- 1从零开始创建基于LLM的Agent——modelscope-agent
- 2Docker部署微服务项目
- 3C语言中形参和实参对类型的要求_c行参要求
- 4SAP ABAP SSSLERR_PEER_CERT_UNTRUSTED 证书过期+证书导入+案例详解+注意事项
- 5前端之用HTML做一个汇款单
- 6初学STM32F205的库包搭建工程_stm32f205 库文件
- 7【翻译】在Sandy Bridge上安装macOS Ventura以及更新的系统
- 8c++虚函数实现机制及内存模型_c++虚函数可以实现共享数据
- 9【机器学习入门】1.1线性回归之最小二乘——拟合函数,误差函数,极大似然函数,最小二乘法,偏导->求出θ_最小二乘法拟合误差
- 10Linux 有线网络驱动实验(PHY芯片LAN8720)_lan8720每秒可以发送几次数据
Qt 之 自定义窗口标题栏_qt 自定义标题栏
赞
踩
Qt基础内容教程 正在连载中,具体内容包含了信号槽、事件、界面布局、控件样式表、QPainter图形绘制、多线程等方面的知识。这些内容对于学习Qt编程非常重要,每篇文章都是用心在写,更多精彩、好玩的内容等着你,有需要的小伙伴可以订阅哦。
一、简述
今天晚上就如何用Qt自定义窗口标题栏,写了一个小例子,比较基础,实用。在此分享一下。
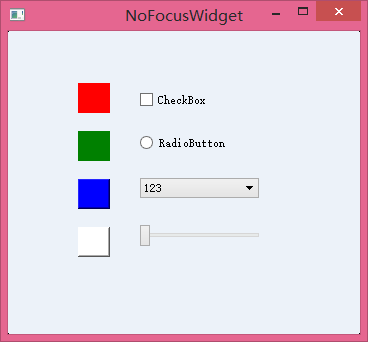
首先Qt是跨平台的,所以在不同的平台上窗口的外观是不一样的。比如在windows平台上,用Qt显示的一个窗口就跟一般windows程序窗口的外观一致,如下图。


同时不同windows系统,窗口外观显示也不一致,上面左边是我在win8系统上显示的窗口,右边是win7下显示的窗口。可以看出两个窗口外观差别很大,同时在win8系统中标题内容居中了,win7标题则靠左。为了 解决窗口外观在不同系统下不一致的问题,我们干脆去掉窗口自带的边框,Qt中直接用一下代码即可去除窗口边框效果。
this->setWindowFlags(Qt::FramelessWindowHint);

上图就是去除窗口边框后的效果图。这样是不是看起来奇怪,是不是没有了标题栏。
一般情况下一个标题栏提供了窗口图标、窗口标题、最小化、最大化、关闭按钮等几个部分,这些对于一个窗口来说是十分重要的,窗口图标标志着这是一个什么程序,标题就表明这个窗口是干什么的,最小化、最大化、关闭等按钮则是用户对该窗口的操作。
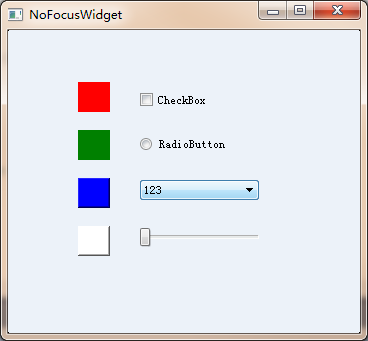
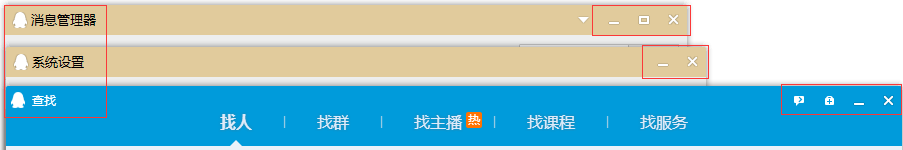
下图是QQ的几个窗口标题栏。可以看出QQ的窗口都用了同一个窗口图标,一看到这个标志就知道是QQ程序的窗口,同时每个窗口标题栏不同,代表着这个窗口的作用以及用户可以在窗口中进行什么样的操作。

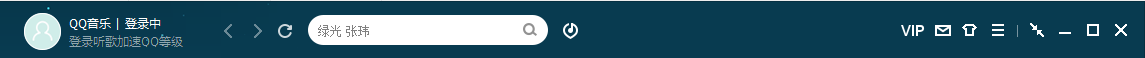
###QQ音乐的标题栏

有道词典的标题栏

PS软件的标题栏

以上几款软件的标题栏都涵盖了以上几个重要的组成部分。
自定义标题栏的好处
-
首先自定义标题栏解决了我们程序在不同平台乃至同一平台不同的版本中样式不同的问题,使用自定义标题栏,能够保证外观的一致性,这也是为什么像QQ、有道词典、360等软件都没有使用系统标题栏,都是自定义标题栏了。
-
正是因为自定义标题栏,我们可以自定义,不再受约束,想怎么设计就怎么设计。
-
自定义标题栏可以使用自己设计的图标,当然比系统的图标要美观了,颜值当然更高了。
下面就讲一讲如何用Qt实现自定义窗口标题栏。
二、代码之路
这个是之前模仿QQ做的一个登录界面窗口。

这里我们先看一下本程序中简单一点的效果图:

注意:
本程序的BaseWindow是继承于QWidget,如果大家想要继承QMainWindow,则需要把BaseWindow的基类改为QMainWindow。
// 标题栏类;
###mytitlebar.h
#include <QWidget> #include <QLabel> #include <QPushButton> #include <QTimer> enum ButtonType { MIN_BUTTON = 0, // 最小化和关闭按钮; MIN_MAX_BUTTON , // 最小化、最大化和关闭按钮; ONLY_CLOSE_BUTTON // 只有关闭按钮; }; class MyTitleBar : public QWidget { Q_OBJECT public: MyTitleBar(QWidget *parent); //这里parent没有给默认值NULL,保证在创建MyTitleBar对象时父指针必须得赋值;且赋值不为NULL; ~MyTitleBar(); // 设置标题栏背景色及是否设置标题栏背景色透明; void setBackgroundColor(int r, int g, int b , bool isTransparent = false); // 设置标题栏图标; void setTitleIcon(QString filePath , QSize IconSize = QSize(25 , 25)); // 设置标题内容; void setTitleContent(QString titleContent , int titleFontSize = 9); // 设置标题栏长度; void setTitleWidth(int width); // 设置标题栏上按钮类型; void setButtonType(ButtonType buttonType); // 设置标题栏中的标题是否会滚动;具体可以看效果; void setTitleRoll(); // 设置窗口边框宽度; void setWindowBorderWidth(int borderWidth); // 保存/获取 最大化前窗口的位置及大小; void saveRestoreInfo(const QPoint point, const QSize size); void getRestoreInfo(QPoint& point, QSize& size); private: void paintEvent(QPaintEvent *event); void mouseDoubleClickEvent(QMouseEvent *event); void mousePressEvent(QMouseEvent *event); void mouseMoveEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); // 初始化控件; void initControl(); // 信号槽的绑定; void initConnections(); // 加载样式文件; void loadStyleSheet(const QString &sheetName); signals: // 按钮触发的信号; void signalButtonMinClicked(); void signalButtonRestoreClicked(); void signalButtonMaxClicked(); void signalButtonCloseClicked(); private slots: // 按钮触发的槽; void onButtonMinClicked(); void onButtonRestoreClicked(); void onButtonMaxClicked(); void onButtonCloseClicked(); void onRollTitle(); private: QLabel* m_pIcon; // 标题栏图标; QLabel* m_pTitleContent; // 标题栏内容; QPushButton* m_pButtonMin; // 最小化按钮; QPushButton* m_pButtonRestore; // 最大化还原按钮; QPushButton* m_pButtonMax; // 最大化按钮; QPushButton* m_pButtonClose; // 关闭按钮; // 标题栏背景色; int m_colorR; int m_colorG; int m_colorB; // 最大化,最小化变量; QPoint m_restorePos; QSize m_restoreSize; // 移动窗口的变量; bool m_isPressed; QPoint m_startMovePos; // 标题栏跑马灯效果时钟; QTimer m_titleRollTimer; // 标题栏内容; QString m_titleContent; // 按钮类型; ButtonType m_buttonType; // 窗口边框宽度; int m_windowBorderWidth; // 标题栏是否透明; bool m_isTransparent; };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
mytitlebar.cpp
#include "mytitlebar.h" #include <QHBoxLayout> #include <QPainter> #include <QFile> #include <QMouseEvent> #define BUTTON_HEIGHT 30 // 按钮高度; #define BUTTON_WIDTH 30 // 按钮宽度; #define TITLE_HEIGHT 30 // 标题栏高度; MyTitleBar::MyTitleBar(QWidget *parent) : QWidget(parent) , m_colorR(153) , m_colorG(153) , m_colorB(153) , m_isPressed(false) , m_buttonType(MIN_MAX_BUTTON) , m_windowBorderWidth(0) , m_isTransparent(false) { // 初始化; initControl(); initConnections(); // 加载本地样式 MyTitle.css文件; loadStyleSheet("MyTitle"); } MyTitleBar::~MyTitleBar() { } // 初始化控件; void MyTitleBar::initControl() { m_pIcon = new QLabel; m_pTitleContent = new QLabel; m_pButtonMin = new QPushButton; m_pButtonRestore = new QPushButton; m_pButtonMax = new QPushButton; m_pButtonClose = new QPushButton; m_pButtonMin->setFixedSize(QSize(BUTTON_WIDTH, BUTTON_HEIGHT)); m_pButtonRestore->setFixedSize(QSize(BUTTON_WIDTH, BUTTON_HEIGHT)); m_pButtonMax->setFixedSize(QSize(BUTTON_WIDTH, BUTTON_HEIGHT)); m_pButtonClose->setFixedSize(QSize(BUTTON_WIDTH, BUTTON_HEIGHT)); m_pTitleContent->setObjectName("TitleContent"); m_pButtonMin->setObjectName("ButtonMin"); m_pButtonRestore->setObjectName("ButtonRestore"); m_pButtonMax->setObjectName("ButtonMax"); m_pButtonClose->setObjectName("ButtonClose"); m_pButtonMin->setToolTip(QStringLiteral("最小化")); m_pButtonRestore->setToolTip(QStringLiteral("还原")); m_pButtonMax->setToolTip(QStringLiteral("最大化")); m_pButtonClose->setToolTip(QStringLiteral("关闭")); QHBoxLayout* mylayout = new QHBoxLayout(this); mylayout->addWidget(m_pIcon); mylayout->addWidget(m_pTitleContent); mylayout->addWidget(m_pButtonMin); mylayout->addWidget(m_pButtonRestore); mylayout->addWidget(m_pButtonMax); mylayout->addWidget(m_pButtonClose); mylayout->setContentsMargins(5, 0, 0, 0); mylayout->setSpacing(0); m_pTitleContent->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed); this->setFixedHeight(TITLE_HEIGHT); this->setWindowFlags(Qt::FramelessWindowHint); } // 信号槽的绑定; void MyTitleBar::initConnections() { connect(m_pButtonMin, SIGNAL(clicked()), this, SLOT(onButtonMinClicked())); connect(m_pButtonRestore, SIGNAL(clicked()), this, SLOT(onButtonRestoreClicked())); connect(m_pButtonMax, SIGNAL(clicked()), this, SLOT(onButtonMaxClicked())); connect(m_pButtonClose, SIGNAL(clicked()), this, SLOT(onButtonCloseClicked())); } // 设置标题栏背景色,在paintEvent事件中进行绘制标题栏背景色; // 在构造函数中给了默认值,可以外部设置颜色值改变标题栏背景色; void MyTitleBar::setBackgroundColor(int r, int g, int b, bool isTransparent) { m_colorR = r; m_colorG = g; m_colorB = b; m_isTransparent = isTransparent; // 重新绘制(调用paintEvent事件); update(); } // 设置标题栏图标; void MyTitleBar::setTitleIcon(QString filePath, QSize IconSize) { QPixmap titleIcon(filePath); m_pIcon->setPixmap(titleIcon.scaled(IconSize)); } // 设置标题内容; void MyTitleBar::setTitleContent(QString titleContent, int titleFontSize) { // 设置标题字体大小; QFont font = m_pTitleContent->font(); font.setPointSize(titleFontSize); m_pTitleContent->setFont(font); // 设置标题内容; m_pTitleContent->setText(titleContent); m_titleContent = titleContent; } // 设置标题栏长度; void MyTitleBar::setTitleWidth(int width) { this->setFixedWidth(width); } // 设置标题栏上按钮类型; // 由于不同窗口标题栏上的按钮都不一样,所以可以自定义标题栏中的按钮; // 这里提供了四个按钮,分别为最小化、还原、最大化、关闭按钮,如果需要其他按钮可自行添加设置; void MyTitleBar::setButtonType(ButtonType buttonType) { m_buttonType = buttonType; switch (buttonType) { case MIN_BUTTON: { m_pButtonRestore->setVisible(false); m_pButtonMax->setVisible(false); } break; case MIN_MAX_BUTTON: { m_pButtonRestore->setVisible(false); } break; case ONLY_CLOSE_BUTTON: { m_pButtonMin->setVisible(false); m_pButtonRestore->setVisible(false); m_pButtonMax->setVisible(false); } break; default: break; } } // 设置标题栏中的标题是否会自动滚动,跑马灯的效果; // 一般情况下标题栏中的标题内容是不滚动的,但是既然自定义就看自己需要嘛,想怎么设计就怎么搞O(∩_∩)O! void MyTitleBar::setTitleRoll() { connect(&m_titleRollTimer, SIGNAL(timeout()), this, SLOT(onRollTitle())); m_titleRollTimer.start(200); } // 设置窗口边框宽度; void MyTitleBar::setWindowBorderWidth(int borderWidth) { m_windowBorderWidth = borderWidth; } // 保存窗口最大化前窗口的位置以及大小; void MyTitleBar::saveRestoreInfo(const QPoint point, const QSize size) { m_restorePos = point; m_restoreSize = size; } // 获取窗口最大化前窗口的位置以及大小; void MyTitleBar::getRestoreInfo(QPoint& point, QSize& size) { point = m_restorePos; size = m_restoreSize; } // 绘制标题栏背景色; void MyTitleBar::paintEvent(QPaintEvent *event) { // 是否设置标题透明; if (!m_isTransparent) { //设置背景色; QPainter painter(this); QPainterPath pathBack; pathBack.setFillRule(Qt::WindingFill); pathBack.addRoundedRect(QRect(0, 0, this->width(), this->height()), 3, 3); painter.setRenderHint(QPainter::Antialiasing, true); painter.fillPath(pathBack, QBrush(QColor(m_colorR, m_colorG, m_colorB))); } // 当窗口最大化或者还原后,窗口长度变了,标题栏的长度应当一起改变; // 这里减去m_windowBorderWidth ,是因为窗口可能设置了不同宽度的边框; // 如果窗口有边框则需要设置m_windowBorderWidth的值,否则m_windowBorderWidth默认为0; if (this->width() != (this->parentWidget()->width() - m_windowBorderWidth)) { this->setFixedWidth(this->parentWidget()->width() - m_windowBorderWidth); } QWidget::paintEvent(event); } // 双击响应事件,主要是实现双击标题栏进行最大化和最小化操作; void MyTitleBar::mouseDoubleClickEvent(QMouseEvent *event) { // 只有存在最大化、还原按钮时双击才有效; if (m_buttonType == MIN_MAX_BUTTON) { // 通过最大化按钮的状态判断当前窗口是处于最大化还是原始大小状态; // 或者通过单独设置变量来表示当前窗口状态; if (m_pButtonMax->isVisible()) { onButtonMaxClicked(); } else { onButtonRestoreClicked(); } } return QWidget::mouseDoubleClickEvent(event); } // 以下通过mousePressEvent、mouseMoveEvent、mouseReleaseEvent三个事件实现了鼠标拖动标题栏移动窗口的效果; void MyTitleBar::mousePressEvent(QMouseEvent *event) { if (m_buttonType == MIN_MAX_BUTTON) { // 在窗口最大化时禁止拖动窗口; if (m_pButtonMax->isVisible()) { m_isPressed = true; m_startMovePos = event->globalPos(); } } else { m_isPressed = true; m_startMovePos = event->globalPos(); } return QWidget::mousePressEvent(event); } void MyTitleBar::mouseMoveEvent(QMouseEvent *event) { if (m_isPressed) { QPoint movePoint = event->globalPos() - m_startMovePos; QPoint widgetPos = this->parentWidget()->pos(); m_startMovePos = event->globalPos(); this->parentWidget()->move(widgetPos.x() + movePoint.x(), widgetPos.y() + movePoint.y()); } return QWidget::mouseMoveEvent(event); } void MyTitleBar::mouseReleaseEvent(QMouseEvent *event) { m_isPressed = false; return QWidget::mouseReleaseEvent(event); } // 加载本地样式文件; // 可以将样式直接写在文件中,程序运行时直接加载进来; void MyTitleBar::loadStyleSheet(const QString &sheetName) { QFile file(":/Resources/" + sheetName + ".css"); file.open(QFile::ReadOnly); if (file.isOpen()) { QString styleSheet = this->styleSheet(); styleSheet += QLatin1String(file.readAll()); this->setStyleSheet(styleSheet); } } // 以下为按钮操作响应的槽; void MyTitleBar::onButtonMinClicked() { emit signalButtonMinClicked(); } void MyTitleBar::onButtonRestoreClicked() { m_pButtonRestore->setVisible(false); m_pButtonMax->setVisible(true); emit signalButtonRestoreClicked(); } void MyTitleBar::onButtonMaxClicked() { m_pButtonMax->setVisible(false); m_pButtonRestore->setVisible(true); emit signalButtonMaxClicked(); } void MyTitleBar::onButtonCloseClicked() { emit signalButtonCloseClicked(); } // 该方法主要是让标题栏中的标题显示为滚动的效果; void MyTitleBar::onRollTitle() { static int nPos = 0; QString titleContent = m_titleContent; // 当截取的位置比字符串长时,从头开始; if (nPos > titleContent.length()) nPos = 0; m_pTitleContent->setText(titleContent.mid(nPos)); nPos++; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
// 窗口基类;
basewindow.h
#include <QWidget> #include "mytitlebar.h" class BaseWindow : public QWidget { Q_OBJECT public: BaseWindow(QWidget *parent = 0); ~BaseWindow(); private: void initTitleBar(); void paintEvent(QPaintEvent *event); void loadStyleSheet(const QString &sheetName); private slots: void onButtonMinClicked(); void onButtonRestoreClicked(); void onButtonMaxClicked(); void onButtonCloseClicked(); protected: MyTitleBar* m_titleBar; };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
basewindow.cpp
#include "basewindow.h" #include <QDesktopWidget> #include <QApplication> #include <QPainter> #include <QFile> BaseWindow::BaseWindow(QWidget *parent) : QWidget(parent) { // FramelessWindowHint属性设置窗口去除边框; // WindowMinimizeButtonHint 属性设置在窗口最小化时,点击任务栏窗口可以显示出原窗口; this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinimizeButtonHint); // 设置窗口背景透明; setAttribute(Qt::WA_TranslucentBackground); // 注意!!!如果是主窗口不要设置WA_DeleteOnClose属性; // 关闭窗口时释放资源; setAttribute(Qt::WA_DeleteOnClose); // 初始化标题栏; initTitleBar(); } BaseWindow::~BaseWindow() { } void BaseWindow::initTitleBar() { m_titleBar = new MyTitleBar(this); m_titleBar->move(0, 0); connect(m_titleBar, SIGNAL(signalButtonMinClicked()), this, SLOT(onButtonMinClicked())); connect(m_titleBar, SIGNAL(signalButtonRestoreClicked()), this, SLOT(onButtonRestoreClicked())); connect(m_titleBar, SIGNAL(signalButtonMaxClicked()), this, SLOT(onButtonMaxClicked())); connect(m_titleBar, SIGNAL(signalButtonCloseClicked()), this, SLOT(onButtonCloseClicked())); } void BaseWindow::paintEvent(QPaintEvent* event) { //设置背景色; QPainter painter(this); QPainterPath pathBack; pathBack.setFillRule(Qt::WindingFill); pathBack.addRoundedRect(QRect(0, 0, this->width(), this->height()), 3, 3); painter.setRenderHint(QPainter::SmoothPixmapTransform, true); painter.fillPath(pathBack, QBrush(QColor(238, 223, 204))); return QWidget::paintEvent(event); } void BaseWindow::loadStyleSheet(const QString &sheetName) { QFile file(":/Resources/" + sheetName + ".css"); file.open(QFile::ReadOnly); if (file.isOpen()) { QString styleSheet = this->styleSheet(); styleSheet += QLatin1String(file.readAll()); this->setStyleSheet(styleSheet); } } void BaseWindow::onButtonMinClicked() { showMinimized(); } void BaseWindow::onButtonRestoreClicked() { QPoint windowPos; QSize windowSize; m_titleBar->getRestoreInfo(windowPos, windowSize); this->setGeometry(QRect(windowPos, windowSize)); } void BaseWindow::onButtonMaxClicked() { m_titleBar->saveRestoreInfo(this->pos(), QSize(this->width(), this->height())); QRect desktopRect = QApplication::desktop()->availableGeometry(); QRect FactRect = QRect(desktopRect.x() - 3, desktopRect.y() - 3, desktopRect.width() + 6, desktopRect.height() + 6); setGeometry(FactRect); } void BaseWindow::onButtonCloseClicked() { close(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
以上代码实现了自定义标题栏,新建的窗口类直接继承BaseWindow类,并对标题栏进行设置即可,下面就测试一下吧!
测试代码
NoFocusWidget.cpp
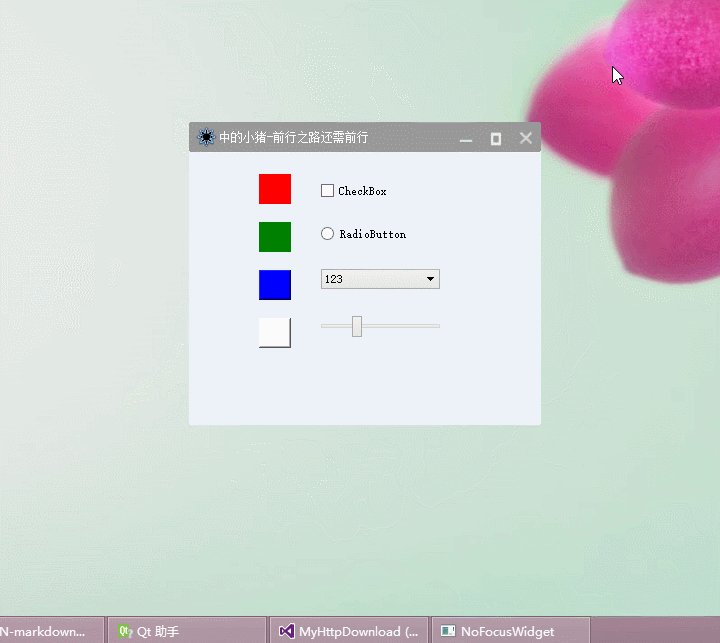
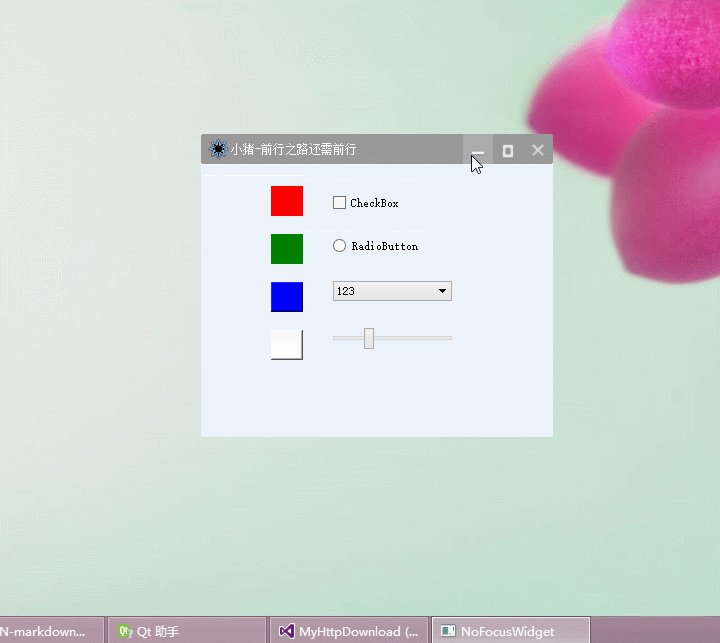
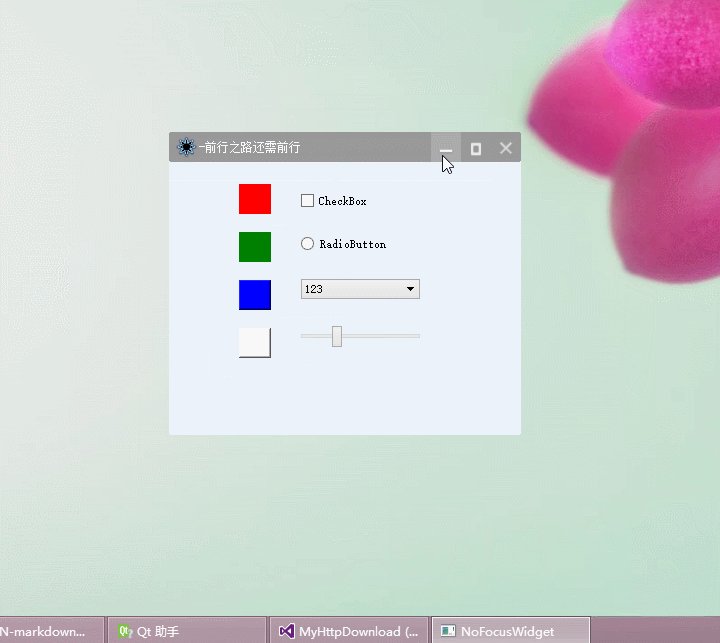
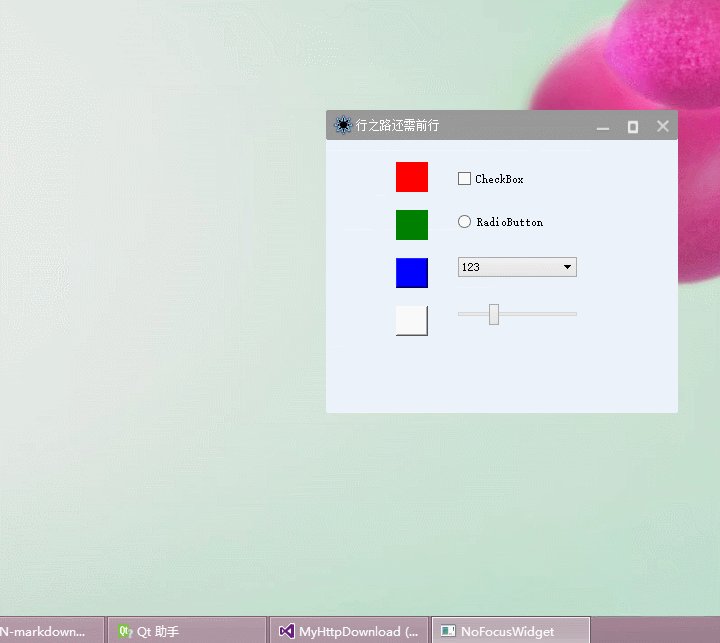
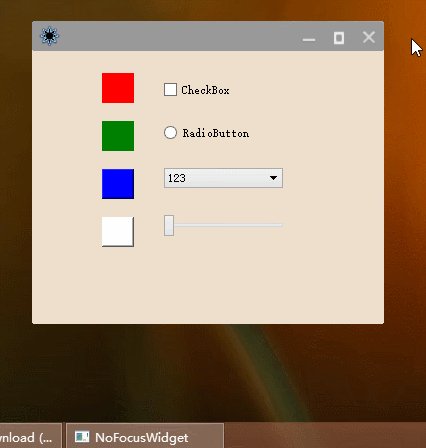
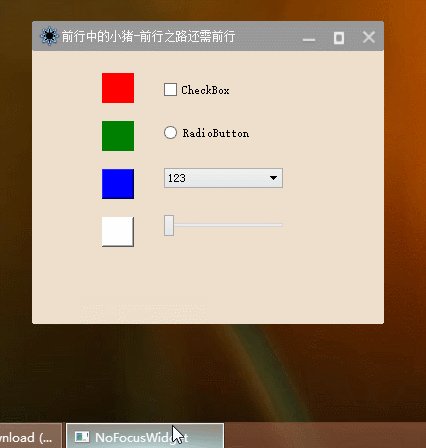
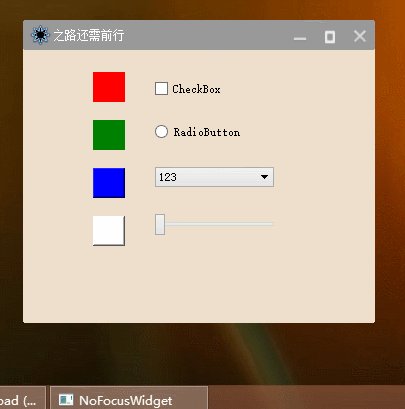
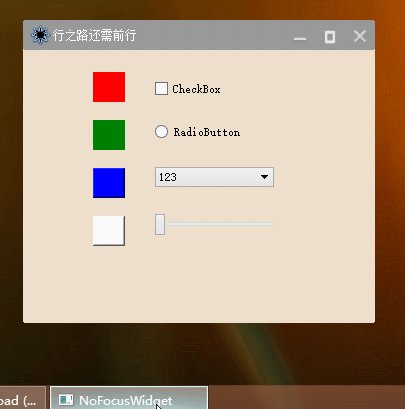
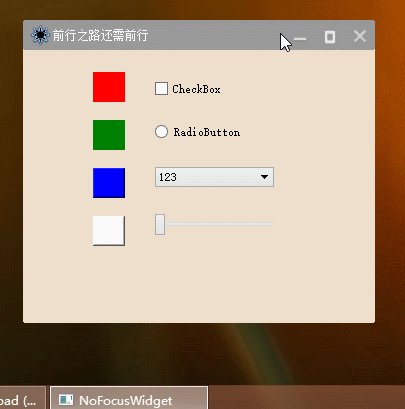
#include "nofocuswidget.h" NoFocusWidget::NoFocusWidget(QWidget *parent) : BaseWindow(parent) { ui.setupUi(this); // 初始化标题栏; initTitleBar(); } NoFocusWidget::~NoFocusWidget() { } void NoFocusWidget::initTitleBar() { // 设置标题栏跑马灯效果,可以不设置; m_titleBar->setTitleRoll(); m_titleBar->setTitleIcon(":/Resources/titleicon.png"); m_titleBar->setTitleContent(QStringLiteral("前行中的小猪-前行之路还需前行")); m_titleBar->setButtonType(MIN_MAX_BUTTON); m_titleBar->setTitleWidth(this->width()); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
main.cpp
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
NoFocusWidget w;
w.show();
return a.exec();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
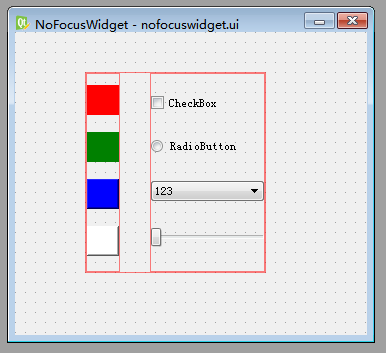
NoFocusWidget为新建的窗口类,通过继承了BaseWindow类,并在initTitleBar()方法中对标题栏进行设置即可。下图为NoFocusWidget窗口的设计图。

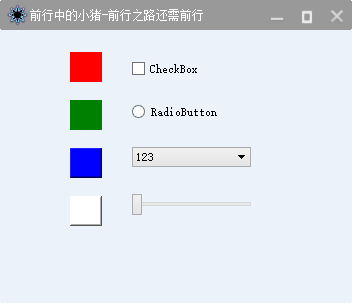
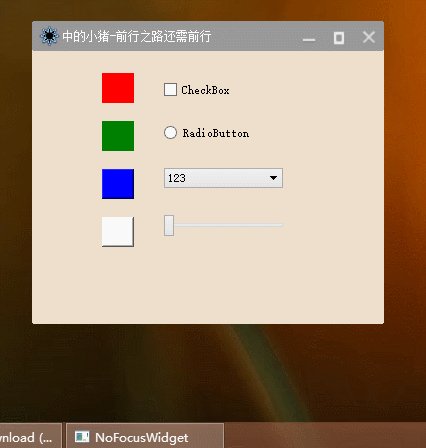
动态效果图

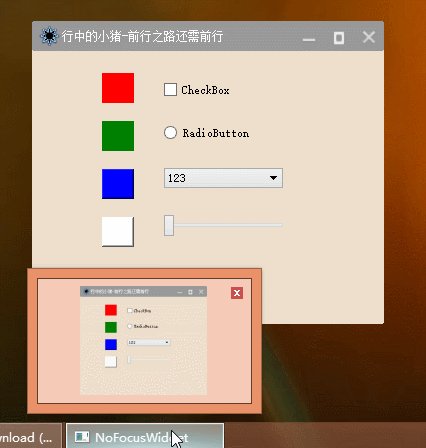
最大化、还原效果图

注意
如果在设置窗口属性时不加上Qt::FramelessWindowHint 就是左图效果。
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinimizeButtonHint);

如果不加上 Qt::WindowMinimizeButtonHint 就是左图效果。加上之后可以看右图效果。


尾
以上代码用Qt实现了自定义窗口标题栏,代码很简单,但是很实用,可以应用到每一个窗口中去,保持每个窗口外观的一致性,同时自定义的标题栏也比系统自带的漂亮很多,所以还是非常实用的。
目前我们在MyTitleBar类以及BaseWindow类中只添加了一些基础功能,小伙伴们可以根据需要添加更多自定义的功能,而其他窗口只需继承BaseWindow类即可。
欢迎大家一起交流 O(∩_∩)O!
Qt训练营内容(一期),更多详细的文章有兴趣的小伙伴可以点击看一看哈,里面有更多优质的内容等着你!



