元素组成图如下所示

组件区域(蓝区方块):组件区域表明组件的大小,width、height属性设置该区域的大小。
组件内容区(黄色方块):组件区域大小减去组件的border值,组件内容区大小会作为组件内容(或者子组件)进行大小测算时的布局测算限制。
组件内容(绿色方块):组件内容本身占用的大小,比如文本内容占用的大小。组件内容和组件内容区不一定匹配,比如设置了固定的width和height,此时组件内容的大小就是设置的width和height减去padding和border值,但文本内容则是通过文本布局引擎测算后得到的大小,可能出现文本真实大小小于设置的组件内容区大小。当组件内容和组件内容区大小不一致时,align属性生效,定义组件内容在组件内容区的对齐方式,如居中对齐。
组件布局边界(虚线部分):组件通过margin属性设置外边距时,组件布局边界就是组件区域加上margin的大小。
做过UI开发的同学应该对这几个属性margin border padding应该非常好理解,考虑到开发的通用性,以及便于技术栈转型,这里UI布局相关的属性都是CSS布局中保持一致的,对于没有前端开发经验的同学,把组件占用的区域,使用盒子模型能更好理解。
3.布局分类
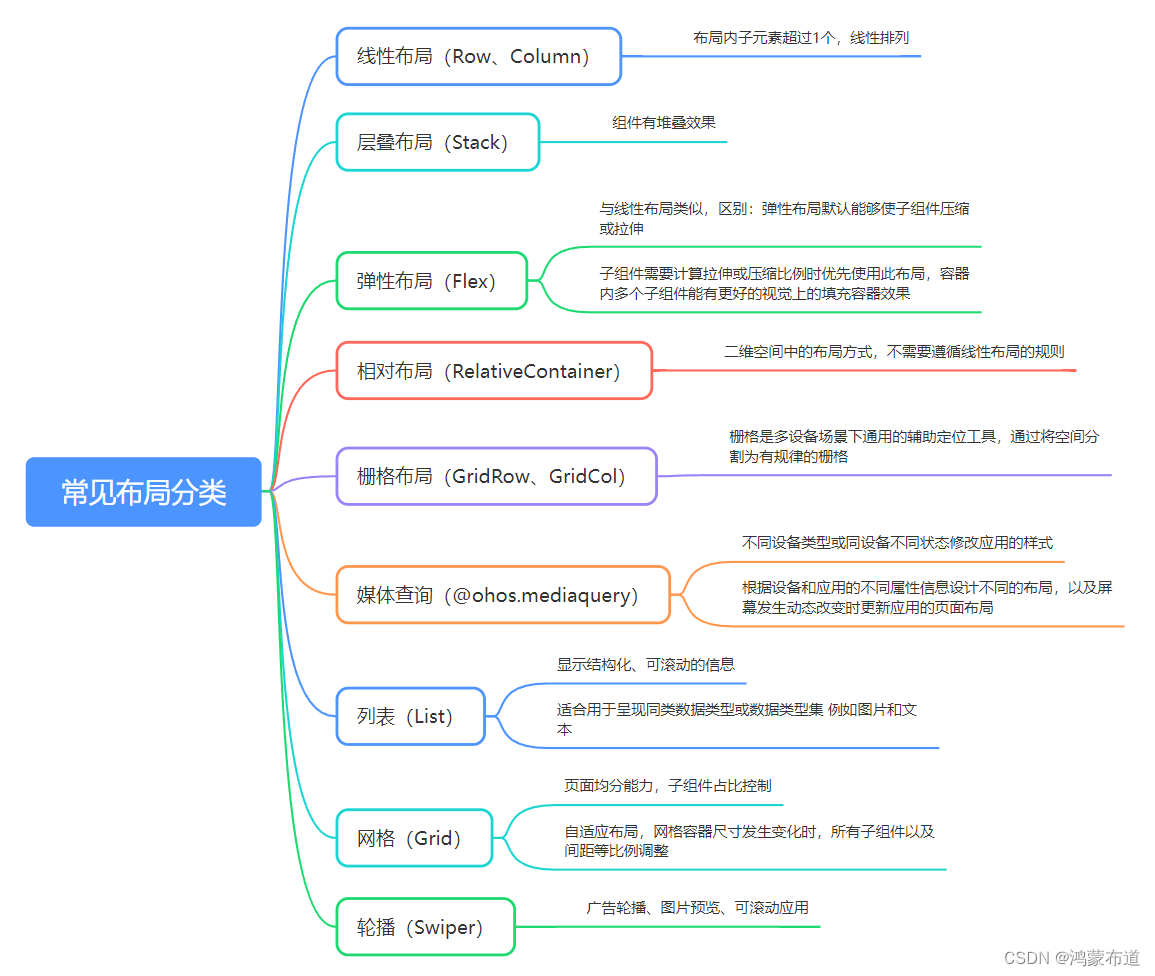
声明式UI提供了以下8种常见布局

4.布局位置
布局容器相对于自身或其他组件的位置,通过position、offset等属性控制
| 定位能力 | 使用场景 | 实现方式 |
|---|---|---|
| 绝对定位 | 对于不同尺寸的设备,使用绝对定位的适应性会比较差,在屏幕的适配上有缺陷。 | 使用position实现绝对定位,设置元素左上角相对于父容器左上角偏移位置。在布局容器中,设置该属性不影响父容器布局,仅在绘制时进行位置调整。 |
| 相对定位 | 相对定位不脱离文档流,即原位置依然保留,不影响元素本身的特性,仅相对于原位置进行偏移。 | 使用offset可以实现相对定位,设置元素相对于自身的偏移量。设置该属性,不影响父容器布局,仅在绘制时进行位置调整。 |
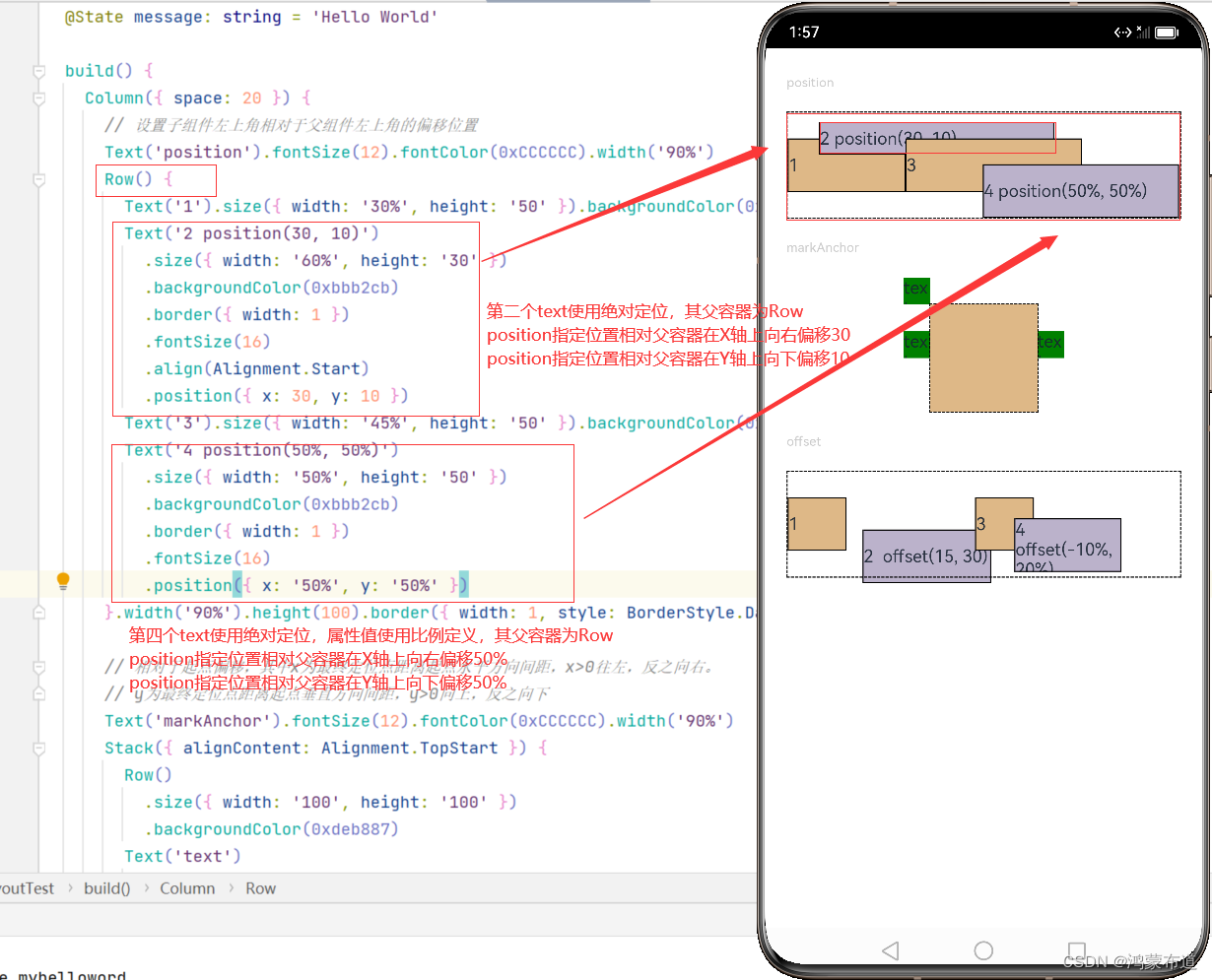
绝对定位案例:

注:根据组件定义的顺序,使用position定位的组件会覆盖在其前面定义的组件,但是对其后定义的组件没有影响。
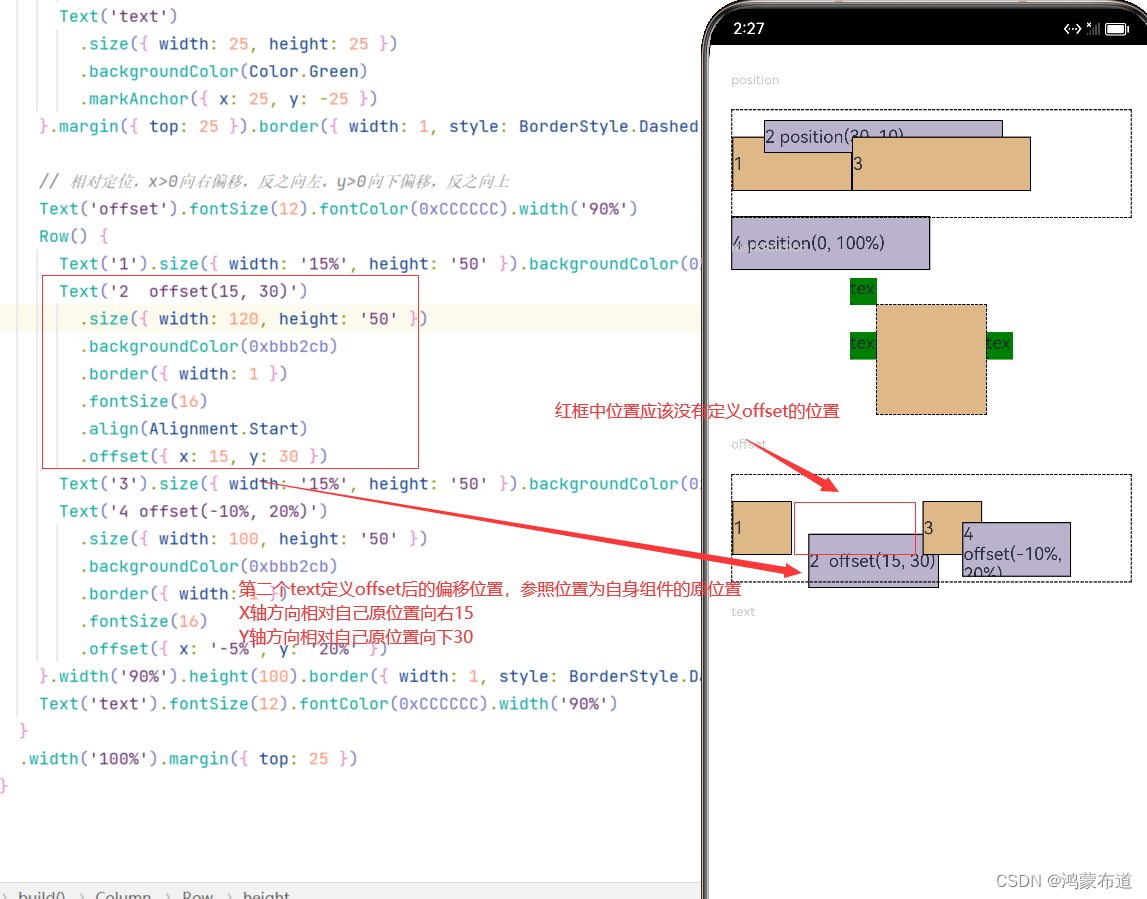
相对定位案例:

5.布局子元素的约束
| 对子元素的约束能力 | 使用场景 | 实现方式 |
|---|---|---|
| 拉伸 | 容器组件尺寸发生变化时,增加或减小的空间全部分配给容器组件内指定区域。 |
|
| 缩放 | 子组件的宽高按照预设的比例,随容器组件发生变化,且变化过程中子组件的宽高比不变。 | aspectRatio属性指定当前组件的宽高比来控制缩放,公式为:aspectRatio=width/height。 |
| 占比 | 占比能力是指子组件的宽高按照预设的比例,随父容器组件发生变化。 | 基于通用属性的两种实现方式: 1. 将子组件的宽高设置为父组件宽高的百分比。 2. layoutWeight属性,使得子元素自适应占满剩余空间。 |
| 隐藏 | 隐藏能力是指容器组件内的子组件,按照其预设的显示优先级,随容器组件尺寸变化显示或隐藏,其中相同显示优先级的子组件同时显示或隐藏。 | 通过displayPriority属性来控制页面的显示和隐藏。 |
总结
本文学习了鸿蒙开发UI布局相关的知识,鸿蒙开发的UI布局技术栈基本与目前前端开发主流技术栈是一致的,这样可以易化前端开发的技术转型。本文简单了解了鸿蒙开发中使用频率最高的布局分类,后面会详细学习每种布局容器的使用。


