- 1USB简述(Linux驱动开发篇)_linux usb驱动开发
- 2wordpress框架自定义添加page分页功能_wordpress页面视频太多,如何设置分页
- 3android获取根目录权限,Android 路径相关的方法及所对应的路径和权限申请
- 4时间序列预测任务PyTorch数据集类——TimeSeriesDataSet 类详解_时间序列数据集
- 5list的显示和响应事件_给list添加响应事件
- 6HarmonyOS鸿蒙基于Java开发: Java UI 常用布局 DirectionalLayout
- 7Spring Data JPA的一对一多表查询_jpa一对一关联查询
- 8基于TCN时间卷积网络(含因果膨胀卷积)的多特征输入风速预测项目实战(pytorch)(八维特征)【有数据集和代码,可运行】_tcn实战
- 9ngnix install
- 10【问题解决】unable to do port forwarding: socat not found
深入解析OpenHarmony、HarmonyOS、HarmonyOS NEXT,看完这一篇就懂了_harmonyos和openharmony
赞
踩
前言
在本月的18日,华为举办了鸿蒙生态千帆起航仪式,在该发布会上,华为宣布NEXT 鸿蒙星河版系统开发者预览版开放申请,Q4(第四季度)发布商用版。
可能还有读者对于鸿蒙整体体系有点傻傻分不清,小编给大家做了一张图,方便大家理解。

目前华为鸿蒙根据场景的不同大体可以分为三种:
OpenHarmony:(开源)
鸿蒙底层内核系统,集成Linux内核+LiteOS,具备底层通信能力,属于鸿蒙底层的架构层。
OpenHarmony大家基本可以把它理解为曾经的Linux内核,他是鸿蒙系统的“根”。
只要是基于OpenHarmony打造的系统,都可以被其他鸿蒙设备识别,这是因为OpenHarmony还集成了Lite OS内核,这是鸿蒙系统的“身份标识器”。

HarmonyOS:(闭源)
基于OpenHarmony和安卓(AOSP)打造的手机系统,包含UI界面,应用生态绑定安卓,这是目前鸿蒙的主形态。
HarmonyOS(鸿蒙OS),这个系统就是目前华为手机上所搭载的鸿蒙系统的学名,他的本质就是基于OpenHarmony外挂安卓的AOSP后的手机系统。
它的本质实际上就是在OpenHarmony的基础上外挂AOSP+视图层,用以兼容安卓APP的生态应用。
由于在应用层以及生态层都要高度依赖安卓APP,现阶段的鸿蒙OS根本无法发挥出其应有的实力。
站在狭义的角度上来看,你说现在的HarmonyOS就是一个安卓套壳,确实也没啥问题,因为安卓存在的优点和缺点,HarmonyOS也一并继承。
比如需要虚拟机,而虚拟机都是一边编译,一边执行,执行效率比较低,这个核心底层的问题是没法解决的。
而这也是目前安卓系统会出现间歇性卡顿的核心原因之一(其他做法本质上都是治标不治本),到目前为止,鸿蒙OS也无法完全改变。
只是华为在底层代码方面优化的比较深入,在综合体验上相对其他安卓手机要更好一些。

Harmony OS NEXT:(闭源)
在HarmonyOS基础上剔除安卓(AOSP)后的产品,属于全新的手机系统,是鸿蒙系统的未来形态。
Harmony OS NEXT,也被称为纯血鸿蒙。这个系统就不再兼容安卓生态。
所以,安卓上的种种弊端都不复存在,比如上面提到的虚拟机的问题,在Harmony OS NEXT上就完全被方舟编译器替代。
但是它所面临的最大的问题就是应用生态的问题,这同样也是所有“新系统”所面临的共同的问题。
在鸿蒙系统问世之前,其实已经有很多系统在试图挑战苹果iOS以及安卓的地位,其中最出名的莫过于微软的WP系统。
WP系统最后之所以失败,归根结底就是应用生态体系并未建立。但是,就目前的发展态势而言,华为早就做好了充分的准备。

燎原的星星之火
目前看来,华为鸿蒙原生生态的打法是,重点合作头部应用、借此撬动同一赛道的中腰部型应用——已经有200多个头部应用正在与华为合作开发鸿蒙原生应用,在多个领域打了样。
比如,在O2O领域有美团、出行领域则有高德、金融领域有支付宝、社交方向有小红书和微博、生产力工具类有小红书和微博、影音娱乐则有B站、酷狗和爱奇艺。
腾讯系和字节系对鸿蒙原生依旧是保持关注,落子了一些应用尝试,比如腾讯这边合作了QQ音乐、QQ阅读,字节系的七猫小说等等。
哪些人适合学鸿蒙生态开发?
1)0基础/初级鸿蒙生态应用开发人员
初级鸿蒙生态应用开发人员想要迅速提升能力或对鸿蒙生态开发感兴趣的0基础人员,享受蓝海红利
2)面临职业困境的前端/Java开发人员
熟悉前端/Java技术栈想转行或拓展鸿蒙生态开发技术,突破职业困境,升职加薪
3)想晋升的Android 或iOS开发人员
熟悉移动端Android 或 iOS开发想兼容鸿蒙生态开发,满足市场用人需求,提高自身竞争力
如何学习
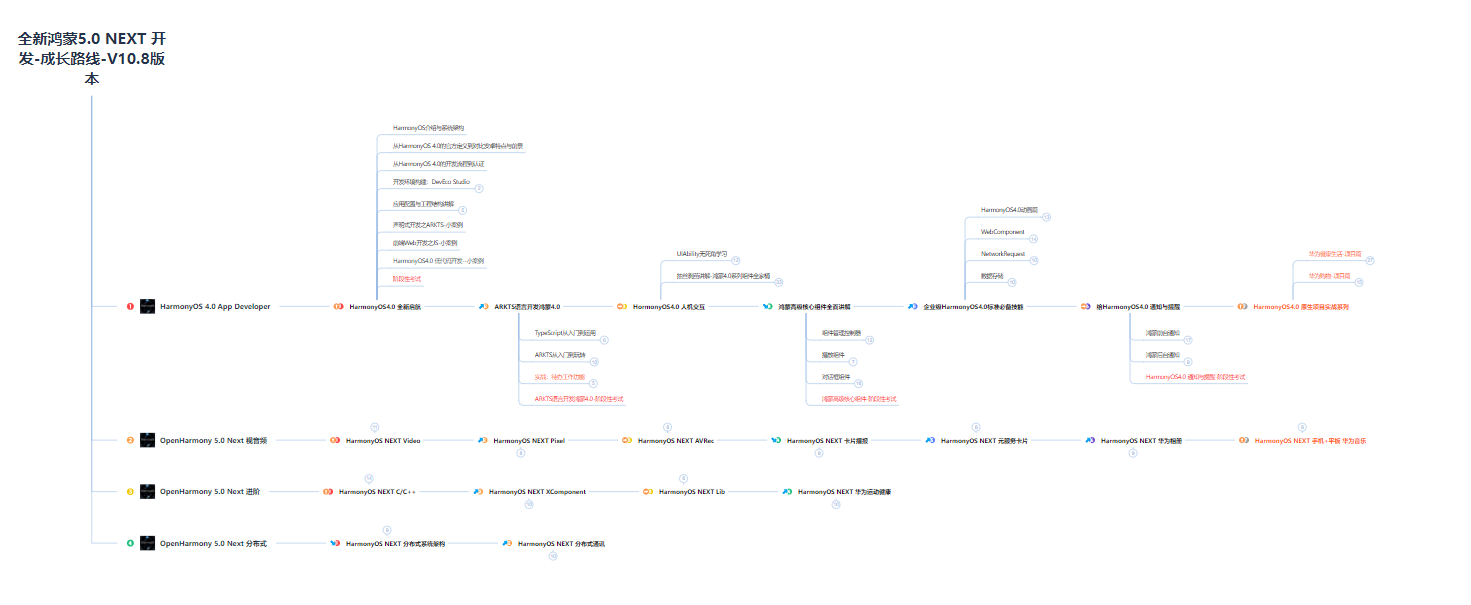
首先得是开发语言 ArkTS,这个尤为重要,然后就是ArkUI声明式UI开发、Stage模型、网络/数据库管理、分布式应用开发、进程间通信与线程间通信技术、OpenHarmony多媒体技术……等。像中间还有许多的知识点,这边都以梳理成思维导图的形式了。

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的《鸿蒙开发学习笔记》,内容包含ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
【有需要的朋友,可以扫描下方二维码免费领取!!!】

快速入门
- 开发准备
- 构建第一个ArkTS应用(Stage模型)
- 构建第一个ArkTS应用(FA模型)
- 构建第一个JS应用(FA模型)

开发基础知识
- 应用程序包基础知识
- 应用配置文件(Stage模型)
- 应用配置文件概述(FA模型)

资源分类与访问
- 资源分类与访问
- 创建资源目录和资源文件
- 资源访问

学习ArkTs语言
- 初识ArkTS语言
- 基本语法
- 状态管理
- 其他状态管理
- 渲染控制

基于ArkTS声明式开发范式
- UI开发(ArkTS声明式开发范式)概述
- 开发布局
- 添加组件
- 显示图片
- 使用动画
- 支持交互事件
- 性能提升的推荐方法

兼容JS的类Web开发范式
- 概述
- 框架说明
- 构建用户界面
- 常见组件开发指导
- 动效开发指导
- 自定义组件

Web组件
- 概述
- 设置基本属性和事件
- 并发
- 窗口管理
- WebGL
- 媒体
- 安全
- 网络与连接
- 电话服务
- 数据管理
- …

应用模型
- 概述
- Stage模型开发指导
- FA模型开发指导

【有需要的朋友,可以扫描下方二维码免费领取!!!】