热门标签
热门文章
- 1详解AI大模型行业黑话,迅速搞懂提示工程(prompt)、向量工程(embedding)、微调工程(fine-tune)_大模型 prompt与embedding
- 2Vision Transformer (ViT)初识:原理详解及代码_vit-transformer代码
- 3Android手机内存监控常用命令及参数解释_android meminfo中 cached大小的限制
- 4万字长文细说ChatGPT的前世今生
- 5AI绘画自动生成器介绍
- 6综述 | 图像特征提取与匹配技术
- 7Python中的sklearn入门_如何在python导入sklearn的数据
- 8YOLOv9改进策略 : C2f改进 | 引入YOLOv8 C2f结构
- 9Python爬虫 —— 百度翻译_python爬虫百度翻译
- 10redis缓存的安装和使用_rediscache 安装
当前位置: article > 正文
Qt Design Studio各个组件怎么用?【长期更新】
作者:很楠不爱3 | 2024-04-01 01:35:44
赞
踩
Qt Design Studio各个组件怎么用?【长期更新】
写在前面:本文长期更新,建议点赞/收藏/关注~

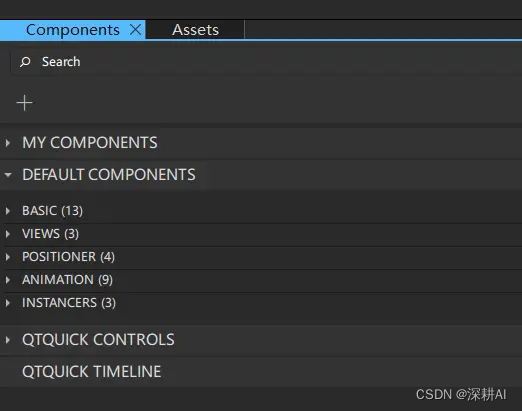
在Qt Design Studio中,组件类别有:

每一种,都有其特定的用途和适用场景:
1.My Components
使用时机:当你需要重用自定义的设计元素或者特殊功能的UI组件时。
场景示例:如果你设计了一个自定义的导航栏或者一个具有特定品牌风格的按钮,你会将它放在这里以便在多个页面或项目中重用。
2.Default Components
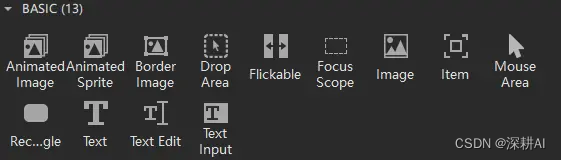
2.1 Basic 基础组件

使用时机:构建界面的基本结构和功能时。
场景示例:创建窗口、按钮、文本输入框或者图标时。
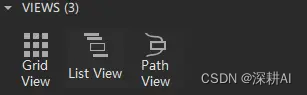
2.2 Views 视图组件

使用时机:当你需要展示一组数据或内容,如列表或网格时。
场景示例:如果你要展示一个商品列表或者图片库,就会使用这里的组件。
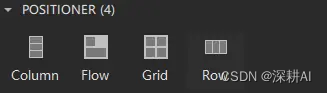
2.3 Positioner 定位器组件

使用时机:当你需要组织布局,特别是对多个元素进行相对定位时。
场景示例:创建一个水平导航菜单或者一个网格布局的照片墙。
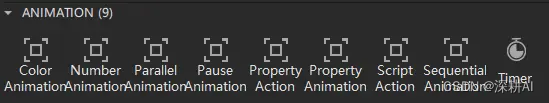
2.4 Animation 动画组件

使用时机:当你需要给界面元素添加动态效果时。
场景示例:给按钮添加按下的动画,或者在切换页面时加入过渡动画。
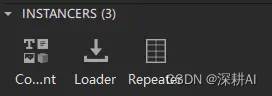
2.5 Instancers 实例生成器

使用时机:当你需要基于某个模板批量生成多个相似的UI元素时。
场景示例:如果你想要生成一个由多个相同元素组成的图案,或者是一个含有许多相同行为按钮的控制面板。
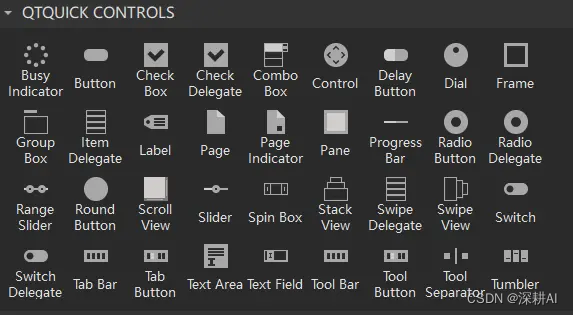
3.QtQuick Controls

使用时机:当你需要快速地实现标准UI控件,并希望它们具有一致和现代的外观时。
场景示例:为你的应用程序添加标准的滑块、开关和下拉菜单。
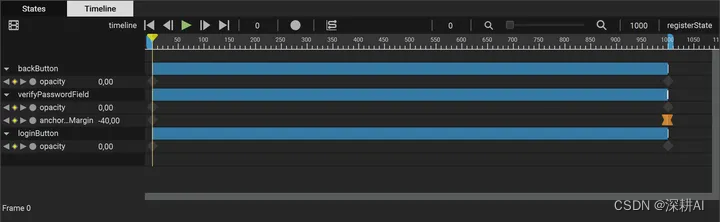
4.QtQuick Timeline

使用时机:当你要创建复杂的动画序列,需要精细控制动画的每一帧时。
场景示例:制作一个复杂的启动屏幕动画,或者为故事讲述创建同步的动画效果。
在实际的UI设计过程中,你会根据项目的需求和设计目标来决定使用哪些组件。这些组件的选择和使用方法会影响你的应用程序的外观、感觉以及用户体验。
本文长期更新,建议点赞/收藏/关注~
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/346817
推荐阅读
相关标签


