热门标签
热门文章
- 150道必备的Python面试题 (建议点赞)_fastapi面试题
- 2Spring Boot 定时任务实现教程
- 3麦克纳姆轮全向移动机器人运动模型及应用分析_麦克姆轮小车最大速度一般是多少
- 4Vue3+TypeScript+Vuetify+Vite 实现动态主题切换_vuetify自定义主题
- 5【正点原子Linux连载】 第十四章 Linux 内核定时器实验 摘自【正点原子】ATK-DLRK3568嵌入式Linux驱动开发指南_rk3568 freertos 驱动0
- 6Genymotion无法启动虚拟设备的解决办法_running second stage
- 7从零复现--NocoDB任意文件读取(CVE-2023-35843)
- 8AD9361纯逻辑FPGA驱动,单音信号收发例程,可动态配置9361_fpga ad9361
- 9JAVA IO流:字节流、字符流、缓冲流_java缓冲流发送图片有损坏吗
- 10逻辑斯蒂分类
当前位置: article > 正文
uniapp 适配部分IPhone手机底部安全距离_uniapp中如何获取手机底部安全距离
作者:很楠不爱3 | 2024-04-18 22:18:16
赞
踩
uniapp中如何获取手机底部安全距离
部分 IOS 机型,比如 Iphone X 的屏幕底部有一条“小黑线”区域,uniapp 项目中我们可以使用CSS的 env(safe-area-inset-bottom) 语句来自适配 IOS 的底部安全区域高度,这个语句会返回该机型的底部安全区域高度(单位 px)。
使用示例:
height: env(safe-area-inset-bottom);注意:不要加单位!
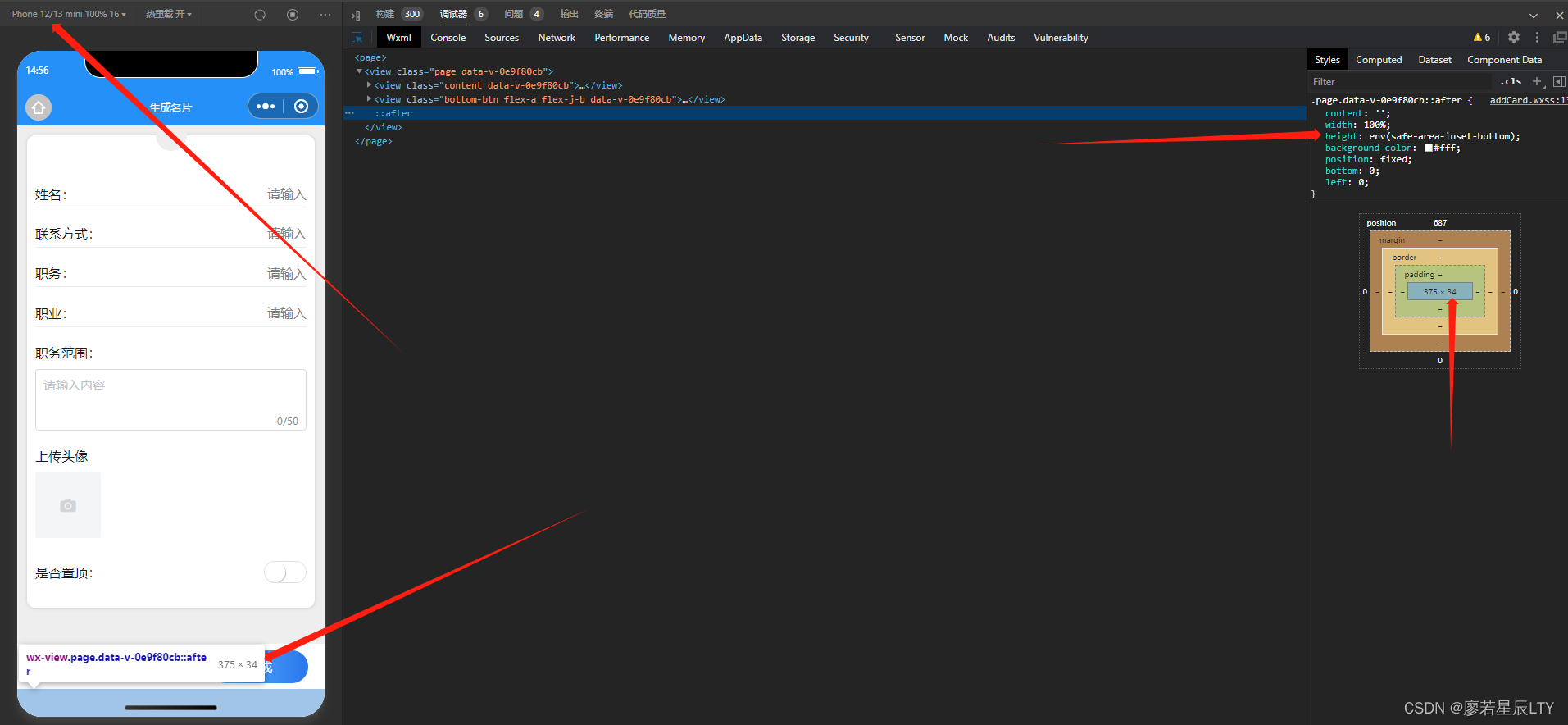
效果截图:

由图可以看到在示例机型 iPhone 12/13 mini 这个机型上底部的安全区域高度是 34px ,CSS 中写了 “height: env(safe-area-inset-bottom);” 就自动适配出了这个高度。
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/448517
推荐阅读
相关标签



