- 1RabbitMQ安装教程(Mac)_mac m2 安装rabbitmq
- 2Hbase表两种数据备份方法-导入和导出示例_hbase表备份到本地
- 3Android Studio日志工具Log的使用--建议收藏备用!_android studio log
- 4关于android 4.4短信(sms)接收流程-状态机篇_sms activity
- 5关于机器学习的十个实例_某公司根据用户在试用期的的行为模式和所有用户过去的行为,识别出哪些用户会
- 6airtest使用总结_airtest logcat的用法
- 7Backtrace 分析_event:app_scout_warning thread:main backtrace:
- 8新版本根据微信小程序api获取手机号_business/getuserphonenumber
- 9android DrawerLayout实现仿QQ侧滑菜单_安卓仿qq侧滑
- 10Docker重命名镜像名称和TAG_镜像更换名字
鸿蒙中的九种布局概述_鸿蒙开发布局
赞
踩
鸿蒙中的九种布局概述
概述
鸿蒙开发中包含就种布局,分别为线性布局、层叠布局、弹性布局、相对布局、栅格布局、媒体布局、列表、网格、轮播。
线性布局
线性布局通过Row和Column进行构建,是其他布局的基础。其中Row是水平方向排列,Column是垂直方向上排列。
Row示意图:

Column示意图

基本概念
容器布局:具有布局能力的容器组件。
布局子元素:被布局容器包括的元素。

主轴:线性布局在布局方向上的轴线,例如水平布局(Row)的主轴是水平方向,Column的主轴是垂直方向。
交叉轴:垂直与主轴的轴线。

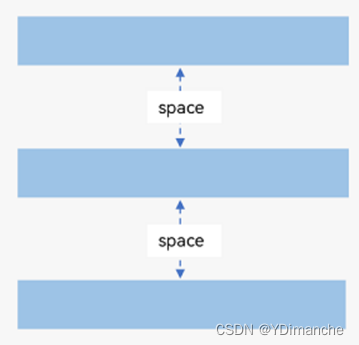
间距:布局子元素的间距,用关键字space标记,如图Column的示意图。

语法
1、声明一个垂直线性布局,子元素间距为20,宽度充满父容器。
Column({ space: 20 }) {
//子元素区域
}.width('100%')
2、声明一个水平线性布局,子元素间距为20,宽度充满父容器。
Row({ space: 20 }) {
//子元素区域
}.width('100%')
属性
justifyContent
justifyContent属性用于设置子元素在容器主轴上的排列方式。
下面以垂直方向(Column)的线性布局为例,在布局内部再放三个子元素,观察三个子元素的排列方式。
Column() {
Column() {
}.width('80%').height(50).backgroundColor(0xF5DEB3)
Column() {
}.width('80%').height(50).backgroundColor(0xD2B48C)
Column() {
}.width('80%').height(50).backgroundColor(0xF5DEB3)
}.width('100%').height(300).backgroundColor('rgb(242,242,242)')
如上代码,在不设置justifyContent属性时,默认从上到下依次排列。
justifyContent(FlexAlign.Start)
默认的排列方式,元素在垂直方向首端对齐,第一个元素与行首对齐,同时后续的元素与前一个对齐。

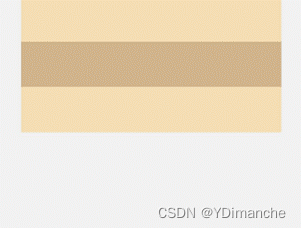
justifyContent(FlexAlign.Center)
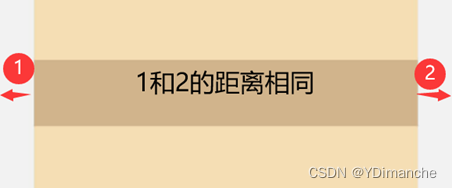
元素在垂直方向中心对齐,第一个元素与行首的距离与最后一个元素与行尾距离相同

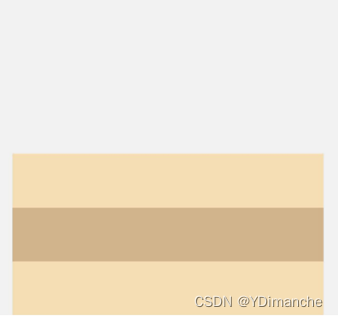
justifyContent(FlexAlign.End)
元素在垂直方向尾部对齐,最后一个元素与行尾对齐,其他元素与后一个对齐

justifyContent(FlexAlign.SpaceBetween)
垂直方向均匀分配元素,相邻元素之间距离相同。第一个元素与行首对齐,最后一个元素与行尾对齐。

justifyContent(FlexAlign.SpaceAround)
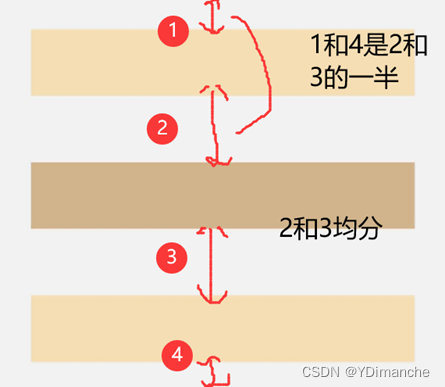
垂直方向均匀分配元素,相邻元素之间距离相同。第一个元素到行首的距离和最后一个元素到行尾的距离是相邻元素之间距离的一半。

justifyContent(FlexAlign.SpaceEvenly)
垂直方向均匀分配元素,相邻元素之间的距离、第一个元素与行首的间距、最后一个元素到行尾的间距都完全一样

alignItems
设置子元素在交叉轴上的对齐方式,其中Column取值为HorizontalAlign,Row取值为VerticalAlign。
下面仍以垂直方向(Column)的线性布局为例,在布局内部再放三个子元素,观察三个子元素的排列方式。
HorizontalAlign.Start
子元素在水平方向左对齐

HorizontalAlign.Center
子元素在水平方向居中对齐

HorizontalAlign.End
子元素在水平方向右对齐

层叠布局
层叠布局使用Stack进行定义,StackLayout包裹的子组件可以重叠和组件位置定位,默认情况下后一个子元素覆盖前一个子元素,使用zIndex属性可以设置层级顺序,使用场景有广告和卡片层叠效果等。
语法
Stack({alignContent: Alignment.枚举 }) {
//书写子组件
}.width('100%').height(150)
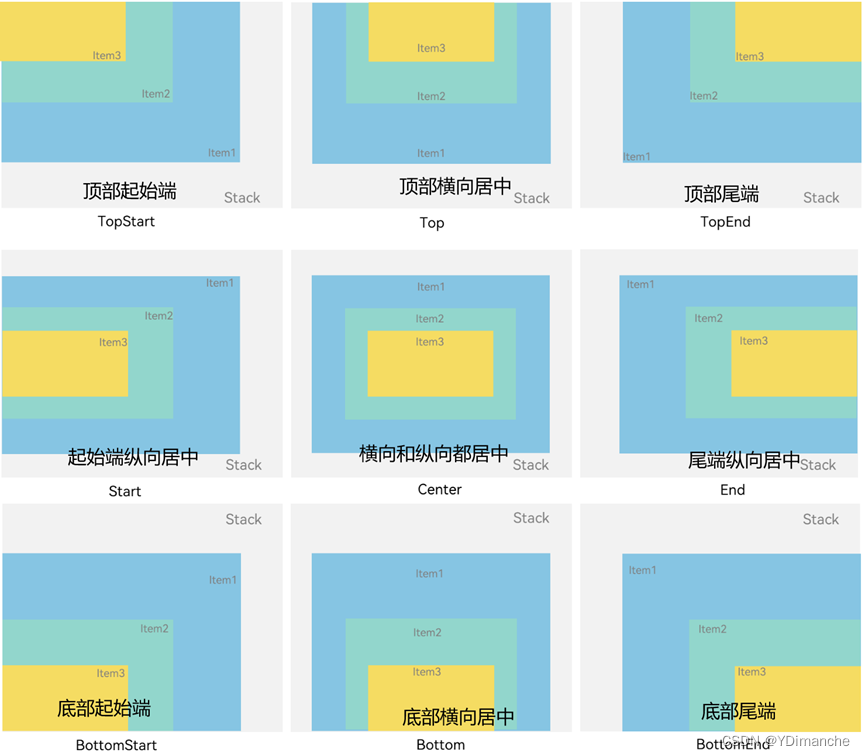
对齐方式
Stack组件通过alignContent参数设置子组件的相对位置,支持九中对齐方式。

弹性布局
弹性布局使用Flex进行定义,提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间。
基本概念
主轴:Flex组件布局方向的轴线,子元素默认沿着主轴排列。主轴开始的位置称为主轴起始点,结束位置称为主轴结束点
交叉轴:垂直于主轴方向的轴线。交叉轴开始的位置称为交叉轴起始点,结束位置称为交叉轴结束点

(引用自官网)
语法
Flex({ direction: FlexDirection.方向}) {
Text('1').width('33%').height(50).backgroundColor(0xF5DEB3)
Text('2').width('33%').height(50).backgroundColor(0xD2B48C)
Text('3').width('33%').height(50).backgroundColor(0xF5DEB3)
}
参数
direction
决定主轴的方向,从而控制子组件的排列方向,使用FlexDirection中的属性确定
wrap
布局换行:控制当子元素主轴尺寸之和大于容器主轴尺寸时,Flex是单行布局还是多行布局,在多行布局时,通过交叉轴方向,确认新行堆叠方向。使用FlexWrap中的值进行确定。
justifyContent
主轴方向的对齐方式,通过FlexAlign进行确定。
alignItems
交叉轴上的对齐方式,通过ItemAlign进行确定。
alignContent
内容对齐,设置子组件各行在交叉轴剩余空间内的对齐方式,只在多行的flex布局中生效
子组件属性
alignSelf
设置子组件在父容器交叉轴的对齐格式,且会覆盖Flex布局容器中alignItems配置,使用ItemAlign中的值。
flexBasis
自适应拉伸,在弹性布局父组件尺寸不够大的时候,通过设置子组件的相关属性确定在父容器的占比,达到自适应布局能力。
相对布局
相对布局支持基于锚点做相对位置布局,用于对容器内部的子元素设置相对位置关系。通过RelativeContainer进行定义。
基本概念
锚点:通过锚点设置当前元素基于哪个元素确定位置。
对齐方式:通过对齐方式,设置当前元素是基于锚点的上中下对齐,还是基于锚点的左中右对齐。
语法
RelativeContainer() {
子组件()
// 添加其他属性
.属性({
参数: { 参数: '锚点ID', 对齐方式 }
})
.id("当前组件ID")
}
栅格布局
主要用于屏幕适配,使用GridRow和GridCol联合使用,相对复杂,请查看专题介绍。
媒体查询
媒体查询可根据不同设备类型或同设备不同状态修改应用的样式,是响应式设计的核心。
主要用于以下两种场景:
1、针对设备和应用的属性信息(比如显示区域、深浅色、分辨率),设计出相匹配的布局。2、当屏幕发生动态改变时(比如分屏、横竖屏切换),同步更新应用的页面布局。
获取设备的相信信息,配合其他布局方式,用于对用户展示不同的布局。
列表
当内容超过屏幕大小时,提供滚动功能。使用List组件和ListItemGroup和ListItem配合使用。
网格布局
网格布局是由“行”和“列”分割的单元格所组成,使用Grid容器组件和子组件GridItem配合使用,使用场景有九宫格图片展示、日历、计算器等。
轮播
Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。使用Swiper进行构建。
本文档仅介绍各布局的作用,详细用法,可关注公众号“浮萍公社”,回复“鸿蒙布局专题”,获取详细使用方式。