热门标签
热门文章
- 1项目经理所应具备的八项素质:_项目经理基本安全素养八个必须
- 2传统行业的it程序员_传统行业 程序员
- 3最长子字符串的长度(一)【华为OD机试JAVA&Python&C++&JS题解】_华为od机试 - 最长子字符串的长度(一)(java & js & python & c & c++
- 4数据挖掘算法与现实生活中的应用案例
- 5【一次性看懂fastqc和multiqc的运行代码】输出成功的结果判定、常见报错大赏_multiqc报错了如何解决
- 600 【哈工大_操作系统】Bochs 汇编级调试方法及指令
- 7在mac上安装好python开发环境(pyenv、pyenv-virtualenv、docker-desktop、mysql5.7),一文解决环境问题
- 8unity基础(五)地形详解_unity创建地形山草树水房子
- 9Android视频开发进阶-关于视频的那些术语,美团架构师深入讲解Android开发
- 10调用大模型api返回输出结果--LLM
当前位置: article > 正文
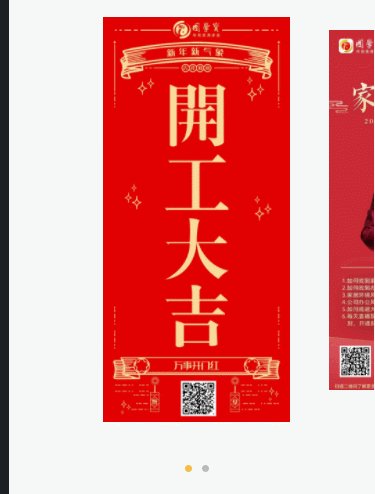
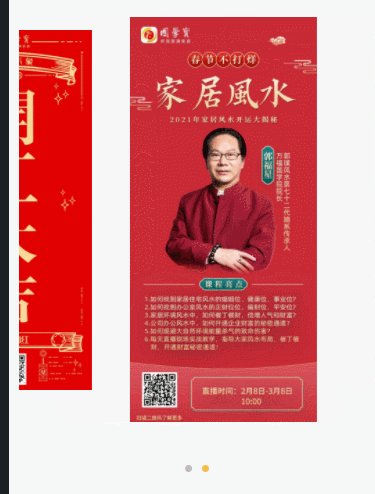
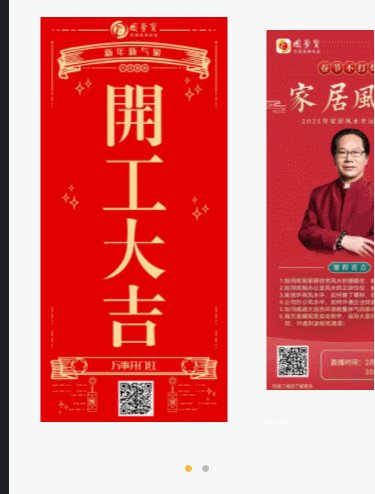
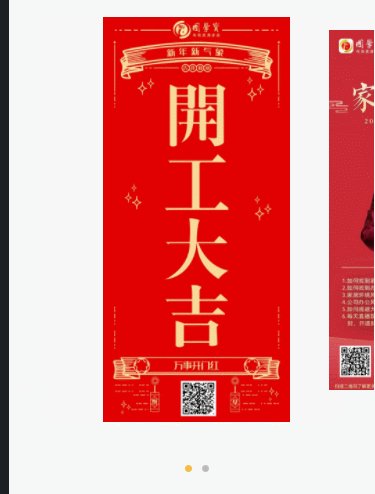
uniapp 实现swiper-3d效果轮播(中间大图两边小图)_uniapp 封装全景轮播效果
作者:2023面试高手 | 2024-04-17 10:48:53
赞
踩
uniapp 封装全景轮播效果
gif:效果图如下

代码如下:
HTML部分
<view class="swiper-3d">
<swiper :current="swiper.current" class- 1
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/2023面试高手/article/detail/439808
推荐阅读
相关标签


