- 1什么是博客?_csdn博客是什么意思
- 2红外NEC协议解析_nce协议
- 3【Git】Git 变基(rebase)以及rebase和merge之间的区别
- 4RocketMQ-从入门到精通的4w字教程_rocketmq入门教程
- 5普通maven项目 转 spring boot项目_普通maven工程改造成springboot工程
- 6雷电9模拟器安装抓包工具whistle证书
- 7Redis 内存优化方法_redis优化内存占用
- 8【Python】pyecharts 模块 ⑥ ( 绘制柱状图 | pyecharts 绘制柱状图步骤 | 柱状图 x 轴 / y 轴 翻转 | 柱状图数据标签位置设置 )_pyecharts动态改变x轴
- 9PELCO-D与PELCO-P基本协议_pelco-d/p协议
- 10前后缀分离,CF1209 C. Maximal Intersection_ojsq9q
【git】win 10 / win 11:git 命令获取公钥、拉取 GitLat 代码到本地,将小程序部署到微信开发者工具上
赞
踩
目录
一、安装 Git
查看我的另一博文:【git】Win 10:git 下载和安装
二、添加 GitLat 账号进入项目
(1)登录 GitLat 地址:企业给的 GitLat 访问地址
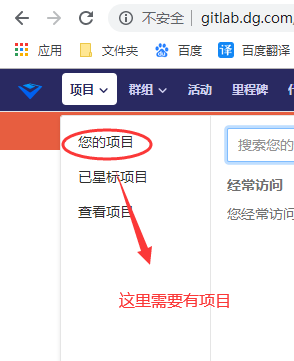
(2)查看项目:需要开发拉你的 GitLat 账号进入项目,你登录 GitLat 后,即可在项目中看到该小程序代码库。

(3)复制保存 GitLat 项目代码库的 ssh 链接,后续 git 拉取代码会用到:自己项目的 ssh. 前缀的链接
(4)GitLat 账号注意:这个公司会绑定一个企业邮箱,等会需要用邮箱申请公钥。
三、git 命令获取公钥
(1)打开 git 命令行窗口:Git Bash

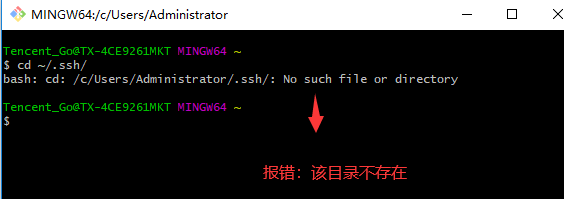
(2)输入指令,进入本地 .ssh 文件夹:
cd ~/.ssh/
(3)解决 .ssh 目录不存在解决方法:使用 git 命令,在当前主机登录用户名下新建文件夹
mkdir ~/.ssh
(4)git 命令生成公钥:(注意:使用 GitLat 账号绑定的企业邮箱)
ssh-keygen -t rsa -C "邮箱"
生成公钥成功:最后得到了两个文件:id_rsa 和 id_rsa.pub

(5)git 命令查看公钥,将公钥复制下来,这个需要在 GitLat 个人设置的 SSH 密钥保存:
cat ~/.ssh/id_rsa.pub 
四、GitLat 个人设置保存 SSH 密钥



五、安装 node 和 vue
(1)查看我的另一博文,点击前往安装:【Node】Win 10 :node 安装
(2)(可以不安装)查看我的另一博文,点击前往安装:【Vue】Win 10:npm 安装 Vue
六、git 拉取 GitLat 代码到本地
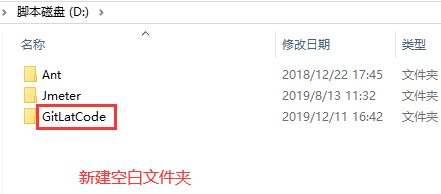
(1)本地新建空白文件夹以便存放代码:

(2)关闭之前的 git 命令窗口,进入此新增文件夹内,右键点击:Git Bash Here

(3)git 命令拉取 GitLat 代码到本地:(注意:ssh://....git 是这里要用到的 GitLat 项目代码库的 ssh 链接)
git clone ssh://....git

七、git 切入开发指定的分支/标签名代码
git 命令校检 GitLat 上项目的指定分支/标签名:
git checkout 分支/标签名

八、安装小程序依赖
(1)git Bash 窗口,进入到项目文件夹,cmd 命令:
npm install
(2)等装完依赖后,执行 cmd 命令:
npm run build:mp-weixin
(3)安装依赖完成后,git 同步更新该分支代码:(注意:顺序不能错,否则依赖会安装失败)
git pull
(4)记得不同分支分开拉取代码,分开安装依赖:



九、将小程序代码部署到开发者工具上
(1)前提:开发人员将你的微信号添加到项目的开发者权限里
(2)官网下载稳定版开发者工具,并进行指定路径安装:
官网地址:微信开发者工具下载地址与更新日志 | 微信开放文档

(3)打开开发者工具,导入项目,指定本地代码路径,自动生成 APPID:



注意:微信开发者工具导入项目,一定要选择包含以下路径的目录路径:
dist/build/mp-weixin





