- 1leetcode题解---96.不同的二叉搜索树_不同的二叉搜索树 leetcode
- 2ubuntu20.04server版本使用CLIENT-GO开发K8S——集群外的主机通过CLIENT_GO访问集群内资源(POD)_goclient 使用serviceaccount 访问k8s资源
- 3vue 全局自定义指令(loading)_el.instance
- 4Kafka副本同步机制_kafka 副本同步
- 5tomcat详解
- 6AttributeError: module ‘pkgutil‘ has no attribute ‘ImpImporter‘. Did you mean: ‘zipimporter‘?_attributeerror: module 'pkgutil' has no attribute
- 7Mysql数据库管理-plugin安装与配置总结
- 8java基于Springboot+ssm+vue的视频点播系统_springboot vue ssm技术介绍
- 9HarmonyOS云开发基础认证【题库答案】
- 10【Docker】Docker存储卷_docker中的存储卷
关于最近使用npm i安装依赖老是卡主和不动的情况_安装依赖一直卡着不动
赞
踩
最近使用npm来安装依赖性或者说新建vue的项目老是卡住,或者不动的情况,经过排查发现是镜像源的问题,我以为是我网络的问题,老是提示json response错误
一:看问题
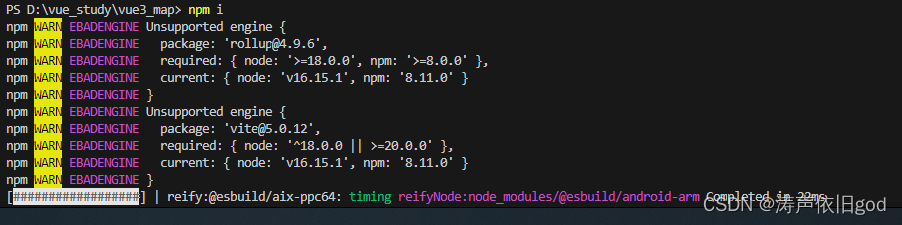
 我使用npm i命令安装依赖出现最后一点卡住不动
我使用npm i命令安装依赖出现最后一点卡住不动
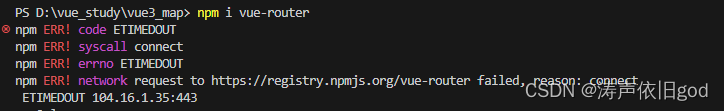
 然后安装路由出现问题
然后安装路由出现问题
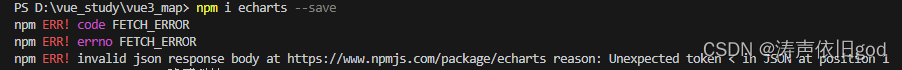
 或者说是这样,不知道什么原因:网上的那些切换镜像源的教程那么多,我也试了好多,感觉参差不齐。我自己试了整理了一份。
或者说是这样,不知道什么原因:网上的那些切换镜像源的教程那么多,我也试了好多,感觉参差不齐。我自己试了整理了一份。
二:npm命令查看和切换镜像源
注意:在说切换源之前需要注意的一个点,淘宝的镜像源已经发生了变化:不再是https://registry.npm.taobao.org ,而是最新的 https://registry.npmmirror.com,官方没有提示,只能靠自己来试了,使用这个我的问题解决了。
- 1
npm get registry ----查看当前的镜像源
###可以在vscode终端或者cmd终端输入该命令查看当前使用的镜像源
npm config set registry xxx ---切换镜像源命令--xxx为你需要切换的镜像源地址
### 以下是常见的一些镜像源的地址:
官方镜像:https://registry.npmjs.org/ 切换命令:npm config set registry https://registry.npmjs.org/。这会将镜像源设置为官方源。
淘宝镜像:旧版:https://registry.npm.taobao.org 新版:https://registry.npmmirror.com
还有其他不怎么用的镜像源:
yarn ------- https://registry.yarnpkg.com/
cnpm ------- http://r.cnpmjs.org/
nj --------- https://registry.nodejitsu.com/
npmMirror -- https://skimdb.npmjs.com/registry/
edunpm ----- http://registry.enpmjs.org/
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
三:关于使用什么方式进行安装的问题
我们一般都习惯了使用npm 进行安装各种包依赖,但是npm有时候在安装的时候出现各种问题:以下是我整理的一些其他的安装包的命令:
1. 官方是npm 安装依赖
- 1
- 2
- 3
npm install 包完整名称 npm i 包完整名称 例如:npm i moment@2.22.2 然后就是后面的那些标识的问题: -D 和--save: 区别:--save:运行时的依赖,发布后,即生产环境下还需要用的模块,--save-dev:开发时的依赖。里面的模块是开发时用的,发布时用不到它。 开发人员使用: #开发依赖包 npm i 包名 -D //完整写法: npm install 包名 --save-dev #生产依赖 npm install -save 包名 或 npm install 包名
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
注意:对应的包会记录到package-lock.json中的对应devDependencies或dependencies中。
我们还可以使用npm 安装全局包:
只有工具性质的包才有必要使用,建议根据官方问题提示确定是否需要全局安装。
- 1
- 2
使用方式:npm i 包名 -g
- 1
2.cnpm的方式:
cnpm是淘宝在中国搭建的npm副本,保证中国用户使用依赖不受网路的影响,所以速度会比较快。
使用方法和npm差不多,只要之前使用npm的地方将npm换成cnpm即可。
切换命令并切换地址 直接安装cnpm 安装淘宝提供的cnpm,并更改服务器地址为淘宝的国内地址, 命令:
npm install -g cnpm --registry=https://registry.npmmirror.com
首先需要全局安装cnpm,【npm install cnpm -g】
查看cnpm下载库的路径: 【cnpm config get registry】, 默认的地址为:https://registry.npmmirror.com/
设置cnpm下载库的路径:【cnpm config set registry https://registry.npm.taobao.org】
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
**
缺点就是:
**
cnpm不支持package-lock.json
1、使用cnpm install时候,并不会生成package-lock.json文件
2、cnpm install的时候,就算你项目中有package-lock.json文件,cnpm也不会识别,仍会根据package.json来安装。所以这就是为什么之前你用npm 安装产生了package-lock.json,后面的人用cnpm来安装,可能会跟你安装的依赖包不一致,这是因为cnpm 不受package-lock.json影响,只会根据package.json进行下载。
3.pnpm的方式:
-
安装:
npm install -g pnpm -
查看pnpm版本:
pnpm -v -
查看源:
pnpm config get registry -
切换源:
pnpm config set registry <淘宝源或其他源地址> -
删除npm或yarn生成的node_modules:
rm -rf node_modules -
安装依赖:
pnpm install -
启动项目(按实际 package.json 配置文件为准):
pnpm dev
其他的命令也是跟npm差不多
4.yarn的方式:
Yarn是一个用于管理JavaScript包依赖关系的包管理工具。它类似于npm(Node Package Manager),但具有更快的速度和更稳定的版本控制。
使用方式:
1.初始化项目:要在项目中使用Yarn,首先需要初始化一个新项目。可以通过运行以下命令来实现:
yarn init --这会提示您输入项目的名称、版本、描述等信息,并生成一个package.json文件,用于跟踪项目的依赖关系和其他配置。
2.安装依赖:一旦在项目中初始化了package.json文件,就可以使用Yarn来安装所需的包依赖。具体命令如下:
yarn install
3.添加依赖:如果要添加新的依赖项到项目中,可以使用以下命令:
yarn add [package-name] 或者指定版本:yarn add packageName@版本号
也可以这样:yarn add <packageName> --dev 依赖会记录在 package.json 的 devDependencies 下
安装依赖的区别:
–dev(-D):开发环境依赖,用于写入package.json的开发环境文件。
4.升级依赖:要将已安装的包更新到其最新版本,可以运行以下命令:
yarn upgrade [package-name] 这将会查找可用的更新版本并安装它们。如果不指定包名,Yarn将会升级所有依赖项。
或者:yarn upgrade packageName@版本号 升级依赖包到指定版本。
5.删除依赖:如果要删除项目中不再需要的依赖项,可以使用以下命令:
yarn remove [package-name] 卸载指定依赖包。
6.安装全局包:除了项目依赖之外,Yarn还支持全局安装包。您可以使用以下命令来进行全局安装:
yarn global add [package-name]
7.yarn dlx mocha --version
需要yarn2的版本,相当于npx mocha --version。用于调用项目内部安装的模块等。
获取更多应该使用 yarn --help命令



